Dostosowywanie elementu WebView
Jest Xamarin.FormsWebView to widok, który wyświetla zawartość internetową i HTML w aplikacji. W tym artykule wyjaśniono, jak utworzyć niestandardowy moduł renderujący WebView , który rozszerza element , aby umożliwić wywoływanie kodu języka C# z poziomu języka JavaScript.
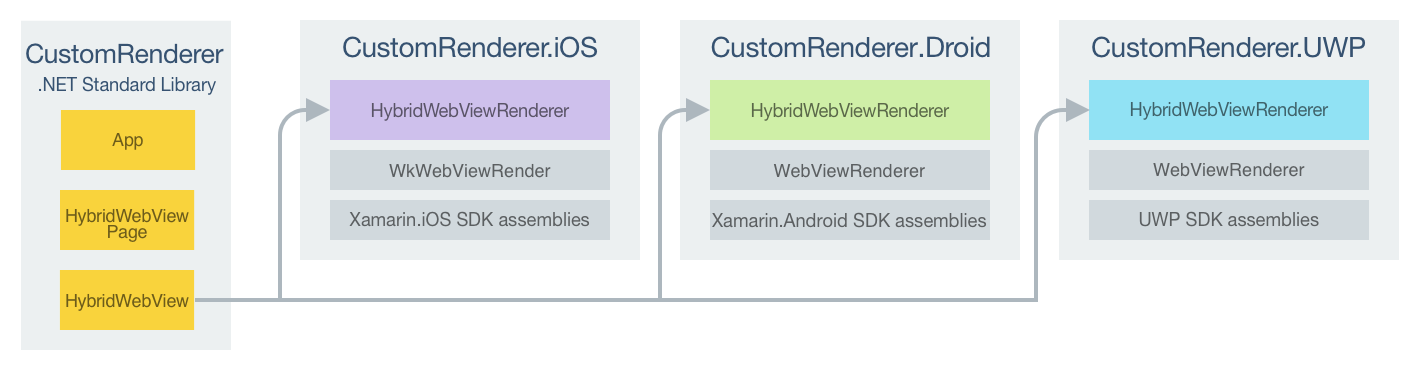
Każdy Xamarin.Forms widok ma towarzyszący moduł renderujący dla każdej platformy, który tworzy wystąpienie kontrolki natywnej. Gdy element WebView jest renderowany przez aplikację Xamarin.Forms w systemie iOS, WkWebViewRenderer klasę tworzy wystąpienie, co z kolei tworzy wystąpienie kontrolki natywnej WkWebView . Na platformie WebViewRenderer Android klasa tworzy wystąpienie natywnej WebView kontrolki. W platforma uniwersalna systemu Windows (UWP) WebViewRenderer klasa tworzy wystąpienie kontrolki natywnejWebView. Aby uzyskać więcej informacji na temat klasy renderera i natywnych kontrolek mapowanych Xamarin.Forms na, zobacz Renderer Base Classes and Native Controls (Klasy bazowe modułu renderowania i kontrolki natywne).
Na poniższym diagramie przedstawiono relację między kontrolkami View macierzystymi i odpowiadającymi im kontrolkami natywnymi, które je implementują:

Proces renderowania może służyć do implementowania dostosowań platformy przez utworzenie niestandardowego modułu renderowania WebView dla elementu na każdej platformie. Proces wykonywania tej czynności jest następujący:
- Utwórz kontrolkę niestandardową
HybridWebView. - Zużyj element
HybridWebViewz Xamarin.Forms. - Utwórz niestandardowy moduł renderowania dla elementu
HybridWebViewna każdej platformie.
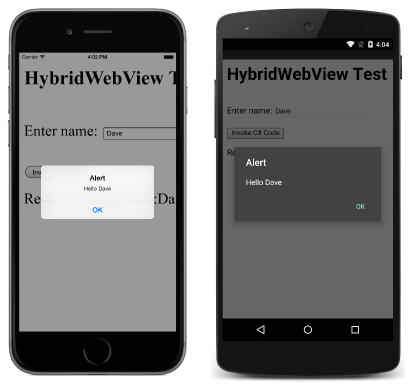
Każdy element zostanie omówiony z kolei w celu zaimplementowania modułu renderującego HybridWebView Xamarin.FormsWebView , który rozszerza funkcję umożliwiającą wywoływanie kodu języka C# z poziomu języka JavaScript. Wystąpienie HybridWebView będzie używane do wyświetlania strony HTML, która prosi użytkownika o wprowadzenie nazwy. Następnie, gdy użytkownik kliknie przycisk HTML, funkcja JavaScript wywoła kod C# Action , który wyświetla wyskakujące okienko zawierające nazwę użytkowników.
