Xamarin.Forms Mapuj pinezki
Kontrolka Xamarin.FormsMap umożliwia oznaczanie lokalizacji obiektami Pin . A Pin to znacznik mapy, który otwiera okno informacji po naciśnięciu:
Pin Po dodaniu obiektu do Map.Pins kolekcji numer PIN jest renderowany na mapie.
Klasa Pin ma następujące właściwości:
Address, typustring, który zazwyczaj reprezentuje adres lokalizacji pinezki. Może to być jednak dowolnastringzawartość, a nie tylko adres.Label, typustring, który zazwyczaj reprezentuje tytuł pinezki.Position, typuPosition, który reprezentuje szerokość geograficzną i długość geograficzną pinezki.Type, typuPinType, który reprezentuje typ pinezki.
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że elementem Pin docelowym powiązań danych może być. Aby uzyskać więcej informacji na temat obiektów powiązania Pin danych, zobacz Wyświetlanie kolekcji pinezek.
Ponadto Pin klasa definiuje MarkerClicked i InfoWindowClicked zdarzenia. Zdarzenie MarkerClicked jest wyzwalane po naciśnięciu pinezki, a InfoWindowClicked zdarzenie jest wyzwalane po naciśnięciu okna informacji. Obiekt PinClickedEventArgs , który towarzyszy obu zdarzeń ma jedną HideInfoWindow właściwość typu bool.
Wyświetlanie pinezki
Element można Pin dodać do elementu Map w języku XAML:
<ContentPage ...
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps">
<maps:Map x:Name="map"
IsShowingUser="True"
MoveToLastRegionOnLayoutChange="False">
<x:Arguments>
<maps:MapSpan>
<x:Arguments>
<maps:Position>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</maps:Position>
<x:Double>0.01</x:Double>
<x:Double>0.01</x:Double>
</x:Arguments>
</maps:MapSpan>
</x:Arguments>
<maps:Map.Pins>
<maps:Pin Label="Santa Cruz"
Address="The city with a boardwalk"
Type="Place">
<maps:Pin.Position>
<maps:Position>
<x:Arguments>
<x:Double>36.9628066</x:Double>
<x:Double>-122.0194722</x:Double>
</x:Arguments>
</maps:Position>
</maps:Pin.Position>
</maps:Pin>
</maps:Map.Pins>
</maps:Map>
</ContentPage>
Ten kod XAML tworzy Map obiekt, który pokazuje region określony przez MapSpan obiekt. Obiekt MapSpan jest wyśrodkowany na szerokości geograficznej i długości geograficznej reprezentowanej przez Position obiekt, który rozszerza 0,01 szerokości i długości geograficznej stopni. Obiekt Pin jest dodawany do Map.Pins kolekcji i rysowany w Map lokalizacji określonej przez jej Position właściwość. Aby uzyskać informacje na temat struktury, zobacz Mapuj Position położenie i odległość. Aby uzyskać informacje na temat przekazywania argumentów w języku XAML do obiektów, które nie mają konstruktorów domyślnych, zobacz Przekazywanie argumentów w języku XAML.
Równoważny kod języka C# to:
using Xamarin.Forms.Maps;
// ...
Map map = new Map
{
// ...
};
Pin pin = new Pin
{
Label = "Santa Cruz",
Address = "The city with a boardwalk",
Type = PinType.Place,
Position = new Position(36.9628066, -122.0194722)
};
map.Pins.Add(pin);
Ostrzeżenie
Nie można ustawić Pin.Label właściwości w wyniku ArgumentException zgłoszenia, gdy Pin element zostanie dodany do obiektu Map.
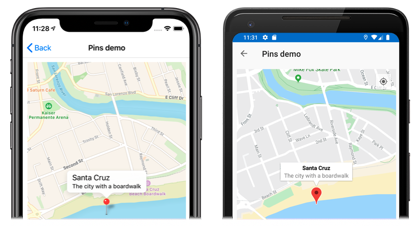
Ten przykładowy kod powoduje renderowanie pojedynczego pinezki na mapie:
Interakcja z numerem PIN
Domyślnie po naciśnięciu Pin okna informacji jest wyświetlane:
Naciśnięcie innego miejsca na mapie powoduje zamknięcie okna informacji.
