Ćwiczenie — integrowanie istniejącej aplikacji internetowej ASP.NET Core
Teraz dowiesz się, jak dodać platformę .NET Aspire do istniejącej aplikacji internetowej ASP.NET Core. W ten sposób dowiesz się, jak dodać stos aspirujący platformy .NET do istniejącej aplikacji internetowej ASP.NET Core, a następnie uruchomić aplikację. Zobaczysz również, jak wywoływać mikrousługi z aplikacji ASP.NET Core.
Konfigurowanie środowiska
Aby dodać platformę .NET Aspire do istniejącej aplikacji demonstracyjnej ASP.NET Core, musisz najpierw uzyskać istniejącą aplikację.
W oknie terminalu:
Ustaw bieżący katalog roboczy na miejsce, w którym chcesz przechowywać kod.
Sklonuj repozytorium do nowego folderu o nazwie ExampleApp:
git clone https://github.com/MicrosoftDocs/mslearn-aspire-starter ExampleApp
Eksplorowanie przykładowej aplikacji
Używanie programu Visual Studio do eksplorowania aplikacji demonstracyjnej.
Otwórz program Visual Studio, a następnie wybierz pozycję Otwórz projekt lub rozwiązanie.
W oknie dialogowym Otwieranie projektu/rozwiązania przejdź do folderu ExampleApp/eShop Administracja a następnie wybierz pozycję EShop Administracja.sln.
Wybierz Otwórz.

Aplikacja demonstracyjna to rozwiązanie platformy .NET 8 z trzema projektami:
- Jednostki danych. Biblioteka klas, która definiuje klasę Product używaną w aplikacji internetowej i internetowym interfejsie API.
- Produkty. Internetowy interfejs API, który zwraca listę produktów w katalogu z ich właściwościami.