Aby uzyskać więcej informacji na temat procesu wywoływania języka C# z języka JavaScript, zobacz Wywoływanie języka C# z języka JavaScript. Aby uzyskać więcej informacji na temat strony HTML, zobacz Tworzenie strony internetowej.
Uwaga
Element WebView może wywołać funkcję JavaScript z języka C#i zwrócić dowolny wynik do wywołującego kodu języka C#. Aby uzyskać więcej informacji, zobacz Wywoływanie języka JavaScript.
Tworzenie kontrolki HybridWebView
Kontrolkę HybridWebView niestandardową można utworzyć przez podklasę WebView klasy:
public class HybridWebView : WebView
{
Action<string> action;
public static readonly BindableProperty UriProperty = BindableProperty.Create(
propertyName: "Uri",
returnType: typeof(string),
declaringType: typeof(HybridWebView),
defaultValue: default(string));
public string Uri
{
get { return (string)GetValue(UriProperty); }
set { SetValue(UriProperty, value); }
}
public void RegisterAction(Action<string> callback)
{
action = callback;
}
public void Cleanup()
{
action = null;
}
public void InvokeAction(string data)
{
if (action == null || data == null)
{
return;
}
action.Invoke(data);
}
}
Kontrolka niestandardowa HybridWebView jest tworzona w projekcie biblioteki .NET Standard i definiuje następujący interfejs API dla kontrolki:
UriWłaściwość określająca adres strony internetowej do załadowania.RegisterActionMetoda, która rejestruje obiektActionza pomocą kontrolki. Zarejestrowana akcja zostanie wywołana z języka JavaScript zawartego w pliku HTML, do których odwołuje sięUriwłaściwość .- Metoda
CleanUp, która usuwa odwołanie do zarejestrowanegoActionobiektu . - Metoda
InvokeAction, która wywołuje zarejestrowanąActionmetodę . Ta metoda zostanie wywołana z niestandardowego modułu renderowania w każdym projekcie platformy.
Korzystanie z elementu HybridWebView
Do HybridWebView kontrolki niestandardowej można odwoływać się w języku XAML w projekcie biblioteki .NET Standard, deklarując przestrzeń nazw dla swojej lokalizacji i używając prefiksu przestrzeni nazw w kontrolce niestandardowej. Poniższy przykład kodu przedstawia sposób HybridWebView korzystania z kontrolki niestandardowej przez stronę XAML:
<ContentPage ...
xmlns:local="clr-namespace:CustomRenderer;assembly=CustomRenderer"
x:Class="CustomRenderer.HybridWebViewPage"
Padding="0,40,0,0">
<local:HybridWebView x:Name="hybridWebView"
Uri="index.html" />
</ContentPage>
Prefiks local przestrzeni nazw może mieć nazwę dowolnych elementów. clr-namespace Jednak wartości i assembly muszą być zgodne ze szczegółami kontrolki niestandardowej. Po zadeklarowaniu przestrzeni nazw prefiks jest używany do odwołwania się do kontrolki niestandardowej.
Poniższy przykład kodu pokazuje, jak kontrolka HybridWebView niestandardowa może być zużywana przez stronę języka C#:
public HybridWebViewPageCS()
{
var hybridWebView = new HybridWebView
{
Uri = "index.html"
};
// ...
Padding = new Thickness(0, 40, 0, 0);
Content = hybridWebView;
}
Wystąpienie HybridWebView będzie używane do wyświetlania natywnej kontrolki internetowej na każdej platformie. Właściwość jest Uri ustawiona na plik HTML przechowywany w każdym projekcie platformy, który będzie wyświetlany przez natywną kontrolkę internetową. Renderowany kod HTML prosi użytkownika o wprowadzenie swojej nazwy z funkcją JavaScript wywołującą język C# Action w odpowiedzi na kliknięcie przycisku HTML.
