Ustawianie właściwości ItemsSource selektora
Widok selektora to kontrolka służąca do wybierania elementu tekstowego z listy danych. W tym artykule wyjaśniono, jak wypełnić selektor danymi, ustawiając właściwość ItemsSource i jak reagować na wybór elementu przez użytkownika.
Xamarin.Forms 2.3.4 ulepszono Picker widok przez dodanie możliwości wypełnienia go danymi przez ustawienie jego ItemsSource właściwości i pobranie wybranego SelectedItem elementu z właściwości . Ponadto można zmienić kolor tekstu dla wybranego elementu, ustawiając TextColor właściwość na Colorwartość .
Wypełnianie selektora danymi
Obiekt Picker można wypełnić danymi, ustawiając jego ItemsSource właściwość na IList kolekcję. Każdy element w kolekcji musi być typu lub pochodzi od object. Elementy można dodać w języku XAML, inicjując ItemsSource właściwość z tablicy elementów:
<Picker x:Name="picker"
Title="Select a monkey"
TitleColor="Red">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
Uwaga
Należy pamiętać, że x:Array element wymaga atrybutu Type wskazującego typ elementów w tablicy.
Równoważny kod języka C# jest pokazany poniżej:
var monkeyList = new List<string>();
monkeyList.Add("Baboon");
monkeyList.Add("Capuchin Monkey");
monkeyList.Add("Blue Monkey");
monkeyList.Add("Squirrel Monkey");
monkeyList.Add("Golden Lion Tamarin");
monkeyList.Add("Howler Monkey");
monkeyList.Add("Japanese Macaque");
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.ItemsSource = monkeyList;
Odpowiadanie na wybór elementu
Element Picker obsługuje wybór jednego elementu jednocześnie. Gdy użytkownik wybierze element, SelectedIndexChanged zdarzenie zostanie wyzwolone, SelectedIndex właściwość zostanie zaktualizowana do liczby całkowitej reprezentującej indeks wybranego elementu na liście, a SelectedItem właściwość zostanie zaktualizowana do object reprezentującego wybrany element. Właściwość SelectedIndex jest liczbą zerową wskazującą element wybrany przez użytkownika. Jeśli żaden element nie jest zaznaczony, w przypadku pierwszego utworzenia Picker i zainicjowania SelectedIndex elementu wartość będzie wynosić -1.
Uwaga
Zachowanie wyboru elementów w elemencie Picker można dostosować w systemie iOS przy użyciu specyficznego dla platformy. Aby uzyskać więcej informacji, zobacz Kontrolowanie wyboru elementu selektora.
W poniższym przykładzie kodu pokazano, jak pobrać SelectedItem wartość właściwości z Picker elementu w języku XAML:
<Label Text="{Binding Source={x:Reference picker}, Path=SelectedItem}" />
Równoważny kod języka C# jest pokazany poniżej:
var monkeyNameLabel = new Label();
monkeyNameLabel.SetBinding(Label.TextProperty, new Binding("SelectedItem", source: picker));
Ponadto program obsługi zdarzeń można wykonać po uruchomieniu SelectedIndexChanged zdarzenia:
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
int selectedIndex = picker.SelectedIndex;
if (selectedIndex != -1)
{
monkeyNameLabel.Text = (string)picker.ItemsSource[selectedIndex];
}
}
Ta metoda uzyskuje SelectedIndex wartość właściwości i używa wartości do pobrania wybranego ItemsSource elementu z kolekcji. Jest to funkcjonalnie równoważne pobieraniu wybranego SelectedItem elementu z właściwości . Należy pamiętać, że każdy element w ItemsSource kolekcji ma typ object, a więc musi być rzutowy do elementu do wyświetlania string .
Uwaga
Element Picker można zainicjować, aby wyświetlić określony element, ustawiając SelectedIndex właściwości lub SelectedItem . Jednak te właściwości należy ustawić po zainicjowaniu kolekcji ItemsSource .