- Przechowuj. Aplikacja internetowa platformy Blazor wyświetla te produkty odwiedzającym witrynę internetową.
Aby pomyślnie uruchomić aplikację, zmień projekty, które się uruchamiają:
Z menu wybierz pozycję Projekt>Konfiguruj projekty startowe....
W oknie dialogowym Strony właściwości rozwiązania wybierz pozycję Wiele projektów startowych.
W kolumnie Akcja ustaw pozycję Produkty i Sklep na Start.
Wybierz przycisk OK.
Uruchom aplikację, naciskając klawisz F5 lub wybierając pozycję Uruchom na pasku narzędzi.
Aplikacja otwiera dwa wystąpienia domyślnej przeglądarki internetowej. Jeden pokazuje dane wyjściowe JSON internetowego interfejsu API, a drugi wyświetla aplikację internetową Platformy Blazor.
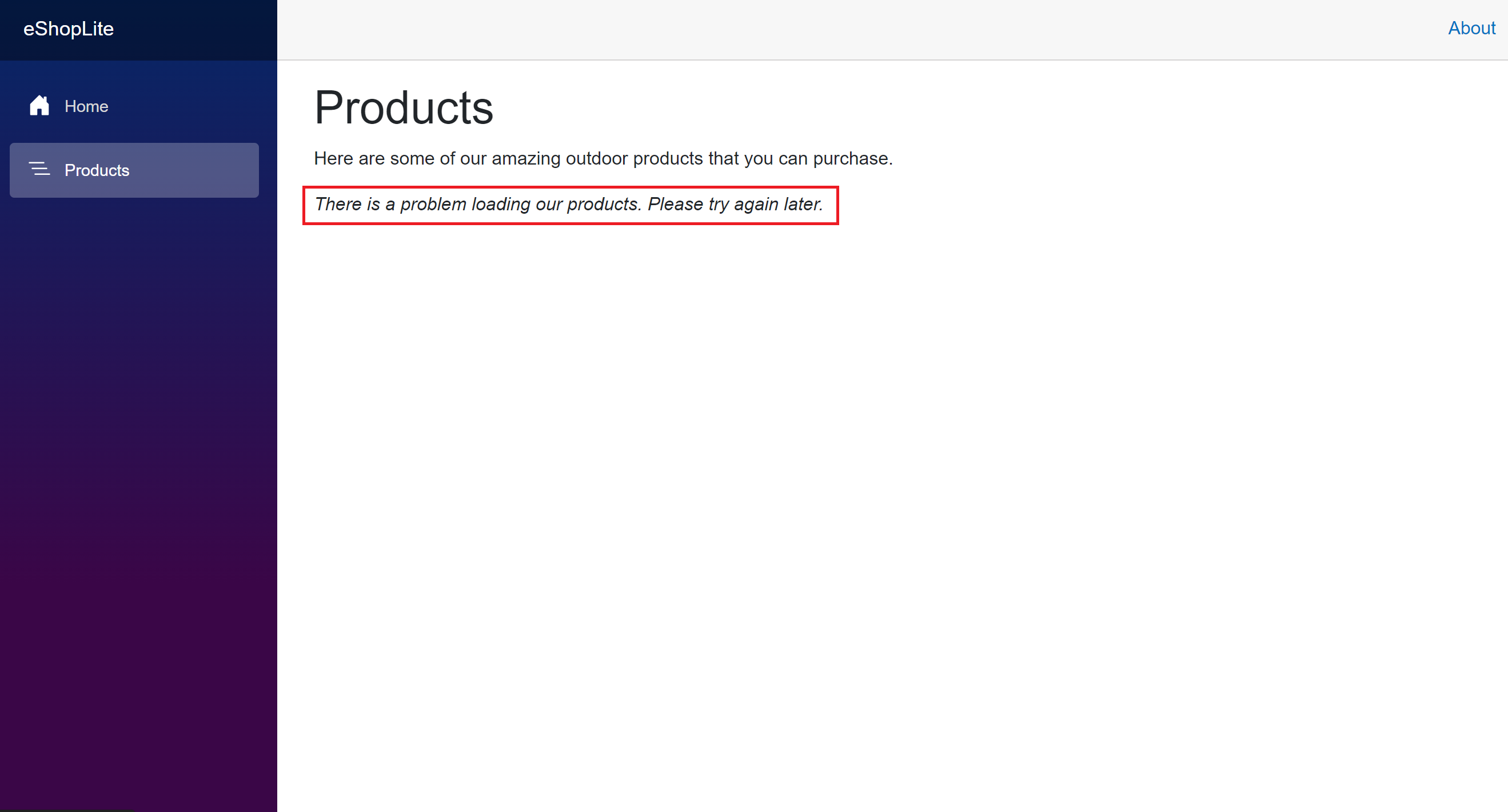
W aplikacji internetowej wybierz pozycję Produkty z menu. Powinien zostać wyświetlony ten błąd.
Zatrzymaj aplikację, naciskając klawisze Shift+F5 lub wybierz pozycję Zatrzymaj debugowanie na pasku narzędzi.
Ta aplikacja jest dla Ciebie nowa. Nie masz pewności, jak skonfigurowano punkty końcowe i usługi. Dodajmy orkiestrację platformy .NET Aspire i sprawdźmy, czy może ona pomóc zdiagnozować problem.
Rejestrowanie istniejącej aplikacji w orkiestracji platformy .NET Aspire
W programie Visual Studio:
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt Store, a następnie wybierz polecenie Add.NET> Aspire Orchestrator Support....