Klasa Pin definiuje MarkerClicked zdarzenie, które jest uruchamiane po naciśnięciu elementu Pin . Nie trzeba obsługiwać tego zdarzenia w celu wyświetlenia okna informacji. Zamiast tego to zdarzenie powinno być obsługiwane, gdy wymagane jest powiadomienie o tym, że określone przypięcie zostało naciśnięte.
Klasa Pin definiuje InfoWindowClicked również zdarzenie, które jest wyzwalane po naciśnięciu okna informacji. To zdarzenie powinno być obsługiwane, gdy wymagane jest powiadomienie o tym, że zostało naciśnięte określone okno informacji.
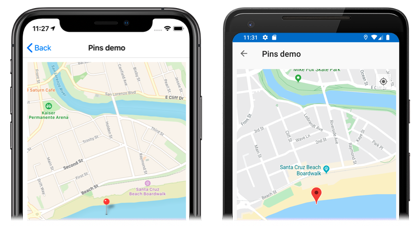
Poniższy kod przedstawia przykład obsługi tych zdarzeń:
using Xamarin.Forms.Maps;
// ...
Pin boardwalkPin = new Pin
{
Position = new Position(36.9641949, -122.0177232),
Label = "Boardwalk",
Address = "Santa Cruz",
Type = PinType.Place
};
boardwalkPin.MarkerClicked += async (s, args) =>
{
args.HideInfoWindow = true;
string pinName = ((Pin)s).Label;
await DisplayAlert("Pin Clicked", $"{pinName} was clicked.", "Ok");
};
Pin wharfPin = new Pin
{
Position = new Position(36.9571571, -122.0173544),
Label = "Wharf",
Address = "Santa Cruz",
Type = PinType.Place
};
wharfPin.InfoWindowClicked += async (s, args) =>
{
string pinName = ((Pin)s).Label;
await DisplayAlert("Info Window Clicked", $"The info window was clicked for {pinName}.", "Ok");
};
Obiekt PinClickedEventArgs , który towarzyszy obu zdarzeń ma jedną HideInfoWindow właściwość typu bool. Gdy ta właściwość zostanie ustawiona na true wewnątrz programu obsługi zdarzeń, okno informacji zostanie ukryte.
Typy przypinania
Pin obiekty zawierają Type właściwość typu PinType, która reprezentuje typ pinezki. Wyliczenie PinType definiuje następujące elementy członkowskie:
Generic, reprezentuje ogólny numer PIN.Place, reprezentuje pinezkę dla miejsca.SavedPin, reprezentuje pinezkę dla zapisanej lokalizacji.SearchResult, reprezentuje pinezkę dla wyniku wyszukiwania.
Jednak ustawienie Pin.Type właściwości na dowolny PinType element członkowski nie zmienia wygląd renderowanego numeru PIN. Zamiast tego należy utworzyć niestandardowy moduł renderowania, aby dostosować wygląd pinezki. Aby uzyskać więcej informacji, zobacz Dostosowywanie numeru PIN mapy.
Wyświetlanie kolekcji pinezki
Klasa Map definiuje następujące właściwości:
ItemsSource, typuIEnumerable, który określa kolekcjęIEnumerableelementów do wyświetlenia.ItemTemplate, typuDataTemplate, który określaDataTemplate, aby zastosować do każdego elementu w kolekcji wyświetlanych elementów.ItemTemplateSelector, typuDataTemplateSelector, który określaDataTemplateSelector, który będzie używany do wyboruDataTemplateelementu w czasie wykonywania.
Ważne
Właściwość ma pierwszeństwo ItemTemplate , gdy ItemTemplate właściwości i ItemTemplateSelector są ustawione.
