Xamarin.Forms Pędzle: gradienty liniowe
Klasa LinearGradientBrush pochodzi z GradientBrush klasy i maluje obszar z gradientem liniowym, który łączy co najmniej dwa kolory wzdłuż linii znanej jako oś gradientu. GradientStop obiekty służą do określania kolorów w gradientzie i ich położeniach. Aby uzyskać więcej informacji na temat GradientStop obiektów, zobacz Xamarin.Forms Szczotki: Gradienty.
Klasa LinearGradientBrush definiuje następujące właściwości:
StartPoint, typuPoint, który reprezentuje początkowe współrzędne dwuwymiarowe gradientu liniowego. Wartość domyślna tej właściwości to (0,0).EndPoint, typuPoint, który reprezentuje końcowe współrzędne dwuwymiarowe gradientu liniowego. Wartość domyślna tej właściwości to (1,1).
Te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że mogą być obiektami docelowymi powiązań danych i stylizowanymi.
Klasa LinearGradientBrush jest IsEmpty również metodą, która zwraca element bool , który reprezentuje, czy szczotka została przypisana do jakichkolwiek GradientStop obiektów.
Uwaga
Gradienty liniowe można również tworzyć za pomocą linear-gradient() funkcji CSS.
Tworzenie narzędzia LinearGradientBrush
Stopnie gradientu pędzla liniowego są ustawiane wzdłuż osi gradientu. Orientacja i rozmiar osi gradientu można zmienić przy użyciu właściwości i EndPoint pędzlaStartPoint. Manipulując tymi właściwościami, można tworzyć gradienty poziome, pionowe i ukośne, odwracać kierunek gradientu, kondensować rozkład gradientu i nie tylko.
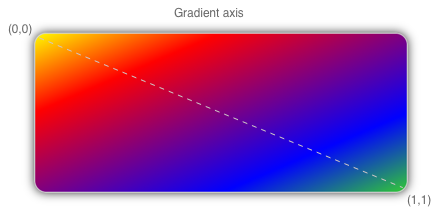
Właściwości StartPoint i EndPoint są względne względem malowanego obszaru. (0,0) reprezentuje lewy górny róg malowanego obszaru, a (1,1) reprezentuje prawy dolny róg malowanego obszaru. Na poniższym diagramie przedstawiono oś gradientu dla pędzla gradientu liniowego po przekątnej:

Na tym diagramie linia przerywana przedstawia oś gradientu, która wyróżnia ścieżkę interpolacji gradientu od punktu początkowego do punktu końcowego.
Tworzenie gradientu liniowego w poziomie
Aby utworzyć gradient liniowy poziomy, utwórz LinearGradientBrush obiekt i ustaw jego wartość (0,0) i jej StartPoint EndPoint wartość (1,0). Następnie dodaj do kolekcji co najmniej GradientStop dwa obiekty LinearGradientBrush.GradientStops , które określają kolory w gradientzie i ich położeniach.
W poniższym przykładzie XAML pokazano poziomą LinearGradientBrush wartość ustawioną jako Background element Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="1,0">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
W tym przykładzie tło obiektu Frame jest malowane za pomocą interpolacji od żółtej LinearGradientBrush do zielonej w poziomie:

Tworzenie gradientu liniowego pionowego
Aby utworzyć gradient liniowy pionowy, utwórz LinearGradientBrush obiekt i ustaw jego wartość (0,0) i jej StartPoint EndPoint wartość (0,1). Następnie dodaj do kolekcji co najmniej GradientStop dwa obiekty LinearGradientBrush.GradientStops , które określają kolory w gradientzie i ich położeniach.
W poniższym przykładzie XAML pokazano pionową LinearGradientBrush wartość ustawioną jako Background element Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0) -->
<LinearGradientBrush EndPoint="0,1">
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
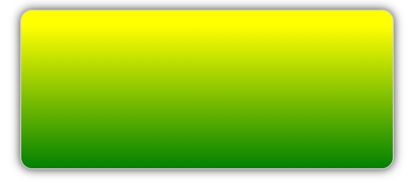
W tym przykładzie tło obiektu Frame jest malowane za pomocą LinearGradientBrush interpolacji od żółtego do zielonego w pionie:

Tworzenie gradientu liniowego po przekątnej
Aby utworzyć gradient liniowy ukośny, utwórz LinearGradientBrush obiekt i ustaw jego wartość (0,0) i jej StartPoint EndPoint wartość (1,1). Następnie dodaj do kolekcji co najmniej GradientStop dwa obiekty LinearGradientBrush.GradientStops , które określają kolory w gradientzie i ich położeniach.
Poniższy przykład XAML przedstawia przekątną LinearGradientBrush ustawioną jako Background element Frame:
<Frame BorderColor="LightGray"
HasShadow="True"
CornerRadius="12"
HeightRequest="120"
WidthRequest="120">
<Frame.Background>
<!-- StartPoint defaults to (0,0)
Endpoint defaults to (1,1) -->
<LinearGradientBrush>
<GradientStop Color="Yellow"
Offset="0.1" />
<GradientStop Color="Green"
Offset="1.0" />
</LinearGradientBrush>
</Frame.Background>
</Frame>
W tym przykładzie tło obiektu Frame jest malowane za pomocą LinearGradientBrush interpolacji od żółtej do zielonej po przekątnej:
