Wygląd obiektu ListView
Element Xamarin.FormsListView umożliwia dostosowanie prezentacji listy oprócz ViewCell wystąpień dla każdego wiersza na liście.
Grupowanie
Duże zestawy danych mogą stać się niewygodne podczas ciągłego przewijania listy. Włączenie grupowania może poprawić środowisko użytkownika w tych przypadkach przez lepsze organizowanie zawartości i aktywowanie kontrolek specyficznych dla platformy, które ułatwiają nawigowanie po danych.
Po aktywowaniu grupowania dla elementu ListViewdla każdej grupy jest dodawany wiersz nagłówka.
Aby włączyć grupowanie:
- Utwórz listę list (lista grup, każda grupa jest listą elementów).
- Ustaw dla
ListViewtej listy wartość .sItemsSource. - Ustaw wartość argumentu
IsGroupingEnabledna true. - Ustaw
GroupDisplayBindingwartość , aby powiązać z właściwością grup, które są używane jako tytuł grupy. - [Opcjonalnie] Ustaw
GroupShortNameBindingwartość na powiązanie z właściwością grup, które są używane jako krótka nazwa grupy. Krótka nazwa jest używana dla list szybkiego dostępu (kolumna po prawej stronie w systemie iOS).
Zacznij od utworzenia klasy dla grup:
public class PageTypeGroup : List<PageModel>
{
public string Title { get; set; }
public string ShortName { get; set; } //will be used for jump lists
public string Subtitle { get; set; }
private PageTypeGroup(string title, string shortName)
{
Title = title;
ShortName = shortName;
}
public static IList<PageTypeGroup> All { private set; get; }
}
W powyższym kodzie znajduje się lista, All która zostanie nadana elementowi ListView jako źródło powiązania. Title i ShortName to właściwości, które będą używane dla nagłówków grup.
Na tym etapie All jest pusta lista. Dodaj konstruktor statyczny, aby lista została wypełniona podczas uruchamiania programu:
static PageTypeGroup()
{
List<PageTypeGroup> Groups = new List<PageTypeGroup> {
new PageTypeGroup ("Alpha", "A"){
new PageModel("Amelia", "Cedar", new switchCellPage(),""),
new PageModel("Alfie", "Spruce", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Ava", "Pine", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Archie", "Maple", new switchCellPage(), "grapefruit.jpg")
},
new PageTypeGroup ("Bravo", "B"){
new PageModel("Brooke", "Lumia", new switchCellPage(),""),
new PageModel("Bobby", "Xperia", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Bella", "Desire", new switchCellPage(), "grapefruit.jpg"),
new PageModel("Ben", "Chocolate", new switchCellPage(), "grapefruit.jpg")
}
};
All = Groups; //set the publicly accessible list
}
W powyższym kodzie możemy również wywołać Add elementy typu Groups, które są wystąpieniami typu PageTypeGroup. Ta metoda jest możliwa, ponieważ PageTypeGroup dziedziczy z List<PageModel>klasy .
Oto kod XAML do wyświetlania pogrupowanej listy:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoListView.GroupingViewPage"
<ContentPage.Content>
<ListView x:Name="GroupedView"
GroupDisplayBinding="{Binding Title}"
GroupShortNameBinding="{Binding ShortName}"
IsGroupingEnabled="true">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"
Detail="{Binding Subtitle}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage.Content>
</ContentPage>
Ten kod XAML wykonuje następujące akcje:
- Ustaw
GroupShortNameBindingwłaściwość zdefiniowanąShortNamew naszej klasie grupy - Ustaw
GroupDisplayBindingwłaściwość zdefiniowanąTitlew naszej klasie grupy - Ustaw
IsGroupingEnabledwartość true - Zmieniono element
ListView"sItemsSource" na pogrupowaną listę
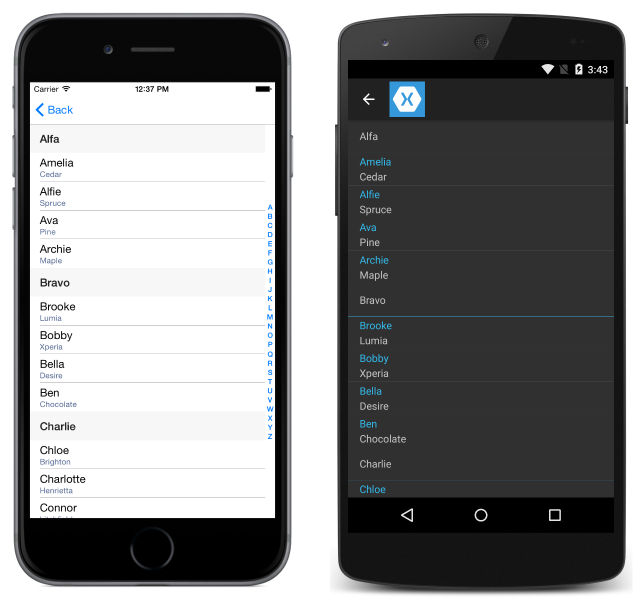
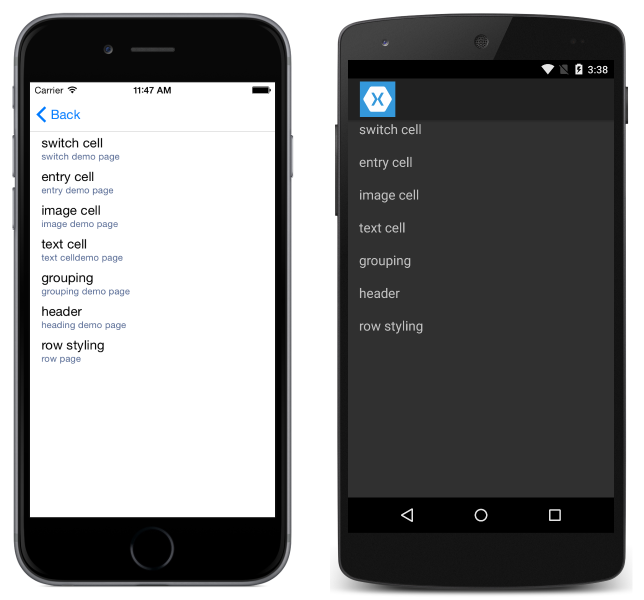
Poniższy zrzut ekranu przedstawia wynikowy interfejs użytkownika:

Dostosowywanie grupowania
Jeśli na liście włączono grupowanie, można również dostosować nagłówek grupy.
Podobnie jak element ma ListView element ItemTemplate do definiowania sposobu wyświetlania wierszy, ListView ma wartość GroupHeaderTemplate.
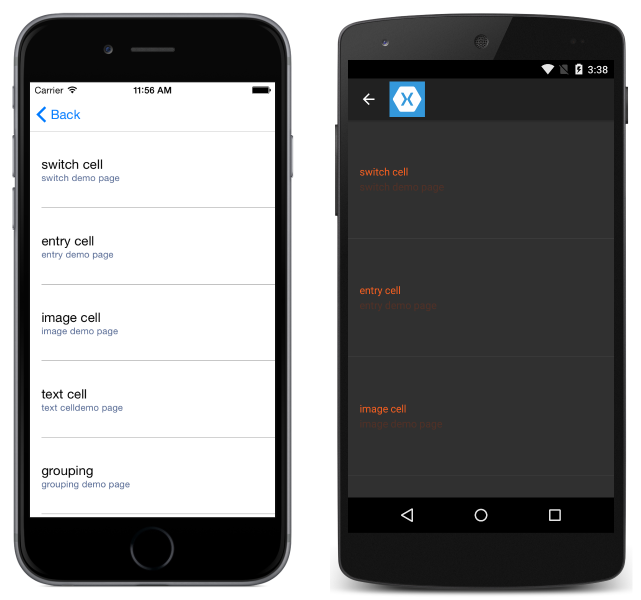
Przykład dostosowywania nagłówka grupy w języku XAML jest pokazany tutaj:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoListView.GroupingViewPage">
<ContentPage.Content>
<ListView x:Name="GroupedView"
GroupDisplayBinding="{Binding Title}"
GroupShortNameBinding="{Binding ShortName}"
IsGroupingEnabled="true">
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"
Detail="{Binding Subtitle}"
TextColor="#f35e20"
DetailColor="#503026" />
</DataTemplate>
</ListView.ItemTemplate>
<!-- Group Header Customization-->
<ListView.GroupHeaderTemplate>
<DataTemplate>
<TextCell Text="{Binding Title}"
Detail="{Binding ShortName}"
TextColor="#f35e20"
DetailColor="#503026" />
</DataTemplate>
</ListView.GroupHeaderTemplate>
<!-- End Group Header Customization -->
</ListView>
</ContentPage.Content>
</ContentPage>
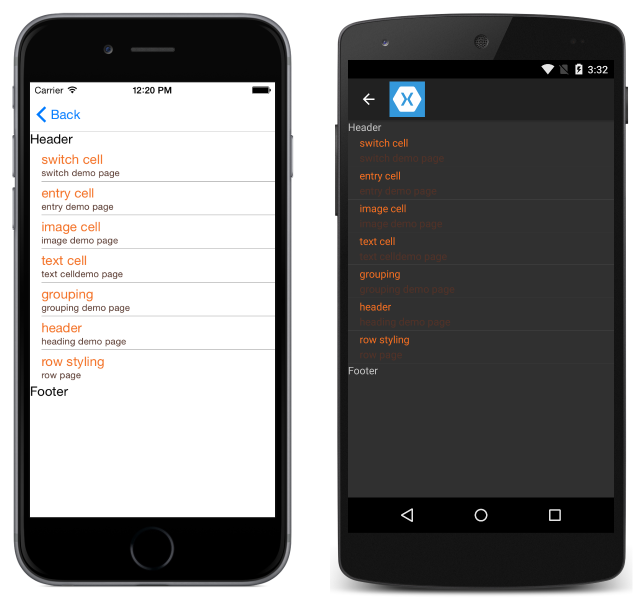
Nagłówki i stopki
Widok ListView może przedstawiać nagłówek i stopkę, która przewija się z elementami listy. Nagłówek i stopka mogą być ciągami tekstu lub bardziej skomplikowanym układem. To zachowanie jest oddzielone od grup sekcji.
Można ustawić Header wartość i/lub Footer string na wartość lub ustawić je na bardziej złożony układ. Istnieją również HeaderTemplate właściwości FooterTemplate , które umożliwiają tworzenie bardziej złożonych układów nagłówka i stopki, które obsługują powiązanie danych.
Aby utworzyć podstawowy nagłówek/stopkę, wystarczy ustawić właściwości Nagłówek lub Stopka na tekst, który chcesz wyświetlić. W kodzie:
ListView HeaderList = new ListView()
{
Header = "Header",
Footer = "Footer"
};
W języku XAML:
<ListView x:Name="HeaderList"
Header="Header"
Footer="Footer">
...
</ListView>

