Przekazywanie parametrów efektu jako właściwości środowiska uruchomieniowego języka wspólnego
Właściwości środowiska uruchomieniowego języka wspólnego (CLR) mogą służyć do definiowania parametrów efektu, które nie odpowiadają na zmiany właściwości środowiska uruchomieniowego. W tym artykule przedstawiono używanie właściwości CLR do przekazywania parametrów do efektu.
Proces tworzenia parametrów efektu, które nie odpowiadają na zmiany właściwości środowiska uruchomieniowego, jest następujący:
- Utwórz klasę, która
publicklasy klasy podrzędnejRoutingEffect. KlasaRoutingEffectreprezentuje efekt niezależny od platformy, który opakowuje efekt wewnętrzny, który jest zwykle specyficzny dla platformy. - Utwórz konstruktor, który wywołuje konstruktor klasy bazowej, przekazując łączenie nazwy grupy rozpoznawania i unikatowy identyfikator, który został określony w każdej klasie efektów specyficznych dla platformy.
- Dodaj właściwości do klasy dla każdego parametru, który ma zostać przekazany do efektu.
Parametry można następnie przekazać do efektu, określając wartości dla każdej właściwości podczas tworzenia wystąpienia efektu.
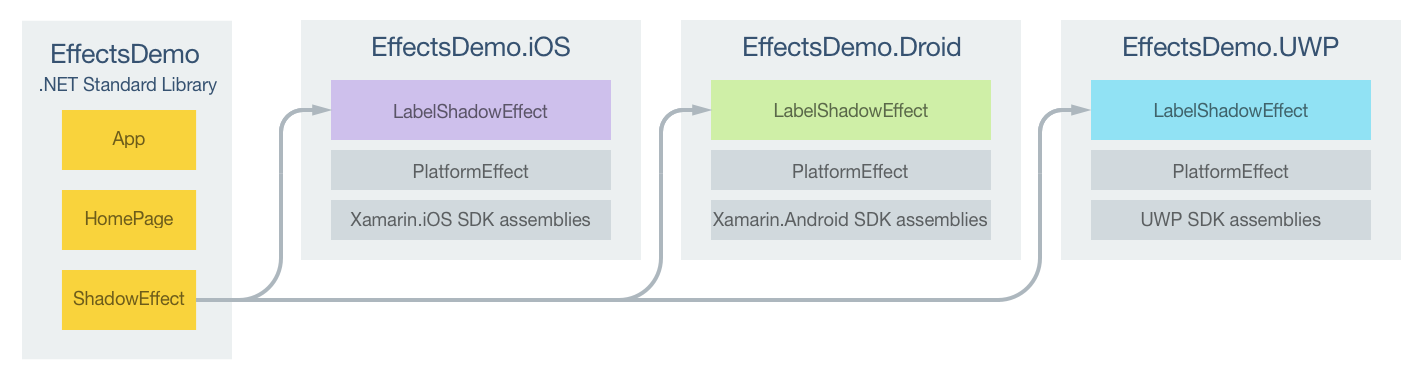
Przykładowa aplikacja demonstruje element ShadowEffect , który dodaje cień do tekstu wyświetlanego przez kontrolkę Label . Na poniższym diagramie przedstawiono obowiązki każdego projektu w przykładowej aplikacji wraz z relacjami między nimi:

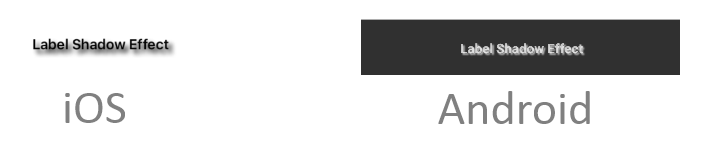
Kontrolka Label na obiekcie HomePage jest dostosowywana przez LabelShadowEffect element w każdym projekcie specyficznym dla platformy. Parametry są przekazywane do każdej LabelShadowEffect właściwości w ShadowEffect klasie. Każda LabelShadowEffect klasa pochodzi z PlatformEffect klasy dla każdej platformy. Spowoduje to dodanie cienia do tekstu wyświetlanego przez kontrolkę Label , jak pokazano na poniższych zrzutach ekranu:

Tworzenie parametrów efektu
Należy utworzyć klasę public , która tworzy podklasę w RoutingEffect celu reprezentowania parametrów efektu, jak pokazano w poniższym przykładzie kodu:
public class ShadowEffect : RoutingEffect
{
public float Radius { get; set; }
public Color Color { get; set; }
public float DistanceX { get; set; }
public float DistanceY { get; set; }
public ShadowEffect () : base ("MyCompany.LabelShadowEffect")
{
}
}
Zawiera ShadowEffect cztery właściwości reprezentujące parametry, które mają być przekazywane do poszczególnych platform specyficznych dla LabelShadowEffectplatformy. Konstruktor klasy wywołuje konstruktor klasy bazowej, przekazując parametr składający się z łączenia nazwy grupy rozpoznawania i unikatowy identyfikator, który został określony w każdej klasie efektów specyficznych dla platformy. W związku z tym nowe wystąpienie MyCompany.LabelShadowEffect klasy zostanie dodane do kolekcji kontrolki Effects po ShadowEffect utworzeniu wystąpienia elementu .