Spowoduje to HybridWebViewPage zarejestrowanie akcji, która ma zostać wywołana z języka JavaScript, jak pokazano w poniższym przykładzie kodu:
public partial class HybridWebViewPage : ContentPage
{
public HybridWebViewPage()
{
// ...
hybridWebView.RegisterAction(data => DisplayAlert("Alert", "Hello " + data, "OK"));
}
}
Ta akcja wywołuje metodę DisplayAlert w celu wyświetlenia modalnego wyskakującego okienka zawierającego nazwę wprowadzoną na stronie HTML wyświetlanej HybridWebView przez wystąpienie.
Niestandardowy moduł renderowania można teraz dodać do każdego projektu aplikacji, aby ulepszyć kontrolki internetowe platformy, umożliwiając wywoływanie kodu języka C# z poziomu języka JavaScript.
Tworzenie niestandardowego modułu renderowania na każdej platformie
Proces tworzenia niestandardowej klasy renderera jest następujący:
- Utwórz podklasę
WkWebViewRendererklasy w systemie iOS orazWebViewRendererklasę w systemach Android i UWP, która renderuje kontrolkę niestandardową. - Zastąpi metodę
OnElementChangedrenderającą logikęWebViewi zapisu, aby ją dostosować. Ta metoda jest wywoływanaHybridWebViewpodczas tworzenia obiektu. ExportRendererDodaj atrybut do niestandardowej klasy renderera lub AssemblyInfo.cs, aby określić, że będzie on używany do renderowania kontrolki niestandardowejXamarin.Forms. Ten atrybut służy do rejestrowania niestandardowego modułu renderowania za pomocą Xamarin.Formspolecenia .
Uwaga
W przypadku większości Xamarin.Forms elementów opcjonalne jest udostępnienie niestandardowego modułu renderowania w każdym projekcie platformy. Jeśli niestandardowy moduł renderowania nie jest zarejestrowany, zostanie użyty domyślny moduł renderowania dla klasy bazowej kontrolki. Jednak niestandardowe programy renderowane są wymagane w każdym projekcie platformy podczas renderowania elementu View .
Na poniższym diagramie przedstawiono obowiązki każdego projektu w przykładowej aplikacji wraz z relacjami między nimi:

Kontrolka niestandardowa HybridWebView jest renderowana przez klasy renderowania platformy, które pochodzą z WkWebViewRenderer klasy w systemie iOS oraz z WebViewRenderer klasy w systemach Android i UWP. Spowoduje to renderowanie każdej HybridWebView niestandardowej kontrolki z natywnymi kontrolkami sieci Web, jak pokazano na poniższych zrzutach ekranu:

Klasy WkWebViewRenderer i WebViewRenderer uwidaczniają metodę OnElementChanged , która jest wywoływana podczas tworzenia niestandardowej Xamarin.Forms kontrolki w celu renderowania odpowiedniej natywnej kontrolki sieci Web. Ta metoda przyjmuje VisualElementChangedEventArgs parametr zawierający OldElement właściwości i NewElement . Te właściwości reprezentują Xamarin.Forms element dołączony do modułu renderowania, a Xamarin.Forms element, do którego jest dołączony moduł renderujący . W przykładowej aplikacji OldElement właściwość będzie i null NewElement właściwość będzie zawierać odwołanie do HybridWebView wystąpienia.
Przesłoniętą wersję metody w każdej klasie modułu OnElementChanged renderowania platformy jest miejscem do wykonania natywnego dostosowania kontrolki internetowej. Odwołanie do renderowanej kontrolki Xamarin.Forms można uzyskać za pośrednictwem Element właściwości .
Każda niestandardowa klasa modułu renderowania jest ozdobiona atrybutem ExportRenderer , który rejestruje program renderujący za pomocą Xamarin.Formspolecenia . Atrybut przyjmuje dwa parametry — nazwę Xamarin.Forms typu renderowanej kontrolki niestandardowej i nazwę typu niestandardowego modułu renderowania. Prefiks assembly atrybutu określa, że atrybut ma zastosowanie do całego zestawu.
