Xamarin.Forms Klasy stylów
Xamarin.Forms klasy stylów umożliwiają stosowanie wielu stylów do kontrolki bez uciekania się do dziedziczenia stylu.
Tworzenie klas stylów
Klasę stylu można utworzyć, ustawiając Class właściwość na wartość , Style string która reprezentuje nazwę klasy. Zaletą tej funkcji jest definiowanie jawnego stylu za pomocą atrybutu x:Key , polega na tym, że wiele klas stylów można zastosować do klasy VisualElement.
Ważne
Wiele stylów może współdzielić tę samą nazwę klasy, pod warunkiem, że są przeznaczone dla różnych typów. Dzięki temu wiele klas stylów, które są identycznie nazwane, mają na celu różne typy.
W poniższym przykładzie przedstawiono trzy BoxView klasy stylów i klasę VisualElement stylu:
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="BoxView"
Class="Separator">
<Setter Property="BackgroundColor"
Value="#CCCCCC" />
<Setter Property="HeightRequest"
Value="1" />
</Style>
<Style TargetType="BoxView"
Class="Rounded">
<Setter Property="BackgroundColor"
Value="#1FAECE" />
<Setter Property="HorizontalOptions"
Value="Start" />
<Setter Property="CornerRadius"
Value="10" />
</Style>
<Style TargetType="BoxView"
Class="Circle">
<Setter Property="BackgroundColor"
Value="#1FAECE" />
<Setter Property="WidthRequest"
Value="100" />
<Setter Property="HeightRequest"
Value="100" />
<Setter Property="HorizontalOptions"
Value="Start" />
<Setter Property="CornerRadius"
Value="50" />
</Style>
<Style TargetType="VisualElement"
Class="Rotated"
ApplyToDerivedTypes="true">
<Setter Property="Rotation"
Value="45" />
</Style>
</ContentPage.Resources>
</ContentPage>
Klasy Separatorstylów , Roundedi Circle każdy zestaw właściwości mają BoxView określone wartości.
Klasa Rotated stylu ma TargetType wartość VisualElement, co oznacza, że można ją zastosować tylko do VisualElement wystąpień. Jednak jej ApplyToDerivedTypes właściwość jest ustawiona na truewartość , co gwarantuje, że można ją zastosować do wszystkich kontrolek pochodzących z VisualElementklasy , takich jak BoxView. Aby uzyskać więcej informacji na temat stosowania stylu do typu pochodnego, zobacz Stosowanie stylu do typów pochodnych.
Równoważny kod języka C# to:
var separatorBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Separator",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#CCCCCC")
},
new Setter
{
Property = VisualElement.HeightRequestProperty,
Value = 1
}
}
};
var roundedBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Rounded",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#1FAECE")
},
new Setter
{
Property = View.HorizontalOptionsProperty,
Value = LayoutOptions.Start
},
new Setter
{
Property = BoxView.CornerRadiusProperty,
Value = 10
}
}
};
var circleBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Circle",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#1FAECE")
},
new Setter
{
Property = VisualElement.WidthRequestProperty,
Value = 100
},
new Setter
{
Property = VisualElement.HeightRequestProperty,
Value = 100
},
new Setter
{
Property = View.HorizontalOptionsProperty,
Value = LayoutOptions.Start
},
new Setter
{
Property = BoxView.CornerRadiusProperty,
Value = 50
}
}
};
var rotatedVisualElementStyle = new Style(typeof(VisualElement))
{
Class = "Rotated",
ApplyToDerivedTypes = true,
Setters =
{
new Setter
{
Property = VisualElement.RotationProperty,
Value = 45
}
}
};
Resources = new ResourceDictionary
{
separatorBoxViewStyle,
roundedBoxViewStyle,
circleBoxViewStyle,
rotatedVisualElementStyle
};
Korzystanie z klas stylów
Klasy stylów można używać, ustawiając StyleClass właściwość kontrolki, która jest typu IList<string>, na listę nazw klas stylów. Klasy stylów zostaną zastosowane, pod warunkiem, że typ kontrolki jest zgodny TargetType z klasami stylów.
W poniższym przykładzie przedstawiono trzy BoxView wystąpienia, z których każda jest ustawiona na różne klasy stylów:
<ContentPage ...>
<ContentPage.Resources>
...
</ContentPage.Resources>
<StackLayout Margin="20">
<BoxView StyleClass="Separator" />
<BoxView WidthRequest="100"
HeightRequest="100"
HorizontalOptions="Center"
StyleClass="Rounded, Rotated" />
<BoxView HorizontalOptions="Center"
StyleClass="Circle" />
</StackLayout>
</ContentPage>
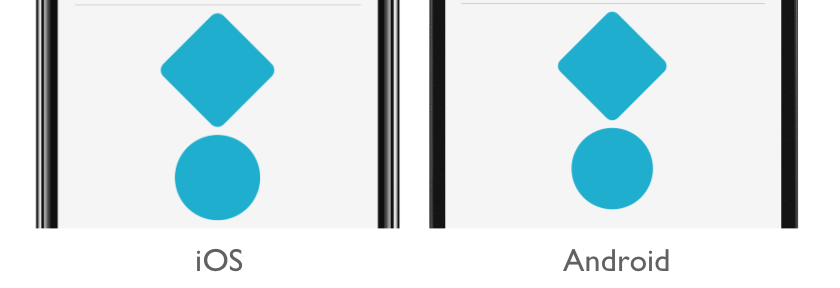
W tym przykładzie pierwszy BoxView jest stylizowany na separator linii, podczas gdy trzeci BoxView jest okrągły. Drugi BoxView ma do niego dwie klasy stylów, które dają zaokrąglone rogi i obracają je o 45 stopni:

Ważne
Do kontrolki można zastosować wiele klas stylów, ponieważ StyleClass właściwość jest typu IList<string>. W takim przypadku klasy stylów są stosowane w kolejności rosnącej listy. W związku z tym, gdy wiele klas stylów ustawi identyczne właściwości, właściwość w klasie stylów, która znajduje się na najwyższym stanowisku listy, będzie mieć pierwszeństwo.
Równoważny kod języka C# to:
...
Content = new StackLayout
{
Children =
{
new BoxView { StyleClass = new [] { "Separator" } },
new BoxView { WidthRequest = 100, HeightRequest = 100, HorizontalOptions = LayoutOptions.Center, StyleClass = new [] { "Rounded", "Rotated" } },
new BoxView { HorizontalOptions = LayoutOptions.Center, StyleClass = new [] { "Circle" } }
}
};