Ćwiczenie — rozwiązywanie konfliktów scalania
Czasami bez względu na to, jak dobrze wszystko zaplanujesz, coś pójdzie źle. Wyobraź sobie, że dwóch deweloperów pracuje nad tym samym plikiem projektu w tym samym czasie. Pierwszy deweloper wypycha zmiany do main gałęzi repozytorium projektu bez żadnego problemu. Gdy drugi deweloper próbuje wypchnąć zmiany, usługa Git twierdzi, że występuje konflikt scalania. Plik, który drugi deweloper próbuje zmodyfikować, nie jest już aktualny pod względem najnowszych zmian lub wersji pliku. Wersja pliku musi zostać zaktualizowana przed scaleniem zmian drugiego dewelopera. Deweloperzy, którzy korzystają z kontroli wersji, obawiają się więcej rzeczy niż konflikt scalania!
Takie konflikty mogą się zdarzyć, więc musisz wiedzieć, jak sobie z nimi poradzić. Dobra wiadomość jest taka, że usługa Git udostępnia rozwiązania do radzenia sobie z konfliktami scalania.
Tworzenie gałęzi dla Alicji i Boba
Zacznijmy od utworzenia gałęzi dla Alice i gałęzi boba. Obaj przyjaciele deweloperów aktualizują pliki w repozytorium projektu w tym samym czasie. Nie wiedzą o zmianach siebie, ponieważ wykonują aktualizacje w swoich lokalnych gałęziach.
Upewnij się, że jesteś w katalogu Alice , a następnie utwórz gałąź o nazwie dla
add-catAlice, w której będzie działać:git checkout -b add-catPrzejdź do katalogu Bob , a następnie utwórz gałąź o nazwie
style-catdla Boba, aby działała w:cd ../Bob git checkout -b style-cat
Teraz wprowadźmy pewne zmiany w gałęziach.
Wprowadzanie zmiany jako Alice
Zacznij od przy założeniu roli Alicji i wprowadzenia zmiany na stronie głównej witryny internetowej. Zastąp obraz kota Boba zdjęciem Alicji.
Wróć do katalogu Alice :
cd ../AliceJeśli zasoby nie pobrały się wcześniej, pobierz plik zip zawierający zasoby towarzyszące tej lekcji. Rozpakuj pliki zasobów:
wget https://github.com/MicrosoftDocs/mslearn-branch-merge-git/raw/main/git-resources.zip unzip git-resources.zipPrzenieś plik bombay-cat-180x240.jpg do katalogu Assets Alice i usuń inne pliki:
mv bombay-cat-180x240.jpg Assets/bombay-cat-180x240.jpg rm git-resources.zip rm bobcat2-317x240.jpgOtwórz plik index.html, a następnie zastąp tę instrukcję (która używa jednego z obrazów kotów Boba):
<img src="Assets/bobcat2-317x240.jpg" />z tą instrukcją (która używa jednego z zdjęć kotów Alicji):
<img class="cat" src="Assets/bombay-cat-180x240.jpg" />Zapisz plik i zamknij edytor.
Teraz uruchom następujące polecenia Git, aby wypchnąć zmiany do repozytorium projektu. Najpierw dodamy zatwierdzenia dokonane w folderze Assets . Następnie przełączymy się z powrotem do
maingałęzi i uruchomimy poleceniegit pull, aby upewnić się, że nic się nie zmieniło. Na koniec scalimy gałąź lokalnąadd-catz gałęziąmain, a następnie wypchniemy zmiany do repozytorium.git add Assets git commit -a -m "Add picture of Alice's cat" git checkout main git pull git merge --ff-only add-cat git push
Zakończ, potwierdzając, że wypychanie zakończyło się pomyślnie.
Wprowadzanie zmiany jako Bob
Nie wiedząc, co robi Alice, Bob zauważa, że ostatnie wypchnięcie Alice dodało styl CSS o nazwie cats do pliku site.css dla repozytorium. Dlatego Bob decyduje się zastosować tę klasę do swojego zdjęcia kota.
Wróć do katalogu Bob :
cd ../BobOtwórz plik index.html. Zastąp instrukcję używającą obrazu kota Boba następującą instrukcją
class="cat", która dodaje atrybut do<img>elementu:<img class="cat" src="Assets/bobcat2-317x240.jpg" />Zapisz plik i zamknij edytor.
Teraz uruchom następujące polecenia Git, aby zsynchronizować zmiany z repozytorium projektu, tak jak w przypadku aktualizacji repozytorium Alice. Zatwierdź zmianę, przejdź do
maingałęzi, uruchomgit pullpolecenie , a następnie scal zmianę stylu:git commit -a -m "Style Bob's cat" git checkout main git pull git merge style-cat
I jest: straszny konflikt scalania. Ten sam wiersz w tym samym pliku został zmieniony przez dwie osoby. Usługa Git widzi konflikt i zgłasza komunikat "Automatyczne scalanie nie powiodło się". Usługa Git nie ma możliwości ustalenia, czy src atrybut w elemencie <img> powinien odwoływać się do pliku bobcat2-317x240.jpg , czy pliku bombay-cat-180x240.jpg .