W poniższych sekcjach omówiono strukturę strony internetowej ładowaną przez każdą natywną kontrolkę internetową, proces wywoływania języka C# z języka JavaScript oraz implementację tej funkcji w każdej niestandardowej klasie renderowania platformy.
Tworzenie strony internetowej
Poniższy przykład kodu przedstawia stronę internetową, która będzie wyświetlana przez kontrolkę niestandardową HybridWebView :
<html>
<body>
<script src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
<h1>HybridWebView Test</h1>
<br />
Enter name: <input type="text" id="name">
<br />
<br />
<button type="button" onclick="javascript: invokeCSCode($('#name').val());">Invoke C# Code</button>
<br />
<p id="result">Result:</p>
<script type="text/javascript">function log(str) {
$('#result').text($('#result').text() + " " + str);
}
function invokeCSCode(data) {
try {
log("Sending Data:" + data);
invokeCSharpAction(data);
}
catch (err) {
log(err);
}
}</script>
</body>
</html>
Strona internetowa umożliwia użytkownikowi wprowadzanie nazwy w elemecie input i udostępnia button element, który po kliknięciu wywoła kod języka C#. Proces osiągnięcia tego celu jest następujący:
- Gdy użytkownik kliknie
buttonelement,invokeCSCodewywoływana jest funkcja JavaScript z wartościąinputelementu przekazywanego do funkcji. - Funkcja
invokeCSCodewywołuje funkcję wlogcelu wyświetlenia danych wysyłanych do języka C#Action. Następnie wywołuje metodęinvokeCSharpActionw celu wywołania języka C#Action, przekazując parametr odebrany zinputelementu .
Funkcja invokeCSharpAction JavaScript nie jest zdefiniowana na stronie internetowej i zostanie do niej wstrzyknięta przez każdy niestandardowy moduł renderowania.
W systemie iOS ten plik HTML znajduje się w folderze Content projektu platformy z akcją kompilacji BundleResource. W systemie Android ten plik HTML znajduje się w folderze Assets/Content projektu platformy z akcją kompilacji zestawu AndroidAsset.
Wywoływanie języka C# z poziomu języka JavaScript
Proces wywoływania języka C# z języka JavaScript jest identyczny na każdej platformie:
- Niestandardowy moduł renderowania tworzy natywną kontrolkę internetową i ładuje plik HTML określony przez
HybridWebView.Uriwłaściwość . - Po załadowaniu strony internetowej niestandardowy renderer wprowadza
invokeCSharpActionfunkcję JavaScript na stronę internetową. - Gdy użytkownik wprowadzi swoją nazwę i kliknie element HTML
button,invokeCSCodezostanie wywołana funkcja, która z kolei wywołujeinvokeCSharpActionfunkcję. - Funkcja
invokeCSharpActionwywołuje metodę w niestandardowym rendererze, który z kolei wywołuje metodęHybridWebView.InvokeAction. - Metoda
HybridWebView.InvokeActionwywołuje zarejestrowanyActionelement .
W poniższych sekcjach omówiono sposób implementacji tego procesu na każdej platformie.
