Create your first app with the hero template
Follow the instructions below to create your first app in Microsoft Teams. If you're creating an app by using Power Apps in a Teams team for the first time, a new Dataverse for Teams environment will be created for you. Once you have installed Power Apps in Teams, you create your app, then create a table, then you can customize and publish your app.
Install Power Apps in Microsoft Teams
Power Apps is an available personal app for Teams, meaning that it has a personal scope. Here's how you add it to Teams.
Open Microsoft Teams and select View more apps (...) from the left-side menu.
Search for Power Apps.

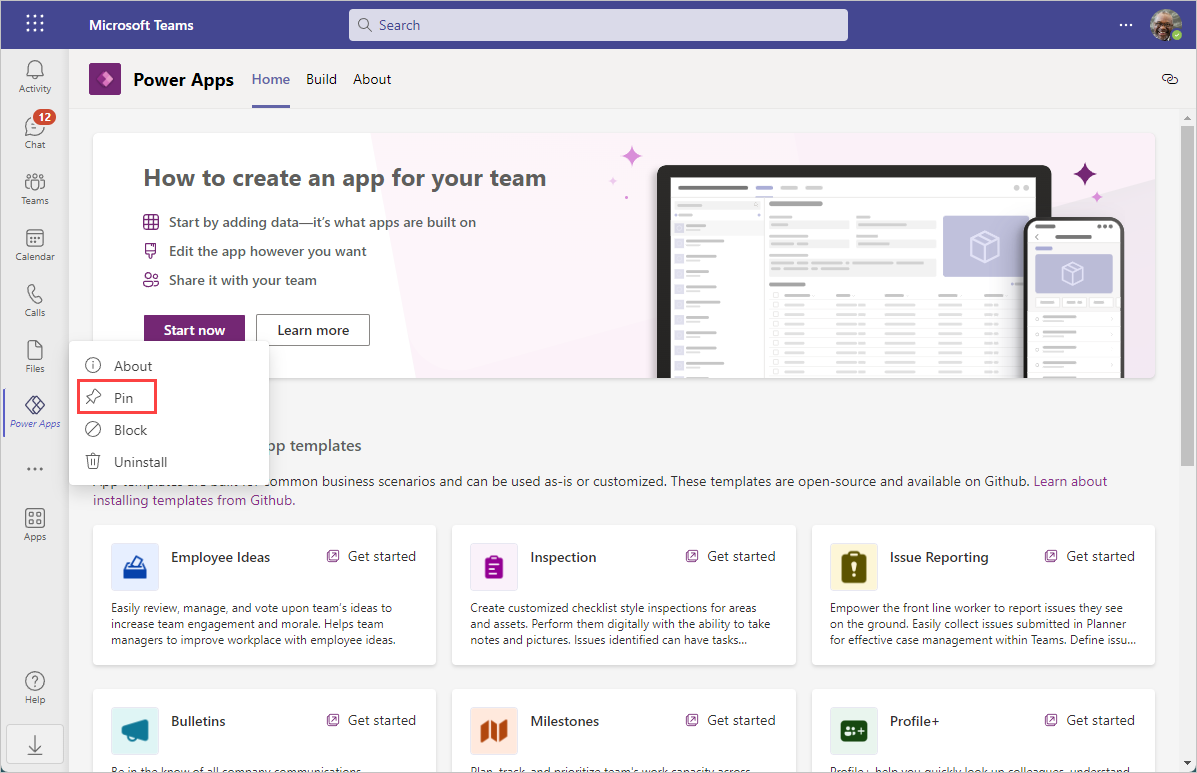
Select Add. This adds Power Apps to Teams. It shows in the left rail. You can pin it by right clicking on the icon in the rail and selecting Pin.

