Podsumowanie rozdziału 21. Przekształcenia
Uwaga
Ta książka została opublikowana wiosną 2016 roku i od tego czasu nie została zaktualizowana. Jest wiele w książce, która pozostaje cenna, ale niektóre materiały są nieaktualne, a niektóre tematy nie są już całkowicie poprawne ani kompletne.
Widok Xamarin.Forms jest wyświetlany na ekranie w lokalizacji i rozmiarze określonym przez jej element nadrzędny, który jest zazwyczaj elementem pochodnym Layout lub Layout<View> . Przekształcenie to Xamarin.Forms funkcja, która może modyfikować tę lokalizację, rozmiar, a nawet orientację.
Xamarin.Forms obsługuje trzy podstawowe typy przekształceń:
- Tłumaczenie — przesunięcie elementu w poziomie lub w pionie
- Skalowanie — zmiana rozmiaru elementu
- Obrót — obracanie elementu wokół punktu lub osi
W Xamarin.Formssystemie skalowanie jest izotropiczne; wpływa na szerokość i wysokość równomiernie. Rotacja jest obsługiwana zarówno na dwuwymiarowej powierzchni ekranu, jak i w przestrzeni 3D. Nie ma niesymetrycznej transformacji (lub sama) ani uogólnionej transformacji macierzy.
Przekształcenia są obsługiwane z ośmioma właściwościami typu double zdefiniowanymi przez klasę VisualElement :
Wszystkie te właściwości są wspierane przez właściwości możliwe do powiązania. Mogą być obiektami docelowymi powiązania danych i stylizowanymi elementami docelowymi. Rozdział 22. Animacja pokazuje, jak te właściwości można animować, ale niektóre przykłady w tym rozdziale pokazują, jak można animować je przy użyciu czasomierzaXamarin.Forms.
Właściwości przekształcania mają wpływ tylko na sposób renderowania elementu i nie mają wpływu na sposób, w jaki element jest postrzegany w układzie.
Przekształcenie tłumaczenia
Wartości TranslationX niezerowe właściwości i TranslationY przesuwają element w poziomie lub w pionie.
Program TranslationDemo umożliwia eksperymentowanie z tymi właściwościami przy użyciu dwóch Slider elementów sterujących TranslationX Framewłaściwościami i TranslationY . Transformacja dotyczy również wszystkich elementów podrzędnych tego Frameobiektu .
Efekty tekstowe
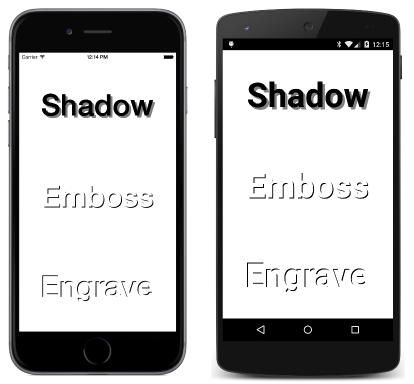
Jednym z typowych zastosowań właściwości tłumaczenia jest przesunięcie nieco renderowania tekstu. Przedstawiono to w przykładzie TextOffsets :
Innym efektem jest renderowanie wielu kopii Label obiektu w celu przypominania bloku 3D, takiego jak pokazano w przykładzie BlockText .
Skoki i animacje
Przykład ButtonJump używa tłumaczenia do przenoszenia za każdym razem, gdy jest on naciśnięty Button , ale głównym celem jest pokazanie, że Button odbiera dane wejściowe użytkownika w lokalizacji, w której jest renderowany przycisk.
Przykład ButtonGlide jest podobny, ale używa czasomierza do animowania Button od jednego punktu do drugiego.
Transformacja skali
Przekształcenie Scale może zwiększyć lub zmniejszyć renderowany rozmiar elementu. Domyślna wartość wynosi 1. Wartość 0 powoduje, że element jest niewidoczny. Wartości ujemne powodują, że element wydaje się być obracany o 180 stopni. Właściwość Scale nie ma wpływu na Width właściwości lub Height elementu. Te wartości pozostają takie same.
Możesz eksperymentować z właściwością Scale przy użyciu przykładu SimpleScaleDemo .
Przykład ButtonScaler demonstruje różnicę między animowaniem Scale właściwości a Button animowaniem FontSize właściwości . Właściwość FontSize wpływa na sposób, w jaki Button jest postrzegany w układzie; Scale właściwość nie.
Przykład ScaleToSize oblicza Scale właściwość, która jest stosowana do Label elementu, aby była tak duża, jak to możliwe, przy jednoczesnym zachowaniu dopasowania na stronie.
Zakotwiczenie skali
Elementy skalowane w poprzednich trzech próbkach wzrosły lub zmniejszyły rozmiar względem środka elementu. Innymi słowy, element zwiększa lub zmniejsza rozmiar tak samo we wszystkich kierunkach. Tylko punkt w środku elementu pozostaje w tej samej lokalizacji podczas skalowania.