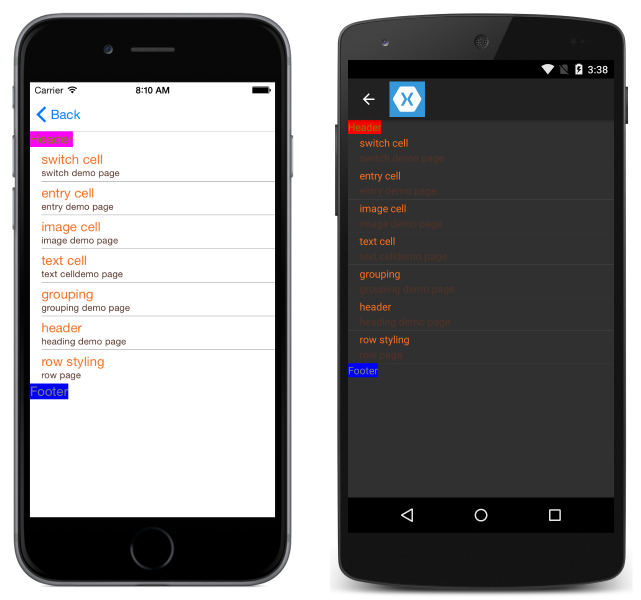
Aby utworzyć dostosowany nagłówek i stopkę, zdefiniuj widoki Nagłówek i Stopka:
<ListView.Header>
<StackLayout Orientation="Horizontal">
<Label Text="Header"
TextColor="Olive"
BackgroundColor="Red" />
</StackLayout>
</ListView.Header>
<ListView.Footer>
<StackLayout Orientation="Horizontal">
<Label Text="Footer"
TextColor="Gray"
BackgroundColor="Blue" />
</StackLayout>
</ListView.Footer>

