Ćwiczenie — aktualizowanie wyzwalacza przepływu pracy
Współpracownik prosi Cię o włączenie funkcji Always On usługi App Service w witrynie internetowej firmy, dzięki czemu aplikacja internetowa jest zawsze uruchomiona.
W tym ćwiczeniu zaktualizujesz przepływ pracy, który utworzyłeś, aby uruchamiał się automatycznie za każdym razem, gdy plik ulegnie zmienieniu w twojej głównej gałęzi . Zaktualizowany przepływ pracy zostanie użyty do wdrożenia żądanej zmiany konfiguracji w witrynie internetowej.
Podczas tego procesu wykonasz następujące czynności:
- Zaktualizuj przepływ pracy, aby był wyzwalany automatycznie, gdy plik zostanie zmieniony w folderze wdrożenia w głównej gałęzi .
- Wprowadź zmianę w pliku Bicep.
- Sprawdź, czy przepływ pracy jest uruchamiany automatycznie.
Zaktualizuj wyzwalacz tak, aby był oparty na gałęzi
W programie Visual Studio Code otwórz plik .github/workflows/workflow.yml.
W górnej części pliku po wierszu
name: deploy-toy-websitedodać następujący kod, aby zapobiec wielu równoczesnym uruchomieniom przepływów pracy:name: deploy-toy-website concurrency: toy-companyUsuń wyzwalacz ręczny, czyli wiersz, który obecnie brzmi
on: [workflow_dispatch].Między
concurrency:apermissions:dodaj następującą definicję wyzwalacza:concurrency: toy-company on: push: branches: - main paths: - 'deploy/**' permissions:Zapisz zmiany w pliku.
Zatwierdź zmiany, ale nie wypchnij ich jeszcze. Wkrótce wdrożysz zmiany.
git add . git commit -m 'Add branch trigger'
Zaktualizuj plik Bicep
W programie Visual Studio Code otwórz plik main.bicep.
We właściwości
siteConfigdefinicji zasobuappServiceAppdodaj właściwośćalwaysOnz wartościątrue:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: true appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } }Zapisz zmiany w pliku.
W terminalu programu Visual Studio Code uruchom następujący kod, aby zatwierdzić zmiany i przesłać oba swoje zatwierdzenia.
git add . git commit -m 'Configure app Always On setting' git push
Sprawdzanie, czy przepływ pracy kończy się niepowodzeniem
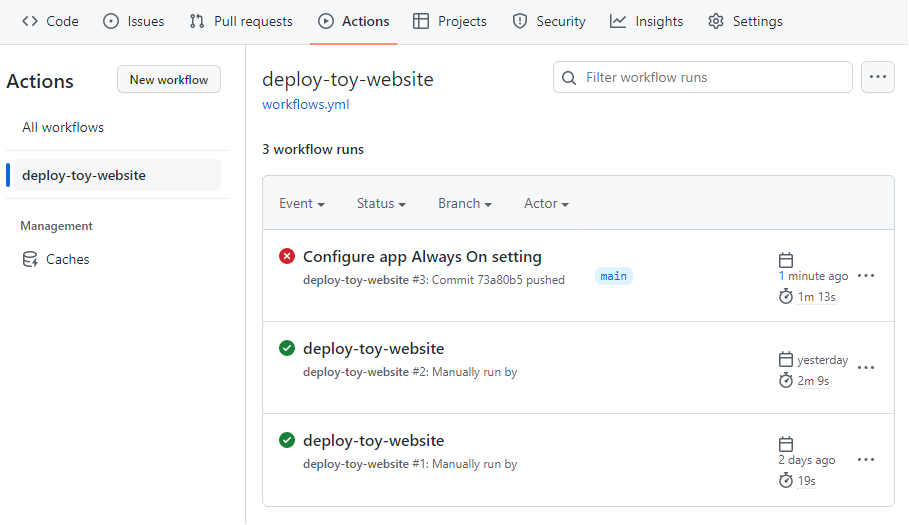
W przeglądarce wybierz z menu GitHub Actions i wybierz swój przepływ pracy.
Wybierz najnowszy przebieg przepływu pracy, aby zobaczyć, że przepływ pracy został uruchomiony automatycznie. Przepływ pracy został uruchomiony, ponieważ zmiany zostały wypchnięte do gałęzi monitorowanej przez wyzwalacz wypychania. Jeśli przepływ pracy jest nadal uruchomiony, zaczekaj minutę, a następnie odśwież stronę.

