Xamarin.Forms Interakcja z carouselView
CarouselView definiuje następujące właściwości kontrolujące interakcję użytkownika:
CurrentItem, typuobject, bieżący element, który jest wyświetlany. Ta właściwość ma domyślny trybTwoWaypowiązania elementu i manullwartość, jeśli nie ma żadnych danych do wyświetlenia.CurrentItemChangedCommand, typuICommand, który jest wykonywany po zmianie bieżącego elementu.CurrentItemChangedCommandParameter, typuobject, który jest parametrem przekazanym do .CurrentItemChangedCommandIsBounceEnabled, typubool, który określa, czyCarouselViewbędzie odbijać się na granicy zawartości. Domyślna wartość totrue.IsSwipeEnabled, typubool, który określa, czy gest przesunięcia zmieni wyświetlany element. Domyślna wartość totrue.Loop, typubool, który określa, czyCarouselViewzapewnia zapętowany dostęp do jego kolekcji elementów. Domyślna wartość totrue.Position, typuint, indeks bieżącego elementu w kolekcji bazowej. Ta właściwość ma domyślny trybTwoWaypowiązania i ma wartość 0, jeśli nie ma żadnych danych do wyświetlenia.PositionChangedCommand, typuICommand, który jest wykonywany po zmianie pozycji.PositionChangedCommandParameter, typuobject, który jest parametrem przekazanym do .PositionChangedCommandVisibleViews, typuObservableCollection<View>, który jest właściwością tylko do odczytu, która zawiera obiekty dla elementów, które są obecnie widoczne.
Wszystkie te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że właściwości mogą być obiektami docelowymi powiązań danych.
CarouselViewCurrentItemChanged Definiuje zdarzenie, które jest wyzwalane, gdy CurrentItem właściwość ulegnie zmianie z powodu przewijania użytkownika lub gdy aplikacja ustawia właściwość. ObiektCurrentItemChangedEventArgs, który towarzyszy CurrentItemChanged zdarzeniu ma dwie właściwości:object
PreviousItem— poprzedni element po zmianie właściwości.CurrentItem— bieżący element po zmianie właściwości.
CarouselView Definiuje PositionChanged również zdarzenie, które jest wyzwalane, gdy Position właściwość ulegnie zmianie z powodu przewijania użytkownika lub gdy aplikacja ustawia właściwość. ObiektPositionChangedEventArgs, który towarzyszy PositionChanged zdarzeniu ma dwie właściwości:int
PreviousPosition— poprzednie położenie po zmianie właściwości.CurrentPosition— bieżące położenie po zmianie właściwości.
Odpowiadanie na zmianę bieżącego elementu
Gdy aktualnie wyświetlany element ulegnie zmianie, CurrentItem właściwość zostanie ustawiona na wartość elementu. Gdy ta właściwość ulegnie zmianie, CurrentItemChangedCommand właściwość jest wykonywana z wartością CurrentItemChangedCommandParameter przekazywaną ICommanddo obiektu . Właściwość Position jest następnie aktualizowana, a CurrentItemChanged zdarzenie jest uruchamiane.
Ważne
Właściwość Position zmienia się CurrentItem po zmianie właściwości. Spowoduje to wykonanie zdarzenia PositionChangedCommand i wyzwolenie PositionChanged zdarzenia.
Zdarzenie
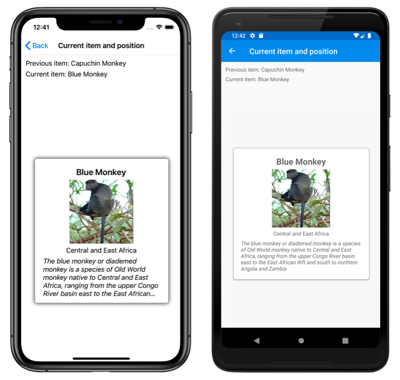
W poniższym przykładzie XAML pokazano, CarouselView że program obsługi zdarzeń używa programu obsługi zdarzeń do reagowania na zmianę bieżącego elementu:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChanged="OnCurrentItemChanged">
...