Widoczność paska przewijania
Klasa ListView ma HorizontalScrollBarVisibility właściwości i VerticalScrollBarVisibility , które pobierają lub ustawiają wartość reprezentującą ScrollBarVisibility , gdy pasek przewijania w poziomie lub w pionie jest widoczny. Obie właściwości można ustawić na następujące wartości:
Defaultwskazuje domyślne zachowanie paska przewijania dla platformy i jest wartością domyślną właściwościHorizontalScrollBarVisibilityiVerticalScrollBarVisibility.Alwayswskazuje, że paski przewijania będą widoczne, nawet jeśli zawartość pasuje do widoku.Neverwskazuje, że paski przewijania nie będą widoczne, nawet jeśli zawartość nie pasuje do widoku.
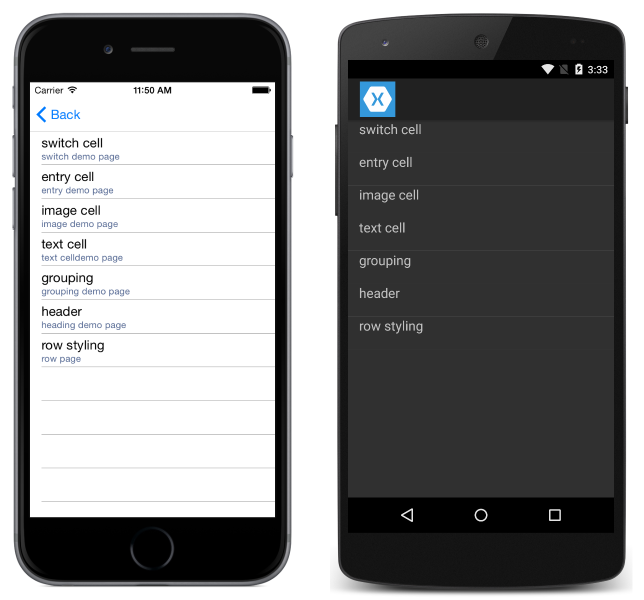
Separatory wierszy
Linie separatora są domyślnie wyświetlane między elementami ListView w systemach iOS i Android. Jeśli wolisz ukryć wiersze separatora w systemach iOS i Android, ustaw SeparatorVisibility właściwość w widoku ListView. Dostępne opcje SeparatorVisibility to:
- Ustawienie domyślne — pokazuje wiersz separatora w systemach iOS i Android.
- Brak — ukrywa separator na wszystkich platformach.
Domyślna widoczność:
C#:
SeparatorDemoListView.SeparatorVisibility = SeparatorVisibility.Default;
XAML:
<ListView x:Name="SeparatorDemoListView" SeparatorVisibility="Default" />

None:
C#:
SeparatorDemoListView.SeparatorVisibility = SeparatorVisibility.None;
XAML:
<ListView x:Name="SeparatorDemoListView" SeparatorVisibility="None" />

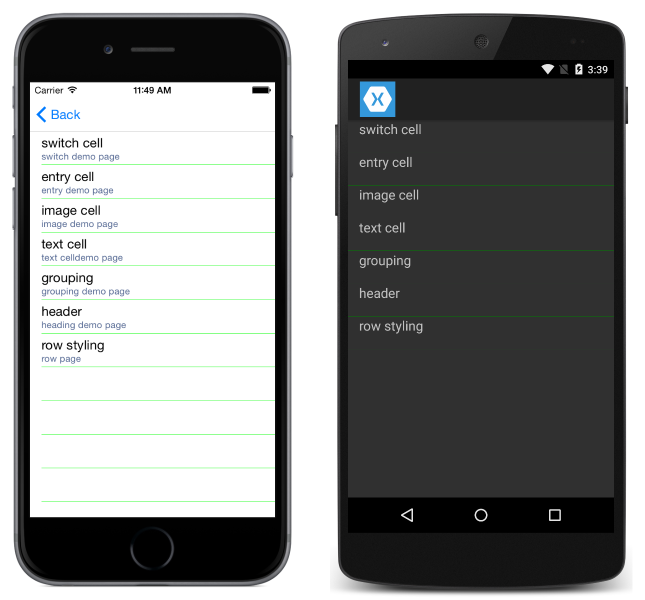
Kolor linii separatora można również ustawić za pomocą SeparatorColor właściwości :
C#:
SeparatorDemoListView.SeparatorColor = Color.Green;
XAML:
<ListView x:Name="SeparatorDemoListView" SeparatorColor="Green" />