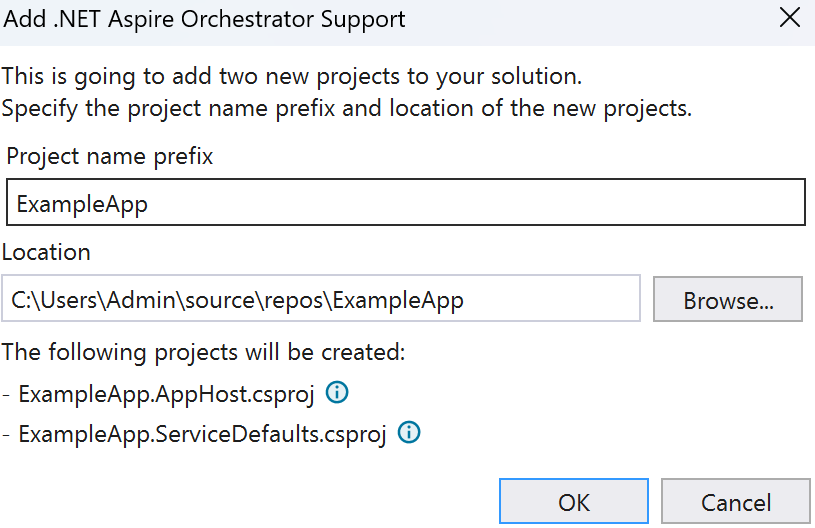
W oknie dialogowym Dodawanie obsługi programu .NET Aspire Orchestrator wybierz przycisk OK.
Teraz do rozwiązania są dodawane projekty AppHost i ServiceDefaults . Projekt AppHost jest również ustawiony jako projekt startowy.
Uruchom aplikację, naciskając klawisz F5 lub wybierając pozycję Uruchom na pasku narzędzi.
Tym razem rozwiązanie otwiera jedno okno przeglądarki z pulpitem nawigacyjnym platformy .NET Aspire.

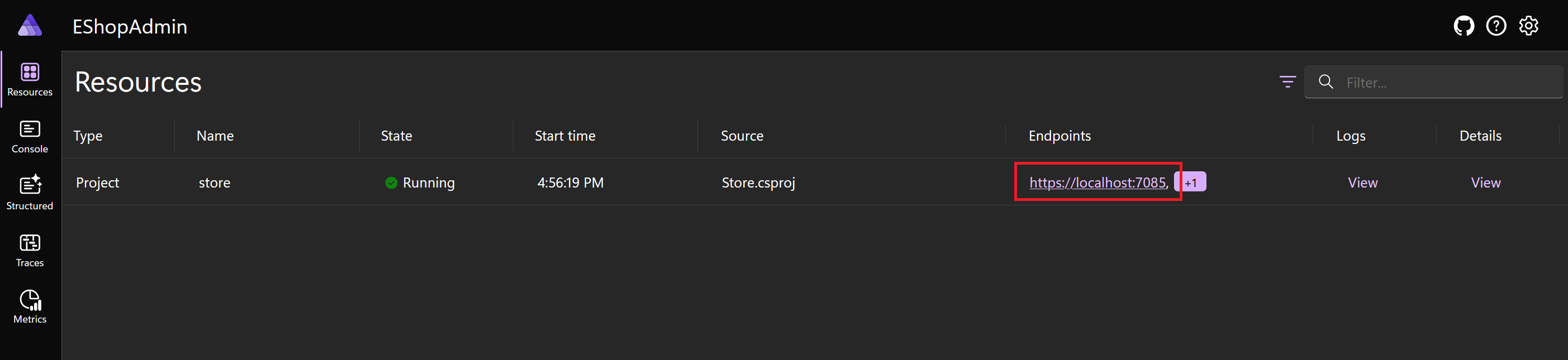
Wybierz punkt końcowy projektu sklepu, a następnie wybierz pozycję Produkty. Powinien zostać wyświetlony ten sam błąd co poprzednio.
Wróć do pulpitu nawigacyjnego.

