Podsumowanie rozdziału 18. MVVM
Uwaga
Ta książka została opublikowana wiosną 2016 roku i od tego czasu nie została zaktualizowana. Jest wiele w książce, która pozostaje cenna, ale niektóre materiały są nieaktualne, a niektóre tematy nie są już całkowicie poprawne ani kompletne.
Jednym z najlepszych sposobów tworzenia architektury aplikacji jest oddzielenie interfejsu użytkownika od bazowego kodu, który jest czasami nazywany logiką biznesową. Istnieje kilka technik, ale ta, która jest dostosowana do środowisk opartych na języku XAML, jest znana jako Model-View-ViewModel lub MVVM.
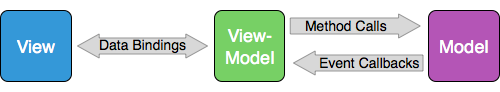
Interrelationships MVVM
Aplikacja MVVM ma trzy warstwy:
- Model udostępnia dane bazowe, czasami za pośrednictwem plików lub dostępu do sieci Web
- Widok to interfejs użytkownika lub warstwa prezentacji, zwykle implementowana w języku XAML
- Model ViewModel łączy model i widok
Model jest nieświadomy modelu ViewModel, a model ViewModel nie jest wywiedzony z widoku. Te trzy warstwy zwykle łączą się ze sobą przy użyciu następujących mechanizmów:

W wielu mniejszych programach (a nawet większych) często model jest nieobecny lub jego funkcjonalność jest zintegrowana z modelem ViewModel.
ViewModels i powiązanie danych
Aby zaangażować się w powiązania danych, model ViewModel musi mieć możliwość powiadamiania widoku o zmianie właściwości ViewModel. Model ViewModel wykonuje to przez zaimplementowanie interfejsu INotifyPropertyChanged System.ComponentModel w przestrzeni nazw. Jest to część platformy .NET, a nie Xamarin.Forms. (Ogólnie rzecz biorąc, ViewModels próbują utrzymać niezależność platformy).
Interfejs INotifyPropertyChanged deklaruje pojedyncze zdarzenie o nazwie PropertyChanged , które wskazuje właściwość, która uległa zmianie.
Zegar Modelu widoku
Biblioteka Book.Toolkit definiuje właściwość typuDateTime, która zmienia się na podstawie czasomierza.DateTimeViewModel Xamarin.Forms Klasa implementuje INotifyPropertyChanged i uruchamia PropertyChanged zdarzenie za każdym razem, gdy DateTime właściwość ulegnie zmianie.
Przykład MvvmClock tworzy wystąpienie tego modelu ViewModel i używa powiązań danych do modelu ViewModel w celu wyświetlenia zaktualizowanych informacji o dacie i godzinie.
Właściwości interakcyjne w modelu ViewModel
Właściwości w modelu ViewModel mogą być bardziej interaktywne, jak pokazano w SimpleMultiplierViewModel klasie, która jest częścią przykładu SimpleMultiplier . Powiązania danych zapewniają wartości mnożnikowe i mnożnikowe z dwóch Slider elementów i wyświetlają produkt za pomocą elementu Label. Można jednak wprowadzić obszerne zmiany w tym interfejsie użytkownika w języku XAML bez konsekwencji zmian w modelu ViewModel lub pliku za pomocą kodu.
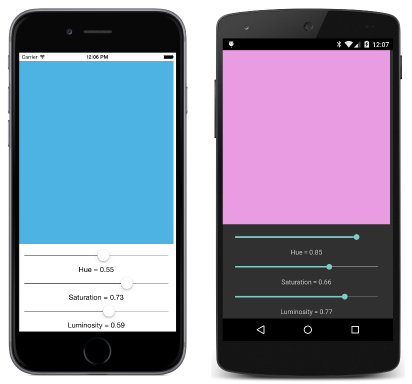
Model widoku kolorów
Xamarin.FormsBiblioteka ColorViewModel Book.Toolkit integruje modele kolorów RGB i HSL. Przedstawiono go w przykładzie HslSliders :
Usprawnianie modelu ViewModel
Kod w modelu ViewModels można usprawnić, definiując metodę OnPropertyChanged przy użyciu atrybutu CallerMemberName , który automatycznie uzyskuje nazwę właściwości wywołującej. Klasa ViewModelBase w bibliotece Xamarin.FormsBook.Toolkit robi to i udostępnia klasę bazową dla modelu ViewModels.