Tworzenie niestandardowego modułu renderowania w systemie iOS
Poniższy przykład kodu przedstawia niestandardowy moduł renderowania dla platformy iOS:
[assembly: ExportRenderer(typeof(HybridWebView), typeof(HybridWebViewRenderer))]
namespace CustomRenderer.iOS
{
public class HybridWebViewRenderer : WkWebViewRenderer, IWKScriptMessageHandler
{
const string JavaScriptFunction = "function invokeCSharpAction(data){window.webkit.messageHandlers.invokeAction.postMessage(data);}";
WKUserContentController userController;
public HybridWebViewRenderer() : this(new WKWebViewConfiguration())
{
}
public HybridWebViewRenderer(WKWebViewConfiguration config) : base(config)
{
userController = config.UserContentController;
var script = new WKUserScript(new NSString(JavaScriptFunction), WKUserScriptInjectionTime.AtDocumentEnd, false);
userController.AddUserScript(script);
userController.AddScriptMessageHandler(this, "invokeAction");
}
protected override void OnElementChanged(VisualElementChangedEventArgs e)
{
base.OnElementChanged(e);
if (e.OldElement != null)
{
userController.RemoveAllUserScripts();
userController.RemoveScriptMessageHandler("invokeAction");
HybridWebView hybridWebView = e.OldElement as HybridWebView;
hybridWebView.Cleanup();
}
if (e.NewElement != null)
{
string filename = Path.Combine(NSBundle.MainBundle.BundlePath, $"Content/{((HybridWebView)Element).Uri}");
LoadRequest(new NSUrlRequest(new NSUrl(filename, false)));
}
}
public void DidReceiveScriptMessage(WKUserContentController userContentController, WKScriptMessage message)
{
((HybridWebView)Element).InvokeAction(message.Body.ToString());
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
((HybridWebView)Element).Cleanup();
}
base.Dispose(disposing);
}
}
}
Klasa HybridWebViewRenderer ładuje stronę internetową określoną we HybridWebView.Uri właściwości do kontrolki natywnej WKWebView , a invokeCSharpAction funkcja JavaScript jest wstrzykiwana do strony internetowej. Gdy użytkownik wprowadzi swoją nazwę i kliknie element HTML button , invokeCSharpAction zostanie wykonana funkcja JavaScript z DidReceiveScriptMessage wywoływaną metodą po odebraniu komunikatu ze strony internetowej. Z kolei ta metoda wywołuje metodę HybridWebView.InvokeAction , która wywoła zarejestrowaną akcję w celu wyświetlenia wyskakującego okienka.
Ta funkcja jest osiągana w następujący sposób:
- Konstruktor renderujący tworzy
WkWebViewConfigurationobiekt i pobiera jegoWKUserContentControllerobiekt. ObiektWkUserContentControllerumożliwia publikowanie komunikatów i wstrzykiwanie skryptów użytkownika do strony internetowej. - Konstruktor renderujący tworzy
WKUserScriptobiekt, który wprowadzainvokeCSharpActionfunkcję JavaScript na stronę internetową po załadowaniu strony internetowej. - Konstruktor renderujący wywołuje metodę
WKUserContentController.AddUserScript, aby dodaćWKUserScriptobiekt do kontrolera zawartości. - Konstruktor renderujący wywołuje metodę
WKUserContentController.AddScriptMessageHandler, aby dodać program obsługi komunikatów skryptu o nazwieinvokeActiondoWKUserContentControllerobiektu, co spowoduje zdefiniowanie funkcjiwindow.webkit.messageHandlers.invokeAction.postMessage(data)JavaScript we wszystkich ramkach we wszystkichWebViewwystąpieniach używającychWKUserContentControllerobiektu. - Pod warunkiem, że niestandardowy program renderujący jest dołączony do nowego Xamarin.Forms elementu:
- Metoda
WKWebView.LoadRequestładuje plik HTML określony przezHybridWebView.Uriwłaściwość . Kod określa, że plik jest przechowywany wContentfolderze projektu. Po wyświetleniuinvokeCSharpActionstrony internetowej funkcja JavaScript zostanie wstrzyknięta do strony internetowej.
- Metoda
- Zasoby są zwalniane, gdy element renderator jest dołączany do zmian.
- Element Xamarin.Forms jest czyszczony po usunięciu modułu renderowania.
Uwaga
Klasa jest obsługiwana WKWebView tylko w systemie iOS 8 lub nowszym.
