Ćwiczenie — tworzenie programu obsługi zdarzeń platformy Blazor dla zdarzeń onclick
Platforma Blazor umożliwia łączenie kodu C# ze zdarzeniami DOM HTML. Użyjesz tej możliwości, aby ulepszyć istniejącą aplikację.
W ramach zespołu deweloperów pracującego nad ulepszeniem aplikacji Blazing Pizza poproszono Cię o zakończenie procesu wyewidencjonowania w celu przechwycenia adresów klientów. Dodasz kilka pól tekstowych i poprawisz proces wyewidencjonowania.
W tym ćwiczeniu sklonujesz istniejącą aplikację i utworzysz nowy składnik adresu w celu przechwycenia szczegółów adresu. Po utworzeniu pól ustawisz fokus na pierwsze pole w formularzu.
Klonowanie istniejącej aplikacji zespołu
Uwaga
W tym module używany jest interfejs wiersza polecenia platformy .NET (interfejs wiersza polecenia) i program Visual Studio Code na potrzeby programowania lokalnego. Po ukończeniu tego modułu można zastosować koncepcje przy użyciu programu Visual Studio (Windows), Visual Studio dla komputerów Mac (macOS) lub dalszego programowania przy użyciu programu Visual Studio Code (Windows, Linux i macOS).
W tym module jest używany zestaw .NET 6.0 SDK. Upewnij się, że masz zainstalowany program .NET 6.0, uruchamiając następujące polecenie w preferowanym terminalu:
dotnet --list-sdks
Pojawia się dane wyjściowe podobne do następującego:
3.1.100 [C:\program files\dotnet\sdk]
5.0.100 [C:\program files\dotnet\sdk]
6.0.100 [C:\program files\dotnet\sdk]
Upewnij się, że na liście znajduje się wersja rozpoczynająca się od 6 . Jeśli na liście nie ma żadnej listy lub nie można odnaleźć polecenia, zainstaluj najnowszy zestaw SDK platformy .NET 6.0.
Jeśli wcześniej nie utworzono aplikacji Blazor, postępuj zgodnie z instrukcjami konfiguracji platformy Blazor , aby zainstalować poprawną wersję platformy .NET i sprawdź, czy maszyna została prawidłowo skonfigurowana. Zatrzymaj się w kroku Tworzenie aplikacji .
Otwórz program Visual Studio Code.
Otwórz zintegrowany terminal z programu Visual Studio Code, wybierając pozycję Widok, a następnie wybierz pozycję Terminal z menu głównego.
W terminalu przejdź do lokalizacji, w której chcesz utworzyć projekt.
Sklonuj aplikację z usługi GitHub.
git clone https://github.com/MicrosoftDocs/mslearn-use-forms-in-blazor-web-apps.git BlazingPizzaWybierz pozycję Plik, a następnie wybierz pozycję Otwórz folder....
W oknie dialogowym Otwieranie przejdź do folderu BlazingPizza i wybierz pozycję Wybierz folder.
Program Visual Studio Code może wyświetlić monit o nierozwiązane zależności. Wybierz przycisk Przywróć.
Uruchom aplikację, aby sprawdzić, czy wszystko działa poprawnie.
W programie Visual Studio Code naciśnij F5 lub wybierz pozycję Uruchom rozpocznij>debugowanie.