Interfejs polecenia
MvVM współpracuje z powiązaniami danych, a powiązania danych działają z właściwościami, więc mvVM wydaje się brakować, jeśli chodzi o obsługę Clicked zdarzenia Button lub Tapped zdarzenia TapGestureRecognizer. Aby umożliwić modelom ViewModel obsługę takich zdarzeń, Xamarin.Forms obsługuje interfejs wiersza polecenia.
Interfejs poleceń manifestuje się w obiekcie Button z dwoma właściwościami publicznymi:
CommandtypuICommand(zdefiniowanegoSystem.Windows.Inputw przestrzeni nazw)CommandParametertypuObject
Aby obsługiwać interfejs polecenia, model ViewModel musi zdefiniować właściwość typu ICommand , która jest następnie powiązana z właściwością Command Button. Interfejs ICommand deklaruje dwie metody i jedno zdarzenie:
- Metoda
Executez argumentem typuobject CanExecuteMetoda z argumentem typuobject, który zwracabool- Zdarzenie
CanExecuteChanged
Wewnętrznie model ViewModel ustawia każdą właściwość typu ICommand na wystąpienie klasy, która implementuje ICommand interfejs. Za pomocą powiązania Button danych początkowo wywołuje metodę CanExecute i wyłącza się, jeśli metoda zwraca falsewartość . Ustawia również procedurę obsługi dla CanExecuteChanged zdarzenia i wywołuje CanExecute je za każdym razem, gdy to zdarzenie zostanie wyzwolone. Button Jeśli parametr jest włączony, wywołuje metodę Execute za każdym razem, gdy Button zostanie kliknięty.
Być może masz pewne modele ViewModel, które Xamarin.Formspoprzedzają element , a te mogą już obsługiwać interfejs wiersza polecenia. W przypadku nowych modelu ViewModels, które mają być używane tylko z elementem Xamarin.Forms, Xamarin.Forms dostarcza klasę i klasę Command<T> Command, która implementuje ICommand interfejs. Typ ogólny jest typem argumentu metody Execute i CanExecute .
Proste wykonania metody
W przykładzie PowersOfThree pokazano, jak używać interfejsu poleceń w modelu ViewModel. Klasa PowersViewModel definiuje dwie właściwości typu ICommand , a także definiuje dwie właściwości prywatne, które przekazuje do najprostszego Command konstruktora. Program zawiera powiązania danych z tego modelu ViewModel z Command właściwościami dwóch Button elementów.
Button Elementy można łatwo zastąpić obiektami TapGestureRecognizer w języku XAML bez zmian w kodzie.
Kalkulator, prawie
Przykład AddingMachine korzysta zarówno z metod ICommand, jak Execute i CanExecute . Używa klasy AdderViewModel w bibliotece Xamarin.FormsBook.Toolkit. Model ViewModel zawiera sześć właściwości typu ICommand. Są one inicjowane z konstruktora Command i Command konstruktora Command iCommand<T> konstruktora klasy . Command<T> Klucze liczbowe maszyny dodającej są powiązane z właściwością zainicjowaną za pomocą Command<T>elementu i argumentem string Execute i CanExecute identyfikuje określony klucz.
ViewModels i cykl życia aplikacji
Użyta AdderViewModel w przykładzie AddingMachine definiuje również dwie metody o nazwie SaveState i RestoreState. Te metody są wywoływane z aplikacji, gdy przechodzi w stan uśpienia i kiedy uruchamia się ponownie.