Xamarin.Forms Przycisk radiowy
Jest Xamarin.FormsRadioButton to typ przycisku, który umożliwia użytkownikom wybranie jednej opcji z zestawu. Każda opcja jest reprezentowana przez jeden przycisk radiowy i można wybrać tylko jeden przycisk radiowy w grupie. Domyślnie każdy z nich RadioButton wyświetla tekst:

Jednak na niektórych platformach można wyświetlić element View, a na wszystkich platformach RadioButton wygląd każdego RadioButton z nich można ponownie zdefiniować za pomocą elementu ControlTemplate:

Kontrolka RadioButton definiuje następujące właściwości:
Content, typuobject, który definiuje elementstringlubViewdo wyświetlenia przez elementRadioButton.IsChecked, typubool, który określa, czyRadioButtonelement jest sprawdzany. Ta właściwość używaTwoWaypowiązania i ma wartośćfalsedomyślną .GroupName, typustring, który definiuje nazwę określającą, któreRadioButtonkontrolki wzajemnie się wykluczają. Ta właściwość ma wartośćnulldomyślną .Value, typuobject, który definiuje opcjonalną unikatową wartość skojarzona z elementemRadioButton.BorderColor, typuColor, który definiuje kolor pociągnięcia obramowania.BorderWidth, typudouble, który definiuje szerokość obramowaniaRadioButton.CharacterSpacing, typudouble, który definiuje odstęp między znakami dowolnego wyświetlanego tekstu.CornerRadius, typuint, który definiuje promień narożnika .RadioButtonFontAttributes, typuFontAttributes, który określa styl tekstu.FontFamily, typustring, który definiuje rodzinę czcionek.FontSize, typudouble, który definiuje rozmiar czcionki.TextColor, typuColor, który definiuje kolor dowolnego wyświetlanego tekstu.TextTransform, typuTextTransform, który definiuje wielkość liter dowolnego wyświetlanego tekstu.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że mogą być obiektami docelowymi powiązań danych i stylizowanymi.
Kontrolka RadioButton definiuje CheckedChanged również zdarzenie, które jest wyzwalane, gdy IsChecked właściwość zmienia się za pomocą manipulacji użytkownika lub programowego. Obiekt CheckedChangedEventArgs , który towarzyszy CheckedChanged zdarzeniu ma jedną właściwość o nazwie Value, typu bool. Gdy zdarzenie zostanie wyzwolone, wartość CheckedChangedEventArgs.Value właściwości zostanie ustawiona na nową wartość IsChecked właściwości.
RadioButton Grupowanie można zarządzać za pomocą RadioButtonGroup klasy, która definiuje następujące dołączone właściwości:
GroupName, typustring, który definiuje nazwę grupy dlaRadioButtonobiektów w obiekcieLayout<View>.SelectedValue, typuobject, który reprezentuje wartość zaznaczonegoRadioButtonobiektu wLayout<View>grupie. Ta dołączona właściwość domyślnie używaTwoWaypowiązania.
Aby uzyskać więcej informacji na temat dołączonej GroupName właściwości, zobacz Group RadioButtons (Przyciski radiowe grupy). Aby uzyskać więcej informacji na temat dołączonej SelectedValue właściwości, zobacz Reagowanie na zmiany stanu RadioButton.
Tworzenie przycisków radiowych
Wygląd obiektu RadioButton jest definiowany przez typ danych przypisanych do RadioButton.Content właściwości:
- Po
RadioButton.Contentprzypisaniustringwłaściwości będzie ona wyświetlana na każdej platformie, wyrównana w poziomie obok okręgu przycisku radiowego. RadioButton.ContentPo przypisaniuViewobiektu element będzie wyświetlany na obsługiwanych platformach (iOS, UWP), podczas gdy nieobsługiwane platformy zostaną zwrócone do ciągu reprezentującegoViewobiekt (Android). W obu przypadkach zawartość jest wyświetlana w poziomie wyrównana obok okręgu przycisku radiowego.ControlTemplatePo zastosowaniuRadioButtonViewelementu do obiektu można przypisać właściwość naRadioButton.Contentwszystkich platformach. Aby uzyskać więcej informacji, zobacz Redefine RadioButton wygląd.