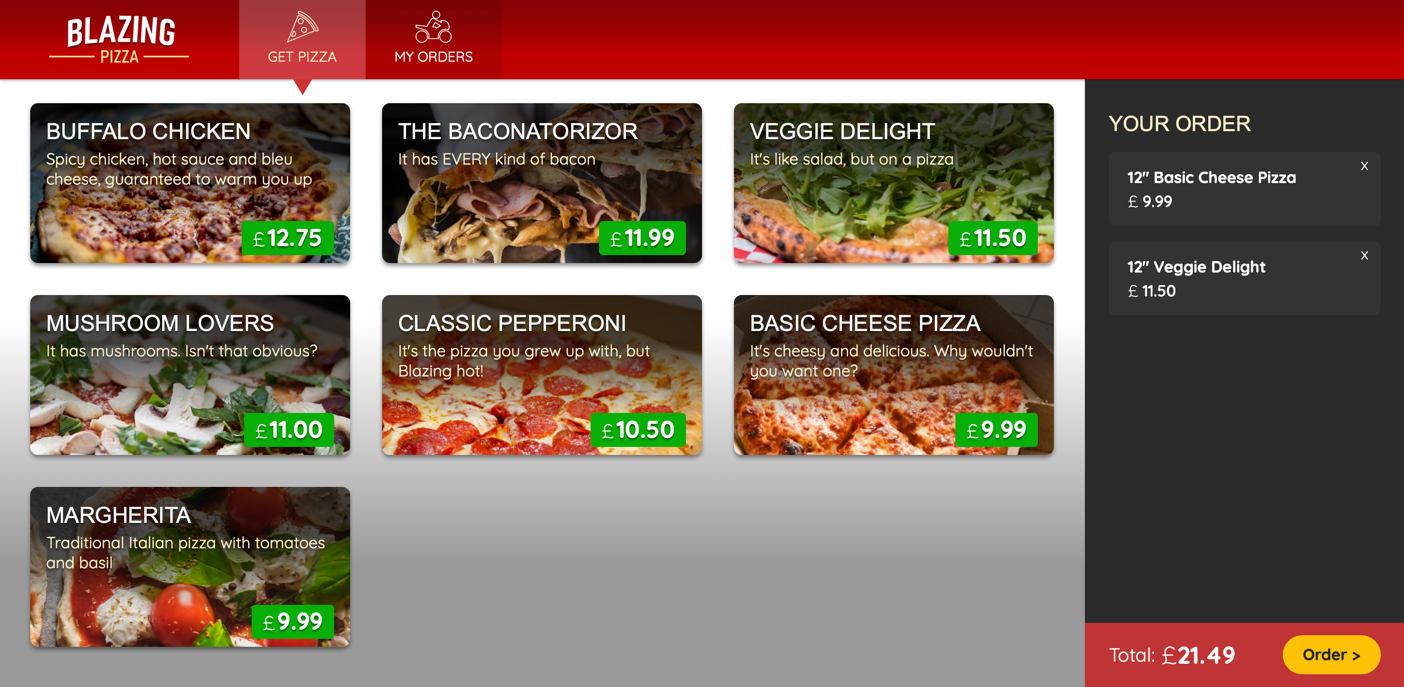
Spróbuj skonfigurować pizze i dodać je do zamówienia. Wybierz pozycję Order (Kolejność > ) w dolnej części strony. Zobaczysz bieżącą stronę wyewidencjonowania.
Naciśnij Shift + F5, aby zatrzymać działanie aplikacji.
Refaktoryzacja strony wyewidencjonowania
W programie Visual Studio Code w Eksploratorze plików rozwiń węzeł Pages, a następnie wybierz pozycję Checkout.razor.
W tej chwili na stronie wyewidencjonowania jest wyświetlana lista skonfigurowanych pizz. Poproszono Cię o refaktoryzację strony w celu uwzględnienia sekcji adresu.
Zastąp istniejący
<div class="main">blok HTML, aby mieć dwie kolumny dla danych.<div class="main"> <div class="checkout-cols"> <div class="checkout-order-details"> <h4>Review order</h4> <OrderReview Order="Order" /> </div> <div class="checkout-delivery-address"> <h4>Deliver to...</h4> <AddressEditor Address="Order.DeliveryAddress" /> </div> </div> <button class="checkout-button btn btn-warning" @onclick="PlaceOrder" disabled=@isSubmitting> Place order </button> </div>Powyższy kod łączy zdarzenie HTML
onclickelementuPlaceOrderprzycisku z metodą Blazor w@codebloku.Refaktoryzacja odwołuje się do dwóch nowych kontrolek
OrderReviewBlazor iAddressEditor. Przeniesiesz stary kod wyewidencjonowania, który wymienił pizze naOrderReviewskładnik.W Eksploratorze plików kliknij prawym przyciskiem myszy pozycję Udostępnione, a następnie wybierz pozycję Nowy plik.
Wprowadź ciąg OrderReview.razor jako nazwę pliku.
