Ćwiczenie — definiowanie zasobów w szablonie Bicep
Uwaga
Po pierwszym aktywowaniu piaskownicy i zaakceptowaniu warunków twoje konto Microsoft jest skojarzone z nowym katalogiem platformy Azure o nazwie Microsoft Learn Sandbox. Dodano cię również do specjalnej subskrypcji o nazwie Subskrypcja Concierge.
W przypadku witryny internetowej uruchamiania toy-launch decydujesz się najpierw utworzyć weryfikację koncepcji, tworząc podstawowy szablon Bicep. W tym ćwiczeniu utworzysz konto magazynu, aplikacja systemu Azure plan usługi i aplikację. Później zmodyfikujesz szablon, aby był bardziej wielokrotnego użytku.
Podczas tego procesu wykonasz następujące czynności:
- Utwórz szablon, który definiuje pojedynczy zasób konta magazynu zawierający trwale zakodowane wartości.
- Aprowizuj infrastrukturę i sprawdź wynik.
- Dodaj plan usługi App Service i aplikację do szablonu.
- Ponownie zaaprowizuj infrastrukturę, aby wyświetlić nowe zasoby.
W tym ćwiczeniu jest używane rozszerzenie Bicep dla programu Visual Studio Code. Pamiętaj, aby zainstalować to rozszerzenie w programie Visual Studio Code.
Tworzenie szablonu Bicep zawierającego konto magazynu
Otwórz Visual Studio Code.
Utwórz nowy plik o nazwie main.bicep.
Zapisz pusty plik, aby program Visual Studio Code ładował narzędzia Bicep.
Możesz wybrać pozycję Plik>Zapisz jako lub wybrać Ctrl+S w systemie Windows (⌘+S w systemie macOS). Pamiętaj, gdzie został zapisany plik. Na przykład możesz utworzyć folder szablonów , w którym ma zostać zapisany plik.
Dodaj następujący kod Bicep do pliku. Szablon zostanie wdrożony wkrótce. Dobrym pomysłem jest samodzielne wpisanie kodu zamiast kopiowania i wklejania, dzięki czemu można zobaczyć, jak narzędzia ułatwiają pisanie plików Bicep.
resource storageAccount 'Microsoft.Storage/storageAccounts@2023-05-01' = { name: 'toylaunchstorage' location: 'eastus' sku: { name: 'Standard_LRS' } kind: 'StorageV2' properties: { accessTier: 'Hot' } }Napiwek
Bicep jest ściśle o tym, gdzie umieszczasz podziały wierszy, więc upewnij się, że nie umieszczasz podziałów wierszy w różnych miejscach niż wymienione tutaj.
Zwróć uwagę, że program Visual Studio Code automatycznie sugeruje nazwy właściwości podczas wpisywania. Rozszerzenie Bicep dla programu Visual Studio Code rozumie zasoby definiowane w szablonie i wyświetla listę dostępnych właściwości i wartości, których można użyć.
Zaktualizuj nazwę konta magazynu z
toylaunchstoragena coś, co może być unikatowe, ponieważ każde konto magazynu wymaga globalnie unikatowej nazwy. Upewnij się, że nazwa ma od 3 do 24 znaków i zawiera tylko małe litery i cyfry.Ważne
Nie pomijaj tego kroku. W przeciwnym razie plik Bicep nie zostanie pomyślnie wdrożony.
Zapisz zmiany w pliku.
Wdrażanie szablonu Bicep na platformie Azure
Aby wdrożyć ten szablon na platformie Azure, musisz zalogować się na konto platformy Azure z poziomu terminalu programu Visual Studio Code. Upewnij się, że zainstalowano interfejs wiersza polecenia platformy Azure i pamiętaj, aby zalogować się przy użyciu tego samego konta, które zostało użyte do aktywowania piaskownicy.
W menu Terminal wybierz polecenie New Terminal (Nowy terminal). Okno terminalu zwykle otwiera się w dolnej połowie ekranu.
