Xamarin.Forms Wpis
Element Xamarin.FormsEntry jest używany do wprowadzania tekstu jednowierszowego. Element Entry, taki jak Editor widok, obsługuje wiele typów klawiatur. Entry Ponadto można go użyć jako pola hasła.
Ustawianie i odczytywanie tekstu
Obiekt Entry, podobnie jak inne widoki przedstawiające tekst, uwidacznia Text właściwość . Ta właściwość może służyć do ustawiania i odczytywania tekstu przedstawionego Entryprzez element . W poniższym przykładzie pokazano ustawienie Text właściwości w języku XAML:
<Entry x:Name="entry" Text="I am an Entry" />
W języku C#:
var entry = new Entry { Text = "I am an Entry" };
Aby odczytać tekst, uzyskaj dostęp do Text właściwości w języku C#:
var text = entry.Text;
Ustawianie tekstu zastępczego
Entry Element można ustawić tak, aby pokazywał tekst zastępczy, gdy nie przechowuje danych wejściowych użytkownika. Jest to realizowane przez ustawienie Placeholder właściwości na string, i jest często używane do wskazywania typu zawartości, która jest odpowiednia dla elementu Entry. Ponadto kolor tekstu zastępczego można kontrolować, ustawiając PlaceholderColor właściwość na Colorwartość :
<Entry Placeholder="Username" PlaceholderColor="Olive" />
var entry = new Entry { Placeholder = "Username", PlaceholderColor = Color.Olive };
Uwaga
Szerokość obiektu Entry można zdefiniować, ustawiając jego WidthRequest właściwość. Nie należy zależeć od szerokości zdefiniowanej Entry właściwości na podstawie wartości jej Text właściwości.
Zapobieganie wpisowi tekstowemu
Użytkownikom można uniemożliwić modyfikowanie tekstu w obiekcie Entry przez ustawienie IsReadOnly właściwości , która ma domyślną wartość false, na truewartość :
<Entry Text="This is a read-only Entry"
IsReadOnly="true" />
var entry = new Entry { Text = "This is a read-only Entry", IsReadOnly = true });
Uwaga
Właściwość IsReadonly nie zmienia wyglądu wizualizacji Entryobiektu , w przeciwieństwie do IsEnabled właściwości, która również zmienia wygląd wizualizacji Entry na szary.
Przekształcanie tekstu
Obiekt Entry może przekształcić wielkość liter tekstu przechowywanego Text we właściwości, ustawiając TextTransform właściwość na wartość TextTransform wyliczenia. Ta wyliczenie ma cztery wartości:
Nonewskazuje, że tekst nie zostanie przekształcony.Defaultwskazuje, że będzie używane domyślne zachowanie platformy. Jest to wartość domyślnaTextTransformwłaściwości.Lowercasewskazuje, że tekst zostanie przekształcony w małe litery.Uppercasewskazuje, że tekst zostanie przekształcony na wielkie litery.
W poniższym przykładzie pokazano przekształcanie tekstu na wielkie litery:
<Entry Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
Równoważny kod języka C# to:
Entry entry = new Entry
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
Ogranicz długość danych wejściowych
Właściwość MaxLength może służyć do ograniczenia długości wejściowej dozwolonej dla elementu Entry. Ta właściwość powinna być ustawiona na dodatnią liczbę całkowitą:
<Entry ... MaxLength="10" />
var entry = new Entry { ... MaxLength = 10 };
MaxLength Wartość właściwości 0 wskazuje, że żadne dane wejściowe nie będą dozwolone, a wartość int.MaxValue, która jest wartością domyślną Entryelementu , wskazuje, że nie ma obowiązującego limitu liczby znaków, które mogą zostać wprowadzone.
Odstępy między znakami
Odstępy między znakami można zastosować do obiektu Entry , ustawiając Entry.CharacterSpacing właściwość na double wartość:
<Entry ...
CharacterSpacing="10" />
Równoważny kod języka C# to:
Entry entry = new Entry { CharacterSpacing = 10 };
Wynikiem jest to, że znaki w tekście wyświetlanym przez Entry element są oddzielone CharacterSpacing od siebie jednostkami niezależnymi od urządzenia.
Uwaga
Wartość CharacterSpacing właściwości jest stosowana do tekstu wyświetlanego Text przez właściwości i Placeholder .