Create your app
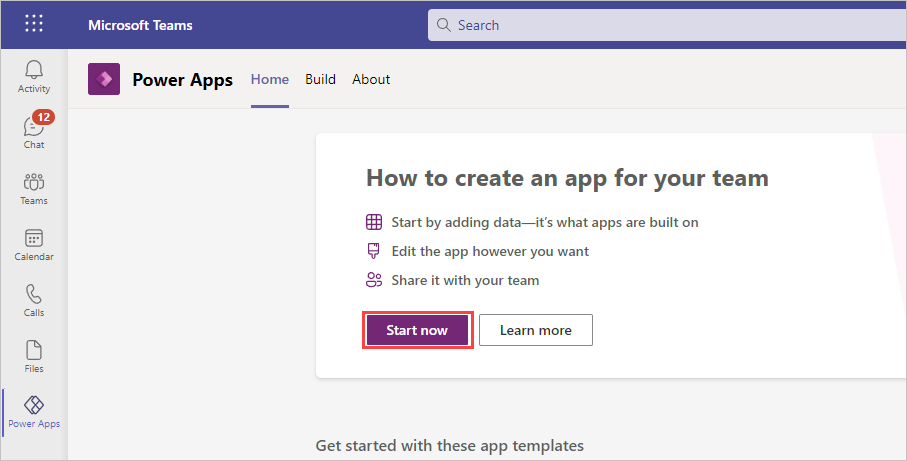
With Power Apps selected from the side rail, select Start now from the Home tab.

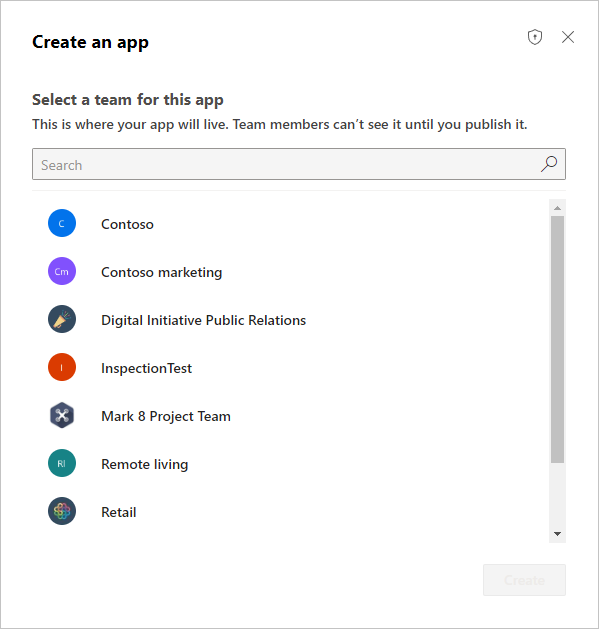
You are prompted to select a team where you want the app to reside. Until you publish the app, team members won't be able to see it.

