Przezroczystość skiaSharp
Jak już wiesz, SKPaint klasa zawiera Color właściwość typu SKColor. SKColor zawiera kanał alfa, dzięki czemu wszystko, co kolor z wartością SKColor może być częściowo przezroczyste.
Niektóre przezroczystości przedstawiono w artykule Basic Animation in SkiaSharp (Podstawowa animacja w skiaSharp). Ten artykuł jest nieco bardziej bardziej przejrzysty, aby połączyć wiele obiektów w jednej scenie, technikę czasami znaną jako mieszanie. Bardziej zaawansowane techniki łączenia zostały omówione w artykułach w sekcji cieniowania SkiaSharp.
Poziom przezroczystości można ustawić podczas pierwszego tworzenia koloru przy użyciu konstruktora czteroparametrowego SKColor :
SKColor (byte red, byte green, byte blue, byte alpha);
Wartość alfa 0 jest w pełni przezroczysta, a wartość alfa 0xFF jest w pełni nieprzezroczysta. Wartości między tymi dwoma skrajnymi tworzą kolory, które są częściowo przezroczyste.
Ponadto definiuje przydatną WithAlpha metodę, która tworzy nowy kolor na podstawie istniejącego koloru, SKColor ale z określonym poziomem alfa:
SKColor halfTransparentBlue = SKColors.Blue.WithAlpha(0x80);
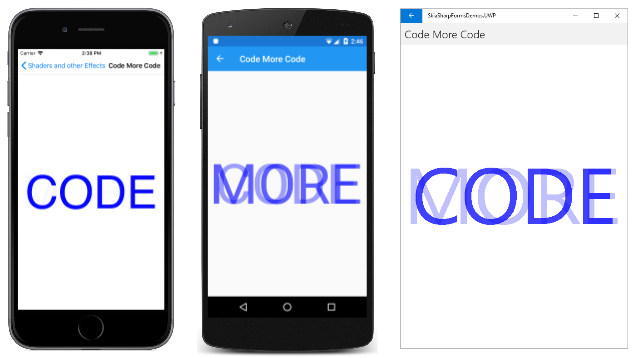
Użycie częściowo przezroczystego tekstu jest pokazane na stronie Kod więcej kodu w przykładzie. Ta strona zanika dwa ciągi tekstowe w i na wyjęcie, włączając przezroczystość w wartościach SKColor :
public class CodeMoreCodePage : ContentPage
{
SKCanvasView canvasView;
bool isAnimating;
Stopwatch stopwatch = new Stopwatch();
double transparency;
public CodeMoreCodePage ()
{
Title = "Code More Code";
canvasView = new SKCanvasView();
canvasView.PaintSurface += OnCanvasViewPaintSurface;
Content = canvasView;
}
protected override void OnAppearing()
{
base.OnAppearing();
isAnimating = true;
stopwatch.Start();
Device.StartTimer(TimeSpan.FromMilliseconds(16), OnTimerTick);
}
protected override void OnDisappearing()
{
base.OnDisappearing();
stopwatch.Stop();
isAnimating = false;
}
bool OnTimerTick()
{
const int duration = 5; // seconds
double progress = stopwatch.Elapsed.TotalSeconds % duration / duration;
transparency = 0.5 * (1 + Math.Sin(progress * 2 * Math.PI));
canvasView.InvalidateSurface();
return isAnimating;
}
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
const string TEXT1 = "CODE";
const string TEXT2 = "MORE";
using (SKPaint paint = new SKPaint())
{
// Set text width to fit in width of canvas
paint.TextSize = 100;
float textWidth = paint.MeasureText(TEXT1);
paint.TextSize *= 0.9f * info.Width / textWidth;
// Center first text string
SKRect textBounds = new SKRect();
paint.MeasureText(TEXT1, ref textBounds);
float xText = info.Width / 2 - textBounds.MidX;
float yText = info.Height / 2 - textBounds.MidY;
paint.Color = SKColors.Blue.WithAlpha((byte)(0xFF * (1 - transparency)));
canvas.DrawText(TEXT1, xText, yText, paint);
// Center second text string
textBounds = new SKRect();
paint.MeasureText(TEXT2, ref textBounds);
xText = info.Width / 2 - textBounds.MidX;
yText = info.Height / 2 - textBounds.MidY;
paint.Color = SKColors.Blue.WithAlpha((byte)(0xFF * transparency));
canvas.DrawText(TEXT2, xText, yText, paint);
}
}
}
Pole transparency jest animowane, aby różnić się od 0 do 1 i z powrotem w rytm sinusoidalny. Pierwszy ciąg tekstowy jest wyświetlany z wartością alfa obliczaną przez odejmowanie transparency wartości z 1:
paint.Color = SKColors.Blue.WithAlpha((byte)(0xFF * (1 - transparency)));
Metoda WithAlpha ustawia składnik alfa na istniejącym kolorze, czyli SKColors.Blue. Drugi ciąg tekstowy używa wartości alfa obliczanej na transparency podstawie samej wartości:
paint.Color = SKColors.Blue.WithAlpha((byte)(0xFF * transparency));
Animacja zmienia się między dwoma wyrazami, wzywając użytkownika do "kodu więcej" (lub może żądać "więcej kodu"):
W poprzednim artykule dotyczącym podstaw mapy bitowej w SkiaSharp pokazano, jak wyświetlać mapy bitowe przy użyciu jednej z DrawBitmap metod .SKCanvas DrawBitmap Wszystkie metody obejmują SKPaint obiekt jako ostatni parametr. Domyślnie ten parametr jest ustawiony na null i można go zignorować.