Jeśli w oknie terminalu jest wyświetlana powłoka bash po prawej stronie, oznacza to, że prawidłowa powłoka jest już otwarta. Alternatywnie, jeśli po prawej stronie zostanie wyświetlona ikona powłoki bash, możesz ją wybrać, aby uruchomić powłokę.

Jeśli zostanie wyświetlona powłoka inna niż powłoka bash , wybierz strzałkę listy rozwijanej powłoki, a następnie wybierz pozycję Git Bash.

W terminalu przejdź do katalogu, w którym zapisano szablon. Jeśli na przykład szablon został zapisany w folderze templates , możesz użyć następującego polecenia:
cd templates
Instalowanie aplikacji Bicep
Uruchom następujące polecenie, aby upewnić się, że masz najnowszą wersję aplikacji Bicep:
az bicep install && az bicep upgrade
Logowanie się do platformy Azure
W terminalu programu Visual Studio Code zaloguj się do platformy Azure, uruchamiając następujące polecenie:
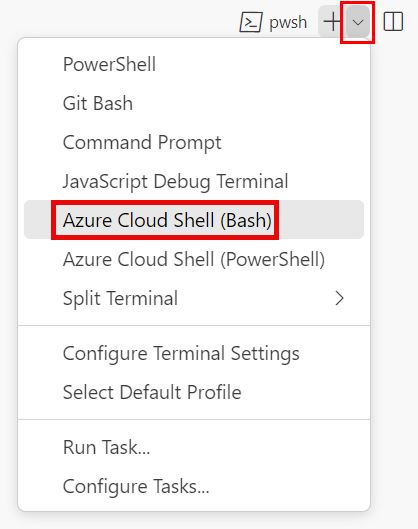
az loginW przeglądarce, która zostanie otwarta, zaloguj się do konta platformy Azure. W terminalu programu Visual Studio Code zostanie wyświetlona lista subskrypcji skojarzonych z tym kontem. Wybierz subskrypcję o nazwie Subskrypcja Concierge.
Jeśli ostatnio użyto więcej niż jednej piaskownicy, terminal może wyświetlić więcej niż jedno wystąpienie subskrypcji Concierge. W tym przypadku użyj dwóch następnych kroków, aby ustawić jedną jako domyślną subskrypcję.
Pobierz identyfikatory subskrypcji Concierge.
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output tableUstaw domyślną subskrypcję przy użyciu identyfikatora subskrypcji. Zastąp ciąg {your subscription ID} najnowszym identyfikatorem subskrypcji Concierge.
az account set --subscription {your subscription ID}
Ustawianie domyślnej grupy zasobów
W przypadku korzystania z interfejsu wiersza polecenia platformy Azure możesz ustawić domyślną grupę zasobów i pominąć parametr z pozostałych poleceń interfejsu wiersza polecenia platformy Azure w tym ćwiczeniu. Ustaw wartość domyślną na grupę zasobów utworzoną dla Ciebie w środowisku piaskownicy.
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
Wdrażanie szablonu na platformie Azure
Uruchom następujące polecenie z poziomu terminalu w programie Visual Studio Code, aby wdrożyć szablon Bicep na platformie Azure. Wykonanie polecenia może potrwać minutę lub dwie, a następnie zobaczysz pomyślne wdrożenie. Jeśli zostanie wyświetlone ostrzeżenie dotyczące lokalizacji, która jest zakodowana, możesz ją zignorować. Naprawisz lokalizację w dalszej części modułu. Kontynuowanie jest bezpieczne, a wdrożenie zakończy się pomyślnie.
az deployment group create --name main --template-file main.bicep
W terminalu zobaczysz komunikat Running....
Aby wdrożyć ten szablon na platformie Azure, zaloguj się do konta platformy Azure z poziomu terminalu programu Visual Studio Code. Upewnij się, że zainstalowano program Azure PowerShell i zaloguj się do tego samego konta, na którym aktywowano piaskownicę.
W menu Terminal wybierz polecenie New Terminal (Nowy terminal). Okno terminalu zwykle otwiera się w dolnej połowie ekranu.