Auto-merging index.html
CONFLICT (content): Merge conflict in index.html
Automatic merge failed; fix conflicts and then commit the result.
Dane wyjściowe z usługi Git identyfikują plik index.html jako źródło konfliktu.
Teraz pytanie brzmi: Co to jest Bob do zrobienia?
Rozwiązywanie konfliktu scalania
Bob w tym momencie ma kilka opcji. Bob może wykonać jedną z następujących akcji:
- Uruchom polecenie ,
git merge --abortaby przywrócićmaingałąź do tego, co było przed próbą scalenia. Uruchom polecenie ,git pullaby pobrać zmiany Alicji. Następnie utwórz nową gałąź, wprowadź zmiany i scal gałąź z gałęziąmain. Na koniec wypychają swoje zmiany. - Uruchom polecenie ,
git reset --hardaby wrócić do lokalizacji, w której znajdowały się przed rozpoczęciem scalania. - Rozwiąż konflikt ręcznie, korzystając z informacji wstawionych przez usługę Git do plików, których dotyczy problem.
Deweloperzy wydają się preferować ostatnią opcję. Gdy usługa Git wykryje konflikt w wersjach zawartości, wstawia obie wersje zawartości do pliku. Usługa Git używa specjalnego formatowania, aby pomóc w zidentyfikowaniu i rozwiązaniu konfliktu: nawiasy lewego kąta, podwójne kreski (znaki równości) =======i nawiasy <<<<<<<kątowe >>>>>>>po prawej stronie. Zawartość powyżej wiersza kresków ======= pokazuje zmiany w gałęzi. Zawartość poniżej wiersza separatora pokazuje wersję zawartości w gałęzi, z którą próbujesz scalić.
Oto jak wygląda plik index.html w repozytorium Boba. Zwróć uwagę na specjalne formatowanie zawartości z konfliktami:
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<title>Our Feline Friends</title>
<link rel="stylesheet" href="CSS/site.css">
</head>
<body>
<nav><a href="./index.html">home</a></nav>
<h1>Our Feline Friends</h1>
<<<<<<< HEAD
<img class="cat" src="Assets/bombay-cat-180x240.jpg">
=======
<img class="cat" src="assets/bobcat2-317x240.jpg">
>>>>>>> style-cat
<footer><hr>Copyright (c) 2021 Contoso Cats</footer>
</body>
</html>
Rozwiążmy konflikt scalania, edytując plik index.html . Ponieważ ten konflikt scalania jest szybkim rozwiązaniem, zmiany zostaną zmienione bezpośrednio w main gałęzi, mimo że nadal jesteś w katalogu Bob .
Otwórz plik index.html, a następnie usuń specjalne wiersze formatowania. Nie usuwaj żadnych innych instrukcji.
<<<<<<< HEAD ======= >>>>>>> style-catZapisz plik i zamknij edytor.
Plik index.html ma teraz dwa
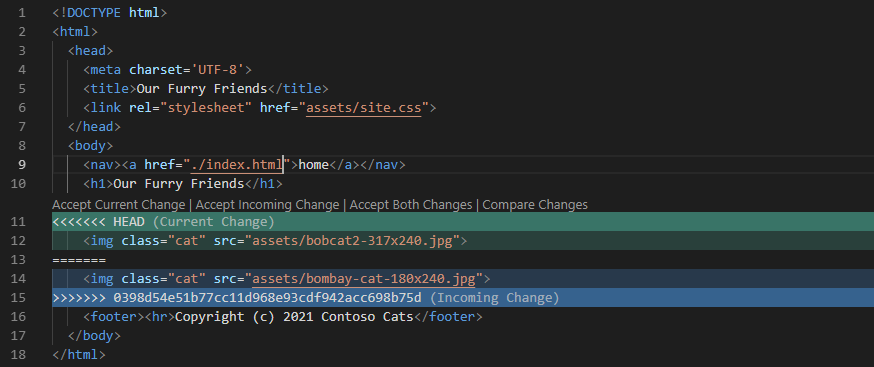
<img>elementy: jeden dla obrazu kota Boba i jeden dla Alicji.Niektóre edytory tekstów oferują integrację z usługą Git i oferują pomoc w przypadku wyświetlenia tekstu wskazującego konflikt scalania. Jeśli otworzysz plik index.html w programie Visual Studio Code, zobaczysz następujący kod:

Jeśli wybierzesz pozycję Zaakceptuj oba zmiany, edytor usunie wiersze wokół
<img>elementów i pozostawi oba elementy nienaruszone.Uruchom następujące polecenia, aby zatwierdzić zmianę:
git add index.html git commit -a -m "Style Bob's cat"Polecenie
git addinformuje usługę Git, że konflikt w pliku index.html został rozwiązany.Wypchnij zmiany do
maingałęzi na zdalnym:git pushZakończ, synchronizując zmiany z repozytorium Alice:
cd ../Alice git pullNa koniec otwórz plik index.html Alice i upewnij się, że ich wersja ma również dwa
<img>tagi ze zdjęciami kotów.