Dodaj pętlę
foreach, aby wyświetlić pizze w zamówieniu.@foreach (var pizza in Order.Pizzas) { <p> <strong> @(pizza.Size)" @pizza.Special.Name (£@pizza.GetFormattedTotalPrice()) </strong> </p> } <p> <strong> Total price: £@Order.GetFormattedTotalPrice() </strong> </p> @code { [Parameter] public Order Order { get; set; } }W Eksploratorze plików kliknij prawym przyciskiem myszy pozycję Udostępnione, a następnie wybierz pozycję Nowy plik.
Wprowadź addressEditor.razor jako nazwę pliku.
Dodaj kod, który używa
inputelementu dla każdego pola w adresie. KlasaAddressw folderze Model zawiera wszystkie pola.<div class="form-field"> <label>Name:</label> <div> <input @bind="Address.Name" /> </div> </div> <div class="form-field"> <label>Line 1:</label> <div> <input @bind="Address.Line1" /> </div> </div> <div class="form-field"> <label>Line 2:</label> <div> <input @bind="Address.Line2" /> </div> </div> <div class="form-field"> <label>City:</label> <div> <input @bind="Address.City" /> </div> </div> <div class="form-field"> <label>Region:</label> <div> <input @bind="Address.Region" /> </div> </div> <div class="form-field"> <label>Postal code:</label> <div> <input @bind="Address.PostalCode" /> </div> </div> @code { [Parameter] public Address Address { get; set; } }
Testowanie nowej strony wyewidencjonowania
W programie Visual Studio Code naciśnij F5 lub wybierz pozycję Uruchom rozpocznij>debugowanie.

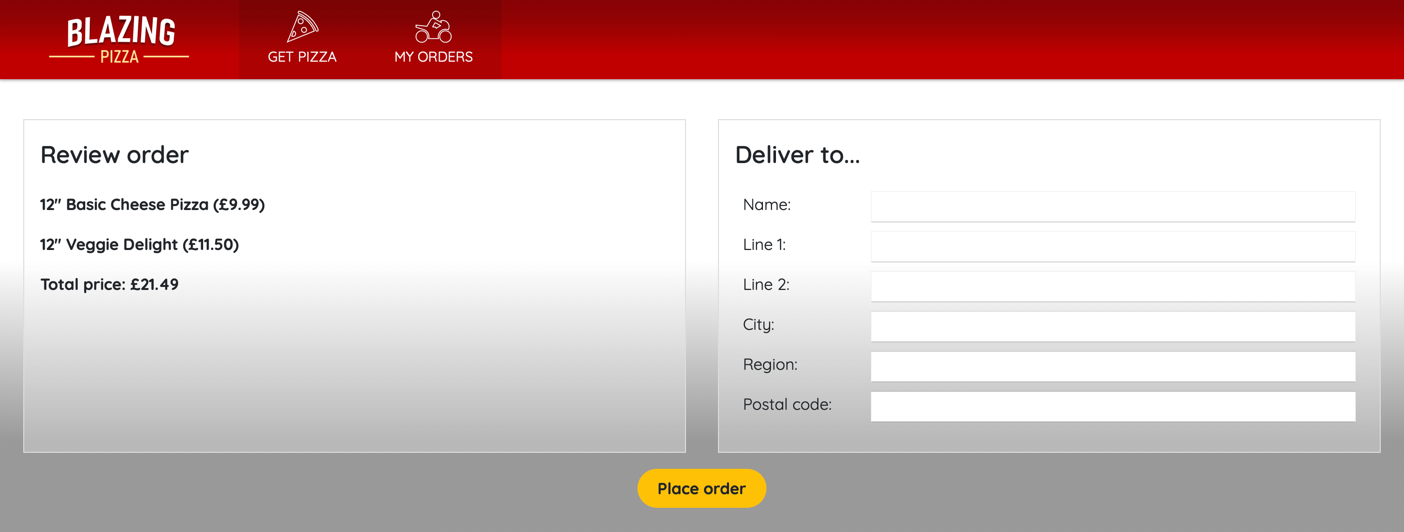
Dodaj pizze i wybierz pozycję Zamów > , aby wyświetlić nowy przepływ wyewidencjonowania.