Ponadto należy zaktualizować plik Info.plist w celu uwzględnienia następujących wartości:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
Tworzenie niestandardowego modułu renderowania w systemie Android
W poniższym przykładzie kodu pokazano niestandardowy moduł renderowania dla platformy Android:
[assembly: ExportRenderer(typeof(HybridWebView), typeof(HybridWebViewRenderer))]
namespace CustomRenderer.Droid
{
public class HybridWebViewRenderer : WebViewRenderer
{
const string JavascriptFunction = "function invokeCSharpAction(data){jsBridge.invokeAction(data);}";
Context _context;
public HybridWebViewRenderer(Context context) : base(context)
{
_context = context;
}
protected override void OnElementChanged(ElementChangedEventArgs<WebView> e)
{
base.OnElementChanged(e);
if (e.OldElement != null)
{
Control.RemoveJavascriptInterface("jsBridge");
((HybridWebView)Element).Cleanup();
}
if (e.NewElement != null)
{
Control.SetWebViewClient(new JavascriptWebViewClient(this, $"javascript: {JavascriptFunction}"));
Control.AddJavascriptInterface(new JSBridge(this), "jsBridge");
Control.LoadUrl($"file:///android_asset/Content/{((HybridWebView)Element).Uri}");
}
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
((HybridWebView)Element).Cleanup();
}
base.Dispose(disposing);
}
}
}
Klasa HybridWebViewRenderer ładuje stronę internetową określoną we HybridWebView.Uri właściwości do kontrolki natywnej WebView , a invokeCSharpAction funkcja JavaScript jest wstrzykiwana do strony internetowej po zakończeniu ładowania strony internetowej z OnPageFinished przesłonięcia w JavascriptWebViewClient klasie:
public class JavascriptWebViewClient : FormsWebViewClient
{
string _javascript;
public JavascriptWebViewClient(HybridWebViewRenderer renderer, string javascript) : base(renderer)
{
_javascript = javascript;
}
public override void OnPageFinished(WebView view, string url)
{
base.OnPageFinished(view, url);
view.EvaluateJavascript(_javascript, null);
}
}
Gdy użytkownik wprowadzi swoją nazwę i kliknie element HTML button , invokeCSharpAction zostanie wykonana funkcja JavaScript. Ta funkcja jest osiągana w następujący sposób:
- Pod warunkiem, że niestandardowy program renderujący jest dołączony do nowego Xamarin.Forms elementu:
- Metoda
SetWebViewClientustawia nowyJavascriptWebViewClientobiekt jako implementacjęWebViewClient. - Metoda
WebView.AddJavascriptInterfacewprowadza noweJSBridgewystąpienie do głównej ramki kontekstu JavaScript elementu WebView, nazewnictwa gojsBridge. Umożliwia to uzyskiwanie dostępu do metod wJSBridgeklasie z poziomu języka JavaScript. - Metoda
WebView.LoadUrlładuje plik HTML określony przezHybridWebView.Uriwłaściwość . Kod określa, że plik jest przechowywany wContentfolderze projektu. JavascriptWebViewClientW klasieinvokeCSharpActionfunkcja JavaScript jest wstrzykiwana do strony internetowej po zakończeniu ładowania strony.
- Metoda
- Zasoby są zwalniane, gdy element renderator jest dołączany do zmian.
- Element Xamarin.Forms jest czyszczony po usunięciu modułu renderowania.
Po wykonaniu invokeCSharpAction funkcji JavaScript z kolei wywołuje metodę JSBridge.InvokeAction , która jest wyświetlana w poniższym przykładzie kodu:
public class JSBridge : Java.Lang.Object
{
readonly WeakReference<HybridWebViewRenderer> hybridWebViewRenderer;
public JSBridge(HybridWebViewRenderer hybridRenderer)
{
hybridWebViewRenderer = new WeakReference<HybridWebViewRenderer>(hybridRenderer);
}
[JavascriptInterface]
[Export("invokeAction")]
public void InvokeAction(string data)
{
HybridWebViewRenderer hybridRenderer;
if (hybridWebViewRenderer != null && hybridWebViewRenderer.TryGetTarget(out hybridRenderer))
{
((HybridWebView)hybridRenderer.Element).InvokeAction(data);
}
}
}
Klasa musi pochodzić z Java.Lang.Objectmetod i, które są widoczne dla języka JavaScript, muszą być ozdobione atrybutami [JavascriptInterface] i [Export] . W związku z tym, gdy invokeCSharpAction funkcja Języka JavaScript jest wstrzykiwana do strony internetowej i jest wykonywana, wywoła metodę JSBridge.InvokeAction z powodu dekorowania za pomocą [JavascriptInterface] atrybutów i [Export("invokeAction")] . Z kolei InvokeAction metoda wywołuje metodę HybridWebView.InvokeAction , która wywoła zarejestrowaną akcję w celu wyświetlenia wyskakującego okienka.
Ważne
Projekty systemu Android używające atrybutu [Export] muszą zawierać odwołanie do Mono.Android.Exportelementu lub zostanie wyświetlony błąd kompilatora.
