Xamarin.Forms FlyoutPage
Strona wysuwana zazwyczaj wyświetla listę elementów, jak pokazano na poniższych zrzutach ekranu:
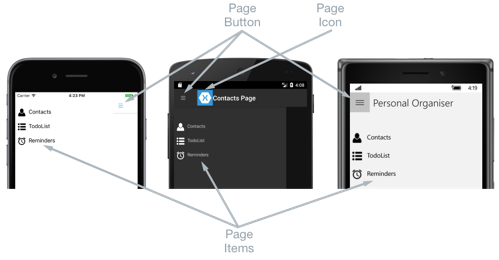
Lokalizacja listy elementów jest identyczna na każdej platformie i wybranie jednego z elementów spowoduje przejście do odpowiedniej strony szczegółów. Ponadto strona wysuwana zawiera również pasek nawigacyjny zawierający przycisk, który może służyć do przechodzenia do aktywnej strony szczegółów:
- W systemie iOS pasek nawigacyjny znajduje się w górnej części strony i ma przycisk, który przechodzi do strony szczegółów. Ponadto można przejść do aktywnej strony szczegółów, przesuwając okno wysuwane po lewej stronie.
- W systemie Android pasek nawigacyjny znajduje się w górnej części strony i wyświetla tytuł, ikonę i przycisk, który przechodzi do strony szczegółów. Ikona jest zdefiniowana w atrybucie
[Activity], który dekoruje klasęMainActivityw projekcie specyficznym dla platformy systemu Android. Ponadto można przejść do aktywnej strony szczegółów, przesuwając stronę wysuwaną po lewej stronie, naciskając stronę szczegółów po prawej stronie ekranu, a następnie naciskając przycisk Wstecz w dolnej części ekranu. - Na platforma uniwersalna systemu Windows (UWP) pasek nawigacyjny znajduje się w górnej części strony i ma przycisk, który przechodzi do strony szczegółów.
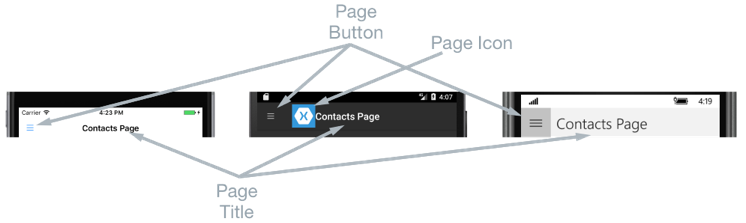
Na stronie szczegółów są wyświetlane dane odpowiadające elementowi wybranemu na stronie wysuwanej, a główne składniki strony szczegółów są wyświetlane na następujących zrzutach ekranu:

Strona szczegółów zawiera pasek nawigacyjny, którego zawartość jest zależna od platformy:
- W systemie iOS pasek nawigacyjny znajduje się w górnej części strony i wyświetla tytuł oraz ma przycisk, który powraca do strony wysuwanej, pod warunkiem że wystąpienie strony szczegółów jest opakowane w wystąpieniu
NavigationPage. Ponadto można wrócić do strony wysuwanej, przesuwając stronę szczegółów po prawej stronie. - W systemie Android pasek nawigacyjny znajduje się w górnej części strony i wyświetla tytuł, ikonę i przycisk, który powraca do strony wysuwanej. Ikona jest zdefiniowana w atrybucie
[Activity], który dekoruje klasęMainActivityw projekcie specyficznym dla platformy systemu Android. - Na platformie UWP pasek nawigacyjny znajduje się w górnej części strony i wyświetla tytuł oraz ma przycisk, który powraca do strony wysuwanej.
Zachowanie nawigacji
Zachowanie środowiska nawigacji między stronami wysuwanych i szczegółów zależy od platformy:
- W systemie iOS strona szczegółów przesuwa się po prawej stronie, gdy strona wysuwana przesuwa się z lewej strony, a lewa część strony szczegółów jest nadal widoczna.
- W systemie Android szczegóły i strony wysuwane są nakładane na siebie nawzajem.
- Na platformie UWP strona wysuwana przesuwa się z lewej strony szczegółów pod warunkiem, że
FlyoutLayoutBehaviorwłaściwość jest ustawiona naPopoverwartość .