Wyświetlanie zawartości opartej na ciągach
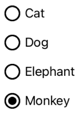
Obiekt RadioButton wyświetla tekst po Content przypisaniu stringwłaściwości :
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton Content="Cat" />
<RadioButton Content="Dog" />
<RadioButton Content="Elephant" />
<RadioButton Content="Monkey"
IsChecked="true" />
</StackLayout>
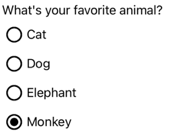
W tym przykładzie RadioButton obiekty są niejawnie grupowane wewnątrz tego samego kontenera nadrzędnego. Ten kod XAML powoduje wyświetlenie wyglądu pokazanego na poniższych zrzutach ekranu:

Wyświetlanie dowolnej zawartości
W systemach iOS i UWP RadioButton obiekt może wyświetlać dowolną Viewzawartość po Content przypisaniu właściwości :
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton>
<RadioButton.Content>
<Image Source="cat.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="dog.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="elephant.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton>
<RadioButton.Content>
<Image Source="monkey.png" />
</RadioButton.Content>
</RadioButton>
</StackLayout>
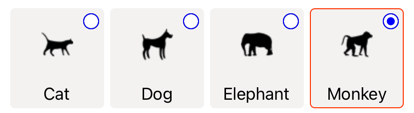
W tym przykładzie RadioButton obiekty są niejawnie grupowane wewnątrz tego samego kontenera nadrzędnego. Ten kod XAML powoduje wyświetlenie wyglądu pokazanego na poniższych zrzutach ekranu:

W systemie Android RadioButton obiekty będą wyświetlać ciągową reprezentację View obiektu, który został ustawiony jako zawartość:

Uwaga
ControlTemplate Po zastosowaniu RadioButtonView elementu do obiektu można przypisać właściwość na RadioButton.Content wszystkich platformach. Aby uzyskać więcej informacji, zobacz Redefine RadioButton wygląd.
Kojarzenie wartości z przyciskami radiowymi
Każdy RadioButton obiekt ma Value właściwość typu object, która definiuje opcjonalną unikatową wartość do skojarzenia z przyciskiem radiowym. Dzięki temu wartość elementu RadioButton różni się od jego zawartości i jest szczególnie przydatna, gdy RadioButton obiekty wyświetlają View obiekty.
Poniższy kod XAML pokazuje ustawienie Content właściwości i Value dla każdego RadioButton obiektu:
<StackLayout>
<Label Text="What's your favorite animal?" />
<RadioButton Value="Cat">
<RadioButton.Content>
<Image Source="cat.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Dog">
<RadioButton.Content>
<Image Source="dog.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Elephant">
<RadioButton.Content>
<Image Source="elephant.png" />
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Monkey">
<RadioButton.Content>
<Image Source="monkey.png" />
</RadioButton.Content>
</RadioButton>
</StackLayout>
W tym przykładzie każdy RadioButton element ma Image jako zawartość, a jednocześnie definiuje wartość opartą na ciągach. Dzięki temu można łatwo zidentyfikować wartość zaznaczonego przycisku radiowego.
Przyciski radiowe grupy
Przyciski radiowe działają w grupach i istnieją trzy podejścia do grupowania przycisków radiowych:
- Umieść je w tym samym kontenerze nadrzędnym. Jest to nazywane niejawną grupowaniem.
GroupNameUstaw właściwość na każdym przycisku radiowym w grupie na tę samą wartość. Jest to nazywane jawnym grupowaniem.- Ustaw dołączoną
RadioButtonGroup.GroupNamewłaściwość w kontenerze nadrzędnym, która z kolei ustawiaGroupNamewłaściwość wszystkichRadioButtonobiektów w kontenerze. Jest to również nazywane jawnym grupowaniem.
