Xamarin.Forms Strony powłoki
Obiekt ShellContent reprezentuje ContentPage obiekt dla każdego FlyoutItem obiektu lub Tab. Gdy w Tab obiekcie znajduje się więcej niż jeden ShellContent obiekt, ContentPage obiekty będą nawigowalne według kart u góry. Na stronie można przechodzić do dodatkowych ContentPage obiektów, które są nazywane stronami szczegółów.
Ponadto klasa definiuje dołączone właściwości, Shell które mogą służyć do konfigurowania wyglądu stron w Xamarin.Forms aplikacjach powłoki. Obejmuje to ustawienie kolorów strony, ustawienie trybu prezentacji strony, wyłączenie paska nawigacyjnego, wyłączenie paska kart i wyświetlanie widoków na pasku nawigacyjnym.
Wyświetlanie stron
W Xamarin.Forms aplikacjach powłoki strony są zwykle tworzone na żądanie w odpowiedzi na nawigację. Jest to realizowane przy użyciu DataTemplate rozszerzenia znaczników, aby ustawić ContentTemplate właściwość każdego ShellContent obiektu na ContentPage obiekt:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
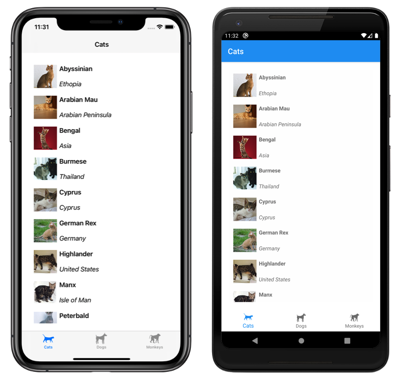
W tym przykładzie niejawne operatory konwersji powłoki są używane do usuwania Tab obiektów z hierarchii wizualizacji. Jednak każdy ShellContent obiekt jest renderowany na karcie:
Uwaga
ShellContent Każdy BindingContext obiekt jest dziedziczony z obiektu nadrzędnegoTab.
W obrębie każdego ContentPage obiektu można przechodzić do dodatkowych ContentPage obiektów. Aby uzyskać więcej informacji na temat nawigacji, zobacz Xamarin.Forms Nawigacja w powłoce.
Ładowanie stron podczas uruchamiania aplikacji
W aplikacji powłoki każdy ContentPage obiekt jest zwykle tworzony na żądanie w odpowiedzi na nawigację. Można jednak również tworzyć ContentPage obiekty podczas uruchamiania aplikacji.
Ostrzeżenie
ContentPage obiekty utworzone podczas uruchamiania aplikacji mogą prowadzić do słabego środowiska uruchamiania.
ContentPage obiekty można tworzyć podczas uruchamiania ShellContent.Content aplikacji, ustawiając właściwości na ContentPage obiekty:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png">
<views:CatsPage />
</ShellContent>
<ShellContent Title="Dogs"
Icon="dog.png">
<views:DogsPage />
</ShellContent>
<ShellContent Title="Monkeys"
Icon="monkey.png">
<views:MonkeysPage />
</ShellContent>
</TabBar>
</Shell>
W tym przykładzie wartości CatsPage, DogsPagei MonkeysPage są tworzone podczas uruchamiania aplikacji, a nie na żądanie w odpowiedzi na nawigację.
Uwaga
Właściwość Content jest właściwością ShellContent content klasy i dlatego nie musi być jawnie ustawiona.
Ustawianie kolorów strony
Klasa Shell definiuje następujące dołączone właściwości, których można użyć do ustawiania kolorów stron w aplikacji powłoki:
BackgroundColor, typuColor, który definiuje kolor tła w przeglądarce Shell chrome. Kolor nie będzie wypełniany za zawartością powłoki.DisabledColor, typuColor, który definiuje kolor do cieniowania tekstu i ikon, które są wyłączone.ForegroundColor, typuColor, który definiuje kolor do cieniowania tekstu i ikon.TitleColor, typuColor, który definiuje kolor używany dla tytułu bieżącej strony.UnselectedColor, typuColor, który definiuje kolor używany dla niezaznaczonego tekstu i ikon w przeglądarce Shell chrome.