Alternatywnie można ustawić Color właściwość tego SKPaint obiektu, aby wyświetlić mapę bitową z pewnym poziomem przezroczystości. Ustawienie poziomu przezroczystości we Color właściwości SKPaint elementu umożliwia zanikanie map bitowych w i na wejściu lub rozpuszczeniu jednej mapy bitowej na drugą.
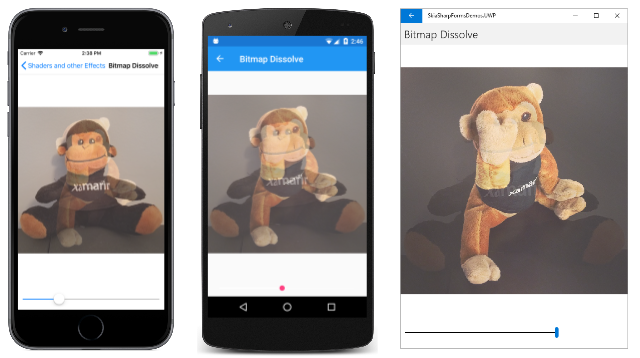
Przezroczystość mapy bitowej jest pokazana na stronie Rozpuszczone mapy bitowej. Plik XAML tworzy wystąpienie elementu SKCanvasView i :Slider
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:skia="clr-namespace:SkiaSharp.Views.Forms;assembly=SkiaSharp.Views.Forms"
x:Class="SkiaSharpFormsDemos.Effects.BitmapDissolvePage"
Title="Bitmap Dissolve">
<StackLayout>
<skia:SKCanvasView x:Name="canvasView"
VerticalOptions="FillAndExpand"
PaintSurface="OnCanvasViewPaintSurface" />
<Slider x:Name="progressSlider"
Margin="10"
ValueChanged="OnSliderValueChanged" />
</StackLayout>
</ContentPage>
Plik związany z kodem ładuje dwa zasoby mapy bitowej. Te mapy bitowe nie mają tego samego rozmiaru, ale są takie same współczynniki proporcji:
public partial class BitmapDissolvePage : ContentPage
{
SKBitmap bitmap1;
SKBitmap bitmap2;
public BitmapDissolvePage()
{
InitializeComponent();
// Load two bitmaps
Assembly assembly = GetType().GetTypeInfo().Assembly;
using (Stream stream = assembly.GetManifestResourceStream(
"SkiaSharpFormsDemos.Media.SeatedMonkey.jpg"))
{
bitmap1 = SKBitmap.Decode(stream);
}
using (Stream stream = assembly.GetManifestResourceStream(
"SkiaSharpFormsDemos.Media.FacePalm.jpg"))
{
bitmap2 = SKBitmap.Decode(stream);
}
}
void OnSliderValueChanged(object sender, ValueChangedEventArgs args)
{
canvasView.InvalidateSurface();
}
void OnCanvasViewPaintSurface(object sender, SKPaintSurfaceEventArgs args)
{
SKImageInfo info = args.Info;
SKSurface surface = args.Surface;
SKCanvas canvas = surface.Canvas;
canvas.Clear();
// Find rectangle to fit bitmap
float scale = Math.Min((float)info.Width / bitmap1.Width,
(float)info.Height / bitmap1.Height);
SKRect rect = SKRect.Create(scale * bitmap1.Width,
scale * bitmap1.Height);
float x = (info.Width - rect.Width) / 2;
float y = (info.Height - rect.Height) / 2;
rect.Offset(x, y);
// Get progress value from Slider
float progress = (float)progressSlider.Value;
// Display two bitmaps with transparency
using (SKPaint paint = new SKPaint())
{
paint.Color = paint.Color.WithAlpha((byte)(0xFF * (1 - progress)));
canvas.DrawBitmap(bitmap1, rect, paint);
paint.Color = paint.Color.WithAlpha((byte)(0xFF * progress));
canvas.DrawBitmap(bitmap2, rect, paint);
}
}
}
Właściwość Color SKPaint obiektu jest ustawiona na dwa uzupełniające poziomy alfa dla dwóch map bitowych. W przypadku używania z SKPaint mapami bitowymi nie ma znaczenia, jaka jest reszta Color wartości. Wszystko, co ma znaczenie, to kanał alfa. Kod w tym miejscu po prostu wywołuje metodę WithAlpha dla wartości domyślnej Color właściwości.
Przeniesienie rozpuszczonego Slider między jedną mapą bitową a drugą:
W ostatnich kilku artykułach pokazano, jak rysować tekst, okręgi, wielokropek, zaokrąglone prostokąty i mapy bitowe za pomocą skiasharpów. Następnym krokiem jest SkiaSharp Lines and Path , w którym dowiesz się, jak rysować połączone linie w ścieżce grafiki.