</CarouselView>
Równoważny kod języka C# to:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.CurrentItemChanged += OnCurrentItemChanged;
W tym przykładzie OnCurrentItemChanged program obsługi zdarzeń jest wykonywany po uruchomieniu CurrentItemChanged zdarzenia:
void OnCurrentItemChanged(object sender, CurrentItemChangedEventArgs e)
{
Monkey previousItem = e.PreviousItem as Monkey;
Monkey currentItem = e.CurrentItem as Monkey;
}
W tym przykładzie OnCurrentItemChanged program obsługi zdarzeń uwidacznia poprzednie i bieżące elementy:
Polecenie
W poniższym przykładzie XAML pokazano CarouselView , że używa polecenia do odpowiadania na bieżący element zmieniający się:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChangedCommand="{Binding ItemChangedCommand}"
CurrentItemChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=CurrentItem}">
...
</CarouselView>
Równoważny kod języka C# to:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandProperty, "ItemChangedCommand");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandParameterProperty, new Binding("CurrentItem", source: RelativeBindingSource.Self));
W tym przykładzie CurrentItemChangedCommand właściwość wiąże się z ItemChangedCommand właściwością, przekazując CurrentItem do niej wartość właściwości jako argument. Element ItemChangedCommand może następnie reagować na zmianę bieżącego elementu zgodnie z wymaganiami:
public ICommand ItemChangedCommand => new Command<Monkey>((item) =>
{
PreviousMonkey = CurrentMonkey;
CurrentMonkey = item;
});
W tym przykładzie ItemChangedCommand obiekty aktualizujące poprzednie i bieżące elementy.
Reagowanie na zmianę położenia
Gdy aktualnie wyświetlany element zmieni się, Position właściwość zostanie ustawiona na indeks bieżącego elementu w kolekcji bazowej. Gdy ta właściwość ulegnie zmianie, PositionChangedCommand właściwość jest wykonywana z wartością PositionChangedCommandParameter przekazywaną ICommanddo obiektu . Następnie PositionChanged zdarzenie jest uruchamiane. Position Jeśli właściwość została zmieniona programowo, CarouselView element zostanie przewinięty do elementu odpowiadającego Position wartości.
Uwaga
Position Ustawienie właściwości na 0 spowoduje wyświetlenie pierwszego elementu w kolekcji bazowej.
Zdarzenie
W poniższym przykładzie XAML pokazano, CarouselView że program obsługi zdarzeń używa programu obsługi zdarzeń do reagowania na zmianę Position właściwości:
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChanged="OnPositionChanged">
...
</CarouselView>
Równoważny kod języka C# to:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.PositionChanged += OnPositionChanged;
W tym przykładzie OnPositionChanged program obsługi zdarzeń jest wykonywany po uruchomieniu PositionChanged zdarzenia:
void OnPositionChanged(object sender, PositionChangedEventArgs e)
{
int previousItemPosition = e.PreviousPosition;
int currentItemPosition = e.CurrentPosition;
}
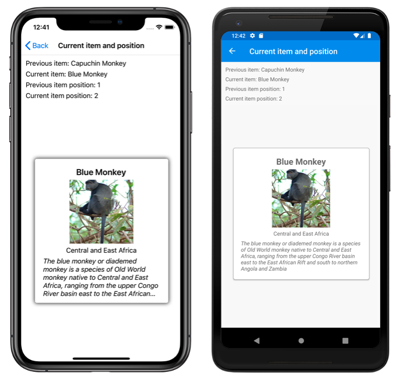
W tym przykładzie OnCurrentItemChanged program obsługi zdarzeń uwidacznia poprzednie i bieżące pozycje:
Polecenie
Poniższy przykład XAML przedstawia CarouselView polecenie , które używa polecenia do reagowania na zmianę Position właściwości:
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChangedCommand="{Binding PositionChangedCommand}"
PositionChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=Position}">
...