Wszystkie te właściwości są wspierane przez BindableProperty obiekty, co oznacza, że właściwości mogą być obiektami docelowymi powiązań danych i stylizowany przy użyciu stylów XAML. Ponadto właściwości można ustawić przy użyciu kaskadowych arkuszy stylów (CSS). Aby uzyskać więcej informacji, zobacz Xamarin.Forms Właściwości specyficzne dla powłoki.
Uwaga
Istnieją również właściwości, które umożliwiają definiowanie kolorów tabulacji. Aby uzyskać więcej informacji, zobacz Wygląd karty.
Poniższy kod XAML pokazuje ustawienie właściwości koloru w podklasowanej Shell klasie:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Xaminals.AppShell"
BackgroundColor="#455A64"
ForegroundColor="White"
TitleColor="White"
DisabledColor="#B4FFFFFF"
UnselectedColor="#95FFFFFF">
</Shell>
W tym przykładzie wartości kolorów zostaną zastosowane do wszystkich stron w aplikacji powłoki, chyba że zostaną zastąpione na poziomie strony.
Ponieważ właściwości koloru są dołączone, można je również ustawić na poszczególnych stronach, aby ustawić kolory na tej stronie:
<ContentPage ...
Shell.BackgroundColor="Gray"
Shell.ForegroundColor="White"
Shell.TitleColor="Blue"
Shell.DisabledColor="#95FFFFFF"
Shell.UnselectedColor="#B4FFFFFF">
</ContentPage>
Alternatywnie właściwości koloru można ustawić za pomocą stylu XAML:
<Style x:Key="DomesticShell"
TargetType="Element" >
<Setter Property="Shell.BackgroundColor"
Value="#039BE6" />
<Setter Property="Shell.ForegroundColor"
Value="White" />
<Setter Property="Shell.TitleColor"
Value="White" />
<Setter Property="Shell.DisabledColor"
Value="#B4FFFFFF" />
<Setter Property="Shell.UnselectedColor"
Value="#95FFFFFF" />
</Style>
Aby uzyskać więcej informacji na temat stylów XAML, zobacz Styling Apps using XAML Styles (Stylowanie Xamarin.Forms aplikacji przy użyciu stylów XAML).
Ustawianie trybu prezentacji strony
Domyślnie mała animacja nawigacji jest wykonywana po przejściu do strony za pomocą GoToAsync metody . To zachowanie można jednak zmienić, ustawiając dołączoną Shell.PresentationMode właściwość na ContentPage jedną z PresentationMode elementów członkowskich wyliczenia:
NotAnimatedwskazuje, że strona zostanie wyświetlona bez animacji nawigacji.Animatedwskazuje, że strona zostanie wyświetlona z animacją nawigacji. Jest to wartość domyślna dołączonejShell.PresentationModewłaściwości.Modalwskazuje, że strona będzie wyświetlana jako strona modalna.ModalAnimatedwskazuje, że strona będzie wyświetlana jako strona modalna z animacją nawigacji.ModalNotAnimatedwskazuje, że strona będzie wyświetlana jako strona modalna bez animacji nawigacji.
Ważne
Typ PresentationMode to wyliczenie flag. Oznacza to, że w kodzie można zastosować kombinację składowych wyliczenia. Jednak w celu ułatwienia użycia w języku XAML ModalAnimated element członkowski jest kombinacją elementów członkowskich iModal, a ModalNotAnimated element członkowski jest kombinacją Animated NotAnimated składowych i Modal . Aby uzyskać więcej informacji na temat wyliczenia flag, zobacz Typy wyliczenia jako flagi bitowe.
Poniższy przykład XAML ustawia dołączoną Shell.PresentationMode właściwość na obiekcie ContentPage:
<ContentPage ...
Shell.PresentationMode="Modal">
...
</ContentPage>
W tym przykładzie ContentPage parametr jest wyświetlany jako strona modalna, gdy strona zostanie wyświetlona przy GoToAsync użyciu metody .
Włączanie cienia paska nawigacyjnego
Dołączona Shell.NavBarHasShadow właściwość typu boolokreśla, czy pasek nawigacyjny ma cień. Domyślnie wartość właściwości znajduje się false w systemie iOS i true w systemie Android.