Pola haseł
EntryIsPassword element udostępnia właściwość . Gdy IsPassword wartość to true, zawartość pola będzie wyświetlana jako czarne okręgi:
W języku XAML:
<Entry IsPassword="true" />
W języku C#:
var MyEntry = new Entry { IsPassword = true };

Symbole zastępcze mogą być używane z wystąpieniami Entry , które są skonfigurowane jako pola haseł:
W języku XAML:
<Entry IsPassword="true" Placeholder="Password" />
W języku C#:
var MyEntry = new Entry { IsPassword = true, Placeholder = "Password" };

Ustawianie położenia kursora i długości zaznaczenia tekstu
Właściwość CursorPosition może służyć do zwracania lub ustawiania położenia, w którym następny znak zostanie wstawiony do ciągu przechowywanego Text we właściwości :
<Entry Text="Cursor position set" CursorPosition="5" />
var entry = new Entry { Text = "Cursor position set", CursorPosition = 5 };
Wartość CursorPosition domyślna właściwości to 0, co oznacza, że tekst zostanie wstawiony na początku .Entry
Ponadto SelectionLength właściwość może służyć do zwracania lub ustawiania długości zaznaczenia tekstu w obiekcie Entry:
<Entry Text="Cursor position and selection length set" CursorPosition="2" SelectionLength="10" />
var entry = new Entry { Text = "Cursor position and selection length set", CursorPosition = 2, SelectionLength = 10 };
Wartość domyślna SelectionLength właściwości to 0, co oznacza, że nie wybrano żadnego tekstu.
Wyświetlanie przycisku wyczyść
Właściwość ClearButtonVisibility może służyć do kontrolowania, czy jest Entry wyświetlany przycisk wyczyść, co umożliwia użytkownikowi wyczyszczenie tekstu. Ta właściwość powinna być ustawiona na element członkowski ClearButtonVisibility wyliczenia:
Neverwskazuje, że przycisk wyczyść nigdy nie będzie wyświetlany. Jest to wartość domyślnaEntry.ClearButtonVisibilitywłaściwości .WhileEditingwskazuje, że w elemecieEntryzostanie wyświetlony jasny przycisk , który ma fokus i tekst.
W poniższym przykładzie pokazano ustawienie właściwości w języku XAML:
<Entry Text="Xamarin.Forms"
ClearButtonVisibility="WhileEditing" />
Równoważny kod języka C# to:
var entry = new Entry { Text = "Xamarin.Forms", ClearButtonVisibility = ClearButtonVisibility.WhileEditing };
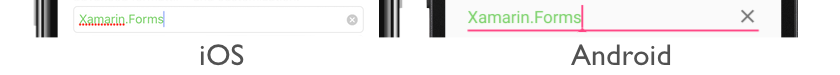
Na poniższych zrzutach ekranu przedstawiono Entry element z włączonym przyciskiem wyczyść:

Dostosowywanie klawiatury
Klawiatura, która jest wyświetlana, gdy użytkownicy wchodzą w interakcję z elementem Entry , można ustawić programowo za pośrednictwem Keyboard właściwości na jedną z następujących właściwości klasy Keyboard :
Chat— używany do tworzenia tekstu i miejsc, w których emoji są przydatne.Default— klawiatura domyślna.Email— używane podczas wprowadzania adresów e-mail.Numeric— używane podczas wprowadzania liczb.Plain— używany podczas wprowadzania tekstu bez żadnego określonegoKeyboardFlags.Telephone– używane podczas wprowadzania numerów telefonów.Text— używany podczas wprowadzania tekstu.Url— służy do wprowadzania ścieżek plików i adresów internetowych.
Można to zrobić w języku XAML w następujący sposób:
<Entry Keyboard="Chat" />
Równoważny kod języka C# to:
var entry = new Entry { Keyboard = Keyboard.Chat };
Przykłady każdej klawiatury można znaleźć w naszym repozytorium Przepisy .
Klasa Keyboard ma również metodę Create fabryki, która może służyć do dostosowywania klawiatury przez określenie wielkich liter, sprawdzania pisowni i zachowania sugestii. KeyboardFlags Wartości wyliczenia są określane jako argumenty metody, przy czym zwracana jest niestandardowa Keyboard wartość . Wyliczenie KeyboardFlags zawiera następujące wartości:
None— do klawiatury nie są dodawane żadne funkcje.CapitalizeSentence– wskazuje, że pierwsza litera pierwszego wyrazu każdego wprowadzonego zdania zostanie automatycznie wpisana literą.Spellcheck— wskazuje, że sprawdzanie pisowni będzie wykonywane na wprowadzonym tekście.Suggestions— wskazuje, że uzupełnianie wyrazów będzie oferowane dla wprowadzonego tekstu.CapitalizeWord— wskazuje, że pierwsza litera każdego wyrazu będzie automatycznie wielkich liter.CapitalizeCharacter— wskazuje, że każdy znak będzie automatycznie wielkich liter.CapitalizeNone— wskazuje, że nie nastąpi automatyczna kapitalizowanie.All— wskazuje, że w wprowadzonym tekście wystąpi sprawdzanie pisowni, uzupełnianie wyrazów i wielkie litery zdań.
