Ćwiczenie — dodawanie weryfikacji danych po stronie serwera i po stronie klienta do formularza adresu
Platforma Blazor może powiązać formularze z modelami w aplikacji. Jeśli udekorujesz te modele z adnotacjami danych, możesz uzyskać weryfikacje po stronie klienta i serwera bez konieczności pisania więcej kodu.
Aplikacja poprawnie nie składa zamówień, gdy klient nie wprowadza nazwy i niektórych pól adresu. Zespół chciałby, aby ulepszyć walidacje, aby uwzględnić więcej pól. Chcą również mieć minimalną długość i walidację znaków.
W tym ćwiczeniu zastąpisz bieżącą walidację po stronie serwera, aby używać adnotacji danych. Zobaczysz, jak zarządzać komunikatami walidacji i ulepszać wbudowaną obsługę walidacji. W ostatnim kroku będziesz kontrolować sposób przesyłania formularza, przesyłając formularz tylko wtedy, gdy wszystkie pola są prawidłowe.
Dodawanie adnotacji danych do modelu Blazor
W programie Visual Studio Code w eksploratorze plików rozwiń węzeł Model, a następnie wybierz pozycję Address.cs.
Dodaj odwołanie do
System.ComponentModel.DataAnnotationselementu w górnej części klasy.using System.ComponentModel.DataAnnotations;Dla każdego wymaganego pola dodaj adnotację danych.