Element Map można wypełnić przy użyciu numerów PIN przy użyciu powiązania danych, aby powiązać jego ItemsSource właściwość z kolekcją IEnumerable :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps"
x:Class="WorkingWithMaps.PinItemsSourcePage">
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Locations}">
<maps:Map.ItemTemplate>
<DataTemplate>
<maps:Pin Position="{Binding Position}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</maps:Map.ItemTemplate>
</maps:Map>
...
</Grid>
</ContentPage>
Dane ItemsSource właściwości są powiązane Locations z właściwością połączonego modelu widoków, która zwraca ObservableCollection Location obiekt , który jest typem niestandardowym. Każdy Location obiekt definiuje Address i Description właściwości typu string, i Position właściwość typu Position.
Wygląd każdego elementu w IEnumerable kolekcji jest definiowany przez ustawienie ItemTemplate właściwości na DataTemplate obiekt, który zawiera Pin obiekt, który dane wiąże się z odpowiednimi właściwościami.
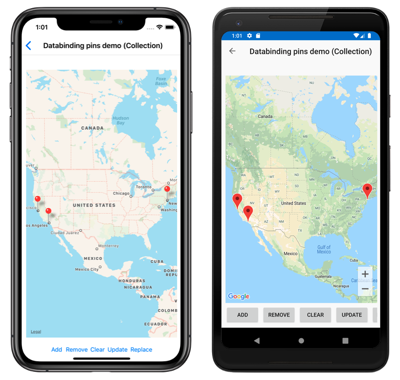
Na poniższych zrzutach ekranu przedstawiono Map wyświetlanie Pin kolekcji przy użyciu powiązania danych:
Wybieranie wyglądu elementu w czasie wykonywania
Wygląd każdego elementu w IEnumerable kolekcji można wybrać w czasie wykonywania na podstawie wartości elementu, ustawiając ItemTemplateSelector właściwość na wartość DataTemplateSelector:
<ContentPage ...
xmlns:local="clr-namespace:WorkingWithMaps"
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps">
<ContentPage.Resources>
<local:MapItemTemplateSelector x:Key="MapItemTemplateSelector">
<local:MapItemTemplateSelector.DefaultTemplate>
<DataTemplate>
<maps:Pin Position="{Binding Position}"
Address="{Binding Address}"
Label="{Binding Description}" />
</DataTemplate>
</local:MapItemTemplateSelector.DefaultTemplate>
<local:MapItemTemplateSelector.XamarinTemplate>
<DataTemplate>
<!-- Change the property values, or the properties that are bound to. -->
<maps:Pin Position="{Binding Position}"
Address="{Binding Address}"
Label="Xamarin!" />
</DataTemplate>
</local:MapItemTemplateSelector.XamarinTemplate>
</local:MapItemTemplateSelector>
</ContentPage.Resources>
<Grid>
...
<maps:Map x:Name="map"
ItemsSource="{Binding Locations}"
ItemTemplateSelector="{StaticResource MapItemTemplateSelector}" />
...
</Grid>
</ContentPage>
W poniższym przykładzie przedstawiono klasę MapItemTemplateSelector :
public class MapItemTemplateSelector : DataTemplateSelector
{
public DataTemplate DefaultTemplate { get; set; }
public DataTemplate XamarinTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Location)item).Address.Contains("San Francisco") ? XamarinTemplate : DefaultTemplate;
}
}
Klasa MapItemTemplateSelector definiuje DefaultTemplate właściwości, XamarinTemplate DataTemplate które są ustawione na różne szablony danych. Metoda OnSelectTemplate zwraca XamarinTemplatewartość , która wyświetla znak "Xamarin" jako etykietę, gdy Pin element jest naciśnięty, gdy element ma adres zawierający "San Francisco". Jeśli element nie ma adresu zawierającego ciąg "San Francisco", OnSelectTemplate metoda zwraca DefaultTemplatewartość .
Uwaga
Przypadek użycia tej funkcji to powiązanie właściwości obiektów podrzędnych z Pin różnymi właściwościami na podstawie podtypu Pin .
Aby uzyskać więcej informacji na temat selektorów szablonów danych, zobacz Creating a Xamarin.Forms DataTemplateSelector (Tworzenie selektora szablonów danych).