Uwaga
Ustawienie jednej z tych właściwości w systemie Android po załadowaniu ListView powoduje dużą karę za wydajność.
Wysokość wiersza
Domyślnie wszystkie wiersze w widoku ListView mają taką samą wysokość. Obiekt ListView ma dwie właściwości, których można użyć do zmiany tego zachowania:
HasUnevenRows—true/falsewartość, wiersze mają różne wysokości, jeśli ustawiono wartośćtrue. Wartość domyślna tofalse.RowHeight— ustawia wysokość każdego wiersza, gdyHasUnevenRowsma wartośćfalse.
Wysokość wszystkich wierszy można ustawić, ustawiając RowHeight właściwość w obiekcie ListView.
Niestandardowa stała wysokość wiersza
C#:
RowHeightDemoListView.RowHeight = 100;
XAML:
<ListView x:Name="RowHeightDemoListView" RowHeight="100" />

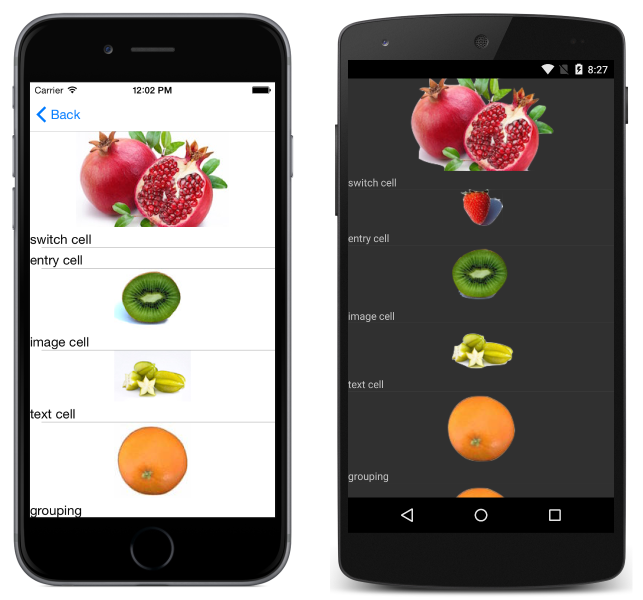
Nierówne wiersze
Jeśli chcesz, aby poszczególne wiersze miały różne wysokości, możesz ustawić HasUnevenRows właściwość na true. Wysokość wierszy nie musi być ustawiana ręcznie po HasUnevenRows ustawieniu truewartości , ponieważ wysokość zostanie automatycznie obliczona przez Xamarin.Formselement .
C#:
RowHeightDemoListView.HasUnevenRows = true;
XAML:
<ListView x:Name="RowHeightDemoListView" HasUnevenRows="true" />

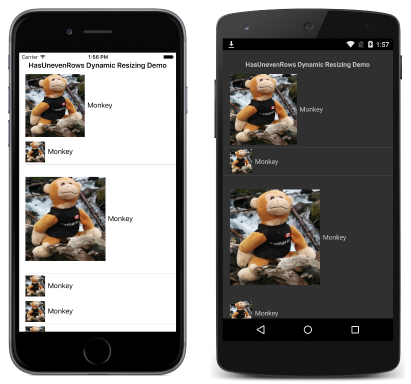
Zmienianie rozmiaru wierszy w czasie wykonywania
Rozmiar poszczególnych ListView wierszy można zmienić programowo w czasie wykonywania, pod warunkiem że właściwość jest ustawiona HasUnevenRows na true. Metoda Cell.ForceUpdateSize aktualizuje rozmiar komórki, nawet jeśli nie jest obecnie widoczny, jak pokazano w poniższym przykładzie kodu:
void OnImageTapped (object sender, EventArgs args)
{
var image = sender as Image;
var viewCell = image.Parent.Parent as ViewCell;
if (image.HeightRequest < 250) {
image.HeightRequest = image.Height + 100;
viewCell.ForceUpdateSize ();
}
}
Procedura OnImageTapped obsługi zdarzeń jest wykonywana w odpowiedzi na Image zamapowaną komórkę i zwiększa rozmiar Image wyświetlanego obiektu w komórce, tak aby był łatwo wyświetlany.

Ostrzeżenie
Nadmierne wykorzystanie zmiany rozmiaru wiersza środowiska uruchomieniowego może spowodować obniżenie wydajności.