Co to jest język Markdown?
Markdown to język znaczników, który oferuje pochylone podejście do edytowania zawartości przez osłonę twórców zawartości przed obciążeniem kodu HTML. Język HTML znakomicie nadaje się do renderowania zawartości zgodnie z zamierzeniami, jednak zajmuje sporo miejsca i może być nieporęczny do pracy, nawet w niewielkich dawkach. Język Markdown zapewnia doskonałe kompromisy między możliwościami języka HTML w zakresie opisu zawartości a łatwością edytowania zwykłego tekstu.
W tej lekcji omówimy strukturę i składnię języka Markdown. Omówimy również funkcje języka GFM (GitHub-Flavored Markdown), które są rozszerzeniami składni, które umożliwiają integrację funkcji usługi GitHub z zawartością.
Uwaga
Celem tej lekcji jest przedstawienie podstawowych informacji na temat języka Markdown. Aby uzyskać bardziej szczegółowy przegląd, zapoznaj się z opisem składni języka Markdown i artykułami GitHub-Flavored Markdown Spec w tej lekcji podsumowania modułu.
Podkreśl tekst
Najważniejszą częścią jakiejkolwiek komunikacji w usłudze GitHub jest zwykle sam tekst, ale jak pokazać, że niektóre części tekstu są ważniejsze niż inne?
Używanie kursywy w tekście jest tak proste, jak otaczające tekst docelowy z pojedynczą gwiazdką (*) lub pojedynczymi podkreśleniami (_). Po prostu pamiętaj, aby zamknąć nacisk z tym samym znakiem, z którym został otwarty. Zwróć uwagę na sposób łączenia gwiazdki i podkreśleń. Oto kilka przykładów:
This is *italic* text.
This is also _italic_ text.
To jest tekst pisany kursywą. Jest to również tekst kursywa .
Utwórz pogrubiony tekst przy użyciu dwóch gwiazdki (**) lub dwóch podkreśleń (__).
This is **bold** text.
This is also __bold__ text.
To jest tekst pogrubiony. Jest to również tekst pogrubiony .
Możesz również mieszać różne wyróżnienia.
_This is **italic and bold** text_ using a single underscore for italic and double asterisks for bold.
__This is bold and *italic* text__ using double underscores for bold and single asterisks for italic.
Jest to kursywa i pogrubiony tekst przy użyciu pojedynczego podkreślenia kursywy i podwójne gwiazdki dla pogrubienia. Jest to tekst pogrubiony i kursywa używający podwójnych podkreśleń dla pogrubionych i pojedynczych gwiazdki dla kursywy.
Aby użyć gwiazdki literału, poprzedzić ją znakiem ucieczki; w GFM, to ukośnik odwrotny (\). W tym przykładzie są wyświetlane podkreślenia i gwiazdki wyświetlane w danych wyjściowych.
\_This is all \*\*plain\*\* text\_.
_This to wszystko **zwykły** text_.
Deklarowanie nagłówków
Kod HTML udostępnia nagłówki zawartości, takie jak <h1> tag. W języku Markdown jest to obsługiwane za pośrednictwem symbolu #. Wystarczy użyć jednego znaku # dla każdego poziomu nagłówka z zakresu od 1 do 6.
###### This is H6 text
To jest tekst na poziomie H6
Łączenie z obrazami i witrynami
Linki do obrazów i witryn używają podobnej składni.

[Link to Microsoft Training](/training)
Tworzenie list
Można definiować listy uporządkowane lub nieuporządkowane. Możesz również definiować zagnieżdżone elementy za pomocą wcięć.
- Listy uporządkowane zaczynają się od liczb.
- Listy nieurządzane mogą używać gwiazdki lub kreski (
-).
Oto kod Markdown dla listy uporządkowanej:
1. First
1. Second
1. Third
Wynik:
- First
- Second
- Trzeci
Oto kod Markdown dla listy nieurządzanej:
- First
- Nested
- Second
- Third
- Pierwsze
- Zagnieżdżone
- Second
- Trzeci
Kompilowanie tabel
Tabele można tworzyć przy użyciu kombinacji potoków (|) dla podziałów kolumn i kreski (-), aby wyznaczyć poprzedni wiersz jako nagłówek.
First|Second
-|-
1|2
3|4
First Second 1 2 3 100
Tekst cudzysłowu
Blokowe elementy można tworzyć przy użyciu znaku większego niż (>).
> This is quoted text.
To jest tekst w cudzysłowie.
Wypełnianie luk wbudowanym kodem HTML
Jeśli napotkasz scenariusz HTML nieobsługiwany przez język Markdown, możesz użyć tego wbudowanego kodu HTML.
Here is a<br />line break
Oto
podział wiersza
Praca z kodem
Język Markdown zapewnia domyślne zachowanie pracy z wbudowanymi blokami kodu rozdzielanymi znakiem backtick ('). Podczas dekorowania tekstu przy użyciu tego znaku jest on renderowany jako kod.
