Konfiguracja platformy GTK#

Xamarin.Forms teraz ma obsługę wersji zapoznawczej aplikacji GTK#. GTK# to graficzny zestaw narzędzi interfejsu użytkownika, który łączy zestaw narzędzi GTK+ i różne bibliotekiGNOS, co umożliwia tworzenie w pełni natywnych aplikacji graficznych GNOM przy użyciu platform Mono i .NET. W tym artykule pokazano, jak dodać projekt GTK# do Xamarin.Forms rozwiązania.
Ważne
Xamarin.Forms obsługa gtK# jest udostępniana przez społeczność. Aby uzyskać więcej informacji, zobacz Xamarin.Forms Obsługa platformy.
Przed rozpoczęciem utwórz nowe Xamarin.Forms rozwiązanie lub użyj istniejącego Xamarin.Forms rozwiązania.
Uwaga
Chociaż ten artykuł koncentruje się na dodawaniu aplikacji GTK# do Xamarin.Forms rozwiązania w programie VS2017 i Visual Studio dla komputerów Mac, można go również wykonać w programie MonoDevelop dla systemu Linux.
Dodawanie aplikacji GTK#
GtK# dla systemów macOS i Linux jest instalowany w ramach platformy Mono. GtK# dla platformy .NET można zainstalować w systemie Windows za pomocą Instalatora GTK#.
Postępuj zgodnie z tymi instrukcjami, aby dodać aplikację GTK#, która będzie działać na pulpicie systemu Windows:
W programie Visual Studio 2019 kliknij prawym przyciskiem myszy nazwę rozwiązania w Eksplorator rozwiązań i wybierz polecenie Dodaj > nowy projekt....
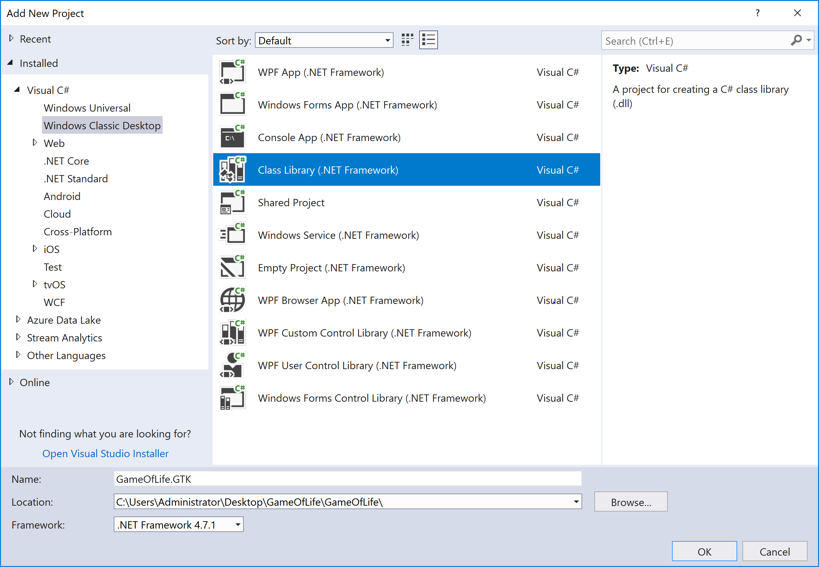
W oknie Nowy projekt po lewej stronie wybierz pozycję Visual C# i Windows Classic Desktop. Na liście typów projektów wybierz pozycję Biblioteka klas (.NET Framework) i upewnij się, że lista rozwijana framework jest ustawiona na minimalną wartość programu .NET Framework 4.7.
Wpisz nazwę projektu z rozszerzeniem GTK , na przykład GameOfLife.GTK. Kliknij przycisk Przeglądaj, wybierz folder zawierający inne projekty platformy, a następnie naciśnij pozycję Wybierz folder. Spowoduje to umieszczenie projektu GTK w tym samym katalogu co inne projekty w rozwiązaniu.

Naciśnij przycisk OK, aby utworzyć projekt.
