Ćwiczenie — Analizowanie ograniczeń aplikacji internetowej opartej na sondowaniu
Przed zmianą prototypu należy uruchomić go, aby zweryfikować założenia. Prototyp znajduje się w repozytorium kodu źródłowego w witrynie GitHub.
Tworzenie zasobów platformy Azure
Na osobnej karcie lub oknie przeglądarki rozwidlenie przykładowego repozytorium w usłudze GitHub za pomocą następującego linku: mslearn-advocates.azure-functions-and-signalr. Dzięki temu możesz wypchnąć zmiany do własnej wersji kodu źródłowego. Jest to wymagany krok w celu wdrożenia kodu źródłowego na platformie Azure w dalszej części modułu.
W terminalu sklonuj swoje zforkowane repozytorium. W poniższym poleceniu zastąp
MicrosoftDocsciąg swoim kontem:git clone https://github.com/<YOUR-GITHUB-ALIAS>/mslearn-advocates.azure-functions-and-signalr stock-prototypeZainstaluj zależności w folderze setup-resources .
cd setup-resources && npm installJeśli otrzymasz ostrzeżenia dotyczące
EBADENGINEelementu , możesz je zignorować.Zaloguj się na platformie Azure przy użyciu interfejsu wiersza polecenia platformy Azure.
az loginWyświetl subskrypcje i ustaw domyślną subskrypcję platformy Azure.
Wyświetl subskrypcje.
az account list --output json | jq -r '.[] | .name' | sortAby ustawić domyślną subskrypcję, zastąp ciąg
YOUR-SUBSCRIPTION-IDidentyfikatorem subskrypcji z poprzednich danych wyjściowych interfejsu wiersza polecenia platformy Azure.az account set --subscription <YOUR-SUBSCRIPTION-ID>Ta domyślna subskrypcja służy do tworzenia zasobów platformy Azure.
Utwórz zasoby platformy Azure i przekaż przykładowe dane do bazy danych. Ukończenie procesu może potrwać kilka minut.
bash create-start-resources.sh "<YOUR-SUBSCRIPTION-NAME>"Upewnij się, że nazwa została opakowana w cudzysłowy. Jeśli skrypt napotka błąd dotyczący lokalizacji, w przypadku których brakuje dostępnych zasobów, zmodyfikuj skrypt, aby zmienić lokalizację:
LOCATION=<NEW LOCATION>.Skopiuj wymagane informacje. Będą one potrzebne do uruchomienia prototypu.
Typ zasobu Zmienna środowiskowa Azure Cosmos DB Określane jako COSMOSDB_CONNECTION_STRING Azure Storage Określane jako STORAGE_CONNECTION_STRING Grupa zasobów Określany jako RESOURCE_GROUP_NAME. W terminalu, nadal w katalogu
setup-resources, użyj skryptu Node.js, aby przekazać przykładowe dane do bazy danych za pomocą następującego polecenia.npm startW danych wyjściowych są wyświetlane dane początkowe fikcyjnej aplikacji magazynowej:
Seed data added. Symbol ABC Seed data added. Symbol DEF Seed data added. Symbol GHIW terminalu przejdź do folderu głównego .
cd ..
Instalowanie zależności i uruchamianie prototypu
Zainstaluj zależności.
cd start/client && npm install && cd ../.. cd start/server && npm install && cd ../..Jeśli zostanie wyświetlone powiadomienie z prośbą o wybranie aplikacji usługi Azure Functions dla obszaru roboczego, wybierz pozycję
start/server. Jest to aplikacja funkcji, która będzie używana do uruchamiania kodu po stronie serwera.Jeśli otrzymasz powiadomienie o zainstalowaniu najnowszych narzędzi Azure Functions Core Tools, wybierz pozycję Zainstaluj.
Pobieranie adresów URL klienta i serwera
W przypadku uruchamiania lokalnego aplikacje klienckie i serwerowe muszą wiedzieć, gdzie się znajdują. Adresy URL to:
- Klient: http://localhost:3000
- Serwer: http://localhost:7071
Aktualizowanie ustawień lokalnych dla aplikacji usługi Azure Functions
Dodaj parametry połączenia do prototypowej aplikacji usługi Azure Functions.
Utwórz plik ./start/server/local.settings.json i wklej następujący kod. Ten plik zawiera ustawienia konfiguracji projektu funkcji lokalnych.
{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "<STORAGE_CONNECTION_STRING>", "FUNCTIONS_WORKER_RUNTIME": "node", "AzureWebJobsFeatureFlags": "EnableWorkerIndexing", "COSMOSDB_CONNECTION_STRING": "<COSMOSDB_CONNECTION_STRING>" }, "Host" : { "LocalHttpPort": 7071, "CORS": "http://localhost:3000", "CORSCredentials": true } }Zaktualizuj następujące zmienne przy użyciu wartości skopiowanych z powyższych.
Właściwości Wartość AzureWebJobsStorage Zastąp element parametry połączenia Storage. COSMOSDB_CONNECTION_STRING Zastąp element parametry połączenia cosmos DB. Teraz aplikacja usługi Functions może odbierać żądania od klienta, a następnie łączyć się z bazą danych i prawidłowo zarządzać wyzwalaczem czasomierza.
Dodawanie ustawień lokalnych dla aplikacji klienckiej
Dodaj adres URL serwera do aplikacji klienckiej prototypu.
Otwórz plik ./start/client i utwórz .env plik z następującą zawartością.
BACKEND_URL=http://localhost:7071
Uruchamianie aplikacji serwera
W terminalu uruchom aplikację usługi Azure Functions.
cd start/server && npm startPoczekaj, aż terminal wyświetli punkty końcowe interfejsu API.
Functions: getStocks: [GET] http://localhost:7071/api/getStocks setPrice: timerTrigger
Uruchamianie aplikacji klienckiej
W nowym terminalu uruchom aplikację kliencką.
cd start/client && npm startGdy zostanie wyświetlone powiadomienie, że aplikacja jest uruchomiona, wybierz pozycję Otwórz w przeglądarce , aby użyć prototypu.

Rozmieść okna przeglądarki, aby zobaczyć terminal i prototyp cen akcji w tym samym czasie.
W oknie przeglądarki prototypu otwórz narzędzia deweloperskie przeglądarki. Zwróć uwagę, że przeglądarka wysyła żądanie do interfejsu API co 5 sekund dla wszystkich danych, mimo że dane nie uległy zmianie.
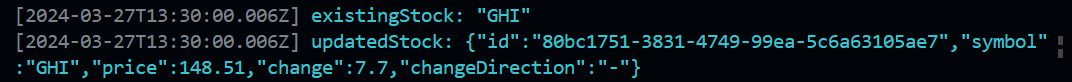
W oknie przeglądarki obejrzyj dane wyjściowe aplikacji usługi Azure Functions. Pojedyncza cena akcji zmienia się co minutę. Gdy cena w interfejsie API ulegnie zmianie, następny klient pobierze wszystkie dane, w tym zmianę.

W obu terminalach klienta i serwera zatrzymaj aplikacje za pomocą Ctrl + C lub zabij terminal, wybierając ikonę kosza na śmieci.
W tej lekcji uruchomiono prototyp. Chociaż klient działa pomyślnie, nie jest wydajny. Chociaż każdy klient może tego nie zauważyć z tak małą liczbą zapasów, to zmieni się wraz ze wzrostem liczby akcji i ściągnięciem klientów z serwera. Prototyp można ulepszyć. Dowiedzmy się, jak to zrobić w następnej lekcji.