Podobne zachowanie będzie obserwowane w trybie poziomym, z tą różnicą, że strona wysuwana w systemach iOS i Android ma podobną szerokość jak strona wysuwana w trybie pionowym, więc więcej stron szczegółów będzie widocznych.
Aby uzyskać informacje na temat kontrolowania zachowania nawigacji, zobacz Sterowanie zachowaniem układu strony szczegółów.
Tworzenie strony wysuwanej
Element FlyoutPage zawiera Flyout i Detail właściwości, które są zarówno typu Page, które są używane do pobierania i ustawiania stron wysuwanych i szczegółów odpowiednio.
Ważne
Element FlyoutPage jest przeznaczony do bycia stroną główną i używanie jej jako strony podrzędnej w innych typach stron może spowodować nieoczekiwane i niespójne zachowanie. Ponadto zaleca się, aby strona wysuwana obiektu FlyoutPage zawsze była wystąpieniem ContentPage , a strona szczegółów powinna być wypełniana tylko wystąpieniami TabbedPage, NavigationPagei ContentPage . Pomoże to zapewnić spójne środowisko użytkownika na wszystkich platformach.
Poniższy przykład kodu XAML przedstawia element FlyoutPage , który ustawia Flyout właściwości i Detail :
<FlyoutPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlyoutPageNavigation;assembly=FlyoutPageNavigation"
x:Class="FlyoutPageNavigation.MainPage">
<FlyoutPage.Flyout>
<local:FlyoutMenuPage x:Name="flyoutPage" />
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<NavigationPage>
<x:Arguments>
<local:ContactsPage />
</x:Arguments>
</NavigationPage>
</FlyoutPage.Detail>
</FlyoutPage>
Poniższy przykład kodu przedstawia odpowiednik FlyoutPage utworzony w języku C#:
public class MainPageCS : FlyoutPage
{
FlyoutMenuPageCS flyoutPage;
public MainPageCS()
{
flyoutPage = new FlyoutMenuPageCS();
Flyout = flyoutPage;
Detail = new NavigationPage(new ContactsPageCS());
...
}
...
}
Właściwość jest ustawiona Flyout ContentPage na wystąpienie. Właściwość jest ustawiona Detail na zawierającą NavigationPage ContentPage wystąpienie.
Tworzenie strony wysuwanych
Poniższy przykład kodu XAML przedstawia deklarację FlyoutMenuPage obiektu, do którego odwołuje się Flyout właściwość :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="using:FlyoutPageNavigation"
x:Class="FlyoutPageNavigation.FlyoutMenuPage"
Padding="0,40,0,0"
IconImageSource="hamburger.png"
Title="Personal Organiser">
<StackLayout>
<ListView x:Name="listView" x:FieldModifier="public">
<ListView.ItemsSource>
<x:Array Type="{x:Type local:FlyoutPageItem}">
<local:FlyoutPageItem Title="Contacts" IconSource="contacts.png" TargetType="{x:Type local:ContactsPage}" />
<local:FlyoutPageItem Title="TodoList" IconSource="todo.png" TargetType="{x:Type local:TodoListPage}" />
<local:FlyoutPageItem Title="Reminders" IconSource="reminders.png" TargetType="{x:Type local:ReminderPage}" />
</x:Array>
</ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid Padding="5,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30"/>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="{Binding IconSource}" />
<Label Grid.Column="1" Text="{Binding Title}" />
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage>
Strona składa się z obiektu wypełnionego ListView danymi w języku XAML przez ustawienie jej ItemsSource właściwości na tablicę FlyoutPageItem obiektów. Każda z nich FlyoutPageItem definiuje Titlewłaściwości , IconSourcei TargetType .
Właściwość A DataTemplate jest przypisana ListView.ItemTemplate do właściwości , aby wyświetlić każdy FlyoutPageItemelement . Element DataTemplate zawiera element ViewCell , który składa się z elementu Image Labeli . Spowoduje to Image wyświetlenie IconSource wartości właściwości, a Label właściwość jest wyświetlana Title dla każdego FlyoutPageItemelementu .
Strona ma ustawiony jej Title właściwości i IconImageSource . Ikona zostanie wyświetlona na stronie szczegółów, pod warunkiem, że strona szczegółów ma pasek tytułu. Należy to włączyć w systemie iOS przez opakowywanie wystąpienia strony szczegółów w wystąpieniu NavigationPage .
