Podsumowanie rozdziału 2. Anatomia aplikacji
Uwaga
Ta książka została opublikowana wiosną 2016 roku i od tego czasu nie została zaktualizowana. Jest wiele w książce, która pozostaje cenna, ale niektóre materiały są nieaktualne, a niektóre tematy nie są już całkowicie poprawne ani kompletne.
Xamarin.Forms W aplikacji obiekty, które zajmują miejsce na ekranie, są znane jako elementy wizualne, hermetyzowane przez klasęVisualElement. Elementy wizualne można podzielić na trzy kategorie odpowiadające tym klasom:
Pochodna Page zajmuje cały ekran lub prawie cały ekran. Często element podrzędny strony jest pochodną Layout do organizowania elementów wizualizacji podrzędnej. Elementy podrzędne Layout elementu mogą być innymi Layout klasami lub View pochodnymi (często nazywanymi elementami), które są znanymi obiektami, takimi jak tekst, mapy bitowe, suwaki, przyciski, pola listy itd.
W tym rozdziale pokazano, jak utworzyć aplikację, koncentrując się na obiekcie Label, który jest pochodną wyświetlającą View tekst.
Przywitać
Po zainstalowaniu platformy Xamarin można utworzyć nowe Xamarin.Forms rozwiązanie w programie Visual Studio lub Visual Studio dla komputerów Mac. Rozwiązanie Hello używa przenośnej biblioteki klas dla wspólnego kodu.
Uwaga
Biblioteki klas przenośnych zostały zastąpione przez biblioteki .NET Standard. Cały przykładowy kod z książki został przekonwertowany w celu używania bibliotek standardowych platformy .NET.
W tym przykładzie pokazano Xamarin.Forms rozwiązanie utworzone w programie Visual Studio bez modyfikacji. Rozwiązanie składa się z czterech projektów:
- Witaj, przenośna biblioteka klas (PCL) udostępniona przez inne projekty
- Hello.Droid— projekt aplikacji dla systemu Android
- Hello.iOS — projekt aplikacji dla systemu iOS
- Hello.UWP, projekt aplikacji dla platforma uniwersalna systemu Windows (Windows 10 i Windows 10 Mobile)
Uwaga
Xamarin.Forms nie obsługuje już systemu Windows 8.1, Windows Phone 8.1 lub Windows 10 Mobile, ale Xamarin.Forms aplikacje działają na pulpicie systemu Windows 10.
Możesz utworzyć dowolny z tych projektów aplikacji jako projekt startowy, a następnie skompilować i uruchomić program na urządzeniu lub symulatorze.
W wielu Xamarin.Forms programach nie będziesz modyfikować projektów aplikacji. Te często pozostają małymi wycinkami tylko po to, aby uruchomić program. Większość Twoich fokusów będzie biblioteką wspólną dla wszystkich aplikacji.
Wewnątrz plików
Wizualizacje wyświetlane przez program Hello są zdefiniowane w konstruktorze App klasy . App pochodzi z Xamarin.Forms klasy Application.
Uwaga
Szablony rozwiązań programu Visual Studio do Xamarin.Forms tworzenia strony z plikiem XAML. Język XAML nie jest omówiony w tej książce do rozdziału 7.
Sekcja Odwołania w projekcie Hello PCL zawiera następujące Xamarin.Forms zestawy:
- Xamarin.Forms. Rdzeń
- Xamarin.Forms. Xaml
- Xamarin.Forms. Podest
Sekcje Odwołania w pięciu projektach aplikacji zawierają dodatkowe zestawy, które mają zastosowanie do poszczególnych platform:
- Xamarin.Forms. Platform.Android
- Xamarin.Forms. Platform.iOS
- Xamarin.Forms. Platform.UWP
- Xamarin.Forms. Platform.WinRT
- Xamarin.Forms. Platform.WinRT.Tablet
- Xamarin.Forms. Platform.WinRT.Phone
Uwaga
Sekcje Odwołania tych projektów nie zawierają już listy zestawów. Zamiast tego plik projektu zawiera tagi PackageReference odwołujące Xamarin.Forms się do pakietu NuGet. Sekcja Odwołania w programie Visual Studio zawiera listę Xamarin.Forms pakietów, a nie Xamarin.Forms zestawów.