public class Address { public int Id { get; set; } [Required, MinLength(3), MaxLength(100)] public string Name { get; set; } [Required, MinLength(5), MaxLength(100)] public string Line1 { get; set; } [MaxLength(100)] public string Line2 { get; set; } [Required, MinLength(3), MaxLength(50)] public string City { get; set; } [Required, MinLength(3), MaxLength(20)] public string Region { get; set; } [Required, RegularExpression(@"^([0-9]{5})$")] public string PostalCode { get; set; } }W Eksploratorze plików rozwiń węzeł Pages, a następnie wybierz pozycję Checkout.razor.
Nad tagiem zamykającym
</EditForm>dodaj podsumowanie weryfikacji i moduł sprawdzania poprawności adnotacji danych.<ValidationSummary /> <DataAnnotationsValidator /> </EditForm> </div>W tagu EditForm zastąp parametr ,
OnSubmitaby użyć prawidłowego przesyłania.<EditForm Model=Order.DeliveryAddress OnValidSubmit=PlaceOrder>Teraz możesz usunąć niestandardową logikę po stronie serwera, aby sprawdzić, czy adres jest prawidłowy. Usuń metodę
CheckSubmission@codew bloku.
Testowanie nowych walidacji adnotacji danych
W programie Visual Studio Code naciśnij F5 lub wybierz pozycję Uruchom rozpocznij>debugowanie.
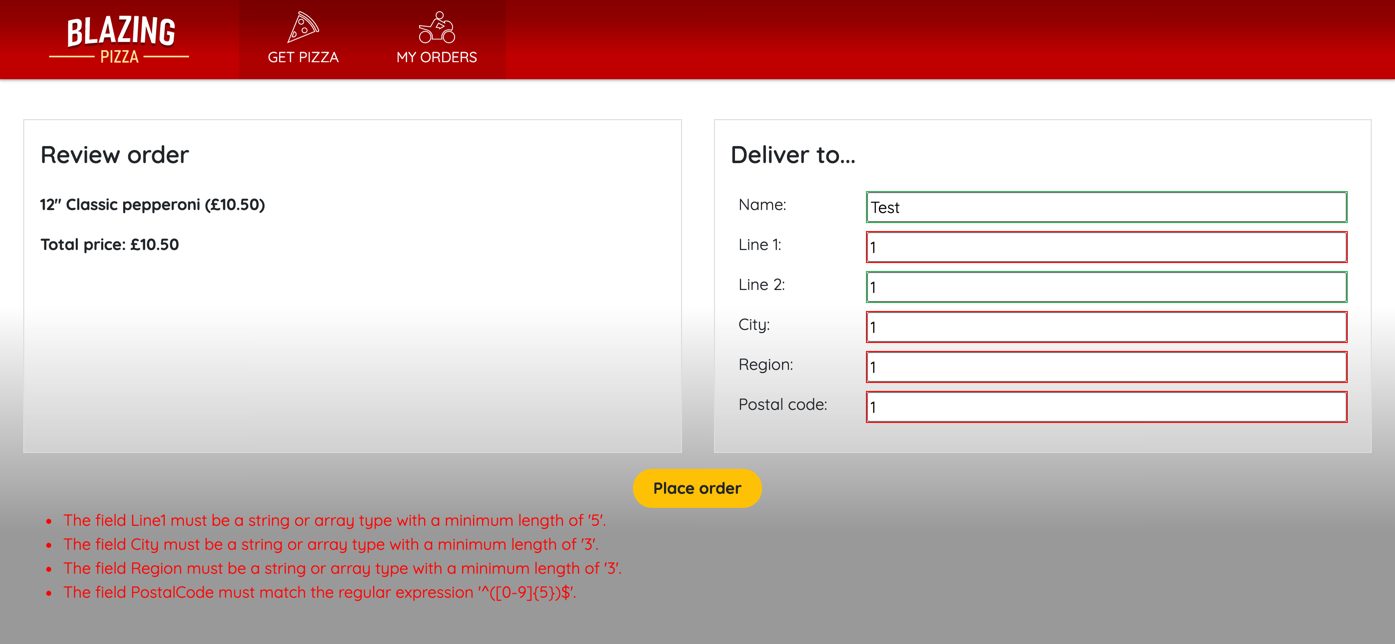
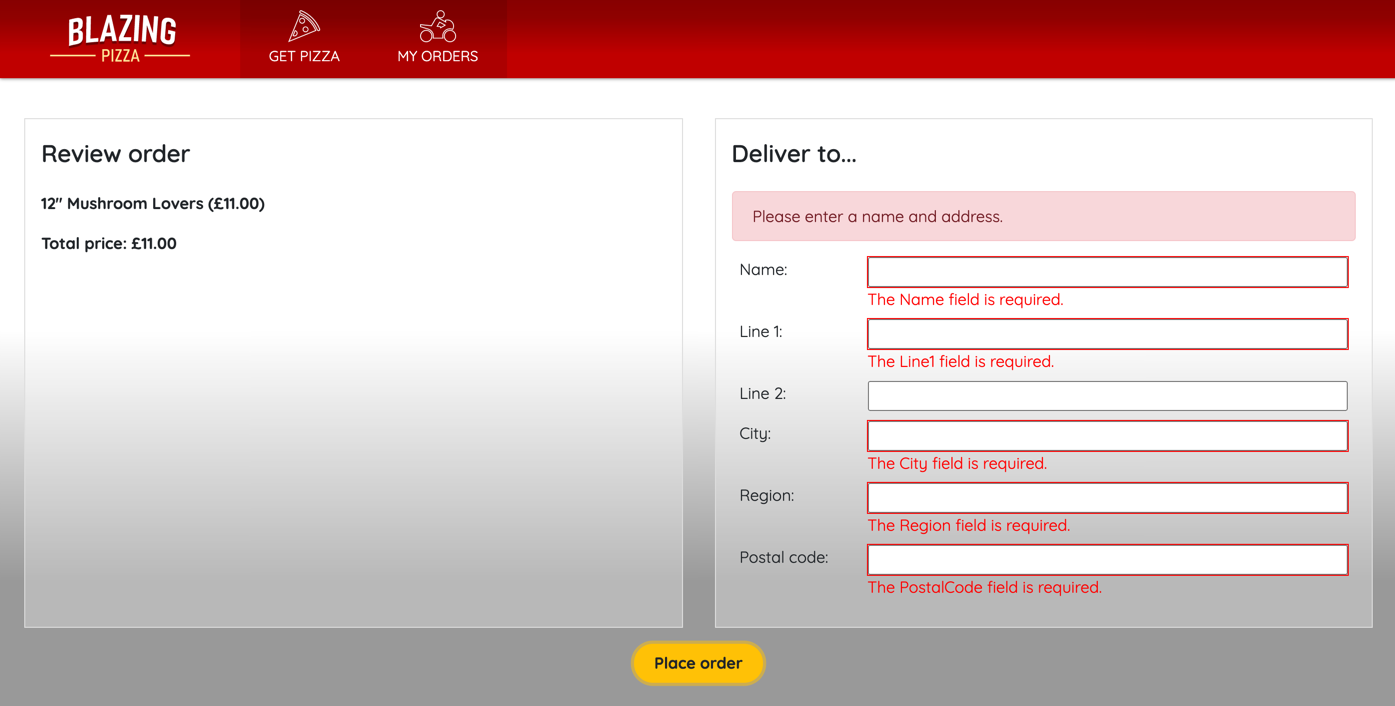
Spróbuj zamówić pizze bez wprowadzania żadnych informacji, a następnie z niekompletnymi informacjami. Obserwuj szczegółowe komunikaty o błędach dla każdego pola.

