Ćwiczenie — aktualizowanie wyzwalacza potoku
Współpracownik prosi Cię o włączenie funkcji Always On usługi App Service w witrynie internetowej firmy, dzięki czemu aplikacja internetowa jest zawsze uruchomiona.
W tym ćwiczeniu zaktualizujesz utworzony potok, aby był uruchamiany automatycznie za każdym razem, gdy plik zmieni się w gałęzi głównej . Użyjesz zaktualizowanego potoku, aby wdrożyć żądaną zmianę konfiguracji w witrynie internetowej.
Podczas tego procesu wykonasz następujące czynności:
- Zaktualizuj potok, aby był wyzwalany automatycznie za każdym razem, gdy plik zmieni się w folderze wdrażania w gałęzi głównej.
- Wprowadź zmianę w pliku Bicep.
- Sprawdź, czy potok jest uruchamiany automatycznie.
Aktualizowanie wyzwalacza tak, aby był oparty na gałęzi
W programie Visual Studio Code otwórz plik deploy/azure-pipelines.yml .
Usuń wyzwalacz ręczny w pierwszym wierszu.
Dodaj następującą definicję wyzwalacza w pierwszym wierszu:
trigger: batch: true branches: include: - mainZwróć uwagę, że włączysz również kontrolkę współbieżności, aby uniknąć wielokrotnego uruchamiania potoku jednocześnie.
Zapisz zmiany w pliku.
Zatwierdź zmiany, ale nie wypchnij jeszcze zmian. Wkrótce je wypchniesz.
git add . git commit -m 'Add branch trigger'
Aktualizowanie pliku Bicep
W programie Visual Studio Code otwórz plik main.bicep .
appServiceAppWe właściwości definicjisiteConfigzasobu dodajalwaysOnwłaściwość z wartościątrue:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: true appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }Zapisz zmiany w pliku.
W terminalu programu Visual Studio Code uruchom następujący kod, aby zatwierdzić zmiany i wypchnąć oba zatwierdzenia:
git add . git commit -m 'Configure app Always On setting' git push
Sprawdź, czy potok kończy się niepowodzeniem
W przeglądarce wybierz pozycję Potoki, a następnie wybierz potok.
Wybierz najnowszy przebieg, aby zobaczyć, że potok został uruchomiony automatycznie. Potok został uruchomiony, ponieważ zmiany zostały wypchnięte do gałęzi, która jest monitorowana przez wyzwalacz gałęzi. Jeśli potok jest nadal uruchomiony, zaczekaj minutę, a następnie odśwież stronę.

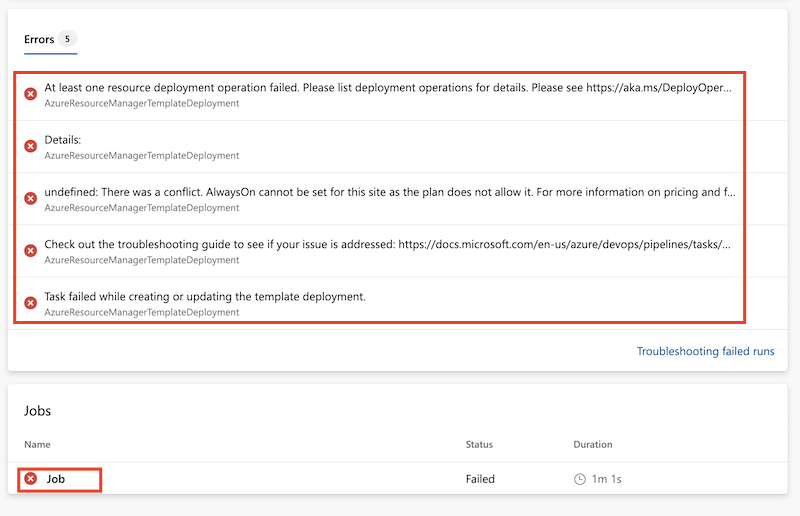
Potok pokazuje nieudane wdrożenie.