Naciśnij Shift + F5, aby zatrzymać działanie aplikacji.
Zwiększanie użyteczności formularza
Gdy klient zostanie przewieziony na stronę wyewidencjonowania, pierwszą rzeczą, jaką robi, jest wprowadzenie ich nazwy. Platforma Blazor umożliwia ustawienie fokusu na elementach HTML na stronie. Ulepszymy naszą aplikację, dodając tę aplikację.
W pliku AddressEditor.razor zmień kod HTML elementu name
input, aby dodać@ref="startName"element .<input @ref="startName" @bind="Address.Name" />Dyrektywa
@ref="startName"Blazor umożliwia blokowi kodu utworzenie elementuElementReferencew celu odwołania się do elementu wejściowego. Następnie możesz użyć tego odwołania do elementu, aby wywołać wywołanieFocusAsyncstrony po renderowaniu strony.Dodaj kod do wywołania
FocusAsyncpo załadowaniu strony w ramach deklaracji[Parameter] public Address Address { get; set; }.private ElementReference startName; protected override async Task OnAfterRenderAsync(bool firstRender) { if (firstRender) { await startName.FocusAsync(); } }Ten kod tworzy element
ElementReference, a następnie po renderowaniu strony ustawia fokus naNamepole.W programie Visual Studio Code naciśnij F5 lub wybierz pozycję Uruchom rozpocznij>debugowanie.

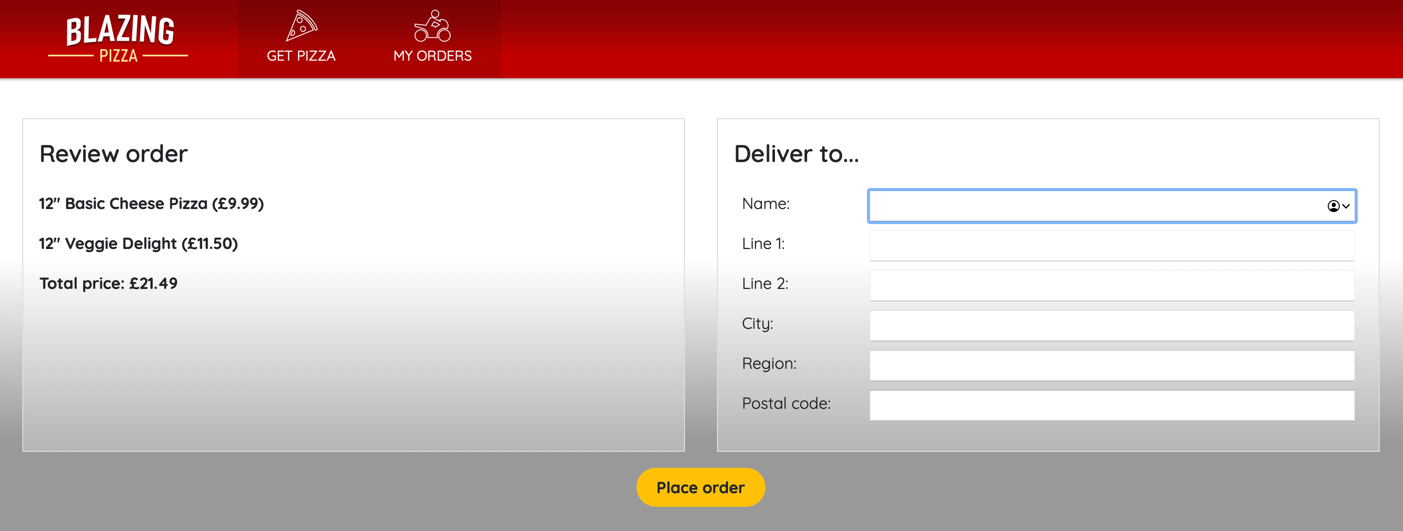
Dodaj pizze i wybierz pozycję Zamów > , aby zobaczyć, że na stronie wyewidencjonowania pole Formularz nazwy ma fokus.
Naciśnij Shift + F5, aby zatrzymać działanie aplikacji.