Konfiguracja platformy WPF

Xamarin.Forms Ma obsługę wersji zapoznawczej dla programu Windows Presentation Foundation (WPF) w programie .NET Framework i na platformie .NET Core 3. W tym artykule pokazano, jak dodać projekt WPF przeznaczony dla platformy .NET Framework do Xamarin.Forms rozwiązania.
Ważne
Xamarin.Forms wsparcie dla platformy WPF jest zapewniane przez społeczność. Aby uzyskać więcej informacji, zobacz Xamarin.Forms Obsługa platformy.
Przed rozpoczęciem utwórz nowe Xamarin.Forms rozwiązanie w programie Visual Studio 2019 lub użyj istniejącego Xamarin.Forms rozwiązania.
Dodawanie aplikacji WPF
Postępuj zgodnie z tymi instrukcjami, aby dodać aplikację WPF, która będzie działać na komputerach z systemem Windows 7, 8 i 10:
W programie Visual Studio 2019 kliknij prawym przyciskiem myszy nazwę rozwiązania w Eksplorator rozwiązań i wybierz polecenie Dodaj > nowy projekt....
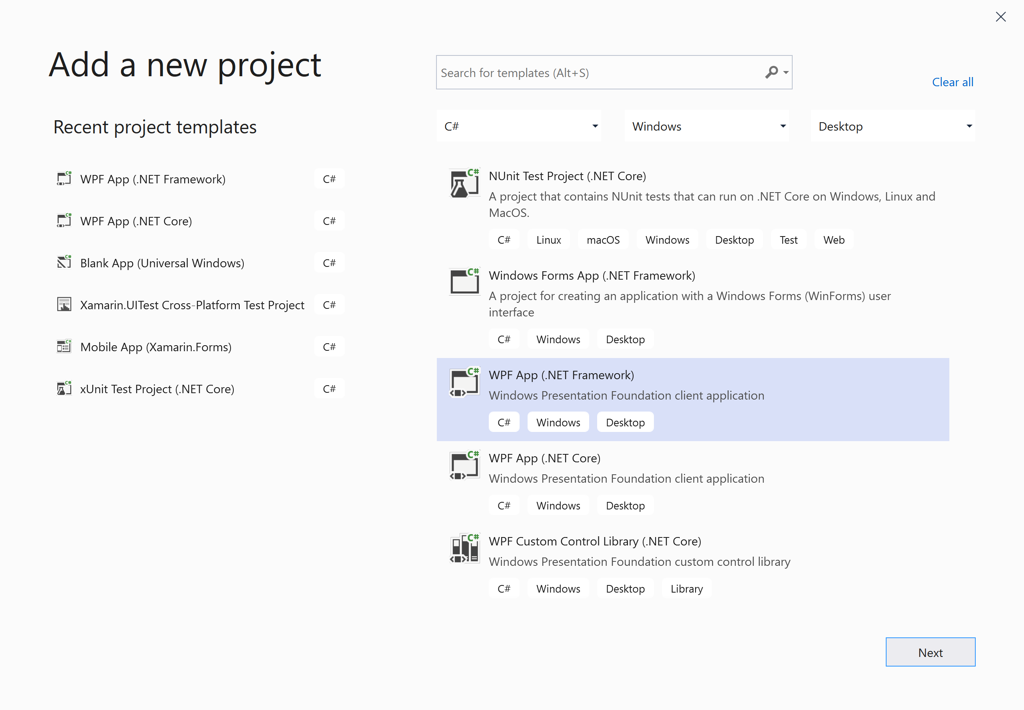
W oknie Dodawanie nowego projektu wybierz pozycję C# na liście rozwijanej Języki, wybierz pozycję Windows na liście rozwijanej Platformy, a następnie wybierz pozycję Pulpit z listy rozwijanej Typ projektu. Na liście typów projektów wybierz pozycję Aplikacja WPF (.NET Framework):