Jeśli w oknie terminalu jest wyświetlany program pwsh lub powershell po prawej stronie, oznacza to, że prawidłowa powłoka jest już otwarta. Alternatywnie, jeśli po prawej stronie zostanie wyświetlona ikona powłoki programu PowerShell, możesz ją wybrać, aby uruchomić powłokę.

Jeśli zostanie wyświetlona powłoka inna niż pwsh lub powershell , wybierz strzałkę listy rozwijanej powłoki, a następnie wybierz pozycję PowerShell.

W terminalu przejdź do katalogu, w którym zapisano szablon. Jeśli na przykład szablon został zapisany w folderze templates , możesz użyć tego polecenia:
Set-Location -Path templates
Instalowanie interfejsu wiersza polecenia Bicep
Aby użyć aplikacji Bicep z poziomu programu Azure PowerShell, zainstaluj interfejs wiersza polecenia Bicep.
Logowanie się na platformie Azure przy użyciu programu Azure PowerShell
W terminalu programu Visual Studio Code uruchom następujące polecenie:
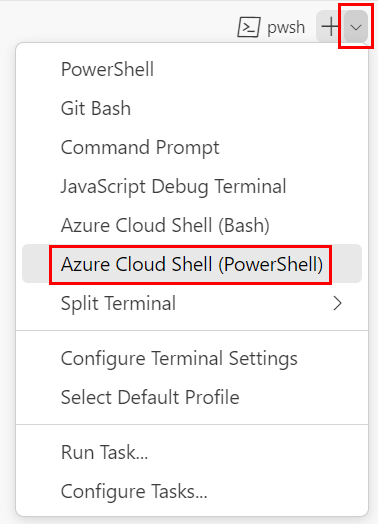
Connect-AzAccountZostanie otwarta przeglądarka umożliwiająca zalogowanie się do konta platformy Azure. Przeglądarka może zostać otwarta w tle.
Po zalogowaniu się na platformie Azure w terminalu zostanie wyświetlona lista subskrypcji skojarzonych z tym kontem. Jeśli aktywowano piaskownicę, zostanie wyświetlona subskrypcja o nazwie Subskrypcja Concierge. Wybierz go w pozostałej części ćwiczenia.
Jeśli ostatnio użyto więcej niż jednej piaskownicy, terminal może wyświetlić więcej niż jedno wystąpienie subskrypcji Concierge. W tym przypadku użyj dwóch następnych kroków, aby ustawić jedną jako domyślną subskrypcję.
Uzyskaj identyfikator subskrypcji. Uruchomienie następującego polecenia zawiera listę subskrypcji i ich identyfikatorów.
Concierge SubscriptionWyszukaj ciąg , a następnie skopiuj identyfikator z drugiej kolumny. Wygląda to mniej więcej tak:aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e.Get-AzSubscriptionZmień aktywną subskrypcję na Subskrypcja Concierge. Pamiętaj, aby zastąpić ciąg {Identyfikator subskrypcji} skopiowaną wartością.
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
Ustawianie domyślnej grupy zasobów
Możesz ustawić domyślną grupę zasobów i pominąć parametr z pozostałych poleceń programu Azure PowerShell w tym ćwiczeniu. Ustaw tę wartość domyślną na grupę zasobów utworzoną dla Ciebie w środowisku piaskownicy.
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
Wdrażanie szablonu na platformie Azure
Wdróż szablon na platformie Azure przy użyciu następującego polecenia programu Azure PowerShell w terminalu. Wykonanie polecenia może potrwać minutę lub dwie i zobaczysz pomyślne wdrożenie. Jeśli zostanie wyświetlone ostrzeżenie dotyczące lokalizacji, która jest zakodowana, możesz ją zignorować. Naprawisz lokalizację w dalszej części modułu. Kontynuowanie jest bezpieczne, a wdrożenie zakończy się pomyślnie.
New-AzResourceGroupDeployment -Name main -TemplateFile main.bicep
Weryfikowanie wdrożenia
Przy pierwszym wdrożeniu szablonu Bicep możesz użyć witryny Azure Portal, aby sprawdzić, czy wdrożenie zakończyło się pomyślnie i sprawdzić wyniki.
