Ćwiczenie — dodawanie kontrolera
Kontroler jest klasą publiczną z co najmniej jedną publiczną metodą znaną jako akcje. Zgodnie z konwencją kontroler jest umieszczany w katalogu kontrolerów głównego projektu. Akcje są uwidocznione jako punkty końcowe HTTP wewnątrz internetowego kontrolera interfejsu API.
Tworzenie kontrolera
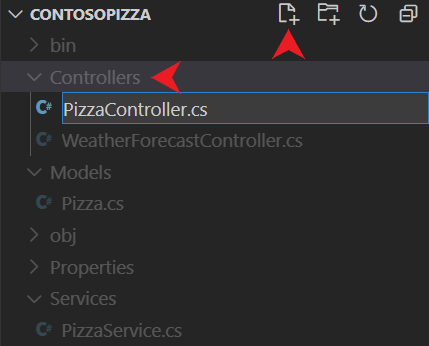
Wybierz folder Controllers w programie Visual Studio Code i dodaj nowy plik o nazwie PizzaController.cs.

Pusty plik klasy o nazwie PizzaController.cs jest tworzony w katalogu Controllers . Nazwa katalogu Controllers jest konwencją. Nazwa katalogu pochodzi z architektury kontrolera widoku modelu używanej przez internetowy interfejs API.
Uwaga
Zgodnie z konwencją nazwy klas kontrolerów mają sufiks Controller.
Dodaj następujący kod do kontrolerów/PizzaController.cs. Zapisz zmiany.
using ContosoPizza.Models; using ContosoPizza.Services; using Microsoft.AspNetCore.Mvc; namespace ContosoPizza.Controllers; [ApiController] [Route("[controller]")] public class PizzaController : ControllerBase { public PizzaController() { } // GET all action // GET by Id action // POST action // PUT action // DELETE action }Jak wspomniano wcześniej, ta klasa pochodzi z
ControllerBaseklasy bazowej do pracy z żądaniami HTTP w ASP.NET Core. Zawiera również dwa standardowe atrybuty poznane na temat:[ApiController]i[Route]. Tak jak wcześniej[Route], atrybut definiuje mapowanie na[controller]token. Ponieważ ta klasa kontrolera ma nazwęPizzaController, ten kontroler obsługuje żądania dohttps://localhost:{PORT}/pizza.
Pobierz wszystkie pizze
Pierwsze zlecenie REST, które należy zaimplementować, to GET, gdzie klient może pobrać wszystkie pizze z interfejsu API. Możesz użyć wbudowanego [HttpGet] atrybutu, aby zdefiniować metodę zwracającą pizze z naszej usługi.
Zastąp // GET all action komentarz w pliku Controllers/PizzaController.cs następującym kodem:
[HttpGet]
public ActionResult<List<Pizza>> GetAll() =>
PizzaService.GetAll();
Powyższa akcja ma następujące działanie:
- Odpowiada tylko na czasownik HTTP
GET, co oznacza atrybut[HttpGet]. -
ActionResultZwraca wystąpienie typuList<Pizza>. TypActionResultjest klasą bazową dla wszystkich akcji w wyniku ASP.NET Core. - Wysyła zapytanie do usługi dla całej pizzy i automatycznie zwraca dane o
Content-Typewartościapplication/json.
Pobieranie jednej pizzy
Klient może również zażądać informacji o określonej pizzy zamiast całej listy. Możesz zaimplementować inną GET akcję, która wymaga parametru id . Możesz użyć wbudowanego [HttpGet("{id}")] atrybutu, aby zdefiniować metodę zwracającą pizze z naszej usługi. Logika routingu rejestruje [HttpGet] (bez id) i [HttpGet("{id}")] (z id) jako dwie różne trasy. Następnie możesz napisać oddzielną akcję w celu pobrania pojedynczego elementu.
Zastąp // GET by Id action komentarz w pliku Controllers/PizzaController.cs następującym kodem:
[HttpGet("{id}")]
public ActionResult<Pizza> Get(int id)
{
var pizza = PizzaService.Get(id);
if(pizza == null)
return NotFound();
return pizza;
}
Powyższa akcja ma następujące działanie:
- Odpowiada tylko na czasownik HTTP
GET, co oznacza atrybut[HttpGet]. - Wymaga, aby
idwartość parametru została uwzględniona w segmencie adresu URL popizza/. Pamiętaj, że atrybut na poziomie[Route]kontrolera zdefiniował/pizzawzorzec. - Wysyła zapytanie do bazy danych pod kątem pizzy zgodnej z podanym
idparametrem.
Każde ActionResult wystąpienie używane w poprzedniej akcji jest mapowane na odpowiedni kod stanu HTTP w poniższej tabeli:
| ASP.NET Core wynik akcji |
Kod stanu HTTP | opis |
|---|---|---|
Domniemany wynik Ok |
200 | Produkt zgodny z podanym id parametrem istnieje w pamięci podręcznej w pamięci podręcznej.Produkt znajduje się w treści odpowiedzi w typie nośnika, zgodnie z definicją w nagłówku accept żądania HTTP (domyślnie JSON). |
NotFound |
404 | Produkt zgodny z podanym id parametrem nie istnieje w pamięci podręcznej w pamięci podręcznej. |
Kompilowanie i uruchamianie nowego kontrolera
Skompiluj i uruchom internetowy interfejs API, uruchamiając następujące polecenie:
dotnet run
Testowanie kontrolera za pomocą pliku Http
Otwórz plik ContosoPizza.http
Dodaj nowy kod GET , aby wywołać
Pizzapunkt końcowy w ### programie seperator:GET {{ContosoPizza_HostAddress}}/pizza/ Accept: application/json ###Wybierz polecenie Wyślij żądanie powyżej tego nowego wywołania GET.