Ta interakcja poprawia sprawdzanie błędów dla każdego pola, ale błąd dla każdego pola byłby znacznie lepszy obok pola, z który jest powiązany.
Naciśnij Shift + F5, aby zatrzymać działanie aplikacji.
Ulepszanie komunikatów o błędach EditFrom
W Eksploratorze plików rozwiń węzeł Pages, a następnie wybierz pozycję Checkout.razor.
Usuń składnik Blazor
<ValidationSummary />.<DataAnnotationsValidator /> </EditForm> </div>W Eksploratorze plików rozwiń węzeł Udostępnione, a następnie wybierz pozycję AddressEditor.razor.
Pod każdym polem dodaj niestandardowy komunikat weryfikacji.
<div class="form-field"> <label>Name:</label> <div> <InputText @bind-Value="Address.Name" /> <ValidationMessage For="@(() => Address.Name)" /> </div> </div> <div class="form-field"> <label>Line 1:</label> <div> <InputText @bind-Value="Address.Line1" /> <ValidationMessage For="@(() => Address.Line1)" /> </div> </div> <div class="form-field"> <label>Line 2:</label> <div> <InputText @bind-Value="Address.Line2" /> <ValidationMessage For="@(() => Address.Line2)" /> </div> </div> <div class="form-field"> <label>City:</label> <div> <InputText @bind-Value="Address.City" /> <ValidationMessage For="@(() => Address.City)" /> </div> </div> <div class="form-field"> <label>Region:</label> <div> <InputText @bind-Value="Address.Region" /> <ValidationMessage For="@(() => Address.Region)" /> </div> </div> <div class="form-field"> <label>Postal code:</label> <div> <InputText @bind-Value="Address.PostalCode" /> <ValidationMessage For="@(() => Address.PostalCode)" /> </div> </div>W Eksploratorze plików rozwiń węzeł Model, a następnie wybierz pozycję Address.cs.
Dodaj niestandardowy komunikat o błędzie dla adnotacji danych każdego pola.
public class Address { public int Id { get; set; } [Required, MinLength(3, ErrorMessage = "Please use a Name bigger than 3 letters."), MaxLength(100, ErrorMessage = "Please use a Name less than 100 letters.")] public string Name { get; set; } [Required, MinLength(5, ErrorMessage = "Please use an Address bigger than 5 letters."), MaxLength(100, ErrorMessage = "Please use an Address less than 100 letters.")] public string Line1 { get; set; } [MaxLength(100)] public string Line2 { get; set; } [Required, MinLength(3, ErrorMessage = "Please use a City bigger than 3 letters."), MaxLength(50, ErrorMessage = "Please use a City less than 50 letters.")] public string City { get; set; } [Required, MinLength(3, ErrorMessage = "Please use a Region bigger than 3 letters."), MaxLength(20, ErrorMessage = "Please use a Region less than 20 letters.")] public string Region { get; set; } [Required, RegularExpression(@"^([0-9]{5})$", ErrorMessage = "Please use a valid Postal Code with five numbers.")] public string PostalCode { get; set; } }
Testowanie nowych walidacji adnotacji danych
W programie Visual Studio Code naciśnij F5 lub wybierz pozycję Uruchom rozpocznij>debugowanie.