Poniższy przykład kodu przedstawia równoważną stronę utworzoną w języku C#:
public class FlyoutMenuPageCS : ContentPage
{
ListView listView;
public ListView ListView { get { return listView; } }
public FlyoutMenuPageCS()
{
var flyoutPageItems = new List<FlyoutPageItem>();
flyoutPageItems.Add(new FlyoutPageItem
{
Title = "Contacts",
IconSource = "contacts.png",
TargetType = typeof(ContactsPageCS)
});
flyoutPageItems.Add(new FlyoutPageItem
{
Title = "TodoList",
IconSource = "todo.png",
TargetType = typeof(TodoListPageCS)
});
flyoutPageItems.Add(new FlyoutPageItem
{
Title = "Reminders",
IconSource = "reminders.png",
TargetType = typeof(ReminderPageCS)
});
listView = new ListView
{
ItemsSource = flyoutPageItems,
ItemTemplate = new DataTemplate(() =>
{
var grid = new Grid { Padding = new Thickness(5, 10) };
grid.ColumnDefinitions.Add(new ColumnDefinition { Width = new GridLength(30) });
grid.ColumnDefinitions.Add(new ColumnDefinition { Width = GridLength.Star });
var image = new Image();
image.SetBinding(Image.SourceProperty, "IconSource");
var label = new Label { VerticalOptions = LayoutOptions.FillAndExpand };
label.SetBinding(Label.TextProperty, "Title");
grid.Children.Add(image);
grid.Children.Add(label, 1, 0);
return new ViewCell { View = grid };
}),
SeparatorVisibility = SeparatorVisibility.None
};
IconImageSource = "hamburger.png";
Title = "Personal Organiser";
Padding = new Thickness(0, 40, 0, 0);
Content = new StackLayout
{
Children = { listView }
};
}
}
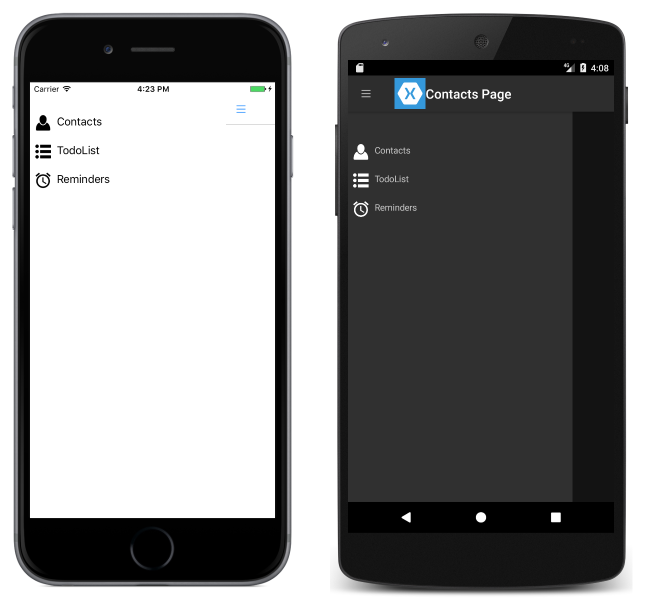
Na poniższych zrzutach ekranu przedstawiono stronę wysuwaną na każdej platformie:

Tworzenie i wyświetlanie strony szczegółów
Wystąpienie FlyoutMenuPage zawiera ListView właściwość, która uwidacznia jego ListView wystąpienie, dzięki czemu MainPage FlyoutPage wystąpienie może zarejestrować program obsługi zdarzeń w celu obsługi ItemSelected zdarzenia. Dzięki temu wystąpienie może MainPage ustawić Detail właściwość na stronę reprezentującą wybrany ListView element. Poniższy przykład kodu przedstawia procedurę obsługi zdarzeń:
public partial class MainPage : FlyoutPage
{
public MainPage()
{
...