Przepływ pracy pokazuje nieudane wdrożenie.
Aby zdiagnozować błąd, wybierz pracę wdrażającą , a następnie wybierz zadanie arm-deploy, które się nie powiodło.
Zwróć uwagę, że zawiera on następujący tekst:
There was a conflict. AlwaysOn cannot be set for this site as the plan does not allow it. For more information on pricing and features, please see: https://aka.ms/appservicepricingdetailsTen komunikat o błędzie wskazuje, że wdrożenie nie powiodło się, ponieważ aplikacja usługi App Service została wdrożona przy użyciu warstwy Bezpłatna F1, która nie obsługuje funkcji Always On.
Ważny
W tym przykładzie pokazano, jak ważne jest przetestowanie plików Bicep, w tym wszystkich używanych wartości parametrów. Subtelne błędy można łatwo dodać do konfiguracji zasobu lub innego kodu. Problem może nie zostać wykryty, dopóki przepływ pracy nie wdroży kodu i zakończy się niepowodzeniem. W przyszłym module poznasz kilka strategii, których można użyć do weryfikowania i testowania kodu Bicep.
Napraw plik Bicep i upewnij się, że przepływ pracy został ponownie uruchomiony.
Porozmawiasz z współpracownikem o nieudanym wdrożeniu. Jednocześnie decydujesz, że ustawienie Zawsze włączone musi być stosowane tylko dla środowiska produkcyjnego. W tym miejscu rozwiążesz problem, który spowodował niepowodzenie wdrożenia, stosując nową regułę, której chcesz użyć.
W programie Visual Studio Code dodaj nowe właściwości dla każdego typu środowiska do zmiennej
environmentConfigurationMap:var environmentConfigurationMap = { nonprod: { appServiceApp: { alwaysOn: false } appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServiceApp: { alwaysOn: true } appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } }Zmień ustawienie
alwaysOnaplikacji, aby użyć odpowiedniej wartości mapy konfiguracji dla typu środowiska:resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: environmentConfigurationMap[environmentType].appServiceApp.alwaysOn appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }Zapisz zmiany w pliku.
W terminalu programu Visual Studio Code zatwierdź zmiany i wypchnij je:
git add . git commit -m 'Enable App Service Always On for production environments only' git push
Sprawdź, czy przepływ pracy zakończy się pomyślnie
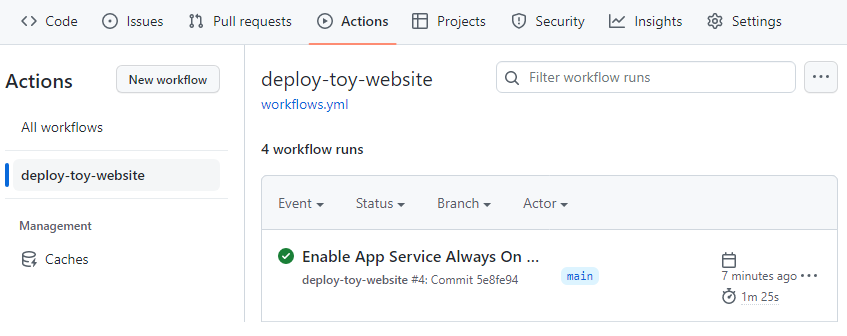
W usłudze GitHub wróć do listy przepływów pracy . wybierz przepływ pracy.
Wybierz najnowszy przebieg. Jeśli przepływ pracy jest nadal uruchomiony, zaczekaj minutę, a następnie odśwież stronę.
Zostanie wyświetlony przebieg przepływu pracy.

Przepływ pracy pokazuje pomyślne wdrożenie. Udało się to tym razem, ponieważ użyto prawidłowego pliku Bicep.
Czyszczenie zasobów
Po ukończeniu ćwiczenia możesz usunąć zasoby, aby nie ponosić za nie opłat.
W terminaluprogramu Visual Studio Code uruchom następujące polecenie:
az group delete --resource-group ToyWebsite --yes --no-wait
Grupa zasobów jest usuwana w tle.
Remove-AzResourceGroup -Name ToyWebsite -Force