Xamarin.Forms Wizualizacja materiału
Material Design to opiniowany system projektowy utworzony przez firmę Google, który określa rozmiar, kolor, odstępy i inne aspekty sposobu, w jaki widoki i układy powinny wyglądać i zachowywać się.
Xamarin.Forms Elementy Material Visual mogą służyć do stosowania reguł projektowania materiałów do Xamarin.Forms aplikacji, tworząc aplikacje, które wyglądają w dużej mierze identycznie w systemach iOS i Android. Gdy wizualizacja Material Visual jest włączona, obsługiwane widoki przyjmują tę samą wieloplatformową konstrukcję, tworząc ujednolicony wygląd i działanie.
Proces włączania Xamarin.Forms wizualizacji Material Visual w aplikacji to:
- Dodaj element Xamarin.Forms. Pakiet NuGet Visual.Material do projektów platformy systemów iOS i Android. Ten pakiet NuGet dostarcza zoptymalizowane programy renderujących material design w systemach iOS i Android. W systemie iOS pakiet zapewnia zależność przechodnią od platformy Xamarin.iOS.MaterialComponents, która jest powiązaniem języka C# ze składnikami materiałowymi Firmy Google dla systemu iOS. W systemie Android pakiet udostępnia obiekty docelowe kompilacji, aby upewnić się, że element TargetFramework jest poprawnie skonfigurowany.
- Zainicjuj wizualizację Material Visual w każdym projekcie platformy. Aby uzyskać więcej informacji, zobacz Inicjowanie wizualizacji materiału.
- Utwórz kontrolki Material Visual, ustawiając
Visualwłaściwość naMaterialdowolnych stronach, które powinny przyjmować reguły projektowania materiału. Aby uzyskać więcej informacji, zobacz Korzystanie z modułów renderujących materiał. - [opcjonalnie] Dostosowywanie kontrolek Materiał. Aby uzyskać więcej informacji, zobacz Dostosowywanie kontrolek materiału.
Ważne
W systemie Android program Material Visual wymaga minimalnej wersji 5.0 (INTERFEJS API 21) lub nowszej oraz elementu TargetFramework w wersji 9.0 (INTERFEJS API 28). Ponadto projekt platformy wymaga bibliotek obsługi systemu Android 28.0.0 lub nowszej, a jego motyw musi dziedziczyć z motywu Składniki materiału lub nadal dziedziczyć z motywu AppCompat. Aby uzyskać więcej informacji, zobacz Wprowadzenie do składników materiałowych dla systemu Android.
Wizualizacja Material Visual obsługuje obecnie następujące kontrolki:
ActivityIndicatorButtonCheckBoxDatePickerEditorEntryFramePickerProgressBarSliderStepperTimePicker
Kontrolki materiału są realizowane przez programy renderowania materiałów, które stosują reguły projektowania materiału. Funkcjonalnie programy renderowania materiału nie różnią się od domyślnych elementów renderujących. Aby uzyskać więcej informacji, zobacz Dostosowywanie wizualizacji materiału.
Inicjowanie wizualizacji materiału
Po zainstalowaniu programu Xamarin.Forms. Pakiet Visual.Material NuGet , moduły renderowania materiału muszą być inicjowane w każdym projekcie platformy.
W systemie iOS powinno to nastąpić w AppDelegate.cs przez wywołanie Xamarin.Forms.FormsMaterial.Init metody po metodzie Xamarin.Forms.Forms.Init :
global::Xamarin.Forms.Forms.Init();
global::Xamarin.Forms.FormsMaterial.Init();
W systemie Android powinno to nastąpić w MainActivity.cs przez wywołanie Xamarin.Forms.FormsMaterial.Init metody po metodzie Xamarin.Forms.Forms.Init :
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
global::Xamarin.Forms.FormsMaterial.Init(this, savedInstanceState);
Stosowanie wizualizacji materiału
Aplikacje mogą włączać funkcję Material Visual, ustawiając VisualElement.Visual właściwość na stronie, układzie lub widoku na wartość Material:
<ContentPage Visual="Material"
...>
...
</ContentPage>
Równoważny kod języka C# to:
ContentPage contentPage = new ContentPage();
contentPage.Visual = VisualMarker.Material;
VisualElement.Visual Ustawienie właściwości tak, aby Material kierowała aplikację do używania programów renderujących Material Visual zamiast domyślnych programów renderujących. Właściwość Visual można ustawić na dowolny typ implementujący IVisualklasę VisualMarker z klasą o następujących IVisual właściwościach:
Default— wskazuje, że widok powinien być renderowany przy użyciu domyślnego modułu renderowania.MatchParent— wskazuje, że widok powinien używać tego samego modułu renderowania co jego bezpośredni element nadrzędny.Material— wskazuje, że widok powinien być renderowany przy użyciu programu renderowania materiału.
Ważne
Właściwość jest definiowana Visual w VisualElement klasie z widokami dziedziczącymi Visual wartość właściwości od ich elementów nadrzędnych. W związku z tym ustawienie Visual właściwości na obiekcie ContentPage gwarantuje, że wszystkie obsługiwane widoki na stronie będą używać tej wizualizacji. Ponadto Visual właściwość może zostać zastąpiona w widoku.
