Ćwiczenie — refaktoryzacja szablonu w celu używania modułów
W tym ćwiczeniu zaktualizujesz utworzony wcześniej szablon Bicep, aby używał modułu dla zasobów usługi aplikacja systemu Azure. Moduły pomagają zachować czytelność intencji głównego szablonu. Jeśli zdecydujesz się ponownie użyć modułu usługi App Service w innych szablonach, możesz użyć go ponownie.
Podczas tego procesu wykonasz następujące czynności:
- Dodaj nowy moduł i przenieś do niego zasoby usługi App Service.
- Odwołanie do modułu z głównego szablonu Bicep.
- Dodaj dane wyjściowe dla nazwy hosta aplikacji usługi App Service i emituj je z wdrożeń modułu i szablonu.
- Przetestuj wdrożenie, aby upewnić się, że szablon jest prawidłowy.
Dodawanie nowego pliku modułu
W programie Visual Studio Code utwórz nowy folder o nazwie modules w tym samym folderze, w którym utworzono plik main.bicep . W folderze modules utwórz plik o nazwie appService.bicep. Zapisz plik.
Dodaj następującą zawartość do pliku appService.bicep :
param location string param appServiceAppName string @allowed([ 'nonprod' 'prod' ]) param environmentType string var appServicePlanName = 'toy-product-launch-plan' var appServicePlanSkuName = (environmentType == 'prod') ? 'P2v3' : 'F1' resource appServicePlan 'Microsoft.Web/serverfarms@2024-04-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName } } resource appServiceApp 'Microsoft.Web/sites@2024-04-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } }Zwróć uwagę, że skopiowano parametry i zmienne z szablonu main.bicep , ponieważ szablon appService.bicep musi być samodzielny.
Zapisz zmiany w pliku. Zwróć uwagę, że program Visual Studio Code nie wyświetla żadnych czerwonych zygzaków wskazujących ostrzeżenia dotyczące brakujących zmiennych, brakujących parametrów ani nieprawidłowych zasobów.
Dodawanie odwołania do modułu z szablonu nadrzędnego
Teraz, gdy masz kompletny moduł umożliwiający wdrożenie zasobów usługi App Service, możesz odwołać się do modułu w szablonie nadrzędnym. Ponieważ moduł wdraża zasoby usługi App Service, możesz usunąć skojarzone zasoby i zmienne z szablonu nadrzędnego.
W pliku main.bicep usuń zasoby usługi App Service i
appServicePlanNamedefinicje zmiennych iappServicePlanSkuName. Nie usuwaj parametrów usługi App Service, ponieważ nadal są one potrzebne. Ponadto nie usuwaj parametrów konta magazynu, zmiennej ani zasobów.W dolnej części pliku main.bicep dodaj następujący kod Bicep :
module appService 'modules/appService.bicep' = { name: 'appService' params: { location: location appServiceAppName: appServiceAppName environmentType: environmentType } }Zwróć uwagę, że określasz parametry modułu, odwołując się do parametrów w szablonie nadrzędnym.
Zapisz zmiany w pliku.
Dodawanie nazwy hosta jako danych wyjściowych
Dodaj następujący kod Bicep w dolnej części pliku appService.bicep :
output appServiceAppHostName string = appServiceApp.properties.defaultHostNameTen kod deklaruje, że dane wyjściowe dla tego modułu, które będą mieć nazwę
appServiceAppHostName, będą typustring. Dane wyjściowe zaczną przyjmować jego wartość zdefaultHostNamewłaściwości aplikacji usługi App Service.Zapisz zmiany w pliku.
Te dane wyjściowe są deklarowane w pliku Bicep, który będziemy używać jako modułu, więc będzie on dostępny tylko dla szablonu nadrzędnego. Należy również zwrócić dane wyjściowe do osoby, która wdrożyła szablon.
Otwórz plik main.bicep i dodaj następujący kod w dolnej części pliku:
output appServiceAppHostName string = appService.outputs.appServiceAppHostNameZwróć uwagę, że te dane wyjściowe są deklarowane w podobny sposób do danych wyjściowych w module. Tym razem odwołujesz się jednak do danych wyjściowych modułu zamiast właściwości zasobu.
Zapisz zmiany w pliku.
Weryfikowanie plików Bicep
Po zakończeniu wszystkich powyższych zmian plik main.bicep powinien wyglądać następująco:
param location string = 'eastus'
param storageAccountName string = 'toylaunch${uniqueString(resourceGroup().id)}'
param appServiceAppName string = 'toylaunch${uniqueString(resourceGroup().id)}'
@allowed([
'nonprod'
'prod'
])
param environmentType string
var storageAccountSkuName = (environmentType == 'prod') ? 'Standard_GRS' : 'Standard_LRS'
resource storageAccount 'Microsoft.Storage/storageAccounts@2023-05-01' = {
name: storageAccountName
location: location
sku: {
name: storageAccountSkuName
}
kind: 'StorageV2'
properties: {
accessTier: 'Hot'
}
}
module appService 'modules/appService.bicep' = {
name: 'appService'
params: {
location: location
appServiceAppName: appServiceAppName
environmentType: environmentType
}
}
output appServiceAppHostName string = appService.outputs.appServiceAppHostName
Plik appService.bicep powinien wyglądać następująco:
param location string
param appServiceAppName string
@allowed([
'nonprod'
'prod'
])
param environmentType string
var appServicePlanName = 'toy-product-launch-plan'
var appServicePlanSkuName = (environmentType == 'prod') ? 'P2v3' : 'F1'
resource appServicePlan 'Microsoft.Web/serverfarms@2024-04-01' = {
name: appServicePlanName
location: location
sku: {
name: appServicePlanSkuName
}
}
resource appServiceApp 'Microsoft.Web/sites@2024-04-01' = {
name: appServiceAppName
location: location
properties: {
serverFarmId: appServicePlan.id
httpsOnly: true
}
}
output appServiceAppHostName string = appServiceApp.properties.defaultHostName
Jeśli plik nie jest zgodny, skopiuj przykład lub dostosuj szablon, aby był zgodny z przykładem.
Wdrażanie zaktualizowanego szablonu Bicep
Uruchom następujące polecenie interfejsu wiersza polecenia platformy Azure w terminalu.
az deployment group create \
--name main \
--template-file main.bicep \
--parameters environmentType=nonprod
Uruchom następujące polecenie programu Azure PowerShell w terminalu.
New-AzResourceGroupDeployment `
-Name main `
-TemplateFile main.bicep `
-environmentType nonprod
Sprawdzanie wdrożenia
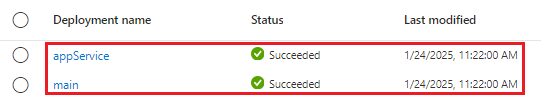
W przeglądarce wróć do witryny Azure Portal. Przejdź do grupy zasobów; Istnieją teraz dwa pomyślne wdrożenia.
Wybierz link 2 Powodzenie. Zwróć uwagę, że masz wdrożenie o nazwie main na liście i nowe wdrożenie o nazwie appService.