Select Create. If this is the first app being created in the selected team, you see a confirmation about the Dataverse for Teams environment being created, which might take some time. You are notified when the environment is available for you to create your first app with an email and a Teams notification.
Note
Environment creation will fail if the Teams team that you selected has Hiddenmembership enabled. If this happens, try creating the app in a different team.
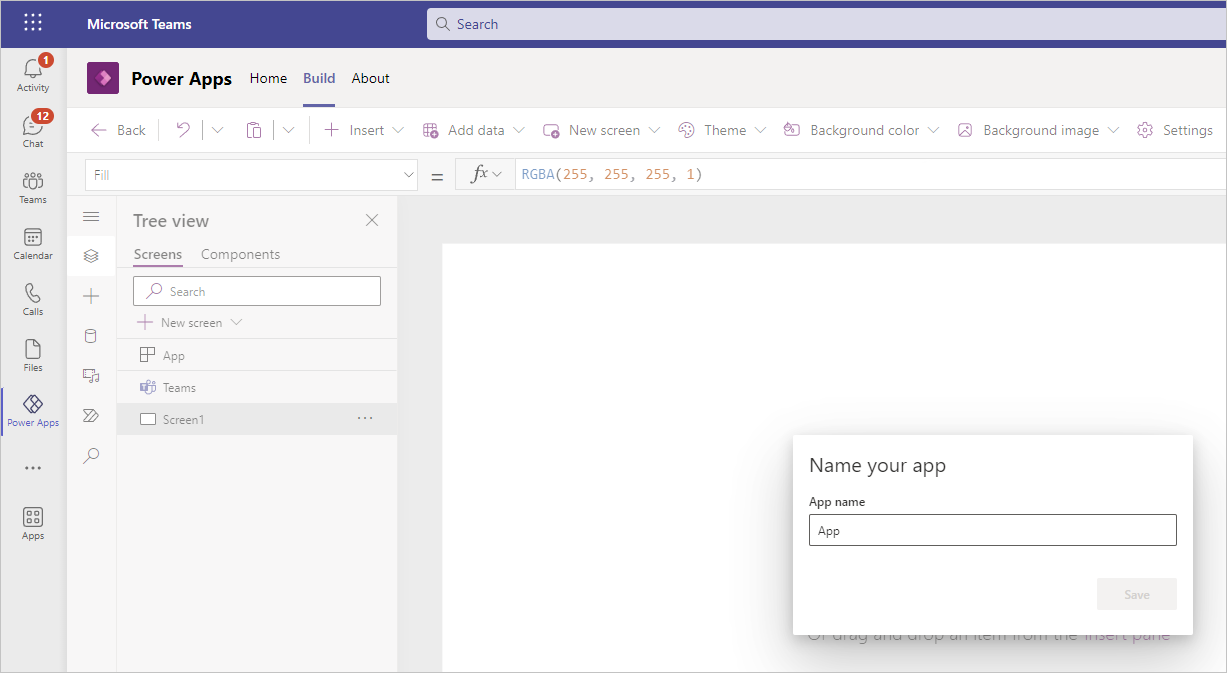
Enter an app name, then select Save.

Create your first table
Now we're going to build some data within Dataverse for Teams. We do this by creating a table. You notice as you add data, it's immediately rendered in your app.
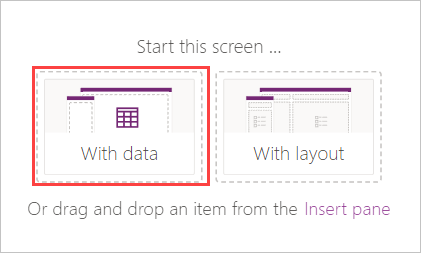
Select the option to start this screen With data.

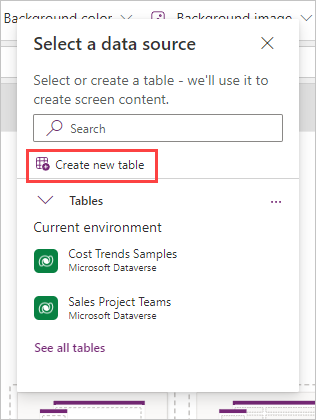
In the Select a data source popup, select Create a new table.
Note
You will not be able to create a new table if you don't have permissions to add data in the selected Teams channel. To practice this step, create your app in a Teams channel where you have the right permissions.

In the Create a table dialog box, type a meaningful name for your new table that describes this dataset, and then select Create. Then select the option to Start with a blank table from the Create new table pop-up.
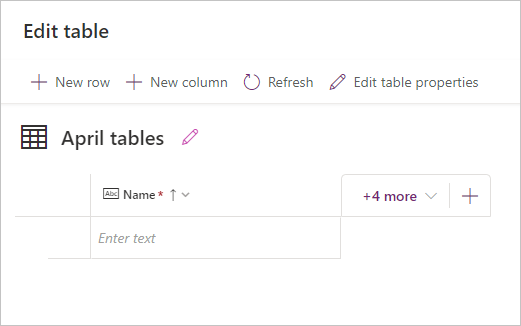
After the table is created, you can add columns of different types, add rows, and work with data in the visual editor. Any column header you select gives you options to edit, hide, or insert a new column. You can also select the table name edit pencil to adjust table properties. Below, we've renamed our table to "April tables" and our first column to "Name".

