Obrazy i przetwarzanie obrazów
Zanim będziemy mogli eksplorować przetwarzanie obrazów i inne możliwości wizji komputerowej, warto rozważyć, czym faktycznie jest obraz w kontekście danych w programie komputerowym.
Obrazy jako tablice pikseli
Na komputerze obraz jest tablicą wartości pikseli liczbowych. Rozważmy na przykład następującą tablicę:
0 0 0 0 0 0 0
0 0 0 0 0 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 0 0 0 0 0
0 0 0 0 0 0 0
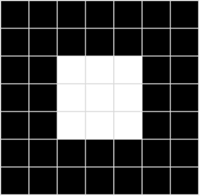
Tablica składa się z siedmiu wierszy i siedmiu kolumn, reprezentujących wartości pikseli obrazu 7x7 pikseli, co jest znane jako rozdzielczość obrazu . Każdy piksel ma wartość z zakresu od 0 () do 255 (biały); z wartościami między tymi granicami reprezentującymi odcienie szarości. Obraz reprezentowany przez tę tablicę wygląda podobnie do poniższego (powiększonego) obrazu:

Tablica wartości pikseli dla tego obrazu jest dwuwymiarowa (reprezentująca wiersze i kolumny lub x i y współrzędnych) i definiuje pojedynczy prostokąt wartości pikseli. Pojedyncza warstwa wartości pikseli, taka jak ta, reprezentuje obraz w skali szarości. W rzeczywistości większość obrazów cyfrowych jest wielowymiarowa i składa się z trzech warstw (znanych jako kanały ), które reprezentują kolor czerwony, zielony i niebieski (RGB). Na przykład możemy reprezentować obraz koloru, definiując trzy kanały wartości pikseli, które tworzą ten sam kształt kwadratowy co poprzedni przykład skali szarości:
Red:
150 150 150 150 150 150 150
150 150 150 150 150 150 150
150 150 255 255 255 150 150
150 150 255 255 255 150 150
150 150 255 255 255 150 150
150 150 150 150 150 150 150
150 150 150 150 150 150 150
Green:
0 0 0 0 0 0 0
0 0 0 0 0 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 0 0 0 0 0
0 0 0 0 0 0 0
Blue:
255 255 255 255 255 255 255
255 255 255 255 255 255 255
255 255 0 0 0 255 255
255 255 0 0 0 255 255
255 255 0 0 0 255 255
255 255 255 255 255 255 255
255 255 255 255 255 255 255
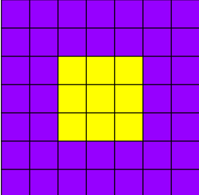
Oto wynikowy obraz:

Purpurowe kwadraty są reprezentowane przez kombinację:
Red: 150
Green: 0
Blue: 255
Żółte kwadraty w środku są reprezentowane przez kombinację:
Red: 255
Green: 255
Blue: 0
Przetwarzanie obrazów przy użyciu filtrów
Typowym sposobem wykonywania zadań przetwarzania obrazów jest zastosowanie filtrów, które modyfikują wartości pikseli obrazu w celu utworzenia efektu wizualnego. Filtr jest definiowany przez co najmniej jedną tablicę wartości pikseli, nazywaną jądra filtru. Można na przykład zdefiniować filtr z jądrem 3x3, jak pokazano w tym przykładzie:
-1 -1 -1
-1 8 -1
-1 -1 -1
Jądro jest następnie na obrazie, obliczając sumę ważoną dla każdego 3x3 poprawki pikseli i przypisując wynik do nowego obrazu. Łatwiej jest zrozumieć, jak działa filtrowanie, eksplorując przykład krok po kroku.
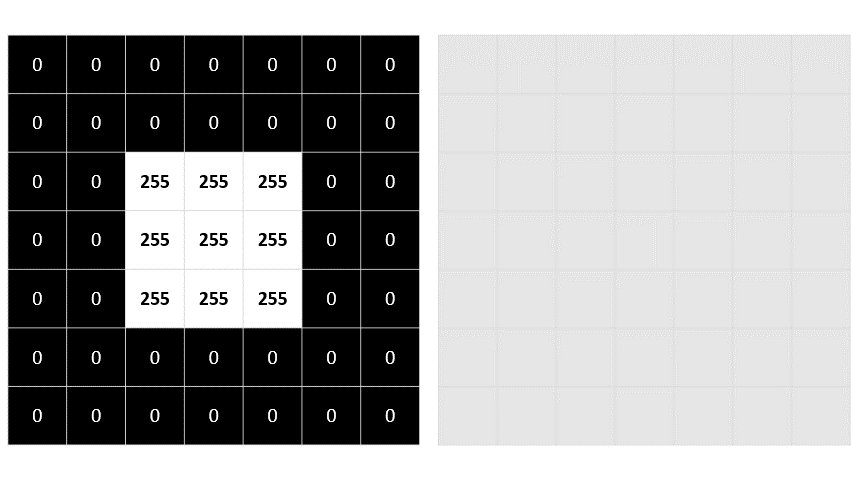
Zacznijmy od wcześniej eksplorowanego obrazu w skali szarości:
0 0 0 0 0 0 0
0 0 0 0 0 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 0 0 0 0 0
0 0 0 0 0 0 0
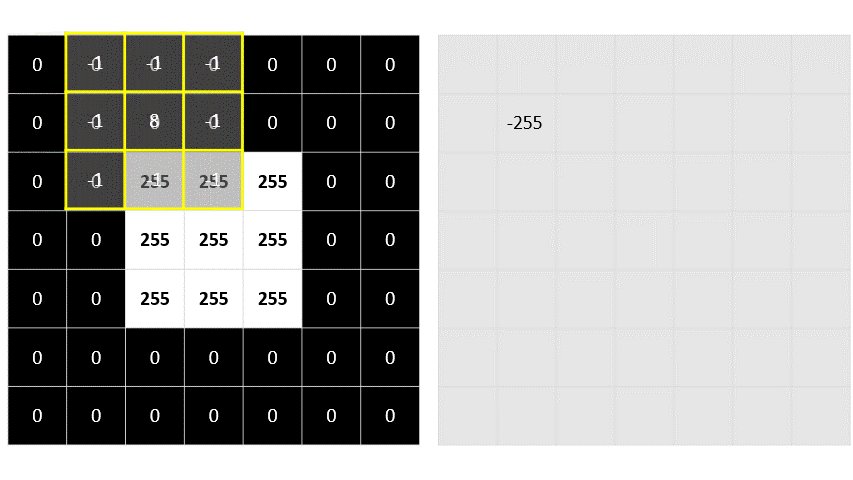
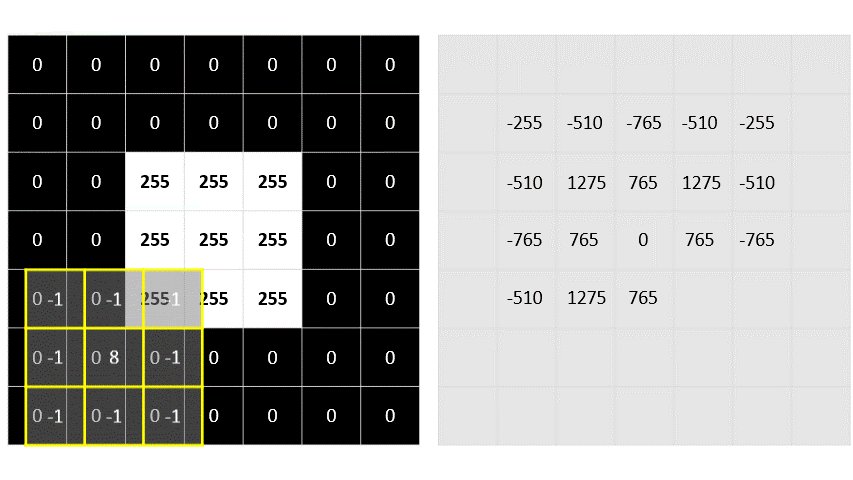
Najpierw stosujemy jądro filtra do lewego górnego fragmentu obrazu, mnożąc każdą wartość pikseli przez odpowiednią wartość wagi w jądrze i dodając wyniki.
(0 x -1) + (0 x -1) + (0 x -1) +
(0 x -1) + (0 x 8) + (0 x -1) +
(0 x -1) + (0 x -1) + (255 x -1) = -255
Wynik (-255) staje się pierwszą wartością w nowej tablicy. Następnie przenosimy jądro filtru wzdłuż jednego piksela po prawej stronie i powtarzamy operację:
(0 x -1) + (0 x -1) + (0 x -1) +
(0 x -1) + (0 x 8) + (0 x -1) +
(0 x -1) + (255 x -1) + (255 x -1) = -510
Ponownie wynik zostanie dodany do nowej tablicy, która zawiera teraz dwie wartości:
-255 -510
Proces jest powtarzany do momentu, aż filtr zostanie skonwolutowany na całym obrazie, jak pokazano w tej animacji.

Filtr jest splotem przez obraz, obliczając nową tablicę wartości. Niektóre wartości mogą znajdować się poza zakresem wartości od 0 do 255 pikseli, więc wartości są dostosowywane tak, aby mieściły się w tym zakresie. Ze względu na kształt filtru zewnętrzna krawędź pikseli nie jest obliczana, więc jest stosowana wartość wypełnienia (zwykle 0). Wynikowa tablica reprezentuje nowy obraz, w którym filtr przekształcił oryginalny obraz. W tym przypadku filtr miał wpływ na wyróżnianie krawędzi kształtów na obrazie.
Aby wyraźniej zobaczyć efekt filtru, oto przykład tego samego filtru zastosowanego do rzeczywistego obrazu:
| Oryginalny obraz | Filtrowany obraz |
|---|---|

|

|
Ponieważ filtr jest splotowy na obrazie, tego rodzaju manipulowanie obrazami jest często określane jako filtrowanie splotowe. Filtr używany w tym przykładzie jest określonym typem filtru (nazywanym filtrem laplace), który wyróżnia krawędzie obiektów na obrazie. Istnieje wiele innych rodzajów filtrów, których można użyć do tworzenia rozmycia, wyostrzenia, inwersji kolorów i innych efektów.