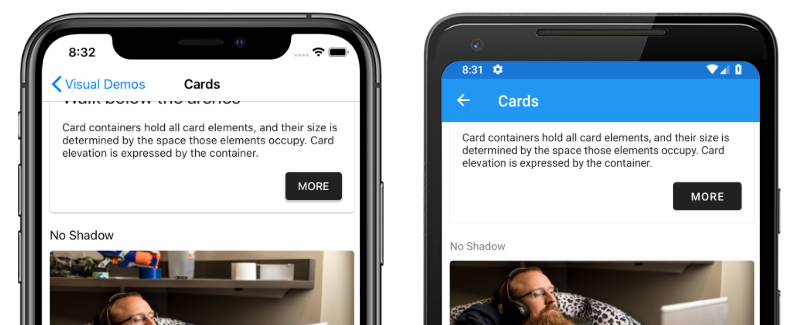
Na poniższych zrzutach ekranu przedstawiono interfejs użytkownika renderowany przy użyciu domyślnych elementów renderujących:
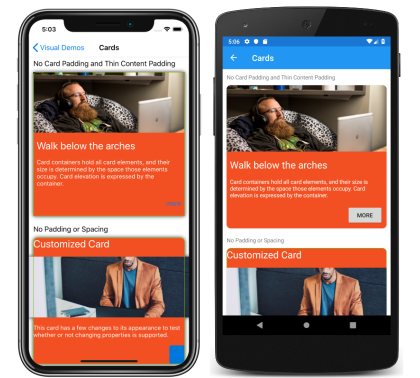
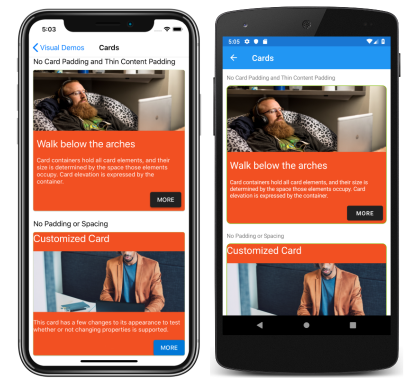
Na poniższych zrzutach ekranu przedstawiono ten sam interfejs użytkownika renderowany przy użyciu modułów renderujących materiał:
Główne widoczne różnice między domyślnymi renderatorami i rendererami materiałowymi, pokazanymi tutaj, są to, że programy renderujące materiały wielką literą Button tekstu i zaokrąglają rogi Frame obramowań. Jednak programy renderowania materiałów używają kontrolek natywnych i dlatego nadal mogą istnieć różnice między interfejsami użytkownika między platformami, takimi jak czcionki, cienie, kolory i podniesienie uprawnień.
Uwaga
Składniki Material Design są ściśle zgodne z wytycznymi firmy Google. W rezultacie programy renderujące Material Design są stronnicze od tego rozmiaru i zachowania. Jeśli potrzebujesz większej kontroli nad stylami lub zachowaniem, nadal możesz utworzyć własny efekt, zachowanie lub niestandardowy moduł renderowania, aby uzyskać wymagane szczegóły.
Dostosowywanie wizualizacji materiału
Pakiet Material Visual NuGet to kolekcja elementów renderujących, które zdają sobie sprawę z Xamarin.Forms kontrolek. Dostosowywanie kontrolek Material Visual jest identyczne z dostosowywaniem kontrolek domyślnych.
Efekty są zalecaną techniką, gdy celem jest dostosowanie istniejącej kontrolki. Jeśli istnieje program renderatora Material Visual, mniej pracy jest dostosowanie kontrolki z efektem niż ma to na celu podklasę modułu renderowania. Aby uzyskać więcej informacji na temat efektów, zobacz Xamarin.Forms efekty.
Niestandardowe programy renderowania są zalecaną techniką, gdy program renderujący materiał nie istnieje. Następujące klasy modułu renderowania są dołączone do wizualizacji Material Visual:
MaterialButtonRendererMaterialCheckBoxRendererMaterialEntryRendererMaterialFrameRendererMaterialProgressBarRendererMaterialDatePickerRendererMaterialTimePickerRendererMaterialPickerRendererMaterialActivityIndicatorRendererMaterialEditorRendererMaterialSliderRendererMaterialStepperRenderer
Podklasowanie modułu renderowania materiału jest prawie identyczne z modułami renderowania niezwiązanego z materiałami. Jednak podczas eksportowania modułu renderowania, który klasy klasy renderuje materiał, należy podać trzeci argument do atrybutu ExportRenderer , który określa VisualMarker.MaterialVisual typ:
using Xamarin.Forms.Material.Android;
[assembly: ExportRenderer(typeof(ProgressBar), typeof(CustomMaterialProgressBarRenderer), new[] { typeof(VisualMarker.MaterialVisual) })]
namespace MyApp.Android
{
public class CustomMaterialProgressBarRenderer : MaterialProgressBarRenderer
{
//...
}
}
W tym przykładzie ExportRendererAttribute określa, że CustomMaterialProgressBarRenderer klasa będzie używana do renderowania ProgressBar widoku z IVisual typem zarejestrowanym jako trzeci argument.
Uwaga
Moduł renderujący, który określa IVisual typ w ramach elementu ExportRendererAttribute, będzie używany do renderowania w widokach, a nie domyślnego modułu renderowania. W czasie Visual zaznaczenia modułu renderowania właściwość widoku jest sprawdzana i uwzględniana w procesie wyboru modułu renderowania.
Aby uzyskać więcej informacji na temat niestandardowych modułów renderujących, zobacz Niestandardowe programy renderowane.