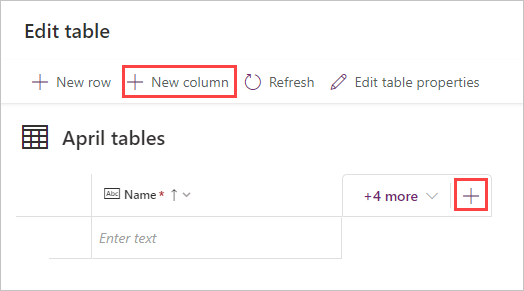
Add new columns to the table
Select + New column from the Edit table header ribbon or the New column (+) symbol on the right of the table column.

In the New column pane, enter a name that describes the column and select a data type. Notice that changing the data type affects the format options.
Let's try adding a few columns to your table, which in our example is for rental picnic tables.
Let's say that you need to track the date that the picnic table was deployed, the location where it was deployed, the seating capacity, whether service is needed, and relevant notes.
For tracking the deployment date, let's add a Date column with the format as Date only. Select Save to continue.

Add a single line of text column for the Location and select Save to continue.
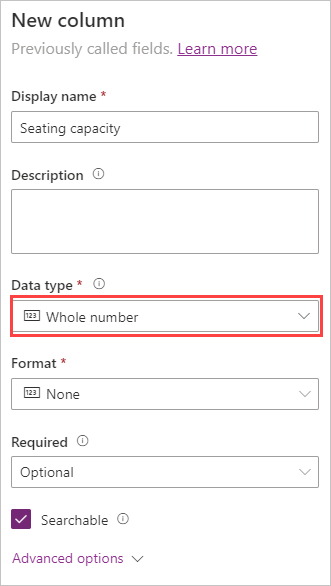
Add a Number column called "Seating capacity". Leave the Data type as Whole number. Select Save to continue.

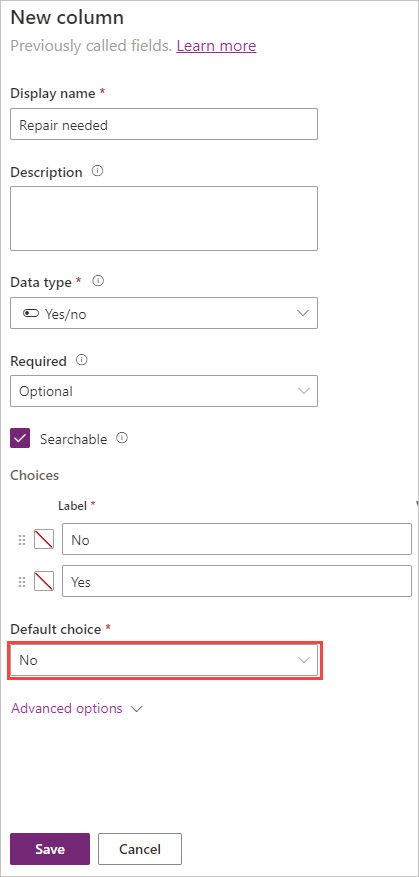
To indicate if a repair is needed, let's add a column called Repair needed and the type will be Yes/no. To find Yes/no, first hover over Choice and you'll see the option to select it.

Leave the Default choice as No. Save the column.