Powyższe polecenie zwraca listę wszystkich pizz w formacie JSON:
HTTP/1.1 200 OK Connection: close Content-Type: application/json; charset=utf-8 Date: Wed, 17 Jan 2024 16:57:09 GMT Server: Kestrel Transfer-Encoding: chunked [ { "id": 1, "name": "Classic Italian", "isGlutenFree": false }, { "id": 2, "name": "Veggie", "isGlutenFree": true } ]Aby wykonać zapytanie dotyczące pojedynczej pizzy, możesz wysłać inne
GETżądanie, ale przekazaćidparametr przy użyciu następującego polecenia:GET {{ContosoPizza_HostAddress}}/pizza/1 Accept: application/json ###Powyższe polecenie zwraca
Classic Italiannastępujące dane wyjściowe:HTTP/1.1 200 OK Content-Type: application/json; charset=utf-8 Date: Fri, 02 Apr 2021 21:57:57 GMT Server: Kestrel Transfer-Encoding: chunked { "id": 1, "name": "Classic Italian", "isGlutenFree": false }Nasz interfejs API obsługuje również sytuacje, w których element nie istnieje. Ponownie wywołaj interfejs API, ale przekaż nieprawidłowy parametr pizza
idprzy użyciu następującego polecenia:GET {{ContosoPizza_HostAddress}}/pizza/5 Accept: application/json ###Poprzednie polecenie zwraca
404 Not Foundbłąd z następującymi danymi wyjściowymi:HTTP/1.1 404 Not Found Content-Type: application/problem+json; charset=utf-8 Date: Fri, 02 Apr 2021 22:03:06 GMT Server: Kestrel Transfer-Encoding: chunked { "type": "https://tools.ietf.org/html/rfc7231#section-6.5.4", "title": "Not Found", "status": 404, "traceId": "00-ec263e401ec554b6a2f3e216a1d1fac5-4b40b8023d56762c-00" }
Po zakończeniu implementowania GET czasowników. W następnej lekcji możesz dodać więcej akcji, aby PizzaController obsługiwać operacje CRUD na danych pizzy.
Opcjonalnie: Przetestuj kontroler za pomocą pętli REPL (Command Line HTTP Read-Eval-Print Loop)
Otwórz istniejący
httpreplterminal lub otwórz nowy zintegrowany terminal z programu Visual Studio Code, wybierając pozycję Terminal>Nowy terminal z menu głównego.Połącz się z naszym internetowym interfejsem API, uruchamiając następujące polecenie:
httprepl https://localhost:{PORT}Alternatywnie uruchom następujące polecenie w dowolnym momencie, gdy
HttpRepljest uruchomione:connect https://localhost:{PORT}Aby wyświetlić nowo dostępny
Pizzapunkt końcowy, uruchom następujące polecenie:lsPoprzednie polecenie wykrywa wszystkie interfejsy API dostępne w połączonym punkcie końcowym. Powinien zostać wyświetlony następujący kod:
https://localhost:{PORT}/> ls . [] Pizza [GET] WeatherForecast [GET]Przejdź do punktu końcowego
Pizza, uruchamiając następujące polecenie:cd PizzaPoprzednie polecenie przedstawia dane wyjściowe dostępnych interfejsów API dla punktu końcowego
Pizza:https://localhost:{PORT}/> cd Pizza /Pizza [GET]GETUtwórz żądanie zaHttpReplpomocą następującego polecenia:getPowyższe polecenie zwraca listę wszystkich pizz w formacie JSON:
HTTP/1.1 200 OK Content-Type: application/json; charset=utf-8 Date: Fri, 02 Apr 2021 21:55:53 GMT Server: Kestrel Transfer-Encoding: chunked [ { "id": 1, "name": "Classic Italian", "isGlutenFree": false }, { "id": 2, "name": "Veggie", "isGlutenFree": true } ]Aby wykonać zapytanie dotyczące pojedynczej pizzy, możesz wysłać inne
GETżądanie, ale przekazaćidparametr przy użyciu następującego polecenia:get 1Powyższe polecenie zwraca
Classic Italiannastępujące dane wyjściowe:HTTP/1.1 200 OK Content-Type: application/json; charset=utf-8 Date: Fri, 02 Apr 2021 21:57:57 GMT Server: Kestrel Transfer-Encoding: chunked { "id": 1, "name": "Classic Italian", "isGlutenFree": false }Nasz interfejs API obsługuje również sytuacje, w których element nie istnieje. Ponownie wywołaj interfejs API, ale przekaż nieprawidłowy parametr pizza
idprzy użyciu następującego polecenia:get 5Poprzednie polecenie zwraca
404 Not Foundbłąd z następującymi danymi wyjściowymi:HTTP/1.1 404 Not Found Content-Type: application/problem+json; charset=utf-8 Date: Fri, 02 Apr 2021 22:03:06 GMT Server: Kestrel Transfer-Encoding: chunked { "type": "https://tools.ietf.org/html/rfc7231#section-6.5.4", "title": "Not Found", "status": 404, "traceId": "00-ec263e401ec554b6a2f3e216a1d1fac5-4b40b8023d56762c-00" }Wróć do terminalu na
dotnetliście rozwijanej w programie Visual Studio Code i zamknij internetowy interfejs API, wybierając CTRL+C na klawiaturze.
Po zakończeniu implementowania GET czasowników. W następnej lekcji możesz dodać więcej akcji, aby PizzaController obsługiwać operacje CRUD na danych pizzy.