Podsumowanie rozdziału 23. Wyzwalacze i zachowania
Uwaga
Ta książka została opublikowana wiosną 2016 roku i od tego czasu nie została zaktualizowana. Jest wiele w książce, która pozostaje cenna, ale niektóre materiały są nieaktualne, a niektóre tematy nie są już całkowicie poprawne ani kompletne.
Wyzwalacze i zachowania są podobne, ponieważ mają być używane w plikach XAML w celu uproszczenia interakcji elementów poza użyciem powiązań danych i rozszerzenia funkcjonalności elementów XAML. Wyzwalacze i zachowania są prawie zawsze używane z wizualnymi obiektami interfejsu użytkownika.
Aby obsługiwać wyzwalacze i zachowania, obie VisualElement i Style obsługują dwie właściwości kolekcji:
VisualElement.TriggersiStyle.TriggerstypuIList<TriggerBase>VisualElement.BehaviorsiStyle.BehaviorstypuIList<Behavior>
Wyzwalacze
Wyzwalacz jest warunkiem (zmiana właściwości lub wyzwalanie zdarzenia), które powoduje odpowiedź (inna zmiana właściwości lub uruchomienie kodu). Właściwość Triggers VisualElement i Style ma typ IList<TriggersBase>. TriggerBase jest abstrakcyjną klasą, z której pochodzą cztery zapieczętowane klasy:
Triggerodpowiedzi na podstawie zmian właściwościEventTriggerw przypadku odpowiedzi na podstawie wyzwalania zdarzeńDataTriggerw przypadku odpowiedzi na podstawie powiązań danychMultiTriggerw przypadku odpowiedzi na podstawie wielu wyzwalaczy
Wyzwalacz jest zawsze ustawiany na elemecie, którego właściwość jest zmieniana przez wyzwalacz.
Najprostszy wyzwalacz
Klasa Trigger sprawdza zmianę wartości właściwości i odpowiada, ustawiając inną właściwość tego samego elementu.
Trigger definiuje trzy właściwości:
PropertytypuBindablePropertyValuetypuObjectSetterstypuIList<SetterBase>, właściwość zawartościTrigger
Ponadto Trigger należy ustawić następującą właściwość dziedziczona po TriggerBase :
TargetType, aby wskazać typ elementu, na którymTriggerjest dołączony
Element Property i Value składa się z warunku, a Setters kolekcja jest odpowiedzią. Gdy wskazana Property wartość Valuewskazuje wartość , Setter zostaną zastosowane obiekty w Setters kolekcji. Gdy właściwość Property ma inną wartość, zestawy zostaną usunięte. Setter Definiuje dwie właściwości, które są takie same jak dwie pierwsze właściwości Trigger:
W przykładzie EntryPop pokazano, jak Trigger obiekt zastosowany do obiektu Entry może zwiększyć rozmiar Entry obiektu za pośrednictwem Scale właściwości , gdy IsFocused właściwość ma truewartość Entry .
Chociaż nie jest to powszechne, Trigger można go ustawić w kodzie, jak pokazuje przykład EntryPopCode .
W przykładzie StyledTriggers pokazano, jak można ustawić element Trigger w Style obiekcie w celu zastosowania do wielu Entry elementów.
Wyzwalanie akcji i animacji
Można również uruchomić trochę kodu na podstawie wyzwalacza. Ten kod może być animacją, która jest przeznaczona dla właściwości. Jednym z typowych sposobów jest użycie EventTriggerobiektu , który definiuje dwie właściwości:
Eventtypustring, nazwa zdarzeniaActionstypuIList<TriggerAction>, lista akcji do uruchomienia w odpowiedzi.
Aby to użyć, należy napisać klasę, która pochodzi z TriggerAction<T>klasy , zazwyczaj TriggerAction<VisualElement>. Właściwości w tej klasie można zdefiniować. Są to zwykłe właściwości CLR, a nie właściwości możliwe do powiązania, ponieważ TriggerAction nie pochodzą z klasy BindableObject. Należy zastąpić metodę Invoke , która jest wywoływana po wywołaniu akcji. Argument jest elementem docelowym.
Klasa ScaleAction w bibliotece Xamarin.FormsBook.Toolkit jest przykładem. Wywołuje ScaleTo właściwość , aby animować Scale właściwość elementu. Ponieważ jedną z jego właściwości jest typ Easing, EasingConverter klasa umożliwia używanie standardowych Easing pól statycznych w języku XAML.
W przykładzie EntrySwell pokazano, jak wywołać obiekt ScaleAction z EventTrigger obiektów monitorujących Focused zdarzenia i Unfocused .