Środek skalowania można zmienić, ustawiając AnchorX właściwości i AnchorY . Te właściwości są względne względem samego elementu. W przypadku AnchorXelementu wartość 0 odnosi się do lewej strony elementu, a wartość 1 odwołuje się do prawej strony. Podobnie dla AnchorYwartości 0 jest górna, a 1 jest dolną wartością. Obie właściwości mają wartości domyślne 0,5, czyli środek.
Przykład AnchoredScaleDemo umożliwia eksperymentowanie z właściwościami AnchorX i AnchorY oraz właściwościami Scale .
W systemie iOS używanie wartości innych niż AnchorX domyślne właściwości i AnchorY jest ogólnie niezgodne ze zmianami orientacji telefonu.
Przekształcenie obrotu
Właściwość jest określona Rotation w stopniach i wskazuje obrót zgodnie z ruchem wskazówek zegara wokół punktu elementu zdefiniowanego przez AnchorX i AnchorY. PlaneRotationDemo umożliwia eksperymentowanie z tymi trzema właściwościami.
Obrócone efekty tekstowe
W przykładzie BoxViewCircle pokazano matematykę niezbędną do narysowania okręgu przy użyciu 64 drobnych obróconych BoxView elementów.
W przykładzie RotatedText jest wyświetlanych wiele Label elementów z tym samym ciągiem tekstowym obróconym w taki sam sposób, jak szprychy.
Przykład CircularText wyświetla ciąg tekstowy, który wydaje się zawijać w okręgu.
Zegar analogowy
Biblioteka Xamarin.FormsBook.Toolkit zawiera klasę AnalogClockViewModel , która oblicza kąty rąk zegara. Aby uniknąć zależności platformy w modelu ViewModel, klasa używa Task.Delay zamiast czasomierza do znajdowania nowej DateTime wartości.
Również zawarte w Xamarin.FormsBook.Toolkit to SecondTickConverter klasa, która implementuje IValueConverter i służy do zaokrąglenia drugiego kąta do najbliższej sekundy.
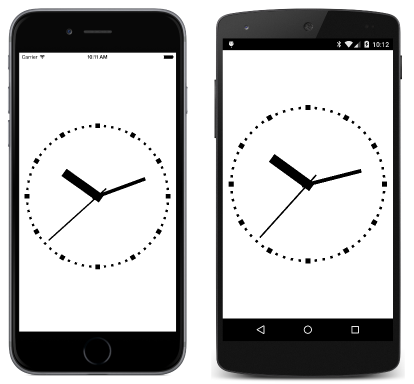
Funkcja MinimalBoxViewClock używa trzech elementów obrotowych BoxView , aby narysować zegar analogowy.
BoxViewClock używa BoxView do bardziej rozbudowanej grafiki, w tym znaczników kleszczy wokół twarzy zegara, i rąk, które obracają się trochę odległości od ich końców:
Ponadto SecondBackEaseConverter klasa w Xamarin.FormsBook.Toolkit powoduje, że druga ręka wydaje się ściągnąć trochę przed skokiem do przodu, a następnie przejść z powrotem do właściwej pozycji.
Suwaki pionowe?
W przykładzie VerticalSliders pokazano, że Slider elementy można obracać o 90 stopni i nadal działać. Jednak trudno jest umieścić te obrócone Slider elementy, ponieważ w układzie nadal wydają się być poziome.
Obrotu 3D-ish
Właściwość RotationX wydaje się obracać element wokół osi X 3D, tak aby górna i dolna część elementu wydawała się przesuwać się w kierunku lub z dala od przeglądarki. Podobnie wydaje się, że obraca element wokół osi Y, RotationY aby uczynić lewą i prawą stronę elementu wydaje się przesuwać się w kierunku lub z dala od widza.
Właściwość AnchorX ma wpływ, RotationY ale nie RotationX. Właściwość AnchorY ma wpływ, RotationX ale nie RotationY. Możesz eksperymentować z przykładem ThreeDeeRotationDemo, aby zapoznać się z interakcjami tych właściwości.
Układ współrzędnych 3D implikowany przez Xamarin.Forms element jest leworęczny. Jeśli wskażesz forefinger lewej strony w kierunku zwiększenia współrzędnych X (po prawej) i środkowego palca w kierunku zwiększenia współrzędnych Y (w dół), to kciuk wskazuje w kierunku zwiększenia współrzędnych Z (z ekranu).
Ponadto w przypadku dowolnej z trzech osi, jeśli wskażesz lewy kciuk w kierunku zwiększania wartości, krzywa palców wskazuje kierunek obrotu dla dodatnich kątów obrotowych.