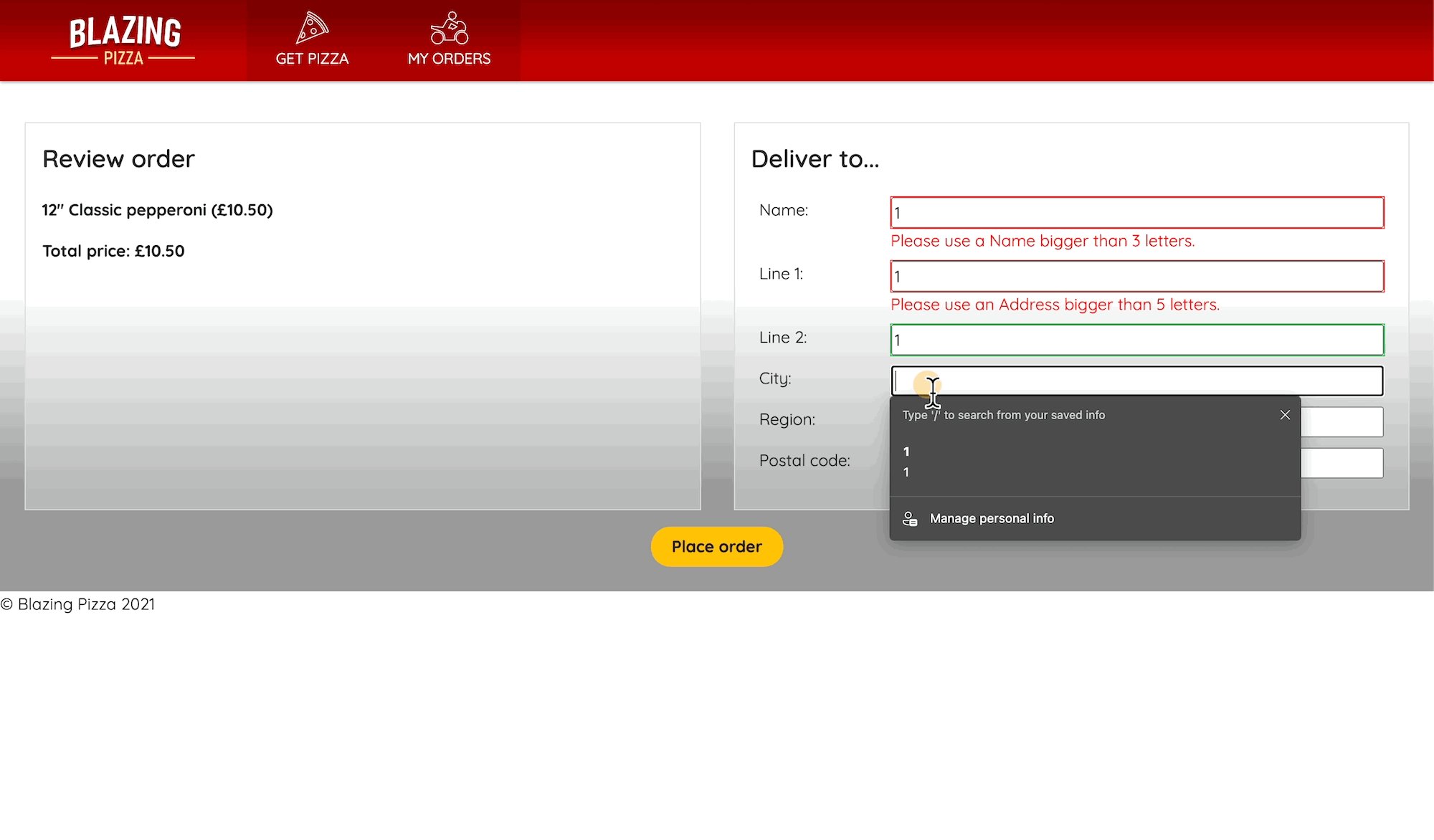
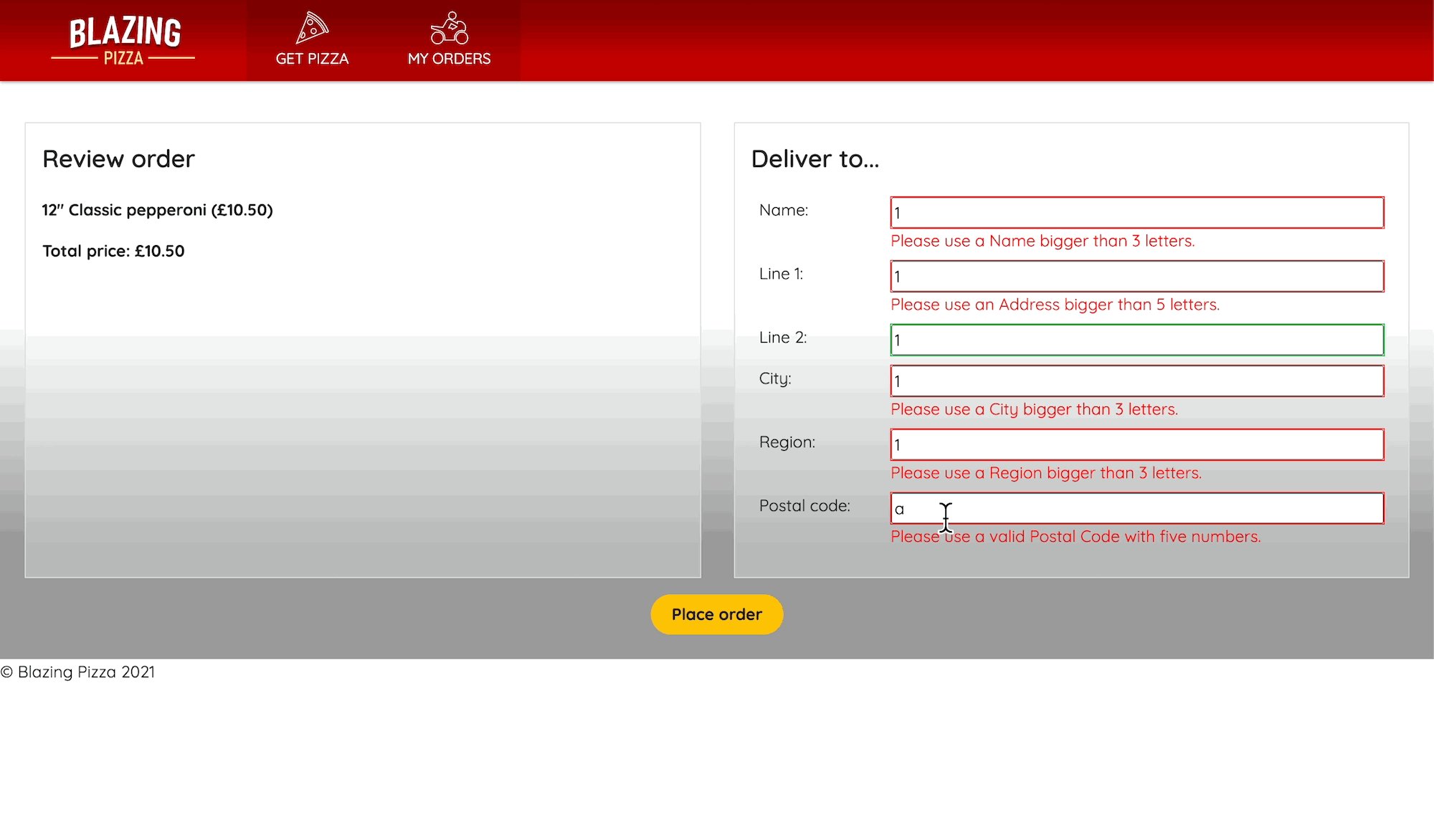
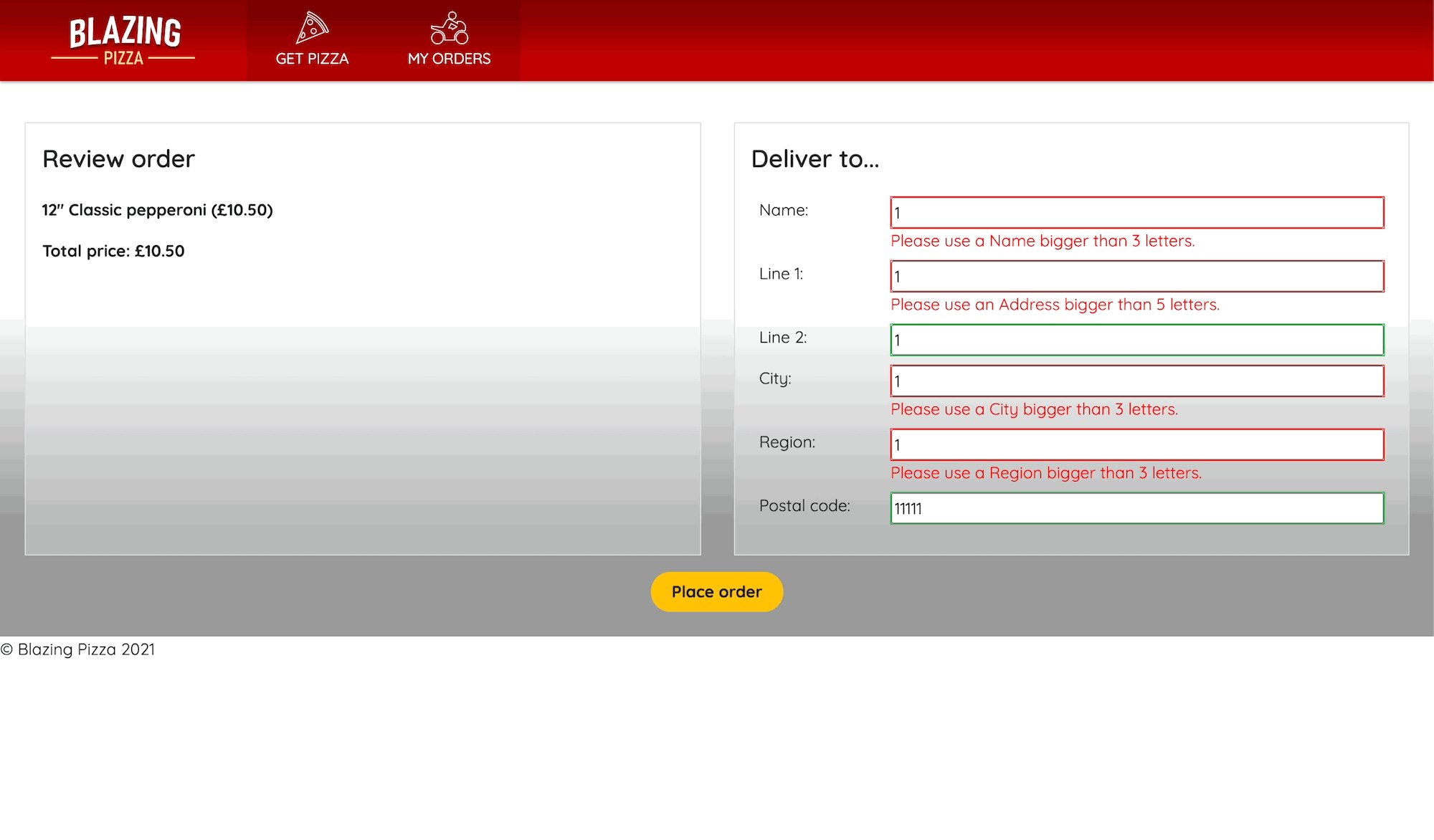
Formularz adresu dynamicznie wyświetla komunikat o błędzie poniżej pola zawierającego nieprawidłowe dane. Ta interakcja odbywa się po stronie klienta i uniemożliwia klientom wprowadzanie nieprawidłowych adresów.
Naciśnij Shift + F5, aby zatrzymać działanie aplikacji.
Przywracanie ogólnego komunikatu o błędzie i wyłączanie przycisku przesyłania
W Eksploratorze plików rozwiń węzeł Pages, a następnie wybierz pozycję Checkout.razor.
OnInvalidSubmitDodaj parametr, który wywoła metodęShowErrordoEditFormskładnika.<EditForm Model=Order.DeliveryAddress OnValidSubmit=PlaceOrder OnInvalidSubmit=ShowError>Dodaj metodę ShowError, która aktualizuje
