Co to jest GitHub Script?
W tym miejscu omówimy sposób automatyzowania typowych procesów usługi GitHub przy użyciu przepływów pracy funkcji GitHub Actions.
Co to jest GitHub Script?
GitHub Script to akcja, która zapewnia uwierzytelnionego klienta octokit i umożliwia pisanie kodu JavaScript bezpośrednio w pliku przepływu pracy. Jest ona uruchamiana w środowisku Node.js, dzięki czemu można korzystać z możliwości tej platformy podczas pisania skryptów.
Co to jest octokit?
octokit to oficjalna kolekcja klientów dla interfejsu API usługi GitHub. Jeden z tych klientów, rest.js, zapewnia dostęp aparatu JavaScript do interfejsu REST usługi GitHub.
Zawsze można było zautomatyzować interfejs API usługi GitHub za pośrednictwem biblioteki octokit/rest.js, chociaż może to być zadanie prawidłowego skonfigurowania i konserwacji. Jedną z wielkich zalet korzystania z akcji GitHub Script jest to, że obsługuje ona wszystkie te zadania, dzięki czemu możesz od razu rozpocząć korzystanie z interfejsu API. Nie musisz się martwić o zależności, konfigurację, a nawet uwierzytelnianie.
Do czego służy biblioteka octokit/rest.js?
Krótko mówiąc, umożliwia ona wykonywanie praktycznie dowolnych zadań związanych z automatyzacją usługi GitHub. Masz dostęp nie tylko do zatwierdzeń, żądań ściągnięcia i problemów, ale również do użytkowników, projektów i organizacji. Możesz pobrać listy często używanych plików, takich jak popularne licencje lub .gitignore pliki. Możesz nawet renderować język Markdown.
Jeśli tworzysz coś, co integruje usługę GitHub, kursy są dobre, że znajdziesz to, czego szukasz w pełnej dokumentacji biblioteki octokit/rest.js.
W czym różni się korzystanie z akcji GitHub Script i biblioteki octokit/rest.js?
Główną różnicą w użyciu jest to, że usługa GitHub Script udostępnia wstępnie uwierzytelniony klient octokit/rest.js o nazwie github.
Więc zamiast używać:
octokit.issues.createComment({
Należy użyć:
github.issues.createComment({
Oprócz zmiennej github dostępne są również następujące zmienne:
contextjest obiektem zawierającym kontekst przebiegu przepływu pracy.coreto odwołanie do pakietu @actions/podstawowego .iojest odwołaniem do pakietu @actions/io .
Tworzenie przepływu pracy korzystającego z akcji GitHub Script
Akcje GitHub Script pasują do przepływu pracy podobnie jak każde inne akcje. Dzięki temu można je nawet mieszać z istniejącymi przepływami pracy, takimi jak te, które zostały już skonfigurowane dla ciągłej integracji/ciągłego wdrażania. Aby zilustrować jego wygodę, utworzymy teraz kompletny przepływ pracy, który używa skryptu GitHub do automatycznego publikowania komentarza do wszystkich nowo utworzonych problemów.
Zaczniemy od klauzuli name i on , która określa, że ten przepływ pracy jest uruchamiany po otwarciu problemów.
name: Learning GitHub Script
on:
issues:
types: [opened]
Następnie zdefiniujemy zadanie o nazwie , comment które działa w systemie Linux z serią kroków.
jobs:
comment:
runs-on: ubuntu-latest
steps:
W tym przypadku jest tylko jeden krok: akcja GitHub Script.
- uses: actions/github-script@0.8.0
with:
github-token: ${{secrets.GITHUB_TOKEN}}
script: |
github.issues.createComment({
issue_number: context.issue.number,
owner: context.repo.owner,
repo: context.repo.repo,
body: "🎉 You've created this issue comment using GitHub Script!!!"
})
Użycie funkcji GitHub Actions może naprawdę pomóc zautomatyzować zdarzenia, które odbywają się w repozytoriach. Załóżmy, że odwiedzający repozytorium otworzył nowy problem zawierający informacje o krytycznym błędzie. Możesz podziękować im za zwrócenie tej uwagi; jednak to proste zadanie może stać się przytłaczające, ponieważ repozytorium przyciąga więcej odwiedzających. Automatyzując komentarz do problemu, możesz zautomatyzować proces podziękowania odwiedzającym za każdym razem.
Korzystanie z akcji/github-script@0.8.0
Akcja actions/github-script@0.8.0, znana również jako GitHub Script, wykonuje całą żmudną pracę integracji z interfejsem API usługi GitHub.
Ta akcja wymaga podania github-token w czasie wykonywania żądania, aby żądania zostały uwierzytelnione. Jest to wykonywane automatycznie, dlatego można użyć tego kodu w niezmienionej formie.
Parametr script może być praktycznie dowolnym kodem JavaScript, który używa klienta octokit/rest/js przechowywanego w programie github. W tym przypadku jest to tylko jeden wiersz (podzielony na wiele wierszy w celu poprawienia czytelności), który tworzy komentarz w kodzie.
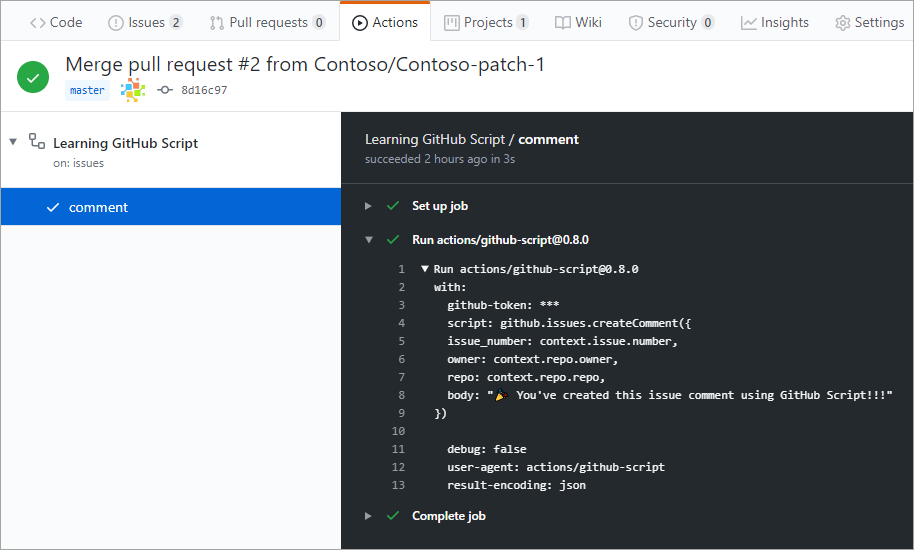
Po uruchomieniu przepływu pracy skrypt usługi GitHub rejestruje kod wykonany do przeglądu na karcie Akcje .

Uruchamianie z oddzielnego pliku
Czasami może być konieczne użycie znaczącego kodu w celu spełnienia scenariusza skryptu usługi GitHub. W takim przypadku skrypt można przechowywać w osobnym pliku i odwoływać się do niego z przepływu pracy, zamiast umieszczać cały skrypt w tekście.
Oto przykład prostego przepływu pracy, który wykonuje następujące czynności:
on: push
jobs:
echo-input:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/github-script@v2
with:
script: |
const path = require('path')
const scriptPath = path.resolve('./path/to/script.js')
console.log(require(scriptPath)({context}))
Zapoznaj się z innymi przykładowymi akcjami GitHub Script.