Poniższy przykład kodu XAML pokazuje, jak dostosować wartość domyślną Keyboard , aby oferować uzupełnianie wyrazów i wielką literę każdego wprowadzonego znaku:
<Entry Placeholder="Enter text here">
<Entry.Keyboard>
<Keyboard x:FactoryMethod="Create">
<x:Arguments>
<KeyboardFlags>Suggestions,CapitalizeCharacter</KeyboardFlags>
</x:Arguments>
</Keyboard>
</Entry.Keyboard>
</Entry>
Równoważny kod języka C# to:
var entry = new Entry { Placeholder = "Enter text here" };
entry.Keyboard = Keyboard.Create(KeyboardFlags.Suggestions | KeyboardFlags.CapitalizeCharacter);
Dostosowywanie klucza powrotnego
Wygląd zwrotnego na klawiaturze miękkiej, która jest wyświetlana, gdy Entry fokus ma fokus, można dostosować, ustawiając ReturnType właściwość na wartość ReturnType wyliczenia:
Default— wskazuje, że nie jest wymagany żaden określony klucz powrotny i że zostanie użyta wartość domyślna platformy.Done— wskazuje "Done" return key (Gotowe) zwracany klucz.Go— wskazuje zwrotny "Go".Next— wskazuje zwrotny "Dalej".Search— wskazuje klucz zwrotny "Wyszukaj".Send— wskazuje klucz zwrotny "Wyślij".
W poniższym przykładzie XAML pokazano, jak ustawić klucz zwrotny:
<Entry ReturnType="Send" />
Równoważny kod języka C# to:
var entry = new Entry { ReturnType = ReturnType.Send };
Uwaga
Dokładny wygląd klucza zwrotnego zależy od platformy. W systemie iOS klucz zwrotny jest przyciskiem opartym na tekście. Jednak w systemach Android i platforma uniwersalna systemu Windows klucz zwrotny jest przyciskiem opartym na ikonach.
Po naciśnięciu Completed powrotnego zdarzenie jest uruchamiane i jest wykonywane dowolne ICommand określone przez ReturnCommand właściwość. Ponadto wszystkie object określone przez ReturnCommandParameter właściwość zostaną przekazane jako ICommand parametr. Aby uzyskać więcej informacji na temat poleceń, zobacz Interfejs poleceń.
Włączanie i wyłączanie sprawdzania pisowni
Właściwość IsSpellCheckEnabled określa, czy sprawdzanie pisowni jest włączone. Domyślnie właściwość jest ustawiona na truewartość . Gdy użytkownik wprowadza tekst, wskazywane są błędy pisowni.
Jednak w przypadku niektórych scenariuszy wprowadzania tekstu, takich jak wprowadzenie nazwy użytkownika, sprawdzanie pisowni zapewnia negatywne środowisko i powinno zostać wyłączone przez ustawienie IsSpellCheckEnabled właściwości na false:
<Entry ... IsSpellCheckEnabled="false" />
var entry = new Entry { ... IsSpellCheckEnabled = false };
Uwaga
IsSpellCheckEnabled Gdy właściwość jest ustawiona na false, a niestandardowa klawiatura nie jest używana, natywny moduł sprawdzania pisowni zostanie wyłączony. Jeśli Keyboard jednak ustawiono ustawienie, które wyłącza sprawdzanie pisowni, takie jak Keyboard.Chat, IsSpellCheckEnabled właściwość jest ignorowana. W związku z tym nie można użyć właściwości w celu włączenia sprawdzania pisowni dla elementu Keyboard , który jawnie go wyłącza.
Włączanie i wyłączanie przewidywania tekstu
Właściwość IsTextPredictionEnabled określa, czy włączono przewidywanie tekstu i automatyczną korektę tekstu. Domyślnie właściwość jest ustawiona na truewartość . Gdy użytkownik wprowadza tekst, wyświetlane są przewidywania wyrazów.
Jednak w przypadku niektórych scenariuszy wprowadzania tekstu, takich jak wprowadzanie nazwy użytkownika, przewidywanie tekstu i automatyczna korekta tekstu zapewnia negatywne środowisko i powinno być wyłączone przez ustawienie IsTextPredictionEnabled właściwości na false:
<Entry ... IsTextPredictionEnabled="false" />
var entry = new Entry { ... IsTextPredictionEnabled = false };
Uwaga
IsTextPredictionEnabled Gdy właściwość jest ustawiona na false, a niestandardowa klawiatura nie jest używana, przewidywanie tekstu i automatyczna korekta tekstu jest wyłączona. Jeśli Keyboard jednak ustawiono ustawienie, które wyłącza przewidywanie tekstu, IsTextPredictionEnabled właściwość jest ignorowana. W związku z tym nie można użyć właściwości do włączenia przewidywania tekstu dla elementu Keyboard , który jawnie go wyłącza.