Ważne
RadioButton obiekty nie muszą należeć do tego samego obiektu nadrzędnego do grupowania. Wzajemnie się wykluczają, że mają nazwę grupy.
Jawne grupowanie za pomocą właściwości GroupName
Poniższy przykład XAML przedstawia jawne grupowanie RadioButton obiektów przez ustawienie ich GroupName właściwości:
<Label Text="What's your favorite color?" />
<RadioButton Content="Red"
GroupName="colors" />
<RadioButton Content="Green"
GroupName="colors" />
<RadioButton Content="Blue"
GroupName="colors" />
<RadioButton Content="Other"
GroupName="colors" />
W tym przykładzie każda z nich RadioButton wzajemnie się wyklucza, ponieważ współdzieli tę samą GroupName wartość.
Jawne grupowanie za pomocą dołączonej właściwości RadioButtonGroup.GroupName
Klasa RadioButtonGroup definiuje dołączoną GroupName właściwość typu string, którą można ustawić na Layout<View> obiekcie. Dzięki temu dowolny układ może zostać przekształcony w grupę przycisków radiowych:
<StackLayout RadioButtonGroup.GroupName="colors">
<Label Text="What's your favorite color?" />
<RadioButton Content="Red" />
<RadioButton Content="Green" />
<RadioButton Content="Blue" />
<RadioButton Content="Other" />
</StackLayout>
W tym przykładzie każda RadioButton z nich będzie mieć jej GroupName właściwość ustawioną na colors, i będzie wzajemnie wykluczać StackLayout się.
Uwaga
Layout<View> Gdy obiekt, który ustawia dołączoną RadioButtonGroup.GroupName właściwość zawiera RadioButton właściwość , która ustawia jej GroupName właściwość, wartość RadioButton.GroupName właściwości będzie mieć pierwszeństwo.
Reagowanie na zmiany stanu RadioButton
Przycisk radiowy ma dwa stany: zaznaczone lub niezaznaczone. Po zaznaczeniu przycisku radiowego jego IsChecked właściwość to true. Gdy przycisk radiowy jest niezaznaczone, jego IsChecked właściwość to false. Przycisk radiowy można wyczyścić, naciskając inny przycisk radiowy w tej samej grupie, ale nie można go wyczyścić, naciskając go ponownie. Można jednak wyczyścić przycisk radiowy programowo, ustawiając jego IsChecked właściwość na false.
Reagowanie na wyzwalanie zdarzenia
IsChecked Gdy właściwość zmieni się za pomocą użytkownika lub manipulacji programowej, CheckedChanged zdarzenie zostanie wyzwolony. Program obsługi zdarzeń dla tego zdarzenia można zarejestrować w celu reagowania na zmianę:
<RadioButton Content="Red"
GroupName="colors"
CheckedChanged="OnColorsRadioButtonCheckedChanged" />
Kod-behind zawiera procedurę obsługi zdarzenia CheckedChanged :
void OnColorsRadioButtonCheckedChanged(object sender, CheckedChangedEventArgs e)
{
// Perform required operation
}
Argument sender jest RadioButton odpowiedzialny za to zdarzenie. Można go użyć, aby uzyskać dostęp do RadioButton obiektu lub rozróżnić wiele RadioButton obiektów współużytkowania tego samego CheckedChanged programu obsługi zdarzeń.
Reagowanie na zmianę właściwości
Klasa RadioButtonGroup definiuje dołączoną SelectedValue właściwość typu object, którą można ustawić na Layout<View> obiekcie. Ta dołączona właściwość reprezentuje wartość zaewidencjonowana RadioButton w grupie zdefiniowanej w układzie.