Przejdź do witryny Azure Portal i upewnij się, że jesteś w subskrypcji piaskownicy:
- Wybierz swój awatar w prawym górnym rogu strony.
- Wybierz pozycję Przełącz katalog. Z listy wybierz katalog Microsoft Learn Sandbox.
Na panelu po lewej stronie wybierz pozycję Grupy zasobów.
Wybierz pozycję
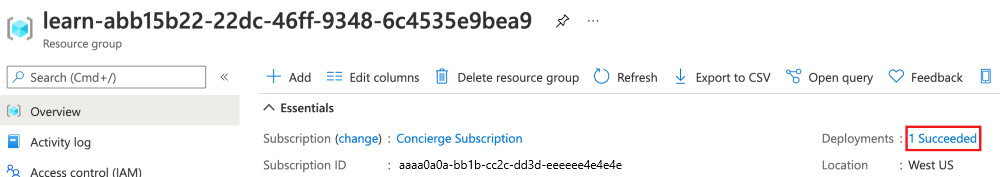
[nazwa grupy zasobów piaskownicy] .W obszarze Przegląd widać, że jedno wdrożenie zakończyło się pomyślnie. Może być konieczne rozwinięcie obszaru Podstawy , aby zobaczyć wdrożenie.

Wybierz pozycję 1 udane, aby wyświetlić szczegóły wdrożenia.

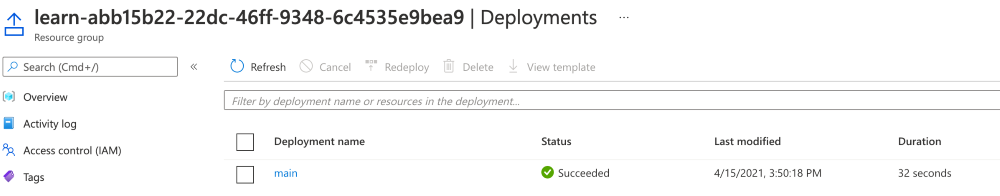
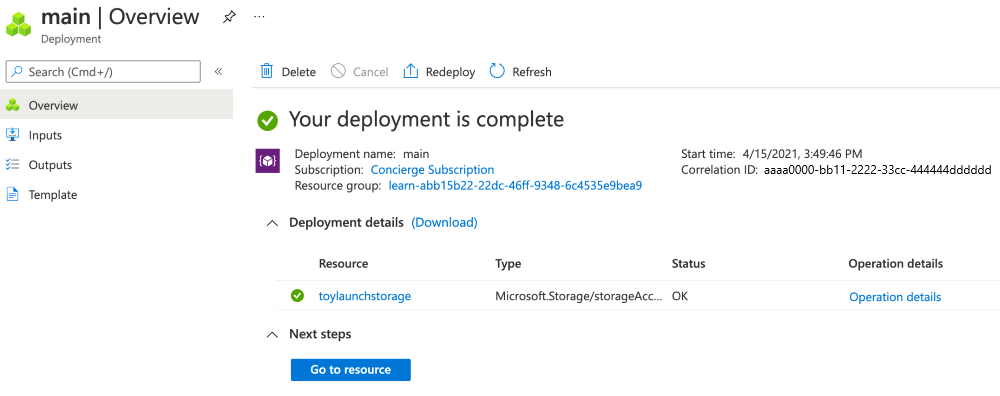
Wybierz wdrożenie o nazwie main , aby zobaczyć, które zasoby zostały wdrożone, a następnie wybierz pozycję Szczegóły wdrożenia, aby je rozwinąć. W takim przypadku istnieje jedno konto magazynu o określonej nazwie.

Pozostaw tę stronę otwartą w przeglądarce. Ponownie sprawdzisz wdrożenia później.
