Nawigacja hierarchiczna
Klasa NavigationPage zapewnia hierarchiczne środowisko nawigacji, w którym użytkownik może poruszać się po stronach, do przodu i do tyłu zgodnie z potrzebami. Klasa implementuje nawigację jako ostatni w stosie obiektów strony (LIFO). W tym artykule pokazano, jak używać klasy NavigationPage do wykonywania nawigacji w stosie stron.
Aby przejść z jednej strony do innej, aplikacja wypchnie nową stronę do stosu nawigacji, gdzie stanie się aktywną stroną, jak pokazano na poniższym diagramie:

Aby wrócić do poprzedniej strony, aplikacja wyświetli bieżącą stronę ze stosu nawigacji, a nowa najbardziej górna strona stanie się aktywną stroną, jak pokazano na poniższym diagramie:

Metody nawigacji są uwidaczniane przez Navigation właściwość na dowolnych Page typach pochodnych. Te metody umożliwiają wypychanie stron do stosu nawigacji, wyświetlanie wyskakujących stron ze stosu nawigacji oraz wykonywanie manipulacji stosem.
Wykonywanie nawigacji
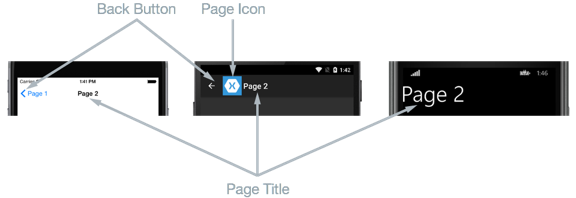
W nawigacji NavigationPage hierarchicznej klasa służy do nawigowania po stosie ContentPage obiektów. Na poniższych zrzutach ekranu przedstawiono główne składniki elementu NavigationPage na każdej platformie:

Układ obiektu NavigationPage zależy od platformy:
- W systemie iOS pasek nawigacyjny znajduje się w górnej części strony, która wyświetla tytuł i ma przycisk Wstecz , który powraca do poprzedniej strony.
- W systemie Android pasek nawigacyjny znajduje się w górnej części strony, która wyświetla tytuł, ikonę i przycisk Wstecz , który powraca do poprzedniej strony. Ikona jest zdefiniowana w atrybucie
[Activity], który dekoruje klasęMainActivityw projekcie specyficznym dla platformy systemu Android. - Na platforma uniwersalna systemu Windows pasek nawigacyjny znajduje się w górnej części strony, która wyświetla tytuł.
Na wszystkich platformach wartość Page.Title właściwości będzie wyświetlana jako tytuł strony. Ponadto IconColor właściwość można ustawić na zastosowaną Color do ikony na pasku nawigacyjnym.
Uwaga
Zaleca się wypełnienie obiektu NavigationPage tylko wystąpieniami ContentPage .
Tworzenie strony głównej
Pierwsza strona dodana do stosu nawigacji jest nazywana stroną główną aplikacji, a w poniższym przykładzie kodu pokazano, jak jest to realizowane:
public App ()
{
MainPage = new NavigationPage (new Page1Xaml ());
}
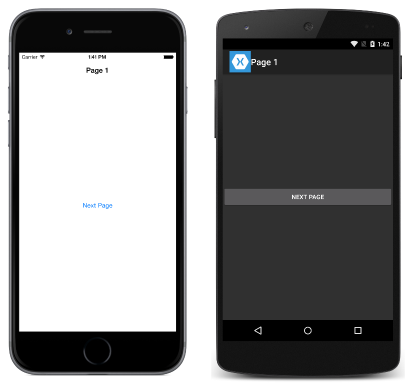
Page1Xaml ContentPage Powoduje to wypchnięcie wystąpienia do stosu nawigacji, gdzie staje się aktywną stroną i stroną główną aplikacji. Przedstawiono to na poniższych zrzutach ekranu:

Uwaga
Właściwość RootPage NavigationPage wystąpienia zapewnia dostęp do pierwszej strony w stosie nawigacji.
Wypychanie stron do stosu nawigacji
Aby przejść do Page2Xamlmetody , należy wywołać metodę PushAsync we Navigation właściwości bieżącej strony, jak pokazano w poniższym przykładzie kodu:
async void OnNextPageButtonClicked (object sender, EventArgs e)
{
await Navigation.PushAsync (new Page2Xaml ());
}
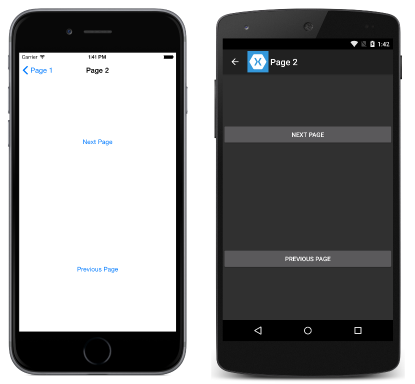
Page2Xaml Powoduje to wypchnięcie wystąpienia do stosu nawigacji, w którym staje się aktywną stroną. Przedstawiono to na poniższych zrzutach ekranu:

Po wywołaniu PushAsync metody występują następujące zdarzenia:
- Wywołanie
PushAsyncstrony ma wywołanąOnDisappearingprzesłonięć. - Po przejściu do strony jest wywoływana jego
OnAppearingprzesłonięć. - Zadanie
PushAsynczostanie ukończone.
Jednak dokładna kolejność występowania tych zdarzeń jest zależna od platformy. Aby uzyskać więcej informacji, zobacz rozdział 24 książki Charlesa Petzolda Xamarin.Forms .
Uwaga
OnDisappearing Wywołania funkcji i OnAppearing przesłonięć nie mogą być traktowane jako gwarantowane wskazania nawigacji strony. Na przykład w systemie iOS przesłonięcia są wywoływane na aktywnej stronie po OnDisappearing zakończeniu działania aplikacji.
Wyświetlanie wyskakujących stron ze stosu nawigacji
Aktywną stronę można zwinąć ze stosu nawigacji, naciskając przycisk Wstecz na urządzeniu, niezależnie od tego, czy jest to przycisk fizyczny na urządzeniu, czy na ekranie.
Aby programowo wrócić do oryginalnej strony, Page2Xaml wystąpienie musi wywołać metodę PopAsync , jak pokazano w poniższym przykładzie kodu:
async void OnPreviousPageButtonClicked (object sender, EventArgs e)
{
await Navigation.PopAsync ();
}
Page2Xaml Powoduje to usunięcie wystąpienia ze stosu nawigacji, a nowa górna strona staje się aktywną stroną. Po wywołaniu PopAsync metody występują następujące zdarzenia:
- Wywołanie
PopAsyncstrony ma wywołanąOnDisappearingprzesłonięć. - Zwracana strona ma wywołane
OnAppearingzastąpienie. - Zadanie
PopAsynczwraca.
Jednak dokładna kolejność występowania tych zdarzeń jest zależna od platformy. Aby uzyskać więcej informacji, zobacz rozdział 24 książki Charlesa Petzolda Xamarin.Forms .
Oprócz metod PushAsync Navigation i PopAsync właściwość każdej strony udostępnia również metodęPopToRootAsync, która jest wyświetlana w poniższym przykładzie kodu:
async void OnRootPageButtonClicked (object sender, EventArgs e)
{
await Navigation.PopToRootAsync ();
}
Ta metoda powoduje wyskakujące wszystkie elementy oprócz katalogu głównego Page stosu nawigacji, co spowoduje, że strona główna aplikacji będzie aktywna.
Animowanie przejść strony
Właściwość Navigation każdej strony udostępnia również zastąpione metody wypychania i wyskakujące, które zawierają boolean parametr, który kontroluje, czy wyświetlać animację strony podczas nawigacji, jak pokazano w poniższym przykładzie kodu:
async void OnNextPageButtonClicked (object sender, EventArgs e)
{
// Page appearance not animated
await Navigation.PushAsync (new Page2Xaml (), false);
}
async void OnPreviousPageButtonClicked (object sender, EventArgs e)
{
// Page appearance not animated
await Navigation.PopAsync (false);
}
async void OnRootPageButtonClicked (object sender, EventArgs e)
{
// Page appearance not animated
await Navigation.PopToRootAsync (false);
}
Ustawienie parametru boolean w celu false wyłączenia animacji przejścia strony, podczas ustawiania parametru w celu true włączenia animacji przejścia strony, pod warunkiem, że jest obsługiwana przez platformę bazową. Jednak metody wypychania i wyskakujące, które nie mają tego parametru, domyślnie włączają animację.
Przekazywanie danych podczas nawigowania
Czasami konieczne jest przekazanie danych do innej strony podczas nawigacji. Dwie techniki tego wykonania to przekazywanie danych za pośrednictwem konstruktora strony i ustawienie nowej strony BindingContext na dane. Każda z nich zostanie omówiona z kolei.
Przekazywanie danych za pośrednictwem konstruktora strony
Najprostszą techniką przekazywania danych do innej strony podczas nawigacji jest użycie parametru konstruktora strony, który jest pokazany w poniższym przykładzie kodu:
public App ()
{
MainPage = new NavigationPage (new MainPage (DateTime.Now.ToString ("u")));
}
Ten kod tworzy wystąpienie, przekazując bieżącą MainPage datę i godzinę w formacie ISO8601, który jest opakowany w wystąpieniu NavigationPage .
MainPage Wystąpienie odbiera dane za pośrednictwem parametru konstruktora, jak pokazano w poniższym przykładzie kodu:
public MainPage (string date)
{
InitializeComponent ();
dateLabel.Text = date;
}
Dane są następnie wyświetlane na stronie przez ustawienie Label.Text właściwości, jak pokazano na poniższych zrzutach ekranu:

Przekazywanie danych za pośrednictwem elementu BindingContext
Alternatywną metodą przekazywania danych na inną stronę podczas nawigacji jest ustawienie danych nowej strony BindingContext , jak pokazano w poniższym przykładzie kodu:
async void OnNavigateButtonClicked (object sender, EventArgs e)
{
var contact = new Contact {
Name = "Jane Doe",
Age = 30,
Occupation = "Developer",
Country = "USA"
};
var secondPage = new SecondPage ();
secondPage.BindingContext = contact;
await Navigation.PushAsync (secondPage);
}
Ten kod ustawia BindingContext SecondPage wystąpienie na Contact wystąpienie, a następnie przechodzi do .SecondPage
Następnie SecondPage używa powiązania danych do wyświetlania Contact danych wystąpienia, jak pokazano w poniższym przykładzie kodu XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="PassingData.SecondPage"
Title="Second Page">
<ContentPage.Content>
<StackLayout HorizontalOptions="Center" VerticalOptions="Center">
<StackLayout Orientation="Horizontal">
<Label Text="Name:" HorizontalOptions="FillAndExpand" />
<Label Text="{Binding Name}" FontSize="Medium" FontAttributes="Bold" />
</StackLayout>
...
<Button x:Name="navigateButton" Text="Previous Page" Clicked="OnNavigateButtonClicked" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
W poniższym przykładzie kodu pokazano, jak można wykonać powiązanie danych w języku C#:
public class SecondPageCS : ContentPage
{
public SecondPageCS ()
{
var nameLabel = new Label {
FontSize = Device.GetNamedSize (NamedSize.Medium, typeof(Label)),
FontAttributes = FontAttributes.Bold
};
nameLabel.SetBinding (Label.TextProperty, "Name");
...
var navigateButton = new Button { Text = "Previous Page" };
navigateButton.Clicked += OnNavigateButtonClicked;
Content = new StackLayout {
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center,
Children = {
new StackLayout {
Orientation = StackOrientation.Horizontal,
Children = {
new Label{ Text = "Name:", FontSize = Device.GetNamedSize (NamedSize.Medium, typeof(Label)), HorizontalOptions = LayoutOptions.FillAndExpand },
nameLabel
}
},
...
navigateButton
}
};
}
async void OnNavigateButtonClicked (object sender, EventArgs e)
{
await Navigation.PopAsync ();
}
}
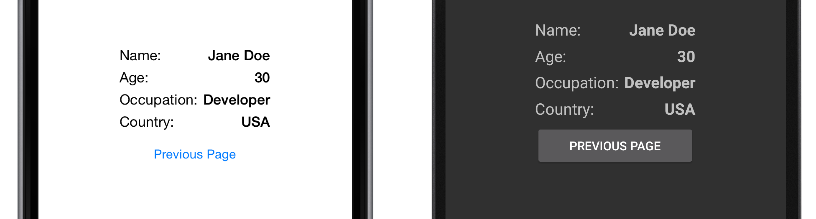
Dane są następnie wyświetlane na stronie przez serię Label kontrolek, jak pokazano na poniższych zrzutach ekranu:

Aby uzyskać więcej informacji na temat powiązania danych, zobacz Podstawy powiązań danych.
Manipulowanie stosem nawigacji
Właściwość Navigation uwidacznia NavigationStack właściwość, z której można uzyskać strony w stosie nawigacji. Chociaż Xamarin.Forms utrzymuje dostęp do stosu nawigacji, Navigation właściwość udostępnia InsertPageBefore metody i RemovePage do manipulowania stosem przez wstawianie stron lub ich usuwanie.
Metoda InsertPageBefore wstawia określoną stronę w stosie nawigacji przed istniejącą określoną stroną, jak pokazano na poniższym diagramie:

Metoda RemovePage usuwa określoną stronę ze stosu nawigacji, jak pokazano na poniższym diagramie:

Te metody umożliwiają niestandardowe środowisko nawigacji, takie jak zastąpienie strony logowania nową stroną po pomyślnym zalogowaniu. W poniższym przykładzie kodu pokazano ten scenariusz:
async void OnLoginButtonClicked (object sender, EventArgs e)
{
...
var isValid = AreCredentialsCorrect (user);
if (isValid) {
App.IsUserLoggedIn = true;
Navigation.InsertPageBefore (new MainPage (), this);
await Navigation.PopAsync ();
} else {
// Login failed
}
}
Jeśli poświadczenia użytkownika są poprawne, MainPage wystąpienie zostanie wstawione do stosu nawigacji przed bieżącą stroną. PopAsync Następnie metoda usuwa bieżącą stronę ze stosu nawigacji, a MainPage wystąpienie staje się aktywną stroną.
Wyświetlanie widoków na pasku nawigacyjnym
Dowolny Xamarin.FormsView może być wyświetlany na pasku nawigacyjnym elementu NavigationPage. Można to zrobić, ustawiając dołączoną NavigationPage.TitleView Viewwłaściwość na wartość . Tę dołączoną NavigationPagewłaściwość można ustawić na dowolnym Pageobiekcie , a gdy Page element zostanie wypchnięty na obiekt , NavigationPage będzie uwzględniać wartość właściwości.
W poniższym przykładzie pokazano, jak ustawić dołączoną NavigationPage.TitleView właściwość z kodu XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="NavigationPageTitleView.TitleViewPage">
<NavigationPage.TitleView>
<Slider HeightRequest="44" WidthRequest="300" />
</NavigationPage.TitleView>
...
</ContentPage>
Oto odpowiedni kod języka C#:
public class TitleViewPage : ContentPage
{
public TitleViewPage()
{
var titleView = new Slider { HeightRequest = 44, WidthRequest = 300 };
NavigationPage.SetTitleView(this, titleView);
...
}
}
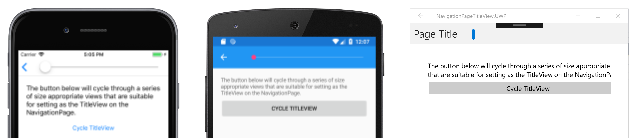
Spowoduje to wyświetlenie elementu na pasku nawigacyjnym Slider na stronie NavigationPage:
Ważne
Wiele widoków nie będzie wyświetlanych na pasku nawigacyjnym, chyba że rozmiar widoku zostanie określony z właściwościami WidthRequest i HeightRequest . Alternatywnie widok może być opakowany w StackLayout element z właściwościami HorizontalOptions i VerticalOptions ustawionymi na odpowiednie wartości.
Należy pamiętać, że ponieważ Layout klasa pochodzi z View klasy, dołączona właściwość można ustawić tak, TitleView aby wyświetlić klasę układu zawierającą wiele widoków. W systemach iOS i platforma uniwersalna systemu Windows (UWP) nie można zmienić wysokości paska nawigacyjnego, dlatego wycinki będą występować, jeśli widok wyświetlany na pasku nawigacyjnym jest większy niż domyślny rozmiar paska nawigacyjnego. Jednak w systemie Android wysokość paska nawigacyjnego można zmienić, ustawiając NavigationPage.BarHeight powiązaną właściwość na reprezentującą double nową wysokość. Aby uzyskać więcej informacji, zobacz Ustawianie wysokości paska nawigacyjnego na stronie nawigacji.
Alternatywnie można zasugerować rozszerzony pasek nawigacyjny, umieszczając część zawartości na pasku nawigacyjnym, a niektóre w widoku w górnej części zawartości strony pasujące do paska nawigacyjnego. Ponadto w systemie iOS można usunąć linię separatora i cień znajdujący się u dołu paska nawigacyjnego NavigationPage.HideNavigationBarSeparator , ustawiając właściwość powiązaną na truewartość . Aby uzyskać więcej informacji, zobacz Ukrywanie separatora paska nawigacyjnego na stronie nawigacji.
Uwaga
Właściwości BackButtonTitle, Title, TitleIconi TitleView mogą definiować wszystkie wartości, które zajmują miejsce na pasku nawigacyjnym. Chociaż rozmiar paska nawigacyjnego różni się w zależności od rozmiaru platformy i ekranu, ustawienie wszystkich tych właściwości spowoduje konflikty z powodu ograniczonej ilości dostępnego miejsca. Zamiast próbować użyć kombinacji tych właściwości, może się okazać, że można lepiej osiągnąć żądany projekt paska nawigacyjnego, ustawiając TitleView tylko właściwość .
Ograniczenia
Podczas wyświetlania elementu View na pasku nawigacyjnym elementu na pasku nawigacyjnym elementu NavigationPagenależy pamiętać o kilku ograniczeniach:
- W systemie iOS widoki umieszczone na pasku nawigacyjnym elementu
NavigationPagesą wyświetlane w innej pozycji w zależności od tego, czy są włączone duże tytuły. Aby uzyskać więcej informacji na temat włączania dużych tytułów, zobacz Wyświetlanie dużych tytułów. - W systemie Android umieszczanie widoków na pasku nawigacyjnym elementu
NavigationPagemożna wykonać tylko w aplikacjach korzystających z aplikacji. - Nie zaleca się umieszczania dużych i złożonych widoków, takich jak
ListViewiTableView, na pasku nawigacyjnym elementuNavigationPage.