IsChecked Gdy właściwość zmieni się za pomocą manipulowania użytkownikiem lub programowym, RadioButtonGroup.SelectedValue dołączona właściwość również ulegnie zmianie. W związku z tym dołączoną RadioButtonGroup.SelectedValue właściwość może być danymi powiązanymi z właściwością, która przechowuje wybór użytkownika:
<StackLayout RadioButtonGroup.GroupName="{Binding GroupName}"
RadioButtonGroup.SelectedValue="{Binding Selection}">
<Label Text="What's your favorite animal?" />
<RadioButton Content="Cat"
Value="Cat" />
<RadioButton Content="Dog"
Value="Dog" />
<RadioButton Content="Elephant"
Value="Elephant" />
<RadioButton Content="Monkey"
Value="Monkey"/>
<Label x:Name="animalLabel">
<Label.FormattedText>
<FormattedString>
<Span Text="You have chosen:" />
<Span Text="{Binding Selection}" />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
W tym przykładzie wartość dołączonej RadioButtonGroup.GroupName właściwości jest ustawiana przez GroupName właściwość w kontekście powiązania. Podobnie wartość dołączonej RadioButtonGroup.SelectedValue właściwości jest ustawiana przez Selection właściwość w kontekście powiązania. Ponadto Selection właściwość jest aktualizowana do Value właściwości zaznaczonego RadioButtonelementu .
Stany wizualizacji RadioButton
RadioButton obiekty mają Checked Unchecked stany i wizualizacje, których można użyć do zainicjowania zmiany wizualizacji, gdy RadioButton element jest zaznaczony lub niezaznaczone.
W poniższym przykładzie XAML pokazano, jak zdefiniować stan wizualizacji dla Checked stanów i Unchecked :
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="RadioButton">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CheckedStates">
<VisualState x:Name="Checked">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Green" />
<Setter Property="Opacity"
Value="1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Red" />
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout>
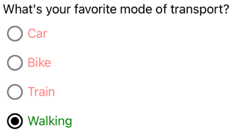
<Label Text="What's your favorite mode of transport?" />
<RadioButton Content="Car" />
<RadioButton Content="Bike" />
<RadioButton Content="Train" />
<RadioButton Content="Walking" />
</StackLayout>
</ContentPage>
W tym przykładzie niejawne Style obiekty docelowe RadioButton . Określa Checked VisualState , że po RadioButton zaznaczeniu obiektu jego TextColor właściwość zostanie ustawiona na zielono z wartością Opacity 1. Określa Unchecked VisualState , że gdy element RadioButton znajduje się w stanie niezaznaczonego, jego TextColor właściwość zostanie ustawiona na czerwono z wartością Opacity 0,5. W związku z tym ogólny efekt polega na tym, że gdy element RadioButton jest niezaznaczone, jest czerwony i częściowo przezroczysty i jest zielony bez przezroczystości po sprawdzeniu:

Aby uzyskać więcej informacji na temat stanów wizualizacji, zobacz Xamarin.Forms Visual State Manager.
Ponowne definiowanie wyglądu elementu RadioButton
Domyślnie RadioButton obiekty używają modułów renderujących platformy do korzystania z natywnych kontrolek na obsługiwanych platformach. RadioButton Jednak struktura wizualizacji może zostać ponownie zdefiniowana za pomocą ControlTemplateelementu , aby RadioButton obiekty miały identyczny wygląd na wszystkich platformach. Jest to możliwe, ponieważ RadioButton klasa dziedziczy z TemplatedView klasy .