Korzystanie z efektu
Poniższy przykład kodu XAML przedstawia kontrolkę Label , do której ShadowEffect jest dołączony:
<Label Text="Label Shadow Effect" ...>
<Label.Effects>
<local:ShadowEffect Radius="5" DistanceX="5" DistanceY="5">
<local:ShadowEffect.Color>
<OnPlatform x:TypeArguments="Color">
<On Platform="iOS" Value="Black" />
<On Platform="Android" Value="White" />
<On Platform="UWP" Value="Red" />
</OnPlatform>
</local:ShadowEffect.Color>
</local:ShadowEffect>
</Label.Effects>
</Label>
Odpowiednik Label w języku C# jest pokazany w poniższym przykładzie kodu:
var label = new Label {
Text = "Label Shadow Effect",
...
};
Color color = Color.Default;
switch (Device.RuntimePlatform)
{
case Device.iOS:
color = Color.Black;
break;
case Device.Android:
color = Color.White;
break;
case Device.UWP:
color = Color.Red;
break;
}
label.Effects.Add (new ShadowEffect {
Radius = 5,
Color = color,
DistanceX = 5,
DistanceY = 5
});
W obu przykładach kodu wystąpienie ShadowEffect klasy jest tworzone przy użyciu wartości określonych dla każdej właściwości przed dodaniu do kolekcji kontrolki Effects . Należy pamiętać, że ShadowEffect.Color właściwość używa wartości kolorów specyficznych dla platformy. Aby uzyskać więcej informacji, zobacz Klasa urządzenia.
Tworzenie wpływu na każdą platformę
W poniższych sekcjach omówiono implementację klasy specyficznej dla platformy LabelShadowEffect .
Projekt systemu iOS
Poniższy przykład kodu przedstawia implementację LabelShadowEffect projektu systemu iOS:
[assembly:ResolutionGroupName ("MyCompany")]
[assembly:ExportEffect (typeof(LabelShadowEffect), "LabelShadowEffect")]
namespace EffectsDemo.iOS
{
public class LabelShadowEffect : PlatformEffect
{
protected override void OnAttached ()
{
try {
var effect = (ShadowEffect)Element.Effects.FirstOrDefault (e => e is ShadowEffect);
if (effect != null) {
Control.Layer.ShadowRadius = effect.Radius;
Control.Layer.ShadowColor = effect.Color.ToCGColor ();
Control.Layer.ShadowOffset = new CGSize (effect.DistanceX, effect.DistanceY);
Control.Layer.ShadowOpacity = 1.0f;
}
} catch (Exception ex) {
Console.WriteLine ("Cannot set property on attached control. Error: ", ex.Message);
}
}
protected override void OnDetached ()
{
}
}
}
Metoda OnAttached pobiera ShadowEffect wystąpienie i ustawia Control.Layer właściwości na określone wartości właściwości w celu utworzenia cienia. Ta funkcja jest owinięta trycatch/w bloku, jeśli kontrolka, do którego jest dołączony efekt, nie ma Control.Layer właściwości. Żadna implementacja nie jest dostarczana przez metodę OnDetached , ponieważ nie jest konieczne czyszczenie.