flyoutPage.listView.ItemSelected += OnItemSelected;
}
void OnItemSelected(object sender, SelectedItemChangedEventArgs e)
{
var item = e.SelectedItem as FlyoutPageItem;
if (item != null)
{
Detail = new NavigationPage((Page)Activator.CreateInstance(item.TargetType));
flyoutPage.listView.SelectedItem = null;
IsPresented = false;
}
}
}
Metoda OnItemSelected wykonuje następujące akcje:
- Pobiera element
SelectedItemzListViewwystąpienia i pod warunkiem, że nienulljest , ustawia stronę szczegółów na nowe wystąpienie typu strony przechowywanegoTargetTypewe właściwościFlyoutPageItem. Typ strony jest opakowany w wystąpieniuNavigationPage, aby upewnić się, że ikona, do którego odwołuje sięIconImageSourcewłaściwość na karcie ,FlyoutMenuPagejest wyświetlana na stronie szczegółów w systemie iOS. - Wybrany element w elemencie
ListViewjest ustawiony tak, abynullupewnić się, że żaden zListViewelementów nie zostanie wybrany przy następnym prezentowaniuFlyoutMenuPage. - Strona szczegółów jest wyświetlana użytkownikowi przez ustawienie
FlyoutPage.IsPresentedwłaściwości nafalse. Ta właściwość określa, czy jest wyświetlana strona wysuwana, czy szczegółowa. Powinna zostać ustawiona wartość , aby wyświetlićtruestronę wysuwaną i wyświetlićfalsestronę szczegółów.
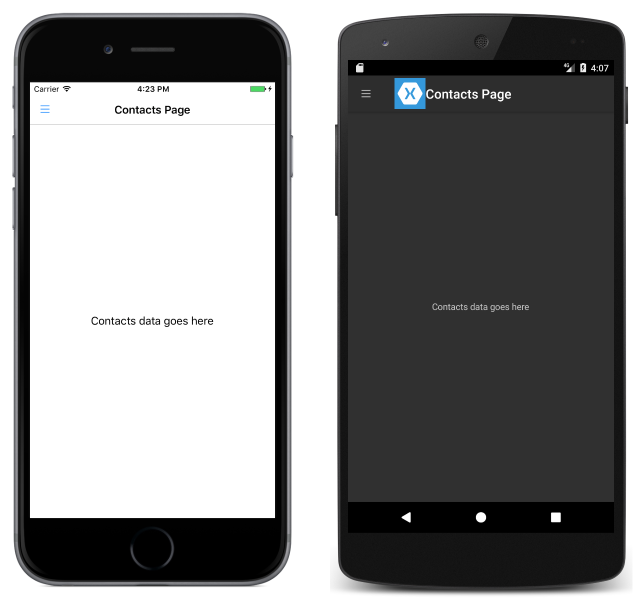
Na poniższych zrzutach ekranu przedstawiono ContactPage stronę szczegółów, która jest wyświetlana po jej wybraniu na stronie wysuwanych:

Kontrolowanie zachowania układu strony szczegółów
FlyoutPage Sposób zarządzania stronami wysuwanym i szczegółowymi zależy od tego, czy aplikacja jest uruchomiona na telefonie lub tablecie, orientacji urządzenia i wartości FlyoutLayoutBehavior właściwości. Ta właściwość określa sposób wyświetlania strony szczegółów. Możliwe są następujące wartości:
Default— Strony są wyświetlane przy użyciu domyślnej platformy.Popover— Strona szczegółów obejmuje lub częściowo obejmuje stronę wysuwaną.Split— Strona wysuwana jest wyświetlana po lewej stronie, a strona szczegółów znajduje się po prawej stronie.SplitOnLandscape— ekran podzielony jest używany, gdy urządzenie jest w orientacji poziomej.SplitOnPortrait— ekran podzielony jest używany, gdy urządzenie jest w orientacji pionowej.
Poniższy przykład kodu XAML pokazuje, jak ustawić FlyoutLayoutBehavior właściwość na obiekcie FlyoutPage:
<FlyoutPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlyoutPageNavigation.MainPage"
FlyoutLayoutBehavior="Popover">
...
</FlyoutPage>
Poniższy przykład kodu przedstawia odpowiednik FlyoutPage utworzony w języku C#:
public class MainPageCS : FlyoutPage
{
FlyoutMenuPageCS flyoutPage;
public MainPageCS()
{
...
FlyoutLayoutBehavior = FlyoutLayoutBehavior.Popover;
}
}
Ważne
Wartość FlyoutLayoutBehavior właściwości dotyczy tylko aplikacji działających na tabletach lub na pulpicie. Aplikacje działające na telefonach zawsze mają Popover takie zachowanie.