Ułatwienia dostępu za pomocą klawiatury w programie Xamarin.Forms
Użytkownicy, którzy korzystają z czytników zawartości ekranu lub mają problemy z mobilnością, mogą mieć trudności z używaniem aplikacji, które nie zapewniają odpowiedniego dostępu za pomocą klawiatury. Xamarin.Forms aplikacje mogą mieć określoną oczekiwaną kolejność tabulacji, aby zwiększyć użyteczność i dostępność. Określanie kolejności tabulacji dla kontrolek umożliwia nawigację za pomocą klawiatury, przygotowuje strony aplikacji do odbierania danych wejściowych w określonej kolejności i umożliwia czytnikom zawartości ekranu odczytywanie elementów z możliwością koncentracji uwagi dla użytkownika.
Domyślnie kolejność tabulatorów kontrolek jest taka sama, w jakiej są one wyświetlane w języku XAML lub programowo dodawane do kolekcji podrzędnej. Ta kolejność to kolejność, w której kontrolki będą nawigowane za pomocą klawiatury i odczytywane przez czytniki zawartości ekranu, a często ta kolejność domyślna jest najlepszą kolejnością. Jednak kolejność domyślna nie zawsze jest taka sama jak oczekiwana kolejność, jak pokazano w poniższym przykładzie kodu XAML:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="0.5*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="You"
HorizontalOptions="Center" />
<Label Grid.Column="1"
Text="Manager"
HorizontalOptions="Center" />
<Entry Grid.Row="1"
Placeholder="Enter forename" />
<Entry Grid.Column="1"
Grid.Row="1"
Placeholder="Enter forename" />
<Entry Grid.Row="2"
Placeholder="Enter surname" />
<Entry Grid.Column="1"
Grid.Row="2"
Placeholder="Enter surname" />
</Grid>
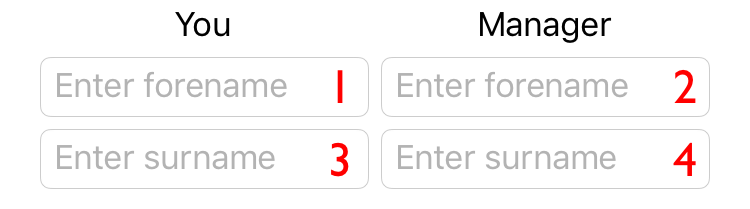
Poniższy zrzut ekranu przedstawia domyślną kolejność kart dla tego przykładu kodu:

Kolejność tabulacji w tym miejscu jest oparta na wierszach i jest kolejnością, w których kontrolki są wyświetlane w języku XAML. W związku z tym naciśnięcie Tab powoduje przejście przez wystąpienia nazwy Entry , a następnie wystąpienia nazwisk Entry . Jednak bardziej intuicyjne środowisko będzie używać nawigacji na karcie kolumny, aby naciśnięcie Tab przechodziło przez pary nazwa-nazwisko. Można to osiągnąć, określając kolejność tabulacji kontrolek wejściowych.
Uwaga
Na platforma uniwersalna systemu Windows można zdefiniować skróty klawiaturowe, które zapewniają intuicyjny sposób na szybkie nawigowanie po widocznym interfejsie użytkownika aplikacji i interakcję z nim za pomocą klawiatury zamiast za pomocą dotyku lub myszy. Aby uzyskać więcej informacji, zobacz Ustawianie kluczy dostępu VisualElement.
Ustawianie kolejności tabulacji
Właściwość VisualElement.TabIndex służy do wskazywania kolejności, w jakiej VisualElement wystąpienia otrzymują fokus, gdy użytkownik przechodzi przez kontrolki, naciskając Tab. Wartość domyślna właściwości to 0 i można ją ustawić na dowolną int wartość.