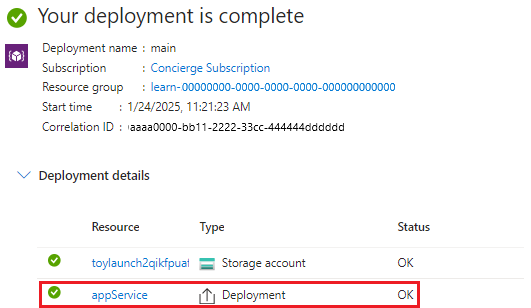
Wybierz wdrożenie o nazwie main, a następnie wybierz pozycję Szczegóły wdrożenia, aby rozwinąć listę wdrożonych zasobów.
Zwróć uwagę, że nasze wdrożenie modułu jest wyświetlane na liście.

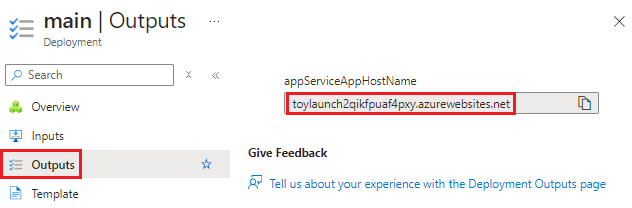
Wybierz kartę Dane wyjściowe . Zwróć uwagę, że istnieje dane wyjściowe o nazwie appServiceAppHostName z nazwą hosta aplikacji usługi App Service. Skopiuj nazwę hosta do schowka.

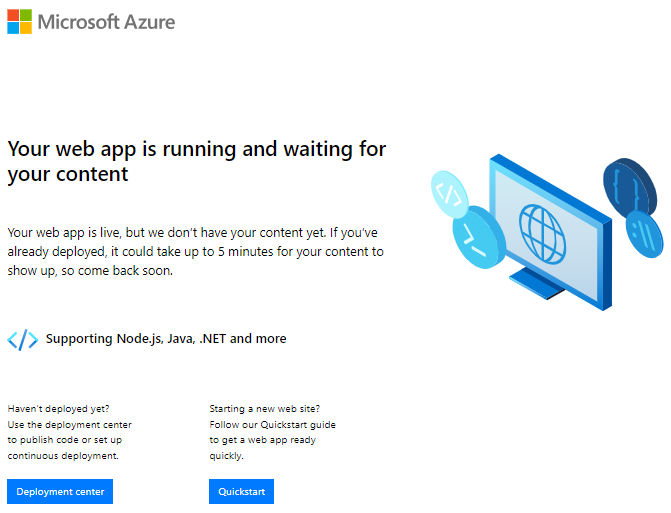
Otwórz nową kartę przeglądarki i wklej skopiowaną nazwę hosta. Powinna zostać wyświetlona domyślna strona powitalna usługi App Service.

Gratulacje! Pomyślnie wdrożono podstawy dla doskonałej aplikacji.