Możesz również zweryfikować wdrożenie z poziomu wiersza polecenia. W tym celu uruchom następujące polecenie interfejsu wiersza polecenia platformy Azure:
az deployment group list --output table
Możesz również zweryfikować wdrożenie z poziomu wiersza polecenia. W tym celu uruchom następujące polecenie programu Azure PowerShell:
Get-AzResourceGroupDeployment -ResourceGroupName <rgn>[sandbox resource group name]</rgn> | Format-Table
Dodawanie planu usługi App Service i aplikacji do szablonu Bicep
W poprzednim zadaniu przedstawiono sposób tworzenia szablonu zawierającego pojedynczy zasób i wdrażania go. Teraz możesz przystąpić do wdrażania większej liczby zasobów, w tym zależności. W tym zadaniu dodasz plan usługi App Service i aplikację do szablonu Bicep.
W pliku main.bicep w programie Visual Studio Code dodaj następujący kod w dolnej części pliku:
resource appServicePlan 'Microsoft.Web/serverfarms@2024-04-01' = { name: 'toy-product-launch-plan-starter' location: 'eastus' sku: { name: 'F1' } } resource appServiceApp 'Microsoft.Web/sites@2024-04-01' = { name: 'toy-product-launch-1' location: 'eastus' properties: { serverFarmId: appServicePlan.id httpsOnly: true } }Zaktualizuj nazwę aplikacji usługi App Service z
toy-product-launch-1na coś, co prawdopodobnie będzie unikatowe. Upewnij się, że nazwa ma od 2 do 60 znaków z wielkimi i małymi literami, cyframi i łącznikami, i nie zaczyna się ani nie kończy łącznikiem.Zapisz zmiany w pliku.
Wdrażanie zaktualizowanego szablonu Bicep
Uruchom następujące polecenie interfejsu wiersza polecenia platformy Azure w terminalu. Możesz zignorować ostrzeżenia dotyczące zakodowanej lokalizacji. Wkrótce naprawisz lokalizację.
az deployment group create --name main --template-file main.bicep
Uruchom następujące polecenie programu Azure PowerShell w terminalu. Możesz zignorować komunikaty ostrzegawcze dotyczące zakodowanej lokalizacji. Wkrótce naprawisz lokalizację.
New-AzResourceGroupDeployment -Name main -TemplateFile main.bicep
Sprawdzanie wdrożenia
Wróć do witryny Azure Portal i przejdź do grupy zasobów. Nadal zobaczysz jedno pomyślne wdrożenie, ponieważ wdrożenie używało tej samej nazwy co pierwsze wdrożenie.
Wybierz link 1 Powodzenie.
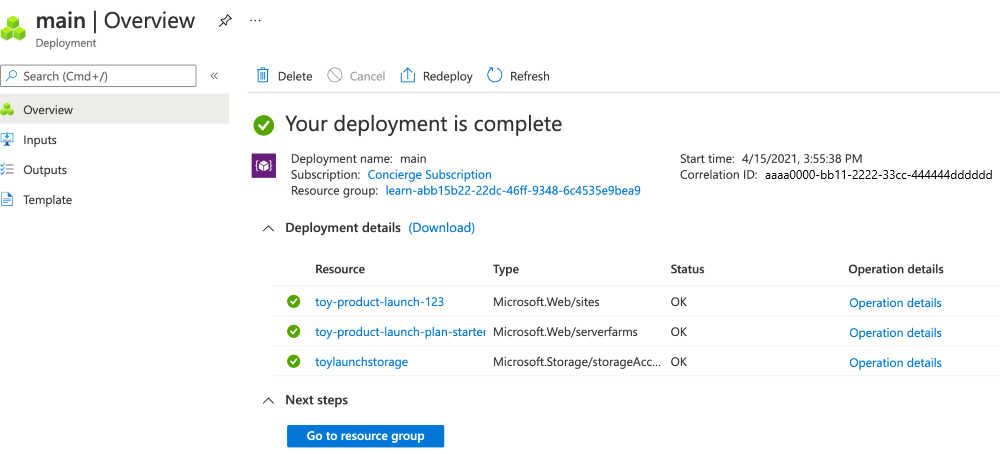
Wybierz wdrożenie o nazwie main, a następnie wybierz pozycję Szczegóły wdrożenia, aby rozwinąć listę wdrożonych zasobów.

Zwróć uwagę, że plan usługi App Service i aplikacja zostały wdrożone.