Każdy z projektów aplikacji zawiera wywołanie metody statycznej Forms.Init w Xamarin.Forms przestrzeni nazw. Spowoduje to zainicjowanie biblioteki Xamarin.Forms . Dla każdej platformy zdefiniowano Forms.Init inną wersję programu . Wywołania tej metody można znaleźć w następujących klasach:
- Ios:
AppDelegate - Android:
MainActivity - UWP:
Appklasa,OnLaunchedmetoda
Ponadto każda platforma musi utworzyć wystąpienie App lokalizacji klasy w bibliotece udostępnionej. Dzieje się tak w wywołaniu metody LoadApplication w następujących klasach:
- Ios:
AppDelegate - Android:
MainActivity - Platforma UWP:
MainPage
W przeciwnym razie te projekty aplikacji są normalnymi programami "nic nie robić".
PCL lub SAP?
Istnieje możliwość utworzenia Xamarin.Forms rozwiązania z typowym kodem w przenośnej bibliotece klas (PCL) lub projekcie udostępnionego zasobu (SAP). Aby utworzyć rozwiązanie SAP, wybierz opcję Udostępnione w programie Visual Studio. Rozwiązanie HelloSap demonstruje szablon SAP bez żadnych modyfikacji.
Uwaga
Biblioteki klas przenośnych zostały zastąpione przez biblioteki .NET Standard. Cały przykładowy kod z książki został przekonwertowany w celu używania bibliotek standardowych platformy .NET. W przeciwnym razie biblioteki PCL i .NET Standard są bardzo podobne.
Podejście do biblioteki łączy cały wspólny kod w projekcie biblioteki, do których odwołuje się projekt aplikacji platformy. W przypadku podejścia SAP wspólny kod skutecznie istnieje we wszystkich projektach aplikacji platformy i jest współużytkowany między nimi.
Większość Xamarin.Forms deweloperów preferuje podejście do biblioteki. W tej książce większość rozwiązań korzysta z biblioteki. Te, które używają oprogramowania SAP, zawierają sufiks SAP w nazwie projektu.
Dzięki podejściu SAP kod w udostępnionym projekcie może wykonywać inny kod dla różnych platform przy użyciu dyrektyw preprocesora języka C# (#if, #elifi #endif) z następującymi wstępnie zdefiniowanymi identyfikatorami:
- Ios:
__IOS__ - Android:
__ANDROID__ - Platforma UWP:
WINDOWS_UWP
W bibliotece udostępnionej możesz określić platformę, na której działasz w czasie wykonywania, jak zobaczysz w dalszej części tego rozdziału.
Etykiety tekstu
Rozwiązanie Greetings pokazuje, jak dodać nowy plik C# do projektu Greetings . Ten plik definiuje klasę o nazwie GreetingsPage , która pochodzi z klasy ContentPage. W tej książce większość projektów zawiera pojedynczą ContentPage pochodną, której nazwa jest nazwą projektu z dołączonym sufiksem Page .
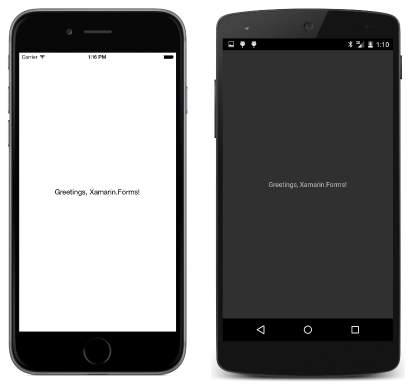
Konstruktor GreetingsPage tworzy wystąpienie Label widoku, który jest Xamarin.Forms widokiem, który wyświetla tekst. Właściwość jest ustawiona Text na tekst wyświetlany przez Labelelement . Ten program ustawia Label właściwość na Content właściwość ContentPage. Konstruktor App klasy tworzy GreetingsPage wystąpienie klasy i ustawia ją na jej MainPage właściwość.
Tekst jest wyświetlany w lewym górnym rogu strony. W systemie iOS oznacza to, że nakłada się na pasek stanu strony. Istnieje kilka rozwiązań tego problemu:
Rozwiązanie 1. Dołączanie dopełnienia na stronie
Padding Ustaw właściwość na stronie. Padding jest typu Thickness, struktura z czterema właściwościami:
Padding definiuje obszar wewnątrz strony, na której jest wykluczona zawartość. Dzięki temu można Label uniknąć zastępowania paska stanu systemu iOS.
Rozwiązanie 2. Dołączanie dopełnienia tylko dla systemu iOS (tylko sap)
Ustaw właściwość "Dopełnianie" tylko w systemie iOS przy użyciu oprogramowania SAP z dyrektywą preprocesora języka C#. Jest to pokazane w rozwiązaniu GreetingsSap .
