Dziedziczenie stylu w Xamarin.Forms
Style mogą dziedziczyć z innych stylów w celu zmniejszenia duplikacji i ponownego użycia.
Dziedziczenie stylu w języku XAML
Dziedziczenie stylu jest wykonywane przez ustawienie Style.BasedOn właściwości na istniejącą Stylewartość . W języku XAML jest to osiągane przez ustawienie BasedOn właściwości na StaticResource rozszerzenie znaczników, które odwołuje się do wcześniej utworzonego Styleelementu . W języku C#jest to osiągane przez ustawienie BasedOn właściwości na Style wystąpienie.
Style dziedziczone z stylu podstawowego mogą zawierać Setter wystąpienia dla nowych właściwości lub użyć ich do zastąpienia stylów z stylu podstawowego. Ponadto style dziedziczone z stylu podstawowego muszą być przeznaczone dla tego samego typu lub typu, który pochodzi z typu objętego stylem podstawowym. Jeśli na przykład styl podstawowy jest przeznaczony dla View wystąpień, style oparte na stylu podstawowym mogą kierować View wystąpienia lub typy pochodzące z View klasy, takie jak Label i Button wystąpienia.
Poniższy kod demonstruje jawne dziedziczenie stylu na stronie XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.StyleInheritancePage" Title="Inheritance" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="baseStyle" TargetType="View">
<Setter Property="HorizontalOptions"
Value="Center" />
<Setter Property="VerticalOptions"
Value="CenterAndExpand" />
</Style>
<Style x:Key="labelStyle" TargetType="Label"
BasedOn="{StaticResource baseStyle}">
...
<Setter Property="TextColor" Value="Teal" />
</Style>
<Style x:Key="buttonStyle" TargetType="Button"
BasedOn="{StaticResource baseStyle}">
<Setter Property="BorderColor" Value="Lime" />
...
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Label Text="These labels"
Style="{StaticResource labelStyle}" />
...
<Button Text="So is the button"
Style="{StaticResource buttonStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
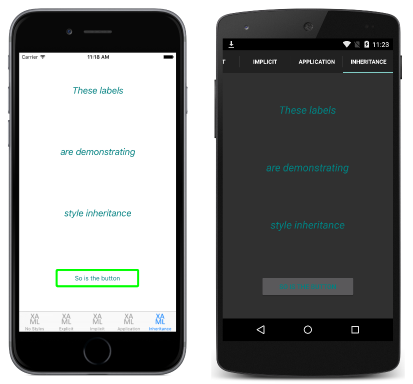
Wystąpienia baseStyle obiektów docelowych View i ustawiają HorizontalOptions właściwości i VerticalOptions . Kontrolka baseStyle nie jest ustawiana bezpośrednio na żadnych kontrolkach. labelStyle Zamiast tego i buttonStyle dziedziczyć z niego, ustawiając dodatkowe wartości właściwości możliwe do powiązania. Wartości labelStyle i buttonStyle są następnie stosowane do Label wystąpień i Button wystąpień przez ustawienie ich Style właściwości. Spowoduje to wyświetlenie wyglądu pokazanego na poniższych zrzutach ekranu:
Uwaga
Niejawny styl może pochodzić z jawnego stylu, ale jawny styl nie może pochodzić z niejawnego stylu.
Przestrzeganie łańcucha dziedziczenia
Styl może dziedziczyć tylko po stylach na tym samym poziomie lub wyższym w hierarchii widoków. To oznacza, że:
- Zasób na poziomie aplikacji może dziedziczyć tylko z innych zasobów na poziomie aplikacji.
- Zasób na poziomie strony może dziedziczyć zasoby na poziomie aplikacji i inne zasoby na poziomie strony.
- Zasób poziomu kontroli może dziedziczyć zasoby na poziomie aplikacji, zasoby na poziomie strony i inne zasoby na poziomie kontroli.
Ten łańcuch dziedziczenia przedstawiono w poniższym przykładzie kodu:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.StyleInheritancePage" Title="Inheritance" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="baseStyle" TargetType="View">
...
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<StackLayout.Resources>
<ResourceDictionary>
<Style x:Key="labelStyle" TargetType="Label" BasedOn="{StaticResource baseStyle}">
...
</Style>
<Style x:Key="buttonStyle" TargetType="Button" BasedOn="{StaticResource baseStyle}">
...
</Style>
</ResourceDictionary>
</StackLayout.Resources>
...
</StackLayout>
</ContentPage.Content>
</ContentPage>
W tym przykładzie labelStyle i buttonStyle są zasobami na poziomie kontroli, natomiast baseStyle jest to zasób na poziomie strony. Jednak chociaż labelStyle i buttonStyle dziedziczyć z baseStyle, nie jest możliwe baseStyle dziedziczenie z labelStyle lub buttonStyle, ze względu na ich odpowiednie lokalizacje w hierarchii widoków.
Dziedziczenie stylu w języku C#
Równoważna strona języka C#, na której Style wystąpienia są przypisywane bezpośrednio do Style właściwości wymaganych kontrolek, jest wyświetlana w poniższym przykładzie kodu:
public class StyleInheritancePageCS : ContentPage
{
public StyleInheritancePageCS ()
{
var baseStyle = new Style (typeof(View)) {
Setters = {
new Setter {
Property = View.HorizontalOptionsProperty, Value = LayoutOptions.Center },
...
}
};
var labelStyle = new Style (typeof(Label)) {
BasedOn = baseStyle,
Setters = {
...
new Setter { Property = Label.TextColorProperty, Value = Color.Teal }
}
};
var buttonStyle = new Style (typeof(Button)) {
BasedOn = baseStyle,
Setters = {
new Setter { Property = Button.BorderColorProperty, Value = Color.Lime },
...
}
};
...
Content = new StackLayout {
Children = {
new Label { Text = "These labels", Style = labelStyle },
...
new Button { Text = "So is the button", Style = buttonStyle }
}
};
}
}
Wystąpienia baseStyle obiektów docelowych View i ustawiają HorizontalOptions właściwości i VerticalOptions . Kontrolka baseStyle nie jest ustawiana bezpośrednio na żadnych kontrolkach. labelStyle Zamiast tego i buttonStyle dziedziczyć z niego, ustawiając dodatkowe wartości właściwości możliwe do powiązania. Wartości labelStyle i buttonStyle są następnie stosowane do Label wystąpień i Button wystąpień przez ustawienie ich Style właściwości.