W przykładzie CustomEasingSwell pokazano, jak zdefiniować niestandardową funkcję ScaleAction easing dla elementu w pliku za pomocą kodu.
Można również wywołać akcje przy użyciu elementu Trigger (jako wyróżniającego się od EventTrigger). Wymaga to, aby użytkownik wiedział, że TriggerBase definiuje dwie kolekcje:
EnterActionstypuIList<TriggerAction>ExitActionstypuIList<TriggerAction>
W przykładzie EnterExitSwell pokazano, jak używać tych kolekcji.
Więcej wyzwalaczy zdarzeń
Klasa ScaleUpAndDownAction w bibliotece Xamarin.FormsBook.Toolkit wywołuje ScaleTo dwa razy w celu skalowania w górę i w dół. Przykład ButtonGrowth używa tego elementu w stylu EventTrigger , aby przekazać opinię wizualną po naciśnięciu przycisku Button . Ta podwójna animacja jest również możliwa przy użyciu dwóch akcji w kolekcji typu DelayedScaleAction
Klasa ShiverAction w bibliotece Xamarin.FormsBook.Toolkit definiuje dostosowywalną akcję dreszczu. Przykład ShiverButtonDemo demonstruje go.
Klasa NumericValidationAction w bibliotece Xamarin.FormsBook.Toolkit jest ograniczona do Entry elementów i ustawia TextColor właściwość na czerwonądouble, jeśli Text właściwość nie jest . Przykład TriggerEntryValidation demonstruje go.
Wyzwalacze danych
Właściwość jest podobna DataTrigger do Trigger wartości, z tą różnicą, że zamiast monitorować właściwość pod kątem zmian wartości, monitoruje powiązanie danych. Dzięki temu właściwość w jednym elemecie ma wpływ na właściwość w innym elemecie.
DataTrigger definiuje trzy właściwości:
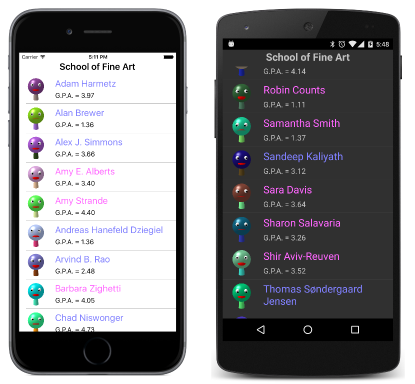
Przykład GenderColors wymaga biblioteki SchoolOfFineArt i ustawia kolory nazw uczniów na niebieski lub różowy na Sex podstawie właściwości :
Przykład ButtonEnabler ustawia IsEnabled właściwość elementu Entry na False , jeśli Length właściwość właściwości Text Entry właściwości jest równa 0. Zwróć uwagę, że Text właściwość jest inicjowana do pustego ciągu; domyślnie jest nullto , a właściwość DataTrigger nie działa poprawnie.
Łączenie warunków w multitrigger
Jest MultiTrigger to zbiór warunków. Gdy są one wszystkie true, zostaną zastosowane metody ustawiania. Klasa definiuje dwie właściwości:
ConditionstypuIList<Condition>SetterstypuIList<Setter>
Condition jest klasą abstrakcyjną i ma dwie klasy malejąco:
PropertyCondition, który maPropertywłaściwości iValuetakie jakTriggerBindingCondition, który maBindingwłaściwości iValuetakie jakDataTrigger
W przykładzie AndConditions element BoxView jest kolorowy tylko wtedy, gdy wszystkie cztery Switch elementy są włączone.
W przykładzie OrConditions pokazano, jak można ustawić BoxView kolor po włączeniu dowolnego z czterech Switch elementów. Wymaga to zastosowania prawa De Morgan i odwrócenia całej logiki.
Łączenie elementów AND i OR nie jest tak łatwe i zwykle wymaga niewidocznych Switch elementów dla wyników pośrednich. W przykładzie XorConditions pokazano, jak Button można włączyć funkcję , jeśli jeden z dwóch Entry elementów ma wpisany tekst, ale nie, jeśli oba te elementy mają wpisany tekst.
Zachowania
Wszystko, co można zrobić za pomocą wyzwalacza, można również zrobić z zachowaniem, ale zachowania zawsze wymagają klasy, która pochodzi z Behavior<T> i zastępuje następujące dwie metody:
Argumentem jest element, do którego jest dołączone zachowanie. Ogólnie rzecz biorąc, OnAttachedTo metoda dołącza niektóre programy obsługi zdarzeń i OnDetachingFrom odłącza je. Ponieważ taka klasa zwykle zapisuje jakiś stan, zazwyczaj nie może być współużytkowany w obiekcie Style.