Rozwiązanie 3. Dołączanie dopełnienia tylko dla systemu iOS (PCL lub SAP)
W wersji używanej Xamarin.Forms dla książki można wybrać właściwość specyficzną Padding dla systemu iOS w systemie PCL lub SAP przy użyciu metody lub Device.OnPlatform<T> statycznejDevice.OnPlatform. Te metody są teraz przestarzałe
Metody Device.OnPlatform są używane do uruchamiania kodu specyficznego dla platformy lub wybierania wartości specyficznych dla platformy. Wewnętrznie używają statycznej Device.OS właściwości tylko do odczytu, która zwraca element członkowski TargetPlatform wyliczenia:
Metody Device.OnPlatform , Device.OS właściwość i TargetPlatform wyliczenie są teraz przestarzałe. Zamiast tego użyj Device.RuntimePlatform właściwości i porównaj string wartość zwracaną z następującymi polami statycznymi:
iOS, ciąg "iOS"Android, ciąg "Android"UWP, ciąg "UWP", odwołując się do platforma uniwersalna systemu Windows
Właściwość statyczna Device.Idiom tylko do odczytu jest powiązana. Spowoduje to zwrócenie elementu członkowskiego TargetIdiom, który ma następujące elementy członkowskie:
DesktopTabletPhoneUnsupportedjest nieużywany
W przypadku systemów iOS i Android odcięcie między elementami Tablet i Phone jest pionową szerokością 600 jednostek. W przypadku platformy Desktop Windows wskazuje aplikację platformy UWP działającą w systemie Windows 10 i Phone wskazuje aplikację platformy UWP działającą w ramach aplikacji systemu Windows 10.
Rozwiązanie 3a. Ustawianie marginesu etykiety
Właściwość Margin została wprowadzona za późno, aby zostać uwzględniona w książce, ale jest również typu Thickness i można ją ustawić na Label , aby zdefiniować obszar poza widokiem, który znajduje się w obliczeniu układu widoku.
Właściwość Padding jest dostępna tylko na elementach Layout i Page pochodnych. Właściwość Margin jest dostępna na wszystkich View pochodnych.
Rozwiązanie 4. Wyśrodkowanie etykiety na stronie
Możesz wyśrodkować Label element w obiekcie Page (lub umieścić go w jednym z ośmiu innych miejsc), ustawiając HorizontalOptions właściwości Label i VerticalOptions na wartość typu LayoutOptions. Struktura LayoutOptions definiuje dwie właściwości:
AlignmentWłaściwość typuLayoutAlignment, wyliczenie z czterema elementami członkowskimi:Start, co oznacza lewe lub górne w zależności od orientacji,Center,End, co oznacza prawe lub dolne w zależności od orientacji iFill.Właściwość
Expandstypubool.
Zazwyczaj te właściwości nie są używane bezpośrednio. Zamiast tego kombinacje tych dwóch właściwości są dostarczane przez osiem statycznych właściwości tylko do odczytu typu LayoutOptions:
LayoutOptions.StartLayoutOptions.CenterLayoutOptions.EndLayoutOptions.FillLayoutOptions.StartAndExpandLayoutOptions.CenterAndExpandLayoutOptions.EndAndExpandLayoutOptions.FillAndExpand
HorizontalOptions i VerticalOptions są najważniejszymi właściwościami w Xamarin.Forms układzie i zostały omówione bardziej szczegółowo w rozdziale 4. Przewijanie stosu.
Oto wynik z właściwościami HorizontalOptions i VerticalOptions obu ustawionych Label na LayoutOptions.Center:
Rozwiązanie 5. Wyśrodkowanie tekstu w etykiecie
Możesz również wyśrodkować tekst (lub umieścić go w ośmiu innych lokalizacjach na stronie), ustawiając HorizontalTextAlignment właściwości Label i VerticalTextAlignment elementu członkowskiego TextAlignment wyliczenia:
Start, czyli w lewo lub u góry (w zależności od orientacji)CenterEnd, co oznacza prawe lub dolne (w zależności od orientacji)
Te dwie właściwości są definiowane tylko przez Labelelement , natomiast HorizontalAlignment właściwości i VerticalAlignment są definiowane przez i dziedziczone przez View wszystkie View pochodne. Wyniki wizualizacji mogą wydawać się podobne, ale są one bardzo różne, jak pokazano w następnym rozdziale.