Projekt systemu Android
Poniższy przykład kodu przedstawia implementację LabelShadowEffect projektu systemu Android:
[assembly:ResolutionGroupName ("MyCompany")]
[assembly:ExportEffect (typeof(LabelShadowEffect), "LabelShadowEffect")]
namespace EffectsDemo.Droid
{
public class LabelShadowEffect : PlatformEffect
{
protected override void OnAttached ()
{
try {
var control = Control as Android.Widget.TextView;
var effect = (ShadowEffect)Element.Effects.FirstOrDefault (e => e is ShadowEffect);
if (effect != null) {
float radius = effect.Radius;
float distanceX = effect.DistanceX;
float distanceY = effect.DistanceY;
Android.Graphics.Color color = effect.Color.ToAndroid ();
control.SetShadowLayer (radius, distanceX, distanceY, color);
}
} catch (Exception ex) {
Console.WriteLine ("Cannot set property on attached control. Error: ", ex.Message);
}
}
protected override void OnDetached ()
{
}
}
}
Metoda OnAttached pobiera ShadowEffect wystąpienie i wywołuje TextView.SetShadowLayer metodę w celu utworzenia cienia przy użyciu określonych wartości właściwości. Ta funkcja jest owinięta trycatch/w bloku, jeśli kontrolka, do którego jest dołączony efekt, nie ma Control.Layer właściwości. Żadna implementacja nie jest dostarczana przez metodę OnDetached , ponieważ nie jest konieczne czyszczenie.
projekt platforma uniwersalna systemu Windows
Poniższy przykład kodu przedstawia implementację LabelShadowEffect projektu platforma uniwersalna systemu Windows (UWP):
[assembly: ResolutionGroupName ("Xamarin")]
[assembly: ExportEffect (typeof(LabelShadowEffect), "LabelShadowEffect")]
namespace EffectsDemo.UWP
{
public class LabelShadowEffect : PlatformEffect
{
bool shadowAdded = false;
protected override void OnAttached ()
{
try {
if (!shadowAdded) {
var effect = (ShadowEffect)Element.Effects.FirstOrDefault (e => e is ShadowEffect);
if (effect != null) {
var textBlock = Control as Windows.UI.Xaml.Controls.TextBlock;
var shadowLabel = new Label ();
shadowLabel.Text = textBlock.Text;
shadowLabel.FontAttributes = FontAttributes.Bold;
shadowLabel.HorizontalOptions = LayoutOptions.Center;
shadowLabel.VerticalOptions = LayoutOptions.CenterAndExpand;
shadowLabel.TextColor = effect.Color;
shadowLabel.TranslationX = effect.DistanceX;
shadowLabel.TranslationY = effect.DistanceY;
((Grid)Element.Parent).Children.Insert (0, shadowLabel);
shadowAdded = true;
}
}
} catch (Exception ex) {
Debug.WriteLine ("Cannot set property on attached control. Error: ", ex.Message);
}
}
protected override void OnDetached ()
{
}
}
}
Platforma uniwersalna systemu Windows nie zapewnia efektu cienia, dlatego LabelShadowEffect implementacja na obu platformach symuluje jedno przez dodanie drugiego przesunięcia za podstawowym Labelelementem Label . Metoda OnAttached pobiera ShadowEffect wystąpienie, tworzy nowe Label, i ustawia niektóre właściwości układu na obiekcie Label. Następnie tworzy cień, ustawiając TextColorwłaściwości , TranslationXi TranslationY w celu kontrolowania koloru i lokalizacji Labelobiektu . Następnie shadowLabel wstawiono przesunięcie za podstawowym Labelelementem . Ta funkcja jest owinięta trycatch/w bloku, jeśli kontrolka, do którego jest dołączony efekt, nie ma Control.Layer właściwości. Żadna implementacja nie jest dostarczana przez metodę OnDetached , ponieważ nie jest konieczne czyszczenie.
Podsumowanie
W tym artykule pokazano, jak używać właściwości CLR do przekazywania parametrów do efektu. Właściwości CLR mogą służyć do definiowania parametrów efektu, które nie odpowiadają na zmiany właściwości środowiska uruchomieniowego.