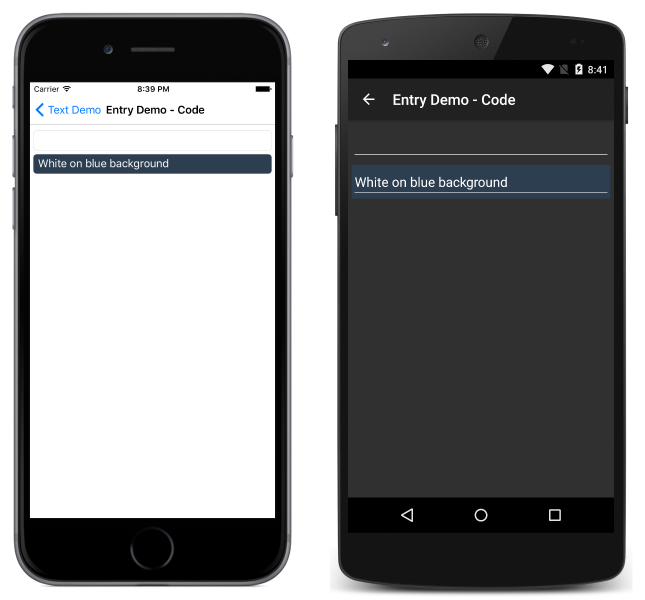
Kolory
Wpis można ustawić tak, aby używał niestandardowych kolorów tła i tekstu za pomocą następujących właściwości możliwych do powiązania:
- TextColor — ustawia kolor tekstu.
- BackgroundColor — ustawia kolor wyświetlany za tekstem.
Szczególną ostrożność należy zapewnić, że kolory będą używane na każdej platformie. Ponieważ każda platforma ma różne wartości domyślne dla kolorów tekstu i tła, często trzeba ustawić obie te wartości, jeśli ją ustawisz.
Użyj następującego kodu, aby ustawić kolor tekstu wpisu:
W języku XAML:
<Entry TextColor="Green" />
W języku C#:
var entry = new Entry();
entry.TextColor = Color.Green;

Należy pamiętać, że symbol zastępczy nie ma wpływu na określony TextColorelement .
Aby ustawić kolor tła w języku XAML:
<Entry BackgroundColor="#2c3e50" />
W języku C#:
var entry = new Entry();
entry.BackgroundColor = Color.FromHex("#2c3e50");

Należy zachować ostrożność, aby upewnić się, że wybrane kolory tła i tekstu są używane na każdej platformie i nie ukrywają żadnego tekstu zastępczego.
Zdarzenia i interakcyjność
Wpis uwidacznia dwa zdarzenia:
TextChanged— zgłaszany, gdy tekst zmieni się we wpisie. Udostępnia tekst przed zmianą i po nim.Completed— zgłaszany, gdy użytkownik zakończył wprowadzanie danych wejściowych, naciskając return na klawiaturze.
Uwaga
Klasa VisualElement , z której Entry dziedziczy, ma Focused również zdarzenia i Unfocused .
Ukończone
Zdarzenie Completed służy do reagowania na zakończenie interakcji z wpisem. Completed jest wywoływany, gdy użytkownik kończy dane wejściowe za pomocą pola, naciskając return na klawiaturze (lub naciskając Tab na platformie UWP). Procedura obsługi zdarzenia to ogólny program obsługi zdarzeń, biorąc nadawcę i EventArgs:
void Entry_Completed (object sender, EventArgs e)
{
var text = ((Entry)sender).Text; //cast sender to access the properties of the Entry
}
Ukończone zdarzenie można subskrybować w języku XAML:
<Entry Completed="Entry_Completed" />
i C#:
var entry = new Entry ();
entry.Completed += Entry_Completed;
Po uruchomieniu Completed zdarzenia wszystkie ICommand określone przez ReturnCommand właściwość są wykonywane, z object określonym przez ReturnCommandParameter właściwość przekazywaną ICommanddo właściwości .
TextChanged
Zdarzenie TextChanged służy do reagowania na zmianę zawartości pola.
TextChanged jest zgłaszany za każdym razem, gdy Text Entry zmiany są zgłaszane. Procedura obsługi zdarzenia przyjmuje wystąpienie TextChangedEventArgsklasy . TextChangedEventArgs zapewnia dostęp do starych i nowych wartości Entry Text właściwości za pośrednictwem właściwości OldTextValue i NewTextValue :
void Entry_TextChanged (object sender, TextChangedEventArgs e)
{
var oldText = e.OldTextValue;
var newText = e.NewTextValue;
}
Zdarzenie TextChanged można subskrybować w języku XAML:
<Entry TextChanged="Entry_TextChanged" />
i C#:
var entry = new Entry ();
entry.TextChanged += Entry_TextChanged;