</CarouselView>
Równoważny kod języka C# to:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionChangedCommandProperty, "PositionChangedCommand");
carouselView.SetBinding(CarouselView.PositionChangedCommandParameterProperty, new Binding("Position", source: RelativeBindingSource.Self));
W tym przykładzie PositionChangedCommand właściwość wiąże się z PositionChangedCommand właściwością, przekazując Position do niej wartość właściwości jako argument. Element PositionChangedCommand może następnie reagować na zmianę położenia, zgodnie z wymaganiami:
public ICommand PositionChangedCommand => new Command<int>((position) =>
{
PreviousPosition = CurrentPosition;
CurrentPosition = position;
});
W tym przykładzie PositionChangedCommand obiekty aktualizujące poprzednie i bieżące pozycje.
Ustawienie wstępne bieżącego elementu
Bieżący element w obiekcie CarouselView można ustawić programowo, ustawiając CurrentItem właściwość na element. Poniższy przykład XAML pokazuje CarouselView , że wstępnie wybiera bieżący element:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItem="{Binding CurrentItem}">
...
</CarouselView>
Równoważny kod języka C# to:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemProperty, "CurrentItem");
Uwaga
Właściwość CurrentItem ma domyślny tryb TwoWaypowiązania .
CarouselView.CurrentItem Dane właściwości są powiązane z właściwością CurrentItem połączonego modelu widoku, który jest typu Monkey. Domyślnie jest używane powiązanie, TwoWay aby jeśli użytkownik zmieni bieżący element, wartość CurrentItem właściwości zostanie ustawiona na bieżący Monkey obiekt. Właściwość jest definiowana CurrentItem MonkeysViewModel w klasie:
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public ObservableCollection<Monkey> Monkeys { get; private set; }
public Monkey CurrentItem { get; set; }
public MonkeysViewModel()
{
// ...
CurrentItem = Monkeys.Skip(3).FirstOrDefault();
OnPropertyChanged("CurrentItem");
}
}
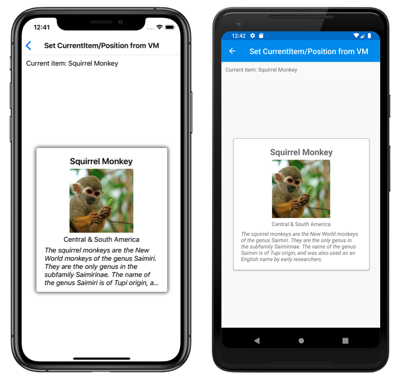
W tym przykładzie CurrentItem właściwość jest ustawiona na czwarty element w kolekcji Monkeys :
Ustawianie położenia
Wyświetlany element w obiekcie CarouselView można ustawić programowo, ustawiając Position właściwość na indeks elementu w kolekcji bazowej. W poniższym przykładzie XAML pokazano element CarouselView , który ustawia wyświetlany element:
<CarouselView ItemsSource="{Binding Monkeys}"
Position="{Binding Position}">
...
</CarouselView>
Równoważny kod języka C# to:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionProperty, "Position");
Uwaga
Właściwość Position ma domyślny tryb TwoWaypowiązania .
CarouselView.Position Dane właściwości są powiązane z właściwością Position połączonego modelu widoku, który jest typu int. Domyślnie jest używane powiązanie, TwoWay aby jeśli użytkownik przewija CarouselViewelement , wartość Position właściwości zostanie ustawiona na indeks wyświetlanego elementu. Właściwość jest definiowana Position MonkeysViewModel w klasie:
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public int Position { get; set; }
public MonkeysViewModel()
{
// ...
Position = 3;
OnPropertyChanged("Position");
}
}
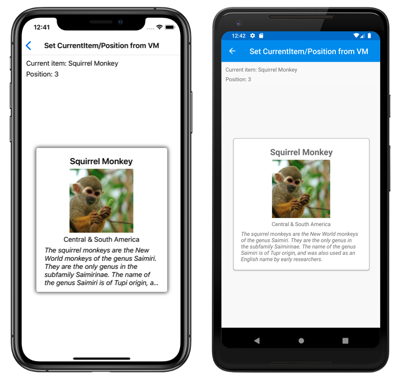
W tym przykładzie Position właściwość jest ustawiona na czwarty element w kolekcji Monkeys :
Definiowanie stanów wizualizacji
CarouselView definiuje cztery stany wizualizacji:
CurrentItemreprezentuje stan wizualizacji dla aktualnie wyświetlanego elementu.PreviousItemreprezentuje stan wizualizacji dla wcześniej wyświetlanego elementu.NextItemreprezentuje stan wizualizacji dla następnego elementu.DefaultItemreprezentuje stan wizualizacji dla pozostałych elementów.
Te stany wizualizacji mogą służyć do inicjowania zmian wizualnych elementów wyświetlanych przez element CarouselView.
W poniższym przykładzie XAML pokazano, jak zdefiniować CurrentItemstany wizualizacji , PreviousItem, NextItemi DefaultItem :
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="CurrentItem">
<VisualState.Setters>
<Setter Property="Scale"
Value="1.1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="PreviousItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="NextItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="DefaultItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.25" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<!-- Item template content -->
<Frame HasShadow="true">
...
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
W tym przykładzie CurrentItem stan wizualizacji określa, że bieżący element wyświetlany przez CarouselView właściwość zmieni Scale się z domyślnej wartości 1 na 1.1. Stany PreviousItem wizualizacji i NextItem określają, że elementy otaczające bieżący element będą wyświetlane z wartością Opacity 0,5. Stan DefaultItem wizualizacji określa, że pozostała część elementów wyświetlanych przez CarouselView obiekt będzie wyświetlana z wartością Opacity 0,25.
Uwaga
Alternatywnie stany wizualizacji można zdefiniować w obiekcie Style , który ma TargetType wartość właściwości, która jest typem elementu głównego elementu DataTemplate, który jest ustawiany jako ItemTemplate wartość właściwości.
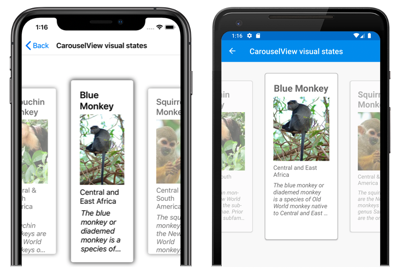
Na poniższych zrzutach ekranu przedstawiono CurrentItemstany wizualizacji , PreviousItemi NextItem :
Aby uzyskać więcej informacji na temat stanów wizualizacji, zobacz Xamarin.Forms Visual State Manager.
Wyczyść bieżący element
Właściwość CurrentItem można wyczyścić, ustawiając ją lub obiekt, z którą jest powiązana, na null.
Wyłączanie odbicia
Domyślnie CarouselView odbija elementy na granicach zawartości. Można to wyłączyć, ustawiając IsBounceEnabled właściwość na false.
Wyłącz pętlę
Domyślnie CarouselView zapewnia zapętowany dostęp do kolekcji elementów. W związku z tym przesuwanie do tyłu od pierwszego elementu w kolekcji spowoduje wyświetlenie ostatniego elementu w kolekcji. Podobnie przesuwanie do przodu z ostatniego elementu w kolekcji powróci do pierwszego elementu w kolekcji. To zachowanie można wyłączyć, ustawiając Loop właściwość na false.
Wyłączanie interakcji z przesunięciem
Domyślnie CarouselView umożliwia użytkownikom przechodzenie przez elementy za pomocą gestu przesunięcia. Tę interakcję przesunięcia można wyłączyć, ustawiając IsSwipeEnabled właściwość na false.