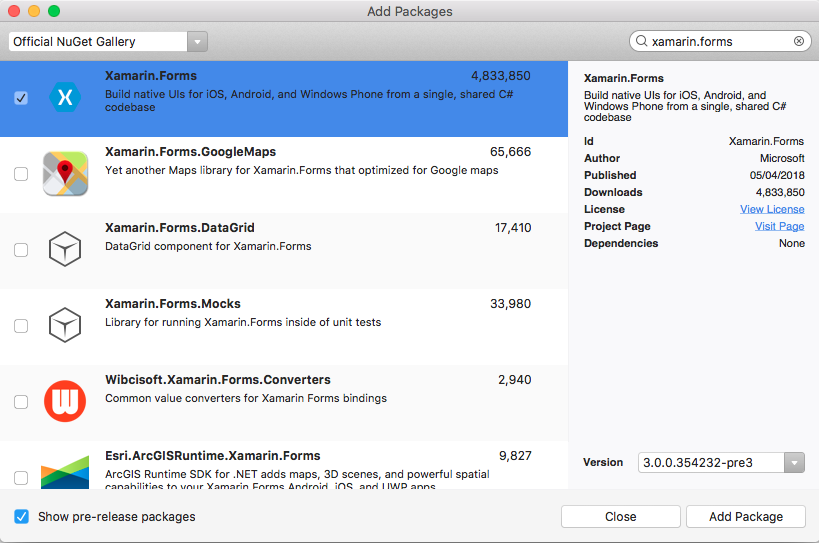
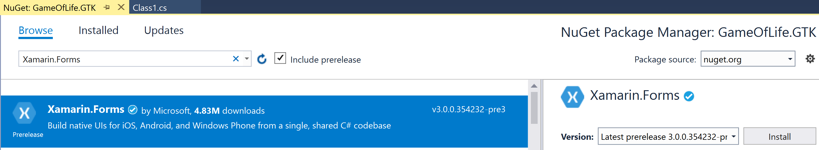
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy nowy projekt GTK i wybierz pozycję Zarządzaj pakietami NuGet. Wybierz kartę Przeglądaj i wyszukaj wartość 3.0 lub nowszą Xamarin.Forms .

Wybierz pakiet i kliknij przycisk Zainstaluj .
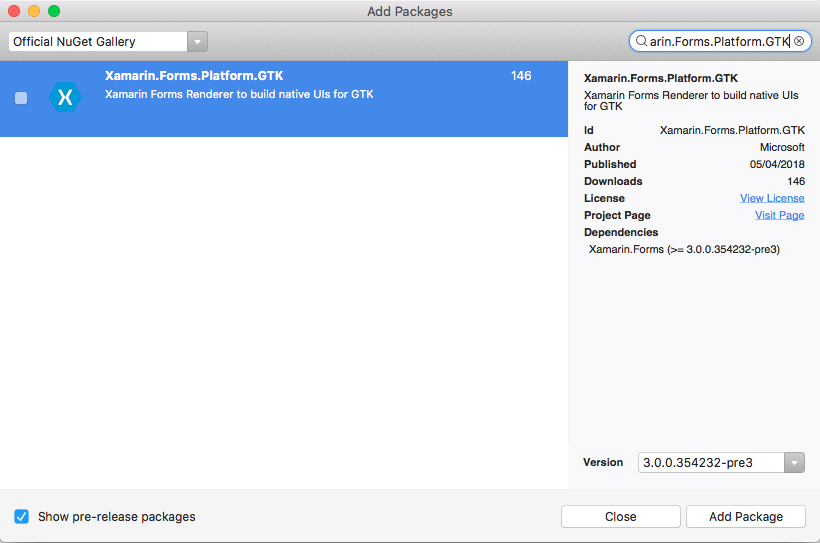
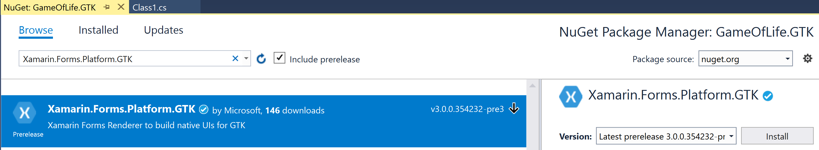
Teraz wyszukaj ciąg Xamarin.Forms. Pakiet Platform.GTK 3.0 lub nowszy.

