Podsumowanie rozdziału 5. Obsługa rozmiarów
Uwaga
Ta książka została opublikowana wiosną 2016 roku i od tego czasu nie została zaktualizowana. Jest wiele w książce, która pozostaje cenna, ale niektóre materiały są nieaktualne, a niektóre tematy nie są już całkowicie poprawne ani kompletne.
Do tej pory napotkano kilka rozmiarów Xamarin.Forms :
- Wysokość paska stanu systemu iOS wynosi 20
- Właściwość
BoxViewma domyślną szerokość i wysokość 40 - Wartość domyślna
Paddingelementu aFrameto 20 - Wartość domyślna
Spacingelementu toStackLayout6 - Metoda
Device.GetNamedSizezwraca rozmiar czcionki liczbowej
Te rozmiary nie są pikselami. Zamiast tego są to niezależne od urządzenia jednostki rozpoznawane niezależnie przez każdą platformę.
Piksele, punkty, dps, diPs i jednostki DIU
Na początku historii komputerów Mac i Microsoft Windows programiści pracowali w jednostkach pikseli. Jednak pojawienie się wyświetlaczy o wyższej rozdzielczości wymaga bardziej zwirtualizowanego i abstrakcyjnego podejścia do współrzędnych ekranu. W świecie komputerów Mac programiści pracowali w jednostkach punktów, tradycyjnie 1/72 cala, podczas gdy deweloperzy systemu Windows używali jednostek niezależnych od urządzeń (DIU) na podstawie 1/96 cala.
Urządzenia przenośne są jednak zwykle znacznie bliżej twarzy i mają wyższą rozdzielczość niż ekrany stacjonarne, co oznacza, że można tolerować większą gęstość pikseli.
Programiści ukierunkowani na urządzenia Apple iPhone i iPad nadal pracują w jednostkach punktów, ale istnieje 160 z tych punktów do cala. W zależności od urządzenia może istnieć 1, 2 lub 3 piksele do punktu.
Android jest podobny. Programiści pracują w jednostkach pikseli niezależnych od gęstości (dps), a relacja między dps i pikselami jest oparta na 160 dps do cala.
Telefony z systemem Windows i urządzenia przenośne ustanowiły również czynniki skalowania, które oznaczają coś zbliżonego do 160 jednostek niezależnych od urządzenia do cala.
Uwaga
Xamarin.Forms nie obsługuje już żadnego telefonu lub urządzenia przenośnego z systemem Windows.
Podsumowując, programista Xamarin.Forms przeznaczony dla telefonów i tabletów może założyć, że wszystkie jednostki miary są oparte na następującym kryterium:
- 160 jednostek do cala, co odpowiada
- 64 jednostki do centymetra
Właściwości i Height tylko Width do odczytu zdefiniowane domyślnie VisualElement mają wartości "makiety" –1. Tylko wtedy, gdy rozmiar elementu został uwzględniony w układzie, te właściwości odzwierciedlają rzeczywisty rozmiar elementu w jednostkach niezależnych od urządzenia. Ten rozmiar obejmuje dowolny Padding zestaw elementów, ale nie Margin.
Element wizualizacji SizeChanged uruchamia zdarzenie, gdy uległ Width Height zmianie. Przykład WhatSize używa tego zdarzenia do wyświetlania rozmiaru ekranu programu.
Rozmiary metrowe
Obiekt MetricalBoxView używa WidthRequest metody i HeightRequest do wyświetlania jednego centymetra BoxView wysokości i jednego centymetra szerokości.
Szacowane rozmiary czcionek
W przykładzie FontSizes pokazano, jak używać reguły 160 jednostek do cali w celu określenia rozmiarów czcionek w jednostkach punktów. Spójność wizualna między platformami korzystającymi z tej techniki jest lepsza niż Device.GetNamedSize.
Dopasowywanie tekstu do dostępnego rozmiaru
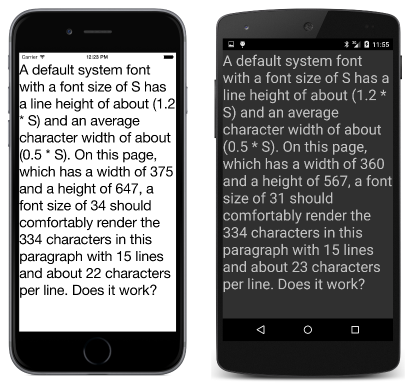
Istnieje możliwość dopasowania bloku tekstu do określonego prostokąta przez obliczenie FontSize Label wartości przy użyciu następujących kryteriów:
- Odstęp między wierszami wynosi 120% rozmiaru czcionki (130% na platformach windows).
- Średnia szerokość znaku wynosi 50% rozmiaru czcionki.
W przykładzie EstimatedFontSize przedstawiono tę technikę. Ten program został napisany przed udostępnieniem Margin właściwości, więc używa ContentView elementu z ustawieniem Padding w celu symulowania marginesu.
Zegar dopasowany do rozmiaru
Przykład FitToSizeClock demonstruje użycie polecenia Device.StartTimer , aby uruchomić czasomierz, który okresowo powiadamia aplikację o czasie aktualizacji zegara. Rozmiar czcionki jest ustawiony na jedną szóstą szerokości strony, aby ekran był tak duży, jak to możliwe.
Problemy z ułatwieniami dostępu
Program EstimatedFontSize i program FitToSizeClock zawierają subtelną wadę: jeśli użytkownik zmieni ustawienia ułatwień dostępu telefonu w systemie Android lub Windows 10 Mobile, program nie może już oszacować, jak duży tekst jest renderowany na podstawie rozmiaru czcionki. Przykład AccessibilityTest demonstruje ten problem.
Tekst dopasowany empirycznie
Innym sposobem dopasowania tekstu do prostokąta jest empiryczne obliczenie renderowanego rozmiaru tekstu i dostosowanie go w górę lub w dół. Program w książce wywołuje GetSizeRequest element wizualny w celu uzyskania żądanego rozmiaru elementu. Ta metoda została przestarzała, a programy powinny wywołać metodę Measure.
W przypadku elementu pierwszy argument powinien być szerokością Labelkontenera (aby zezwolić na zawijanie), natomiast drugi argument powinien być ustawiony tak, aby Double.PositiveInfinity wysokość nie została ograniczona. Przykład EmpiricalFontSize demonstruje tę technikę.