Naciśnij przycisk Dalej.
Uwaga
Xamarin.Forms 4.7 obejmuje obsługę aplikacji WPF uruchamianych na platformie .NET Core 3.
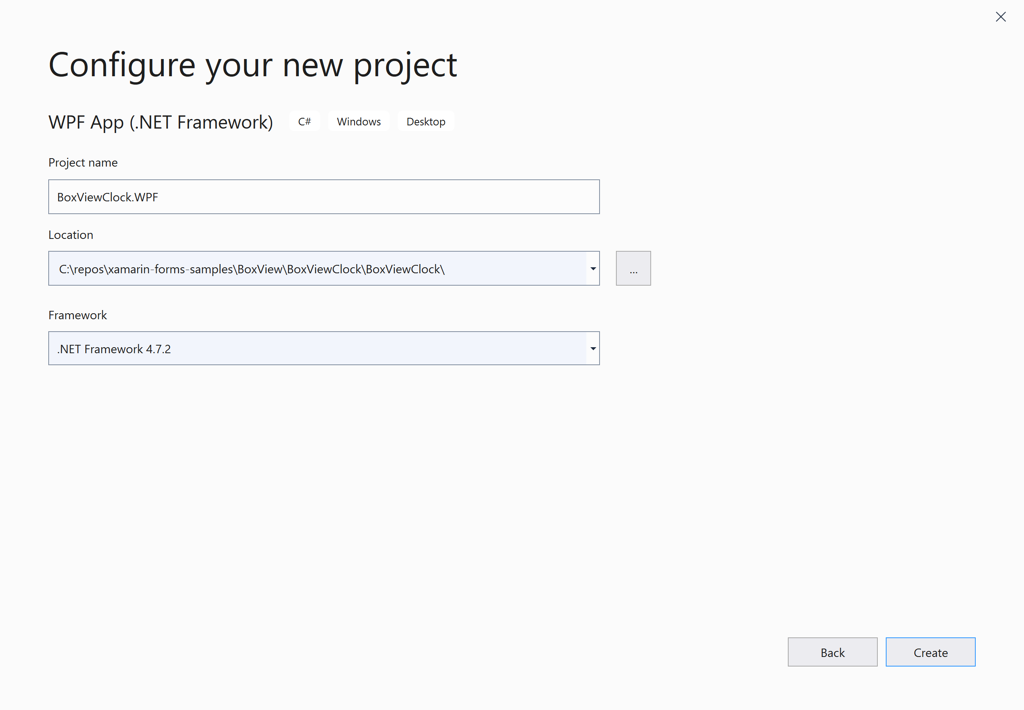
W oknie Konfigurowanie nowego projektu wpisz nazwę projektu z rozszerzeniem WPF, na przykład BoxViewClock.WPF. Kliknij przycisk Przeglądaj, wybierz folder BoxViewClock, a następnie naciśnij pozycję Wybierz folder, aby umieścić projekt WPF w tym samym katalogu co inne projekty w rozwiązaniu:

Naciśnij przycisk Utwórz, aby utworzyć projekt.
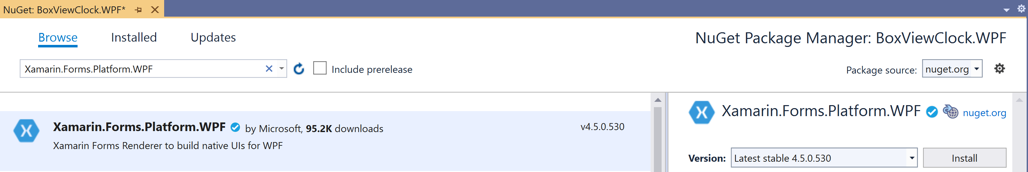
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy nowy projekt BoxViewClock.WPF i wybierz polecenie Zarządzaj pakietami NuGet.... Wybierz kartę Przeglądaj i wyszukaj ciąg Xamarin.Forms. Platform.WPF:

Wybierz pakiet i kliknij przycisk Zainstaluj .
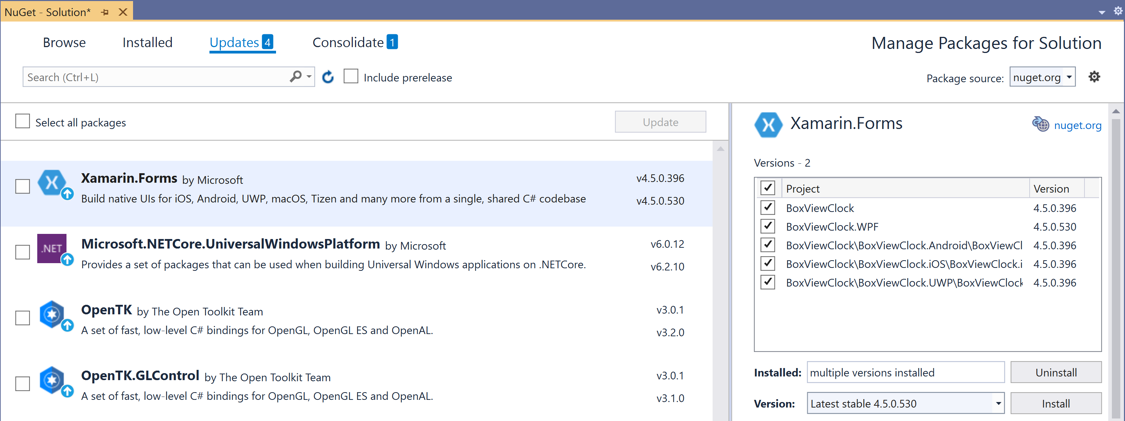
Kliknij prawym przyciskiem myszy nazwę rozwiązania w Eksplorator rozwiązań i wybierz pozycję Zarządzaj pakietami NuGet dla rozwiązania.... Wybierz kartę Aktualizacje, a następnie wybierz Xamarin.Forms pakiet. Wybierz wszystkie projekty i zaktualizuj je do tej samej Xamarin.Forms wersji:

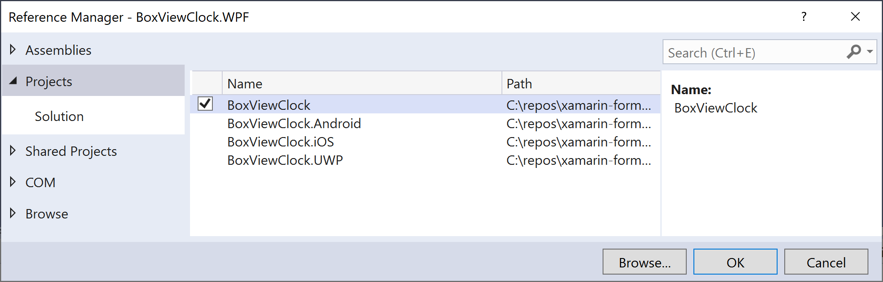
W projekcie WPF kliknij prawym przyciskiem myszy pozycję Odwołania i wybierz polecenie Dodaj odwołanie.... W oknie dialogowym Menedżer odwołań wybierz pozycję Projekty po lewej stronie i zaznacz pole wyboru sąsiadujące z projektem BoxViewClock :

Naciśnij przycisk OK.
Edytuj plik MainWindow.xaml projektu WPF. W tagu
Windowdodaj deklarację przestrzeni nazw XML dla elementu Xamarin.Forms. Zestaw Platform.WPF i przestrzeń nazw:xmlns:wpf="clr-namespace:Xamarin.Forms.Platform.WPF;assembly=Xamarin.Forms.Platform.WPF"Teraz zmień tag na
Windowwpf:FormsApplicationPage.TitleZmień ustawienie na nazwę aplikacji, na przykład BoxViewClock. Ukończony plik XAML powinien wyglądać następująco:<wpf:FormsApplicationPage x:Class="BoxViewClock.WPF.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:BoxViewClock.WPF" xmlns:wpf="clr-namespace:Xamarin.Forms.Platform.WPF;assembly=Xamarin.Forms.Platform.WPF" mc:Ignorable="d" Title="BoxViewClock" Height="450" Width="800"> <Grid> </Grid> </wpf:FormsApplicationPage>Edytuj plik MainWindow.xaml.cs projektu WPF. Dodaj dwie nowe
usingdyrektywy:using Xamarin.Forms; using Xamarin.Forms.Platform.WPF;Zmień klasę bazową z
WindownaFormsApplicationPageMainWindow. Po wywołaniuInitializeComponentdodaj następujące dwie instrukcje:Forms.Init(); LoadApplication(new BoxViewClock.App());Z wyjątkiem komentarzy i nieużywanych
usingdyrektyw kompletny plik MainWindows.xaml.cs powinien wyglądać następująco:using Xamarin.Forms; using Xamarin.Forms.Platform.WPF; namespace BoxViewClock.WPF { public partial class MainWindow : FormsApplicationPage { public MainWindow() { InitializeComponent(); Forms.Init(); LoadApplication(new BoxViewClock.App()); } } }Kliknij prawym przyciskiem myszy projekt WPF w Eksplorator rozwiązań i wybierz polecenie Ustaw jako projekt startowy. Naciśnij klawisz F5, aby uruchomić program za pomocą debugera programu Visual Studio na pulpicie systemu Windows:

Specyfika platformy
Możesz określić, na jakiej platformie działa aplikacja Xamarin.Forms , za pomocą kodu lub XAML. Umożliwia to zmianę cech programu, gdy jest on uruchomiony w WPF. W kodzie porównaj wartość z Device.RuntimePlatform stałą Device.WPF (która jest równa ciągowi "WPF"). Jeśli istnieje dopasowanie, aplikacja jest uruchomiona w WPF.
W języku XAML możesz użyć tagu OnPlatform , aby wybrać wartość właściwości specyficzną dla platformy:
<Button.TextColor>
<OnPlatform x:TypeArguments="Color">
<On Platform="iOS" Value="White" />
<On Platform="macOS" Value="White" />
<On Platform="Android" Value="Black" />
<On Platform="WPF" Value="Blue" />
</OnPlatform>
</Button.TextColor>
Rozmiar okna
Początkowy rozmiar okna można dostosować w pliku WPF MainWindow.xaml :
Title="BoxViewClock" Height="450" Width="800"
Problemy
Jest to wersja zapoznawcza, więc należy oczekiwać, że nie wszystko jest gotowe do produkcji. Nie wszystkie pakiety NuGet dla Xamarin.Forms programu są gotowe do korzystania z platformy WPF, a niektóre funkcje mogą nie działać w pełni.
Powiązany film wideo
Xamarin.Forms Wideo dotyczące obsługi platformy WPF w wersji 3.0