Wybierz pakiet i kliknij przycisk Zainstaluj .
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy nazwę rozwiązania i wybierz pozycję Zarządzaj pakietami NuGet dla rozwiązania. Wybierz kartę Aktualizuj i Xamarin.Forms pakiet. Wybierz wszystkie projekty i zaktualizuj je do tej samej Xamarin.Forms wersji, co używane przez projekt GTK.
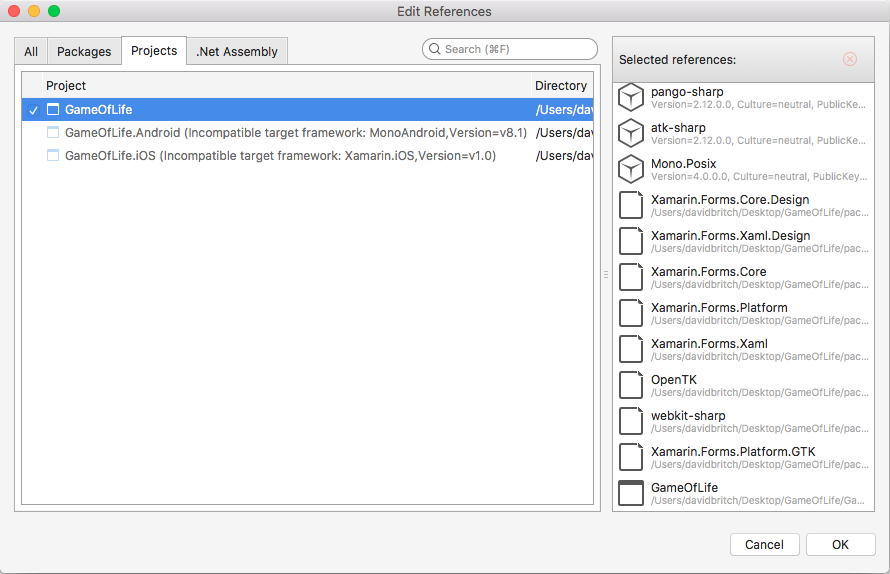
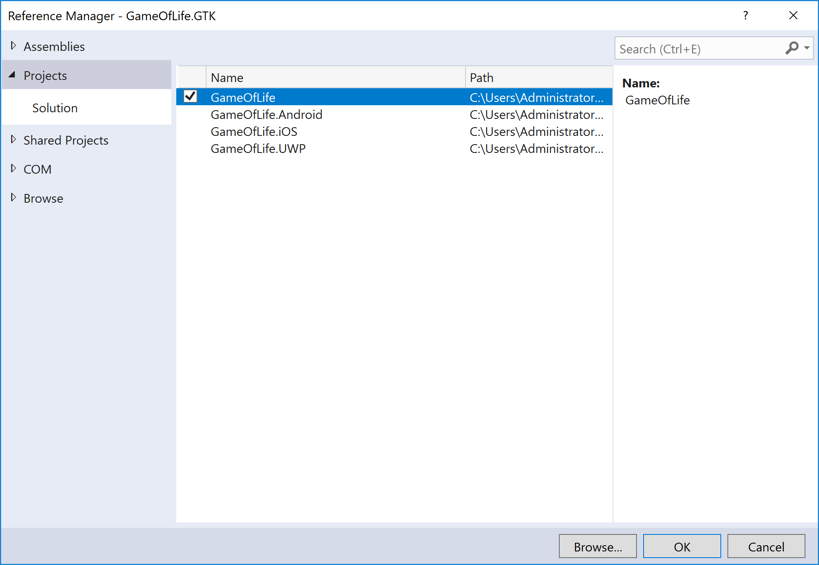
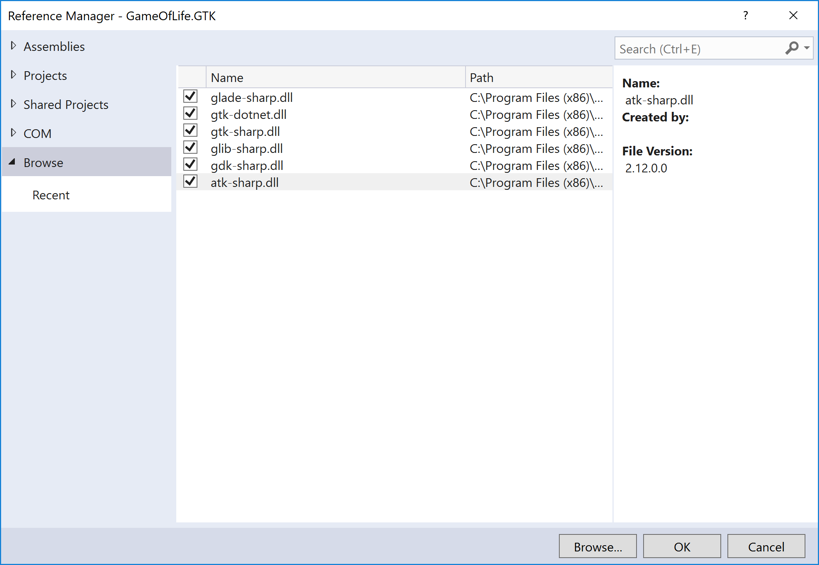
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy pozycję Odwołania w projekcie GTK. W oknie dialogowym Menedżer odwołań wybierz pozycję Projekty po lewej stronie i zaznacz pole wyboru sąsiadujące z projektem .NET Standard lub Shared:

W oknie dialogowym Menedżer odwołań naciśnij przycisk Przeglądaj i przejdź do folderu C:\Program Files (x86)\GtkSharp\2.12\lib i wybierz folder atk-sharp.dll, gdk-sharp.dll, glade-sharp.dll, glib-sharp.dll, gtk-dotnet.dll, gtk-sharp.dll plików.

Naciśnij przycisk OK, aby dodać odwołania.
W projekcie GTK zmień nazwę Class1.cs na Program.cs.
W projekcie GTK zmodyfikuj plik Program.cs , tak aby był podobny do następującego kodu:
using System; using Xamarin.Forms; using Xamarin.Forms.Platform.GTK; namespace GameOfLife.GTK { class MainClass { [STAThread] public static void Main(string[] args) { Gtk.Application.Init(); Forms.Init(); var app = new App(); var window = new FormsWindow(); window.LoadApplication(app); window.SetApplicationTitle("Game of Life"); window.Show(); Gtk.Application.Run(); } } }Ten kod inicjuje gtk# i Xamarin.Forms, tworzy okno aplikacji i uruchamia aplikację.
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt GTK i wybierz polecenie Właściwości.
W oknie Właściwości wybierz kartę Aplikacja i zmień listę rozwijaną Typ danych wyjściowych na Aplikację systemu Windows.

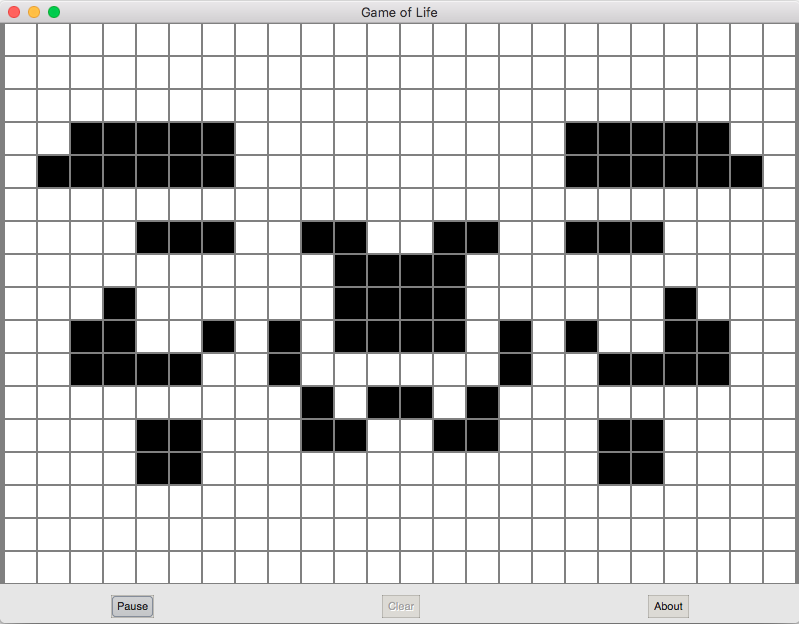
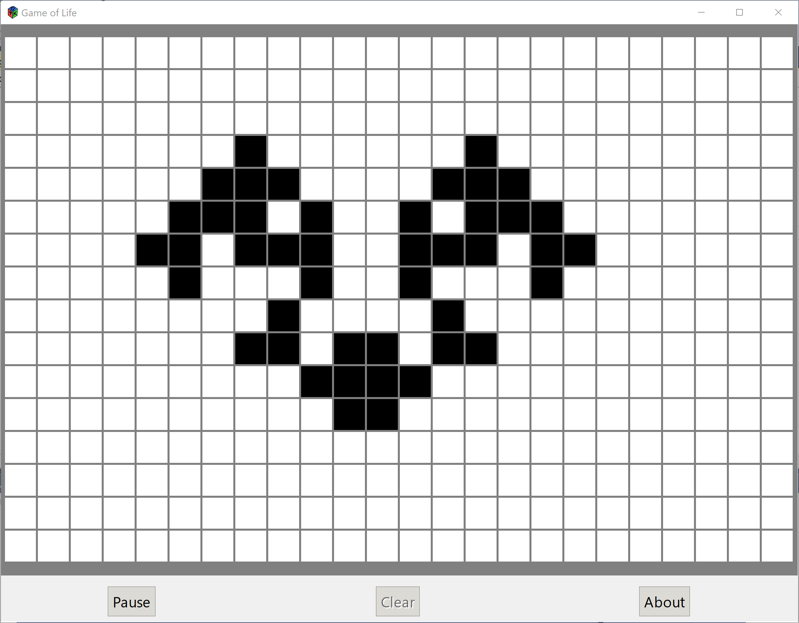
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt GTK i wybierz polecenie Ustaw jako projekt startowy. Naciśnij F5, aby uruchomić program za pomocą debugera programu Visual Studio na pulpicie systemu Windows:

Następne kroki
Funkcje specyficzne dla platformy
Możesz określić platformę, na której działa aplikacja Xamarin.Forms , z poziomu XAML lub kodu. Umożliwia to zmianę właściwości programu w przypadku uruchamiania go w środowisku GTK#. W kodzie porównaj wartość z Device.RuntimePlatform stałą Device.GTK (która jest równa ciągowi "GTK"). Jeśli istnieje dopasowanie, aplikacja jest uruchomiona w pliku GTK#.