Wypełnianie selektora danymi przy użyciu powiązania danych
Element Picker można również wypełnić danymi przy użyciu powiązania danych, aby powiązać jego ItemsSource właściwość z kolekcją IList . W języku XAML jest to osiągane za Binding pomocą rozszerzenia znaczników:
<Picker Title="Select a monkey"
TitleColor="Red"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}" />
Równoważny kod języka C# jest pokazany poniżej:
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.ItemDisplayBinding = new Binding("Name");
ItemsSource Dane właściwości są powiązane z właściwością Monkeys połączonego modelu widoku, która zwraca IList<Monkey> kolekcję. Poniższy przykład kodu przedstawia klasę zawierającą Monkey cztery właściwości:
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
Podczas tworzenia powiązania z listą obiektów należy poinformować, Picker która właściwość ma być wyświetlana z każdego obiektu. Można to osiągnąć, ustawiając ItemDisplayBinding właściwość na wymaganą właściwość z każdego obiektu. W powyższych Picker przykładach kodu parametr jest ustawiony na wyświetlanie każdej Monkey.Name wartości właściwości.
Odpowiadanie na wybór elementu
Powiązanie danych może służyć do ustawiania obiektu na SelectedItem wartość właściwości po zmianie:
<Picker Title="Select a monkey"
TitleColor="Red"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}"
SelectedItem="{Binding SelectedMonkey}" />
<Label Text="{Binding SelectedMonkey.Name}" ... />
<Label Text="{Binding SelectedMonkey.Location}" ... />
<Image Source="{Binding SelectedMonkey.ImageUrl}" ... />
<Label Text="{Binding SelectedMonkey.Details}" ... />
Równoważny kod języka C# jest pokazany poniżej:
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.SetBinding(Picker.SelectedItemProperty, "SelectedMonkey");
picker.ItemDisplayBinding = new Binding("Name");
var nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Name");
var locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Location");
var image = new Image { ... };
image.SetBinding(Image.SourceProperty, "SelectedMonkey.ImageUrl");
var detailsLabel = new Label();
detailsLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Details");
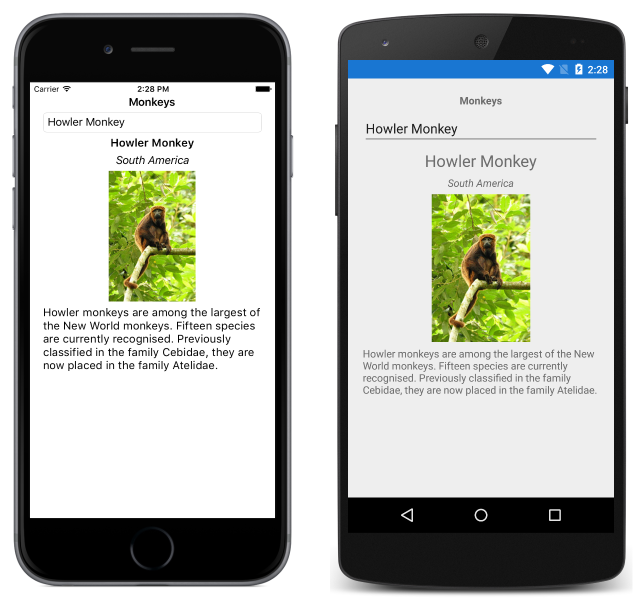
SelectedItem Dane właściwości są powiązane z właściwością SelectedMonkey połączonego modelu widoku, który jest typu Monkey. W związku z tym, gdy użytkownik wybierze element w Pickerobiekcie , SelectedMonkey właściwość zostanie ustawiona na wybrany Monkey obiekt. Dane SelectedMonkey obiektu są wyświetlane w interfejsie użytkownika według Label widoków i Image :

Uwaga
Należy pamiętać, że SelectedItem właściwości i SelectedIndex domyślnie obsługują powiązania dwukierunkowe.