Należy pamiętać, że JSBridge klasa zachowuje klasę HybridWebViewRenderer do WeakReference klasy . Należy unikać tworzenia odwołania cyklicznego między dwiema klasami. Aby uzyskać więcej informacji, zobacz Słabe odwołania.
Tworzenie niestandardowego modułu renderowania na platformie UWP
W poniższym przykładzie kodu pokazano niestandardowy moduł renderowania dla platformy UWP:
[assembly: ExportRenderer(typeof(HybridWebView), typeof(HybridWebViewRenderer))]
namespace CustomRenderer.UWP
{
public class HybridWebViewRenderer : WebViewRenderer
{
const string JavaScriptFunction = "function invokeCSharpAction(data){window.external.notify(data);}";
protected override void OnElementChanged(ElementChangedEventArgs<Xamarin.Forms.WebView> e)
{
base.OnElementChanged(e);
if (e.OldElement != null)
{
Control.NavigationCompleted -= OnWebViewNavigationCompleted;
Control.ScriptNotify -= OnWebViewScriptNotify;
}
if (e.NewElement != null)
{
Control.NavigationCompleted += OnWebViewNavigationCompleted;
Control.ScriptNotify += OnWebViewScriptNotify;
Control.Source = new Uri($"ms-appx-web:///Content//{((HybridWebView)Element).Uri}");
}
}
async void OnWebViewNavigationCompleted(Windows.UI.Xaml.Controls.WebView sender, WebViewNavigationCompletedEventArgs args)
{
if (args.IsSuccess)
{
// Inject JS script
await Control.InvokeScriptAsync("eval", new[] { JavaScriptFunction });
}
}
void OnWebViewScriptNotify(object sender, NotifyEventArgs e)
{
((HybridWebView)Element).InvokeAction(e.Value);
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
((HybridWebView)Element).Cleanup();
}
base.Dispose(disposing);
}
}
}
Klasa HybridWebViewRenderer ładuje stronę internetową określoną we HybridWebView.Uri właściwości do kontrolki natywnej WebView , a invokeCSharpAction funkcja JavaScript jest wstrzykiwana do strony internetowej po załadowaniu strony internetowej za pomocą WebView.InvokeScriptAsync metody . Gdy użytkownik wprowadzi swoją nazwę i kliknie element HTML button , invokeCSharpAction zostanie wykonana funkcja JavaScript z OnWebViewScriptNotify wywoływaną metodą po odebraniu powiadomienia ze strony internetowej. Z kolei ta metoda wywołuje metodę HybridWebView.InvokeAction , która wywoła zarejestrowaną akcję w celu wyświetlenia wyskakującego okienka.
Ta funkcja jest osiągana w następujący sposób:
- Pod warunkiem, że niestandardowy program renderujący jest dołączony do nowego Xamarin.Forms elementu:
- Programy obsługi zdarzeń dla zdarzeń
NavigationCompletediScriptNotifysą rejestrowane. Zdarzenie jest uruchamiane, gdy kontrolkaNavigationCompletednatywnaWebViewzakończyła ładowanie bieżącej zawartości lub jeśli nawigacja nie powiodła się. ZdarzenieScriptNotifyjest uruchamiane, gdy zawartość w kontrolce natywnejWebViewużywa języka JavaScript do przekazania ciągu do aplikacji. Strona internetowa uruchamiaScriptNotifyzdarzenie przez wywołaniewindow.external.notifypodczas przekazywania parametrustring. - Właściwość
WebView.Sourcejest ustawiona na identyfikator URI pliku HTML określonegoHybridWebView.Uriprzez właściwość . Kod zakłada, że plik jest przechowywany wContentfolderze projektu. Po wyświetleniuNavigationCompletedstrony internetowej zdarzenie zostanie wyzwolony, aOnWebViewNavigationCompletedmetoda zostanie wywołana. NastępnieinvokeCSharpActionfunkcja JavaScript zostanie wstrzyknięta na stronę internetową zaWebView.InvokeScriptAsyncpomocą metody , pod warunkiem że nawigacja została ukończona pomyślnie.
- Programy obsługi zdarzeń dla zdarzeń
- Zdarzenie jest anulowane po dołączeniu elementu renderatora do zmian.
- Element Xamarin.Forms jest czyszczony po usunięciu modułu renderowania.