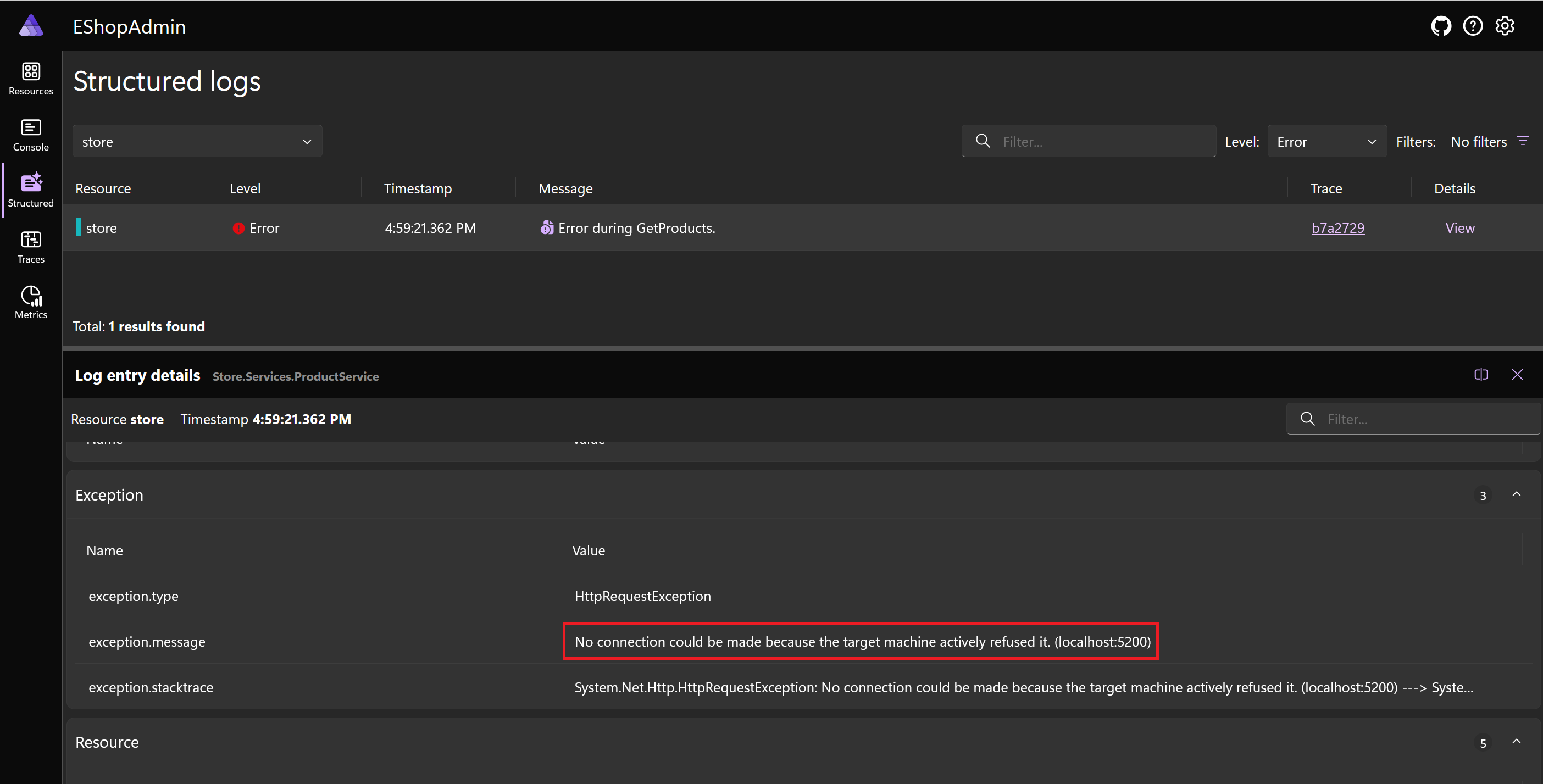
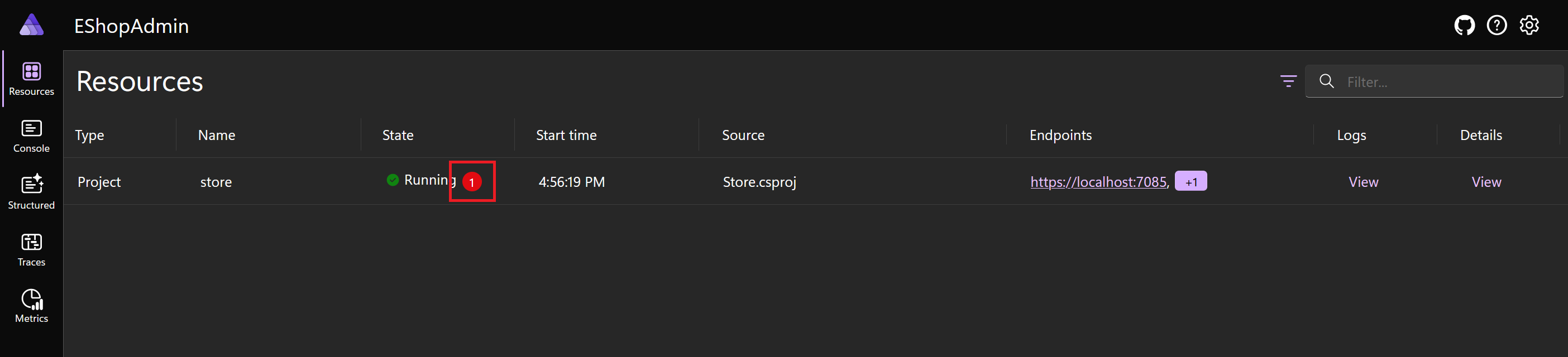
Wybierz czerwone powiadomienie o błędzie obok pozycji Uruchomiono, a następnie w kolumnie Szczegóły wybierz pozycję Wyświetl.
Przewiń szczegóły błędu do momentu wyświetlenia wyjątku.message. Aplikacja internetowa ma trudności z nawiązaniem połączenia z hostem lokalnym:5200. Port 5200 to port, na którym fronton uważa, że interfejs API produktów działa.
Zatrzymaj aplikację, naciskając klawisze Shift+F5 lub wybierz pozycję Zatrzymaj debugowanie na pasku narzędzi.
Aktualizowanie aranżacji w celu uwzględnienia interfejsu API produktów
Istnieje wiele sposobów rozwiązania tego problemu. Możesz zapoznać się z kodem, dowiedzieć się, jak skonfigurowano fronton, edytować kod lub zmienić uruchamianie Ustawienia.json lub pliki appsettings.json.
Za pomocą platformy .NET Aspire można zmienić aranżację, aby interfejs API produktów odpowiadał na porcie 5200.
W programie Visual Studio:
Aby dodać projekt Products do aranżacji, w Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt Products, a następnie wybierz polecenie Add.NET> Aspire Orchestrator Support....

W oknie dialogowym wybierz przycisk OK.
W Eksplorator rozwiązań otwórz projekt AppHost, a następnie otwórz plik Program.cs.
Zapoznaj się z kodem i zobacz, jak projekt Products jest dodawany do aranżacji:
var builder = DistributedApplication.CreateBuilder(args); builder.AddProject<Projects.Store>("store"); builder.AddProject<Projects.Products>("products"); builder.Build().Run();Następnie skonfiguruj platformę .NET Aspire, aby dodać nowy punkt końcowy dla interfejsu API produktów.
Zastąp
builder.AddProject<Projects.Products>("products");wiersz następującym kodem:builder.AddProject<Projects.Products>("products") .WithHttpEndpoint(port: 5200, name: "products");Uruchom aplikację, naciskając klawisz F5 lub wybierając pozycję Uruchom na pasku narzędzi.