Finally, use the Single line of text data type for the Notes column.
When your table columns are saved, it should resemble this:

The following list of data types is available by using the visual table editor. For a complete list of all available data types and how they work, see the links in the Summary unit at the end of this module.
Data Type Description Text A single line of text Email Text in email format; will be selectable for the user URL A hyperlink in URL format; will be selectable for the user Phone Text Click-enabled phone numbers to initiate calls Auto Number Defines an autogenerated number sequence Number An integer (for example, 10 or -10) Date Allows users to enter or search for a date Formula Enables Power Fx formula logic for the column Decimal A number with a decimal point (for example, 1.5 or -1.5) Lookup References a primary column in another table Choice Allows people to select one choice from a list Yes/No Allows people to pick between two choices File (File Type) Allows you to add any file with any extension. Just one file per record File (Image Type) Allows you to add any file with a valid image extension. Just one file per record
Add rows to the table
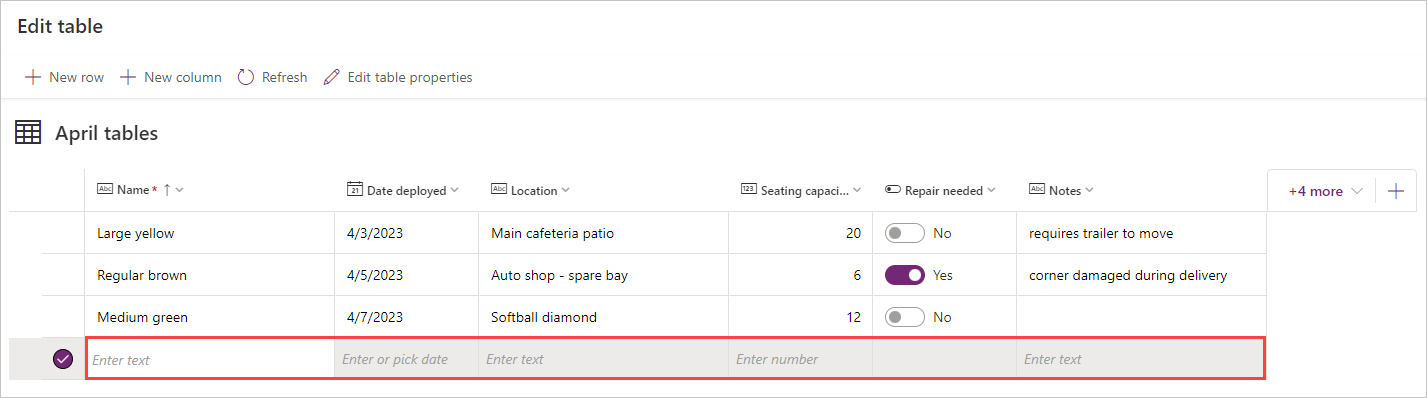
To add rows, select the empty row where it says Enter text and begin typing, or select + New row. We want some sample data in our app so we can see how it looks in our app. Power Apps supports tabbing so go ahead and fill in a few rows of data.
Notice how the hint text for the new row prompts the user for what type of data must be entered. Also notice that the data saves as soon as you make an entry.

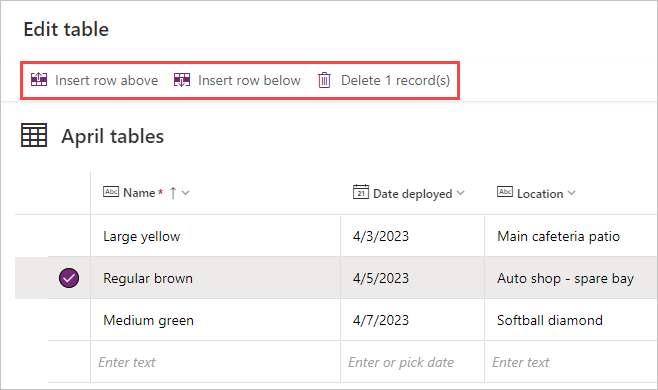
Try selecting one of the rows you have already entered. Your table menu now gives you the option to insert a new row above or below the selected row. It also allows you the option to delete that row.