isErrorwłaściwość.protected void ShowError() { isError = true; }Zmień metodę ,
PlaceOrderaby zaktualizowaćisErrorwłaściwości iisSubmitting.async Task PlaceOrder() { isError = false; isSubmitting = true; var response = await HttpClient.PostAsJsonAsync( $"{NavigationManager.BaseUri}orders", OrderState.Order); var newOrderId= await response.Content.ReadFromJsonAsync<int>(); OrderState.ResetOrder(); NavigationManager.NavigateTo($"myorders/{newOrderId}"); }W programie Visual Studio Code naciśnij F5 lub wybierz pozycję Uruchom rozpocznij>debugowanie.

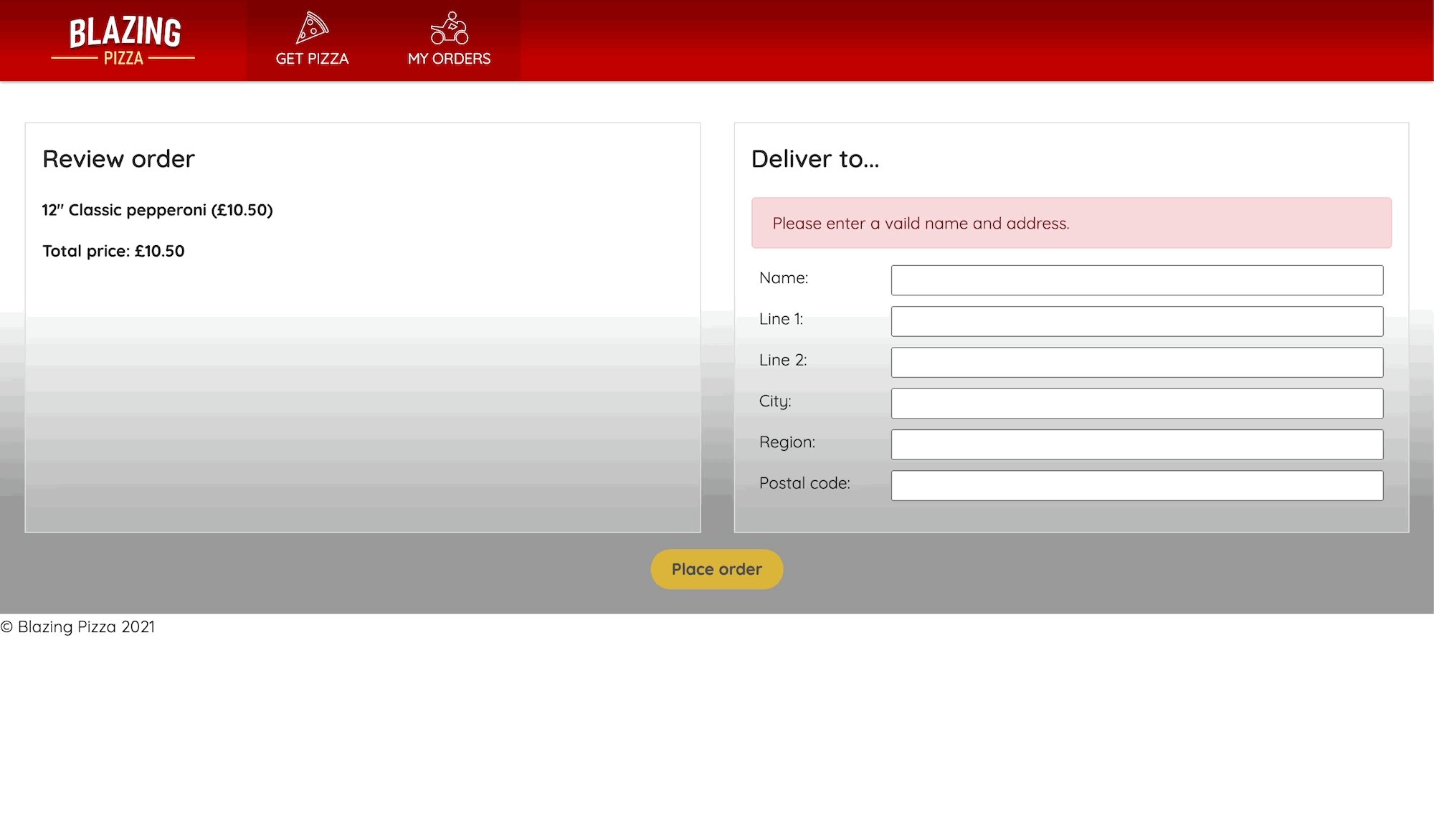
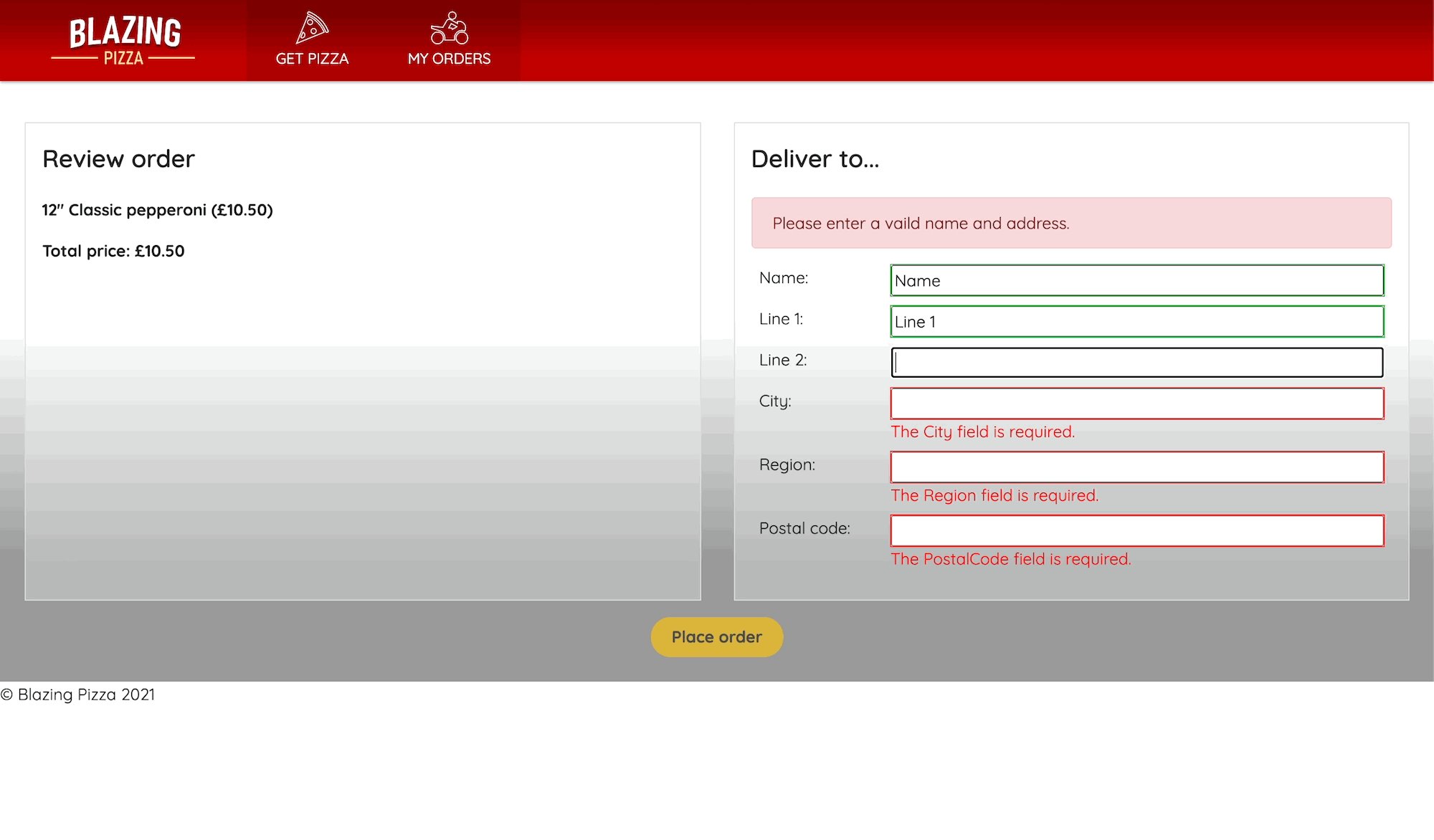
Komunikat o błędzie jest wyświetlany, jeśli klient próbuje przesłać nieprawidłowy formularz.
Naciśnij Shift + F5, aby zatrzymać działanie aplikacji.