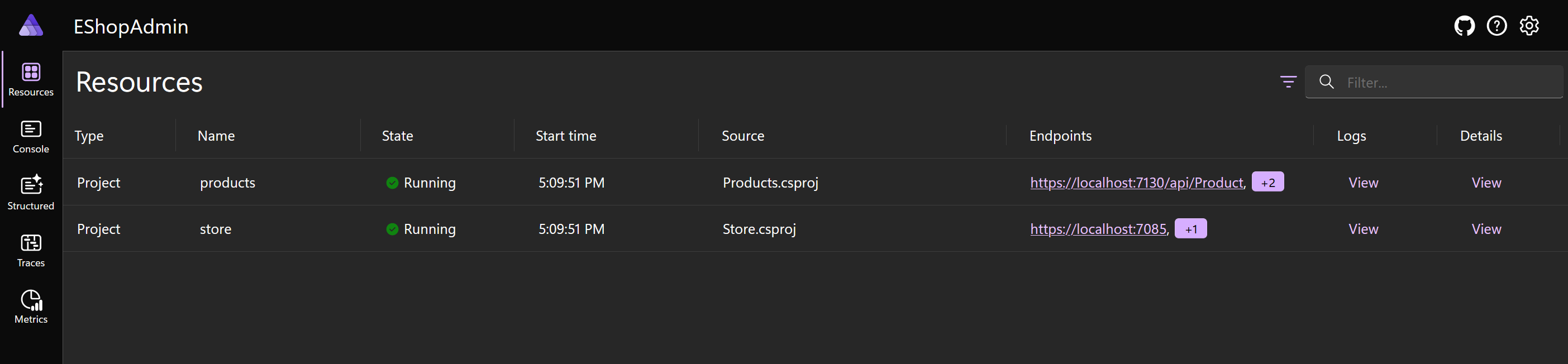
Projekt products znajduje się teraz na pulpicie nawigacyjnym z dwoma punktami końcowymi.
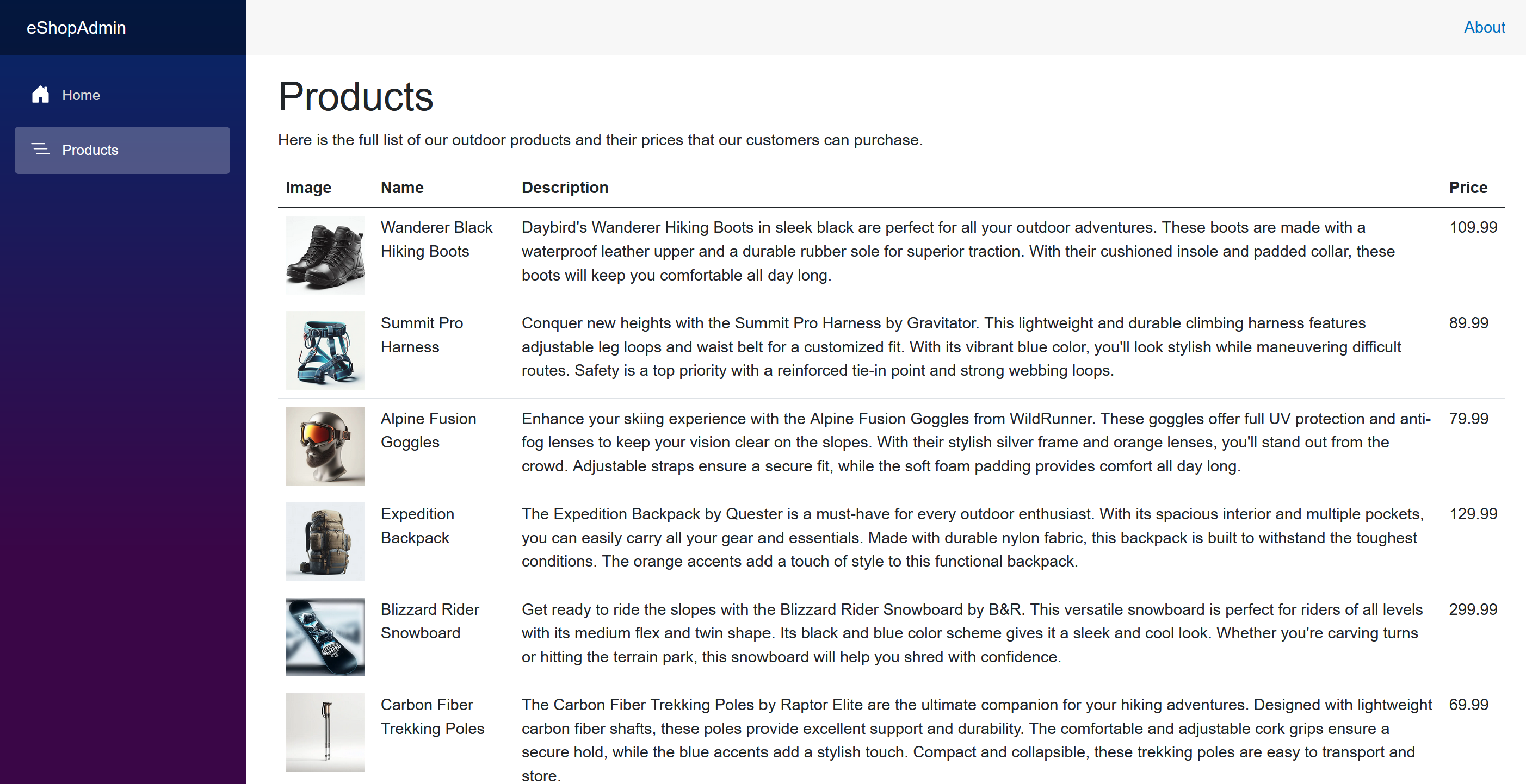
Wybierz punkt końcowy projektu Store , a następnie wybierz pozycję Products (Produkty).
Produkty są teraz wyświetlane w aplikacji internetowej.
Zatrzymaj aplikację, naciskając klawisze Shift+F5 lub wybierz pozycję Zatrzymaj debugowanie na pasku narzędzi.
To podejście rozwiązuje problem z konfiguracją, ale nie jest najlepszym sposobem rozwiązania problemu. Jeśli zdecydujesz się korzystać z platformy .NET Aspire, należy również użyć odnajdywania usługi .NET Aspire.
Zaktualizuj aplikację internetową, aby korzystała z odnajdywania usługi .NET Aspire
W programie Visual Studio:
W Eksplorator rozwiązań otwórz projekt AppHost, a następnie otwórz plik Program.cs.
Zastąp kod w pliku następującym kodem:
var builder = DistributedApplication.CreateBuilder(args); var products = builder.AddProject<Projects.Products>("products"); builder.AddProject<Projects.Store>("store") .WithReference(products); builder.Build().Run();Powyższy kod zmienia kolejność projektów. Interfejs API produktów jest teraz przekazywany jako odwołanie do projektu do aplikacji internetowej sklepu frontonu.
W Eksplorator rozwiązań otwórz projekt Store, a następnie otwórz plik appsettings.json.
Usuń wiersze konfiguracji punktu końcowego:
"ProductEndpoint": "http://localhost:5200", "ProductEndpointHttps": "https://localhost:5200"Ustawienia są teraz następujące:
{ "DetailedErrors": true, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }W Eksplorator rozwiązań w projekcie Store otwórz plik Program.cs.
Zastąp ten wiersz:
var url = builder.Configuration["ProductEndpoint"] ?? throw new InvalidOperationException("ProductEndpoint is not set");na ten wiersz:
var url = "http://products";Uruchom aplikację, naciskając klawisz F5 lub wybierając pozycję Uruchom na pasku narzędzi.
Wybierz punkt końcowy projektu Store , a następnie wybierz pozycję Products (Produkty).
Aplikacja nadal działa zgodnie z oczekiwaniami, ale fronton używa teraz odnajdywania usługi .NET Aspire w celu uzyskania informacji o punkcie końcowym interfejsu API produktów.