Podczas używania domyślnej kolejności tabulacji lub ustawiania TabIndex właściwości mają zastosowanie następujące reguły:
VisualElementwystąpienia o wartości równejTabIndex0 są dodawane do kolejności tabulacji na podstawie ich kolejności deklaracji w kodzie XAML lub kolekcjach podrzędnych.VisualElementwystąpienia o wartości większejTabIndexniż 0 są dodawane do kolejności tabulacji na podstawie ichTabIndexwartości.VisualElementwystąpienia o wartości mniejszej niż 0 są dodawane do kolejności tabulacji i wyświetlane przed dowolnąTabIndexwartością zerową.- Konflikty w obiekcie
TabIndexsą rozwiązywane przez kolejność deklaracji.
Po zdefiniowaniu kolejności tabulatora naciśnięcie Tab spowoduje przejście fokusu przez kontrolki w kolejności rosnącej, zawijając TabIndex się na początek po osiągnięciu ostatecznej kontrolki.
Ostrzeżenie
Na platforma uniwersalna systemu Windows TabIndex właściwość każdej kontrolki musi być ustawiona na int.MaxValue , aby kolejność tabulacji był identyczna z kolejnością deklaracji formantu.
Poniższy przykład XAML przedstawia właściwość ustawioną TabIndex na kontrolkach wejściowych, aby włączyć nawigację na karcie kolumny:
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="0.5*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="You"
HorizontalOptions="Center" />
<Label Grid.Column="1"
Text="Manager"
HorizontalOptions="Center" />
<Entry Grid.Row="1"
Placeholder="Enter forename"
TabIndex="1" />
<Entry Grid.Column="1"
Grid.Row="1"
Placeholder="Enter forename"
TabIndex="3" />
<Entry Grid.Row="2"
Placeholder="Enter surname"
TabIndex="2" />
<Entry Grid.Column="1"
Grid.Row="2"
Placeholder="Enter surname"
TabIndex="4" />
</Grid>
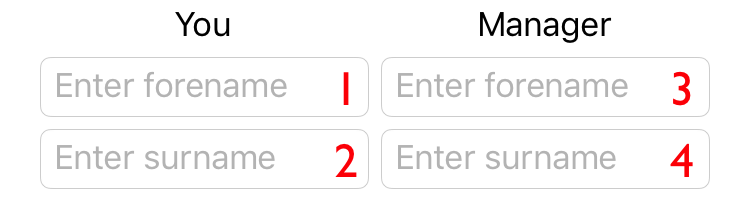
Poniższy zrzut ekranu przedstawia kolejność tabulacji dla tego przykładu kodu:

Kolejność tabulacji w tym miejscu jest oparta na kolumnach. W związku z tym naciśnięcie Tab powoduje przejście przez pary nazwa-nazwisko Entry .
Ważne
Czytniki zawartości ekranu w systemach iOS i Android będą uwzględniane TabIndex VisualElement podczas odczytywania elementów dostępnych na ekranie.
Wykluczanie kontrolek z kolejności tabulacji
Oprócz ustawiania kolejności tabulacji kontrolek może być konieczne wykluczenie kontrolek z kolejności tabulacji. Jednym ze sposobów osiągnięcia tego celu jest ustawienie IsEnabled właściwości kontrolek na false, ponieważ wyłączone kontrolki są wykluczone z kolejności tabulacji.
Jednak może być konieczne wykluczenie kontrolek z kolejności tabulacji, nawet jeśli nie są wyłączone. Można to osiągnąć za pomocą VisualElement.IsTabStop właściwości , która wskazuje, czy VisualElement element znajduje się w nawigacji na karcie. Jego wartość domyślna to true, a gdy jej wartość jest kontrolką, jest false ignorowana przez infrastrukturę nawigacji kart, niezależnie od tego, czy TabIndex ustawiono.
Obsługiwane kontrolki
Właściwości TabIndex i IsTabStop są obsługiwane w następujących kontrolkach, które akceptują dane wejściowe klawiatury na co najmniej jednej platformie:
ButtonDatePickerEditorEntryNavigationPagePickerProgressBarSearchBarSliderStepperSwitchTabbedPageTimePicker
Uwaga
Każda z tych kontrolek nie jest fokusem tabulatora na każdej platformie.