Włącz przycisk przesyłania, gdy wszystkie pola są poprawne
Czy lepszym środowiskiem użytkownika jest to, że klient nie może przesłać zamówienia do momentu ukończenia wszystkich pól? Zmieńmy stronę wyewidencjonowania, aby obsługiwać to wymaganie. Zmień wartość , EditForm aby użyć kontrolki EditContext zamiast modelu.
W Eksploratorze plików rozwiń węzeł Pages, a następnie wybierz pozycję Checkout.razor.
Zaktualizuj
EditFromelement.<EditForm EditContext=editContext OnValidSubmit=PlaceOrder>Zmień element przycisku, aby użyć parametru
isError.<button class="checkout-button btn btn-warning" type="Submit" disabled=@isError>@codeW bloku dodaj deklarację dla nowegoEditContextobiektu .private EditContext editContext;Zainicjuj kontekst przy użyciu adresu dostawy zamówienia.
protected override void OnInitialized() { editContext = new(Order.DeliveryAddress); editContext.OnFieldChanged += HandleFieldChanged; }Ten kod umożliwia również łączenie programu obsługi zdarzeń w przypadku zmiany pola. W nowej procedurze obsługi możesz sprawdzić, czy model jest prawidłowy, i odpowiednio ustawić
isError.private void HandleFieldChanged(object sender, FieldChangedEventArgs e) { isError = !editContext.Validate(); StateHasChanged(); }Ponieważ utworzyliśmy program obsługi zdarzeń, powinniśmy go usunąć, gdy składnik wyewidencjonowania nie będzie już go potrzebował.
public void Dispose() { editContext.OnFieldChanged -= HandleFieldChanged; }Aby zaimplementować tę funkcję, musisz również poinformować platformę
DisposeBlazor. Dodaj ten kod w górnej części strony pod instrukcjami@inject.@implements IDisposableUsuń wszystkie odwołania do
isSubmittingmetody i zaktualizuj metodęPlaceOrder.async Task PlaceOrder() { var response = await HttpClient.PostAsJsonAsync(NavigationManager.BaseUri + "orders", OrderState.Order); var newOrderId= await response.Content.ReadFromJsonAsync<int>(); OrderState.ResetOrder(); NavigationManager.NavigateTo($"myorders/{newOrderId}"); }W programie Visual Studio Code naciśnij F5 lub wybierz pozycję Uruchom rozpocznij>debugowanie.

Klient jest teraz monitowany o wprowadzenie informacji i rozpoczęcie od przycisku Umieść zamówienie jest wyłączone. Tylko wtedy, gdy wszystkie wymagane pola mają dane, przycisk staje się możliwy do kliknięcia.
Naciśnij Shift + F5, aby zatrzymać działanie aplikacji.