This is `code`.
To jest
code.
Jeśli masz segment kodu obejmujący wiele wierszy, możesz użyć trzech backticks ('') przed i po nim, aby utworzyć ogrodzony blok kodu.
```markdown
var first = 1;
var second = 2;
var sum = first + second;
```
var first = 1; var second = 2; var sum = first + second;
Język GFM rozszerza tę funkcję o wyróżnianie składni w popularnych językach. Wystarczy po prostu określić język jako część pierwszej sekwencji apostrofów.
```javascript
var first = 1;
var second = 2;
var sum = first + second;
```
var first = 1; var second = 2; var sum = first + second;
Problemy z połączeniem krzyżowym i żądania ściągnięcia
Rozwiązanie GFM obsługuje różne formaty krótkich kodów, aby ułatwić łączenie się z problemami i żądaniami ściągnięcia. Najłatwiej zrobić to przy użyciu formatu #ID, na przykład #3602. Usługa GitHub automatycznie dostosowuje dłuższe linki do tego formatu, jeśli wklejasz je. Istnieją również dodatkowe konwencje, które można przestrzegać, na przykład jeśli pracujesz z innymi narzędziami lub chcesz określić inne projekty/gałęzie.
| Typ odwołania | Pierwotne odwołanie | Krótki link |
|---|---|---|
| Adres URL problemu lub żądania ściągnięcia | https://github.com/desktop/desktop/pull/3602 |
#3602 |
# oraz numer problemu lub żądania ściągnięcia |
#3602 | #3602 |
GH- oraz numer problemu lub żądania ściągnięcia |
GH-3602 | GH-3602 |
Username/Repository# oraz numer problemu lub żądania ściągnięcia |
desktop/desktop#3602 | desktop/desktop#3602 |
Aby uzyskać więcej informacji, zapoznaj się z artykułem Autolinked references and URL (Automatyczne linki i adresy URL ) w lekcji Podsumowanie tego modułu.
Łączenie określonych zatwierdzeń
Możesz połączyć się z zatwierdzeniem, wklejając identyfikator lub po prostu używając bezpiecznego algorytmu wyznaczania skrótu (SHA).
| Typ odwołania | Pierwotne odwołanie | Krótki link |
|---|---|---|
| Adres URL zatwierdzenia | https://github.com/desktop/desktop/commit/ | |
| 8304e9c271a5e5ab4fda797304cd7bcca7158c87 | 8304e9c | |
| SHA | 8304e9c271a5e5ab4fda797304cd7bcca7158c87 | 8304e9c |
| User@SHA | desktop@8304e9c271a5e5ab4fda797304cd7bcca7158c87 | desktop@8304e9c |
| Nazwa użytkownika/Repository@SHA | pulpit/desktop@8304e9c271a5e5ab4fda797304cd7bcca7158c87 | pulpit/desktop@8304e9c |
Wzmianka o użytkownikach i zespołach
Wpisanie symbolu @ , po którym następuje nazwa użytkownika usługi GitHub, wysyła powiadomienie do tej osoby o komentarzu. Jest to nazywane "@mention", ponieważ wspominasz o danej osobie. Możesz również dodać wzmiankę @mention o zespołach w organizacji.
@githubteacher
Śledzenie list zadań
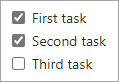
Listy zadań można tworzyć w ramach problemów lub żądań ściągnięcia przy użyciu następującej składni. Mogą być one przydatne do śledzenia postępu, gdy są używane w treści problemu lub żądania ściągnięcia.
- [x] First task
- [x] Second task
- [ ] Third task

Polecenia ukośnika
Polecenia Slash mogą zaoszczędzić czas, zmniejszając wpisywanie wymagane do utworzenia złożonego języka Markdown.
Polecenia slash można używać w dowolnym polu opisu lub komentarza w problemach, żądaniach ściągnięcia lub dyskusjach, w których to polecenie ukośnika jest obsługiwane.
| Polecenie | opis |
|---|---|
/code |
Wstawia blok kodu markdown. Wybierz język. |
/details |
Wstawia zwijany obszar szczegółów. Wybierasz tytuł i zawartość. |
/saved-replies |
Wstawia zapisaną odpowiedź. Wybierasz spośród zapisanych odpowiedzi dla konta użytkownika. Jeśli dodasz %cursor% do zapisanej odpowiedzi, polecenie ukośnika umieszcza kursor w tej lokalizacji. |
/table |
Wstawia tabelę języka Markdown. Należy wybrać liczbę kolumn i wierszy. |
/tasklist |
Wstawia listę zadań. To polecenie ukośnika działa tylko w opisie problemu. |
/template |
Pokazuje wszystkie szablony w repozytorium. Wybierz szablon do wstawienia. To polecenie slash działa w przypadku szablonów problemów i szablonu żądania ściągnięcia. |