Przykład BehaviorEntryValidation jest podobny do triggerEntryValidation, z tą różnicą, że używa zachowania — NumericValidationBehavior klasy w Xamarin.Formsbibliotece Book.Toolkit.
Zachowania z właściwościami
Behavior<T> pochodzi z Behaviorklasy , która pochodzi z BindableObjectwłaściwości , więc właściwości możliwe do powiązania można zdefiniować na podstawie zachowania. Te właściwości mogą być aktywne w powiązaniach danych.
Jest to pokazane w programie EmailValidationDemo, który korzysta z ValidEmailBehavior klasy w Xamarin.Formsbibliotece Book.Toolkit. ValidEmailBehavior ma właściwość powiązaną tylko do odczytu i służy jako źródło w powiązaniach danych.
Przykład EmailValidationConv używa tego samego zachowania, aby wyświetlić inny typ wskaźnika, aby zasygnalizować, że adres e-mail jest prawidłowy.
Przykład EmailValidationTrigger jest odmianą poprzedniego przykładu. Funkcja ButtonGlide używa DataTrigger elementu w połączeniu z tym zachowaniem.
Przełącza i pola wyboru
Można hermetyzować zachowanie przycisku przełącznika w klasie, takiej jak ToggleBehavior w Xamarin.Formsbibliotece Book.Toolkit, a następnie zdefiniować wszystkie wizualizacje przełącznika w całości w języku XAML.
Przykład toggleLabel używa ToggleBehavior elementu z elementem , DataTrigger aby użyć Label elementu z dwoma ciągami tekstowymi przełącznika.
Przykład FormattedTextToggle rozszerza tę koncepcję, przełączając się między dwoma FormattedString obiektami.
Klasa ToggleBase wXamarin.Forms bibliotece Book.Toolkit pochodzi z ContentViewklasy , definiuje IsToggled właściwość i zawiera element ToggleBehavior dla logiki przełącznika. Ułatwia to zdefiniowanie przycisku przełącznika w języku XAML, jak pokazano w przykładzie TraditionalCheckBox .
SwitchCloneDemo zawiera klasęSwitchClone, która pochodzi z ToggleBase klasy i używa TranslateAction klasy do konstruowania przycisku przełącznika przypominającego Xamarin.FormsSwitchelement .
Element RotateAction w narzędziu Xamarin.FormsBook.Toolkit udostępnia animację używaną do tworzenia animowanego dźwigni w przykładzie LeverToggle .
Odpowiadanie na naciśnięcia
Jedną z EventTrigger wad jest to, że nie można dołączyć go do obiektu TapGestureRecognizer , aby reagować na naciśnięcia. Poruszanie się po tym problemie jest celem TapBehavior w Xamarin.FormsBook.Toolkit
W przykładzie BoxViewTapShiver użyto TapBehavior polecenia , aby użyć wcześniejszego ShiverAction elementu do naciśniętych BoxView elementów.
W przykładzie ShiverViews pokazano, jak zmniejszyć znaczniki przez hermetyzowanie ShiverView klasy.
Przycisków
Biblioteka Xamarin.FormsBook.Toolkit ma również klasę RadioBehavior tworzenia przycisków radiowych, które są pogrupowane według string nazwy grupy.
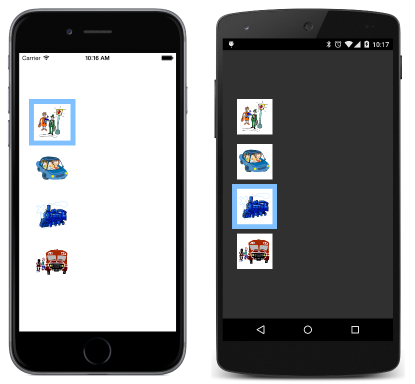
Program RadioLabels używa ciągów tekstowych dla przycisku radiowego. Przykład RadioStyle używa elementu dla Style różnicy wyglądu między zaznaczonymi i niezaznakowanym przyciskami. Przykład RadioImages używa obrazów boxed dla przycisków radiowych:
Przykład TraditionalRadios rysuje tradycyjne pojawiające się przyciski radiowe z kropką wewnątrz okręgu.
Zanikanie i orientacja
Ostatni przykład MultiColorSliders umożliwia przełączanie się między trzema różnymi widokami wyboru kolorów przy użyciu przycisków radiowych. Trzy widoki zanikają i są używane FadeEnableAction w bibliotece Xamarin.FormsBook.Toolkit .
Program reaguje również na zmiany orientacji między orientacją pionową i poziomą przy użyciu elementu GridOrientationBehavior w Xamarin.Formsbibliotece Book.Toolkit .