Tip
It is possible to paste up to 50 rows of data into your table from your clipboard. Look at Paste the copied data into the table to learn how to do this.
Save and close your table by selecting the button in the lower right of the screen.
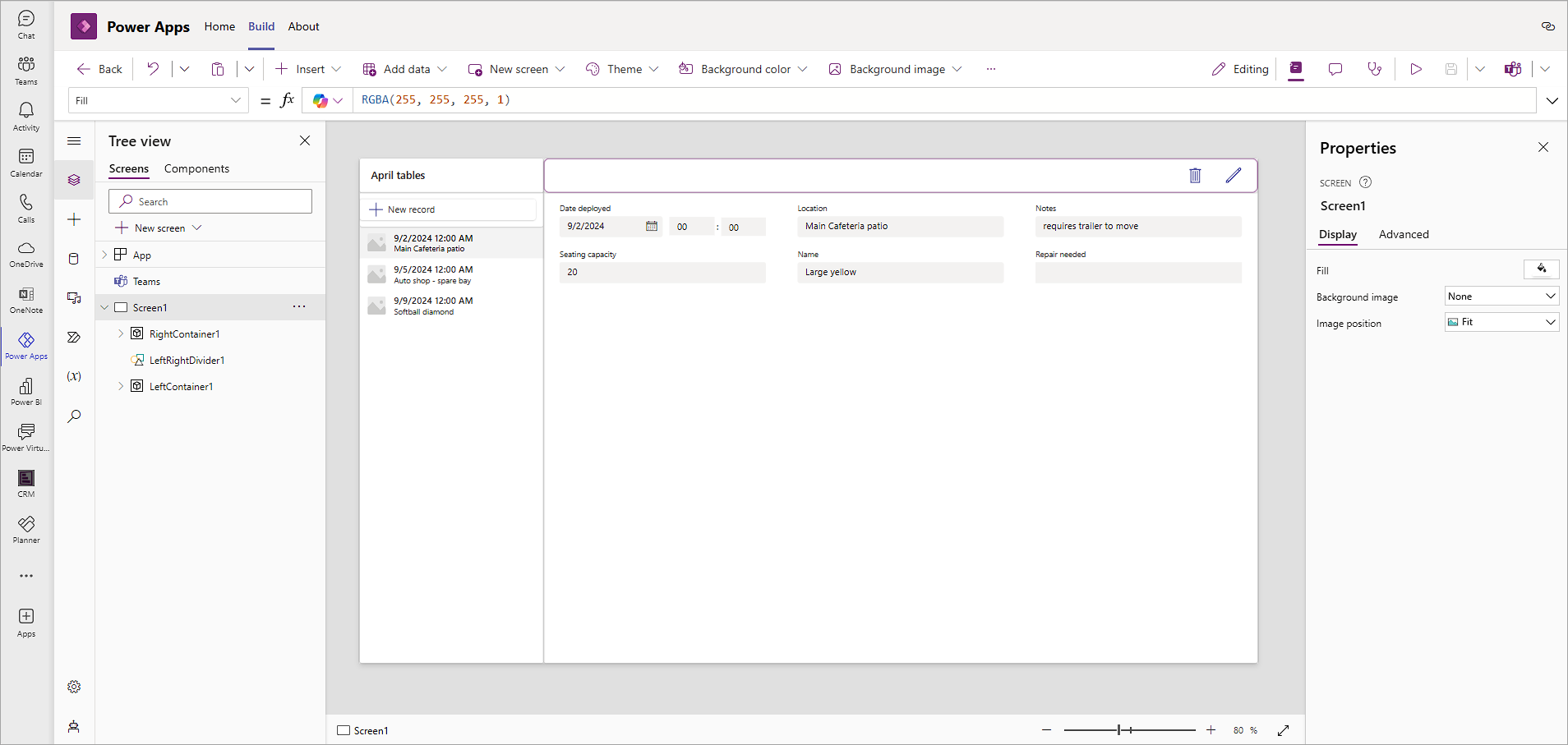
After you close the table, you return to your app Screen1. If you don't see the layout in the image below, but instead see the prompt to "Start this screen..." select the With data then select the table you created as the data source.
When complete your app should resemble this image.

In the next unit, we'll customize our app.