Poniższy kod XAML przedstawia element ControlTemplate , który może służyć do ponownego zdefiniowania struktury wizualnej RadioButton obiektów:
<ContentPage ...>
<ContentPage.Resources>
<ControlTemplate x:Key="RadioButtonTemplate">
<Frame BorderColor="#F3F2F1"
BackgroundColor="#F3F2F1"
HasShadow="False"
HeightRequest="100"
WidthRequest="100"
HorizontalOptions="Start"
VerticalOptions="Start"
Padding="0">
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CheckedStates">
<VisualState x:Name="Checked">
<VisualState.Setters>
<Setter Property="BorderColor"
Value="#FF3300" />
<Setter TargetName="check"
Property="Opacity"
Value="1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="#F3F2F1" />
<Setter Property="BorderColor"
Value="#F3F2F1" />
<Setter TargetName="check"
Property="Opacity"
Value="0" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
<Grid Margin="4"
WidthRequest="100">
<Grid WidthRequest="18"
HeightRequest="18"
HorizontalOptions="End"
VerticalOptions="Start">
<Ellipse Stroke="Blue"
Fill="White"
WidthRequest="16"
HeightRequest="16"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Ellipse x:Name="check"
Fill="Blue"
WidthRequest="8"
HeightRequest="8"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Grid>
<ContentPresenter />
</Grid>
</Frame>
</ControlTemplate>
<Style TargetType="RadioButton">
<Setter Property="ControlTemplate"
Value="{StaticResource RadioButtonTemplate}" />
</Style>
</ContentPage.Resources>
<!-- Page content -->
</ContentPage>
W tym przykładzie elementem głównym obiektu ControlTemplate jest Frame obiekt, który definiuje Checked stany wizualne i Unchecked . Obiekt Frame używa kombinacji Gridobiektów , Ellipsei ContentPresenter do definiowania struktury wizualnej obiektu RadioButton. Przykład zawiera również niejawny styl, który przypisze RadioButtonTemplate właściwość do ControlTemplate właściwości wszystkich RadioButton obiektów na stronie.
Uwaga
Obiekt ContentPresenter oznacza lokalizację w strukturze wizualizacji, w której RadioButton będzie wyświetlana zawartość.
Poniższy kod XAML przedstawia RadioButton obiekty korzystające ControlTemplate z niejawnego stylu:
<StackLayout>
<Label Text="What's your favorite animal?" />
<StackLayout RadioButtonGroup.GroupName="animals"
Orientation="Horizontal">
<RadioButton Value="Cat">
<RadioButton.Content>
<StackLayout>
<Image Source="cat.png"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Label Text="Cat"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Dog">
<RadioButton.Content>
<StackLayout>
<Image Source="dog.png"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Label Text="Dog"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Elephant">
<RadioButton.Content>
<StackLayout>
<Image Source="elephant.png"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Label Text="Elephant"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
<RadioButton Value="Monkey">
<RadioButton.Content>
<StackLayout>
<Image Source="monkey.png"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Label Text="Monkey"
HorizontalOptions="Center"
VerticalOptions="End" />
</StackLayout>
</RadioButton.Content>
</RadioButton>
</StackLayout>
</StackLayout>
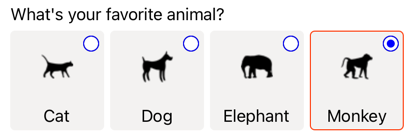
W tym przykładzie struktura wizualizacji zdefiniowana dla każdego RadioButton elementu jest zastępowana strukturą wizualizacji zdefiniowaną w ControlTemplateobiekcie , a więc w czasie wykonywania obiekty w ControlTemplate drzewie wizualnym stają się częścią drzewa wizualnego dla każdego RadioButtonelementu . Ponadto zawartość dla każdego RadioButton elementu jest zastępowana definicją zdefiniowaną ContentPresenter w szablonie kontrolki. Spowoduje to następujący RadioButton wygląd:

Aby uzyskać więcej informacji na temat szablonów kontrolek, zobacz Xamarin.Forms szablony kontrolek.
Wyłączanie przełącznika radiowego
Czasami aplikacja wprowadza stan, w którym RadioButton sprawdzanie nie jest prawidłową operacją. W takich przypadkach właściwość można wyłączyć, RadioButton ustawiając jej IsEnabled właściwość na false.