Chociaż tę właściwość można ustawić na podklasowym Shell obiekcie, można ją również ustawić na dowolnych stronach, które chcą włączyć cień paska nawigacyjnego. Na przykład poniższy kod XAML pokazuje włączenie cienia paska nawigacyjnego z elementu ContentPage:
<ContentPage ...
Shell.NavBarHasShadow="true">
...
</ContentPage>
Spowoduje to włączenie cienia paska nawigacyjnego.
Wyłączanie paska nawigacyjnego
Dołączona Shell.NavBarIsVisible właściwość typu boolokreśla, czy pasek nawigacyjny jest widoczny po wyświetleniu strony. Domyślnie wartość właściwości to true.
Mimo że tę właściwość można ustawić na podklasowym Shell obiekcie, zazwyczaj jest ona ustawiana na dowolnych stronach, które mają być niewidoczne na pasku nawigacyjnym. Na przykład poniższy kod XAML pokazuje wyłączenie paska nawigacyjnego z poziomu elementu ContentPage:
<ContentPage ...
Shell.NavBarIsVisible="false">
...
</ContentPage>
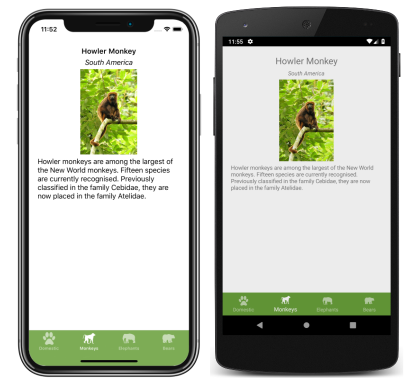
Powoduje to, że pasek nawigacyjny staje się niewidoczny po wyświetleniu strony:

Wyświetlanie widoków na pasku nawigacyjnym
Dołączona Shell.TitleView właściwość typu Viewumożliwia wyświetlanie dowolnego View elementu na pasku nawigacyjnym.
Tę właściwość można ustawić na podklasowym Shell obiekcie, ale można ją również ustawić na dowolnych stronach, które mają wyświetlać widok na pasku nawigacyjnym. Na przykład poniższy kod XAML pokazuje wyświetlanie elementu Image na pasku nawigacyjnym elementu ContentPage:
<ContentPage ...>
<Shell.TitleView>
<Image Source="xamarin_logo.png"
HorizontalOptions="Center"
VerticalOptions="Center" />
</Shell.TitleView>
...
</ContentPage>
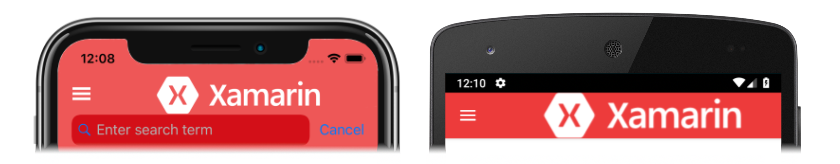
Spowoduje to wyświetlenie obrazu na pasku nawigacyjnym na stronie:

Ważne
Jeśli pasek nawigacyjny został niewidoczny, z dołączoną NavBarIsVisible właściwością widok tytułu nie będzie wyświetlany.
Wiele widoków nie będzie wyświetlanych na pasku nawigacyjnym, chyba że rozmiar widoku zostanie określony z właściwościami WidthRequest i HeightRequest lub lokalizacja widoku zostanie określona z właściwościami HorizontalOptions i VerticalOptions .
Layout Ponieważ klasa pochodzi z View klasy, dołączona właściwość można ustawić tak, TitleView aby wyświetlić klasę układu zawierającą wiele widoków. Podobnie, ponieważ ContentView klasa ostatecznie pochodzi z View klasy, dołączona właściwość można ustawić tak, TitleView aby wyświetlała ContentView obiekt zawierający pojedynczy widok.
Widoczność strony
Powłoka uwzględnia widoczność strony, ustawianą za pomocą IsVisible właściwości . W związku z tym, gdy właściwość strony IsVisible jest ustawiona na false nie będzie widoczna w aplikacji powłoki i nie będzie można przejść do niej.