Aby zdiagnozować błąd, w obszarze Zadania wybierz zadanie, a następnie wybierz zadanie azureResourceManagerTemplateDeployment, które zakończyło się niepowodzeniem. Przewiń, aby wyświetlić pełny komunikat o błędzie. Komunikat o błędzie zawiera następujący tekst:
There was a conflict. AlwaysOn cannot be set for this site as the plan does not allow it. For more information on pricing and features, please see: https://aka.ms/appservicepricingdetailsTen komunikat o błędzie wskazuje, że wdrożenie nie powiodło się, ponieważ aplikacja usługi App Service została wdrożona przy użyciu warstwy Bezpłatna F1, która nie obsługuje funkcji Always On.
Ważne
W tym przykładzie pokazano, jak ważne jest przetestowanie plików Bicep, w tym wszystkich używanych wartości parametrów. Subtelne błędy można łatwo dodać do konfiguracji zasobu lub innego kodu. Problem może nie zostać wykryty, dopóki potok nie wdroży kodu i zakończy się niepowodzeniem. W przyszłym module poznasz kilka strategii, których można użyć do weryfikowania i testowania kodu Bicep.
Napraw plik Bicep i zobacz ponownie wyzwolony potok
Porozmawiasz z współpracownikem o nieudanym wdrożeniu. Jednocześnie decydujesz, że ustawienie Zawsze włączone musi być stosowane tylko dla środowiska produkcyjnego. W tym miejscu rozwiążesz problem, który spowodował niepowodzenie wdrożenia, stosując nową regułę, której chcesz użyć.
W programie Visual Studio Code dodaj nowe właściwości dla każdego typu środowiska do zmiennej
environmentConfigurationMap:var environmentConfigurationMap = { nonprod: { appServiceApp: { alwaysOn: false } appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServiceApp: { alwaysOn: true } appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } }Zmień ustawienie aplikacji
alwaysOn, aby użyć odpowiedniej wartości mapy konfiguracji dla typu środowiska:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: environmentConfigurationMap[environmentType].appServiceApp.alwaysOn appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }Zapisz zmiany w pliku.
W terminalu programu Visual Studio Code zatwierdź zmiany i wypchnij je:
git add . git commit -m 'Enable App Service Always On for production environments only' git push
Sprawdź, czy potok zakończył się pomyślnie
W usłudze Azure DevOps wróć do listy Potoki i wybierz potok.
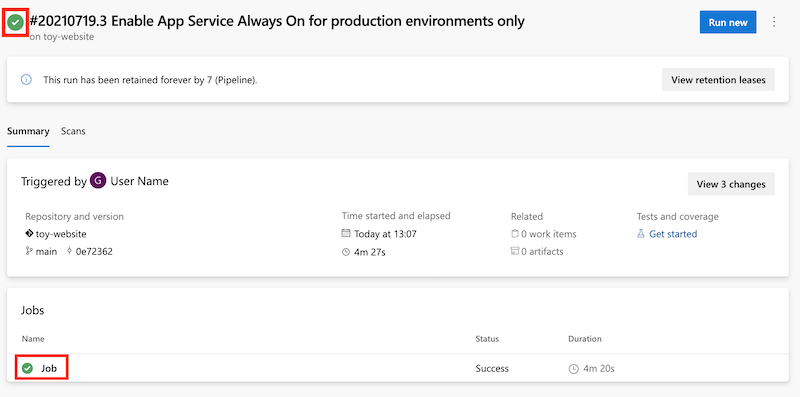
Wybierz najnowszy przebieg. Jeśli potok jest nadal uruchomiony, zaczekaj minutę, a następnie odśwież stronę.

Potok przedstawia pomyślne wdrożenie. Udało się to tym razem, ponieważ użyto prawidłowego pliku Bicep.
Oczyszczanie zasobów
Po ukończeniu ćwiczenia możesz usunąć zasoby, aby nie były naliczane opłaty.
W terminalu programu Visual Studio Code uruchom następujące polecenie:
az group delete --resource-group ToyWebsite --yes --no-wait
Grupa zasobów jest usuwana w tle.
Remove-AzResourceGroup -Name ToyWebsite -Force