W języku XAML możesz użyć tagu OnPlatform , aby wybrać wartość właściwości specyficzną dla platformy:
<Button.TextColor>
<OnPlatform x:TypeArguments="Color">
<On Platform="iOS" Value="White" />
<On Platform="macOS" Value="White" />
<On Platform="Android" Value="Black" />
<On Platform="GTK" Value="Blue" />
</OnPlatform>
</Button.TextColor>
Ikona aplikacji
Ikonę aplikacji można ustawić podczas uruchamiania:
window.SetApplicationIcon("icon.png");
Motywy
Istnieje wiele różnych motywów dostępnych dla gtk#, których można używać z Xamarin.Forms poziomu aplikacji:
GtkThemes.Init ();
GtkThemes.LoadCustomTheme ("Themes/gtkrc");
Formularze natywne
Formularze natywne umożliwiają Xamarin.FormsContentPageużywanie stron pochodnych przez projekty natywne, w tym projekty GTK#. Można to zrobić, tworząc wystąpienie strony pochodnej ContentPagei konwertując je na natywny typ GTK# przy użyciu CreateContainer metody rozszerzenia:
var settingsView = new SettingsView().CreateContainer();
vbox.PackEnd(settingsView, true, true, 0);
Aby uzyskać więcej informacji na temat formularzy natywnych, zobacz Native Forms.
Problemy
Jest to wersja zapoznawcza, więc należy oczekiwać, że nie wszystko jest gotowe do produkcji. Aby uzyskać bieżący stan implementacji, zobacz Stan i bieżące znane problemy, zobacz Oczekujące i znane problemy.