Paski narzędzi na platformie Xamarin.Mac
W tym artykule opisano pracę z paskami narzędzi w aplikacji platformy Xamarin.Mac. Obejmuje tworzenie i konserwowanie pasków narzędzi w środowiskach Xcode i Interface Builder, uwidacznianie ich w kodzie i pracę z nimi programowo.
Deweloperzy platformy Xamarin.Mac pracujący z Visual Studio dla komputerów Mac mają dostęp do tych samych kontrolek interfejsu użytkownika dostępnych dla deweloperów systemu macOS pracujących z programem Xcode, w tym kontrolką paska narzędzi. Ponieważ platforma Xamarin.Mac integruje się bezpośrednio z programem Xcode, można użyć narzędzia Interface Builder środowiska Xcode do tworzenia i obsługi elementów paska narzędzi. Te elementy paska narzędzi można również utworzyć w języku C#.
Paski narzędzi w systemie macOS są dodawane do górnej sekcji okna i zapewniają łatwy dostęp do poleceń związanych z jego funkcjonalnością. Paski narzędzi mogą być ukryte, wyświetlane lub dostosowywane przez użytkowników aplikacji i mogą prezentować elementy paska narzędzi na różne sposoby.
W tym artykule opisano podstawy pracy z paskami narzędzi i elementami paska narzędzi w aplikacji platformy Xamarin.Mac.
Przed kontynuowaniem przeczytaj artykuł Hello, Mac — w szczególności sekcje Wprowadzenie do narzędzi Xcode i Interface Builder i Interface Builder i Outlets and Actions — jak opisano w nim kluczowe pojęcia i techniki, które będą używane w tym przewodniku.
Zapoznaj się również z sekcją Uwidacznianie klas/metod Objective-C języka C# w dokumencie Xamarin.Mac Internals . Wyjaśnia on Register atrybuty i Export używane do łączenia klas języka C# z klasami Objective-C .
Wprowadzenie do pasków narzędzi
Dowolne okno w aplikacji systemu macOS może zawierać pasek narzędzi:

Paski narzędzi umożliwiają użytkownikom aplikacji łatwy dostęp do ważnych lub powszechnie używanych funkcji. Na przykład aplikacja do edycji dokumentów może udostępniać elementy paska narzędzi do ustawiania koloru tekstu, zmiany czcionki lub drukowania bieżącego dokumentu.
Paski narzędzi mogą wyświetlać elementy na trzy sposoby:
Ikona i tekst

Tylko ikona

Tylko tekst

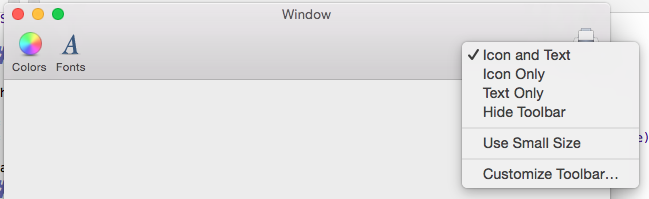
Przełącz się między tymi trybami, klikając prawym przyciskiem myszy pasek narzędzi i wybierając tryb wyświetlania z menu kontekstowego:

Użyj tego samego menu, aby wyświetlić pasek narzędzi o mniejszym rozmiarze:

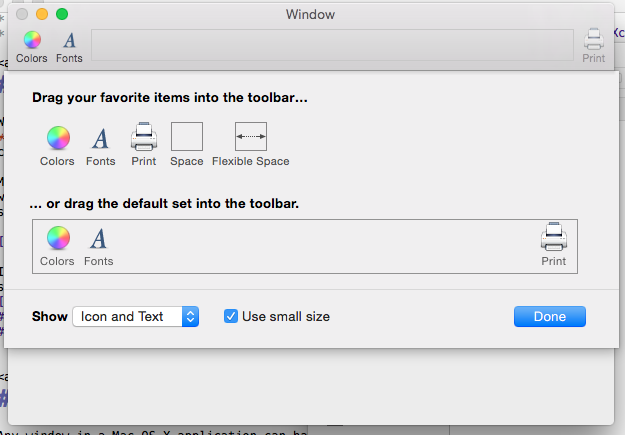
Menu umożliwia również dostosowywanie paska narzędzi:

Podczas konfigurowania paska narzędzi w narzędziu Interface Builder programu Xcode deweloper może udostępnić dodatkowe elementy paska narzędzi, które nie są częścią jego domyślnej konfiguracji. Użytkownicy aplikacji mogą następnie dostosować pasek narzędzi, dodając i usuwając te wstępnie zdefiniowane elementy w razie potrzeby. Oczywiście pasek narzędzi można zresetować do konfiguracji domyślnej.
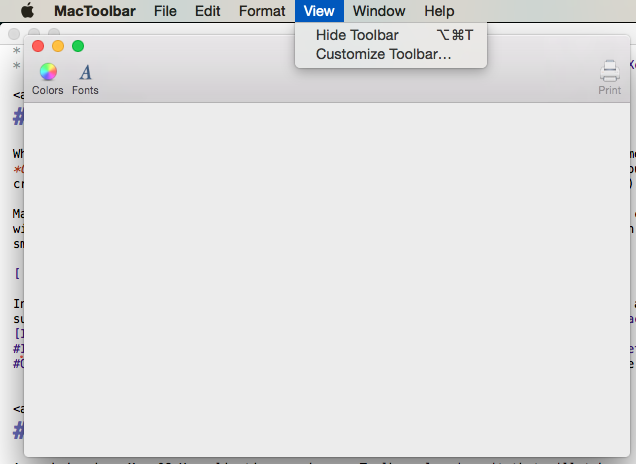
Pasek narzędzi automatycznie łączy się z menu Widok , dzięki czemu użytkownicy mogą je ukryć, pokazać i dostosować:

Aby uzyskać więcej informacji, zobacz dokumentację funkcji menu wbudowanego .
Ponadto, jeśli pasek narzędzi jest prawidłowo skonfigurowany w narzędziu Interface Builder, aplikacja będzie automatycznie utrwalać dostosowania paska narzędzi w wielu startach aplikacji.
W kolejnych sekcjach tego przewodnika opisano sposób tworzenia i obsługi pasków narzędzi za pomocą narzędzia Interface Builder środowiska Xcode oraz sposobu pracy z nimi w kodzie.
Ustawianie niestandardowego głównego kontrolera okna
Aby uwidocznić elementy interfejsu użytkownika w kodzie C# za pośrednictwem placówek i akcji, aplikacja Xamarin.Mac musi używać niestandardowego kontrolera okien:
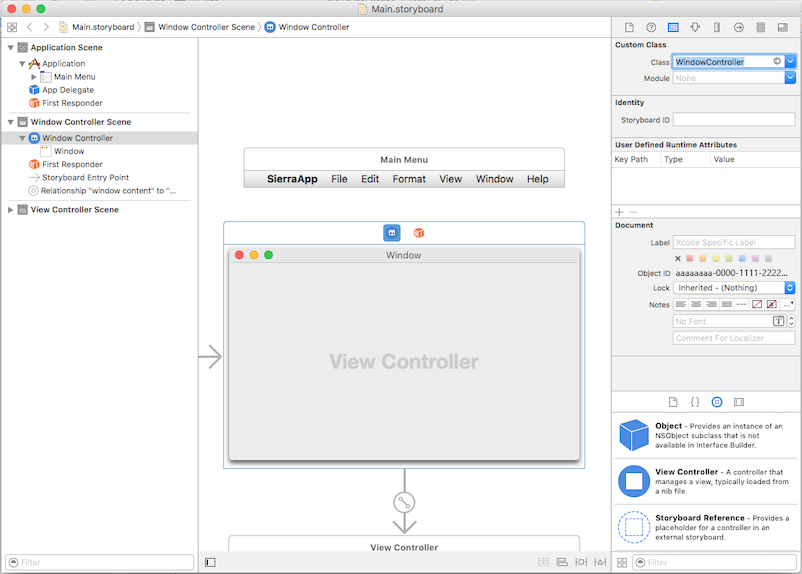
Otwórz scenorys aplikacji w narzędziu Interface Builder programu Xcode.
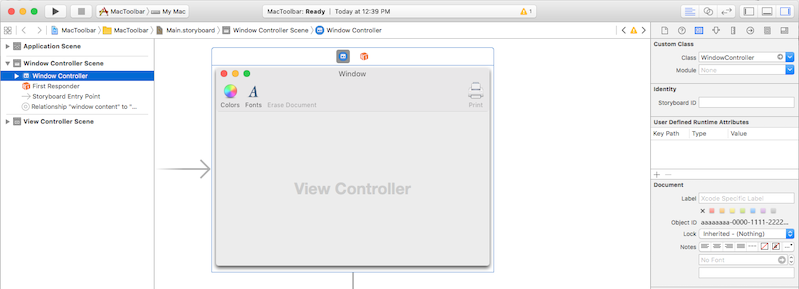
Wybierz kontroler okna na powierzchni projektowej.
Przejdź do inspektora tożsamości i wprowadź ciąg "WindowController" jako nazwę klasy:
Zapisz zmiany i wróć do Visual Studio dla komputerów Mac, aby przeprowadzić synchronizację.
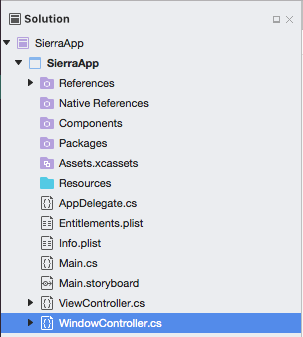
Plik WindowController.cs zostanie dodany do projektu w okienku rozwiązania w Visual Studio dla komputerów Mac:

Otwórz ponownie scenorys w narzędziu Interface Builder programu Xcode.
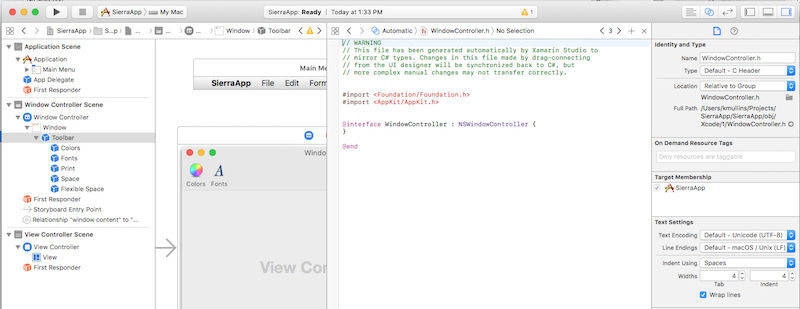
Plik WindowController.h będzie dostępny do użycia:
Tworzenie i obsługa pasków narzędzi w programie Xcode
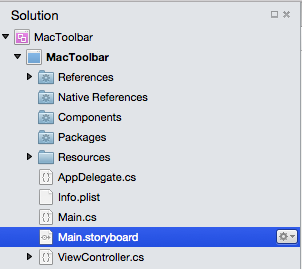
Paski narzędzi są tworzone i obsługiwane za pomocą konstruktora interfejsu Xcode. Aby dodać pasek narzędzi do aplikacji, edytuj główny scenorys aplikacji (w tym przypadku Main.storyboard), klikając go dwukrotnie w okienku rozwiązania:

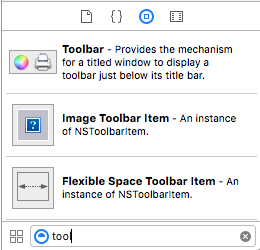
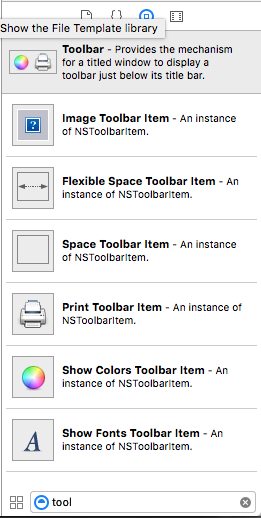
W Inspektorze biblioteki wprowadź ciąg "tool" w polu wyszukiwania, aby ułatwić wyświetlanie wszystkich dostępnych elementów paska narzędzi:

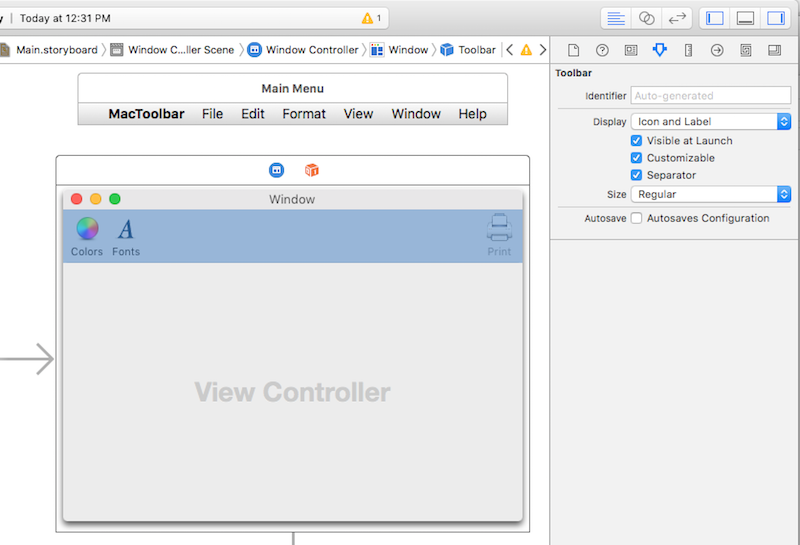
Przeciągnij pasek narzędzi do okna w Edytorze interfejsów. Po wybraniu paska narzędzi skonfiguruj jego zachowanie, ustawiając właściwości w Inspektorze atrybutów:

Dostępne są następujące właściwości:
- Display — określa, czy pasek narzędzi wyświetla ikony, tekst, czy oba
- Widoczne podczas uruchamiania — jeśli wybrano, pasek narzędzi jest domyślnie widoczny.
- Możliwość dostosowywania — w przypadku wybrania użytkownicy mogą edytować i dostosowywać pasek narzędzi.
- Separator — w przypadku wybrania cienka linia pozioma oddziela pasek narzędzi od zawartości okna.
- Rozmiar — ustawia rozmiar paska narzędzi
- Automatyczne zapisywanie — w przypadku wybrania tej opcji aplikacja będzie utrwalać zmiany konfiguracji paska narzędzi użytkownika podczas uruchamiania aplikacji.
Wybierz opcję Autozapis i pozostaw wszystkie pozostałe właściwości w ustawieniach domyślnych.
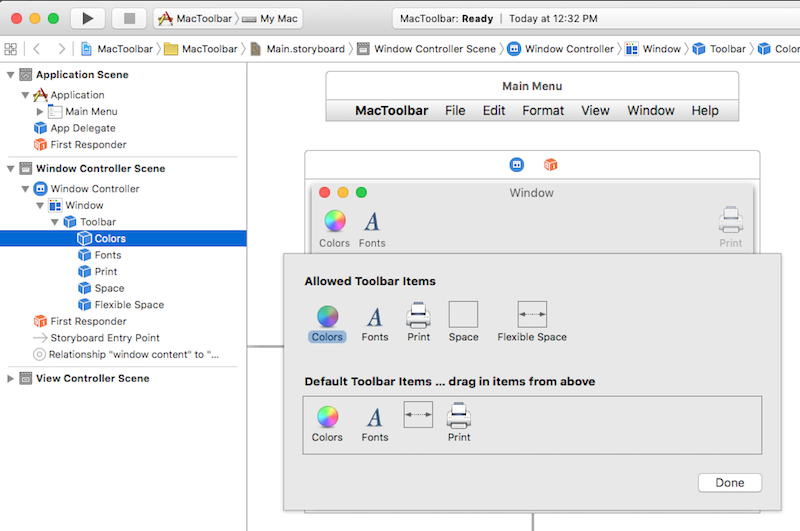
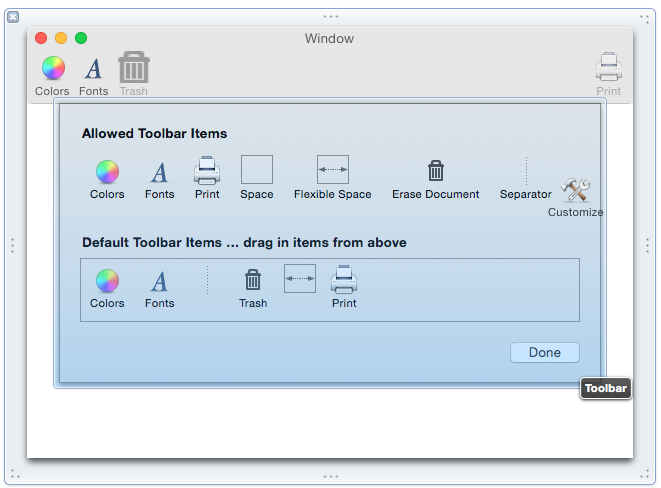
Po otwarciu paska narzędzi w hierarchii interfejsu wyświetl okno dialogowe dostosowywania, wybierając element paska narzędzi:

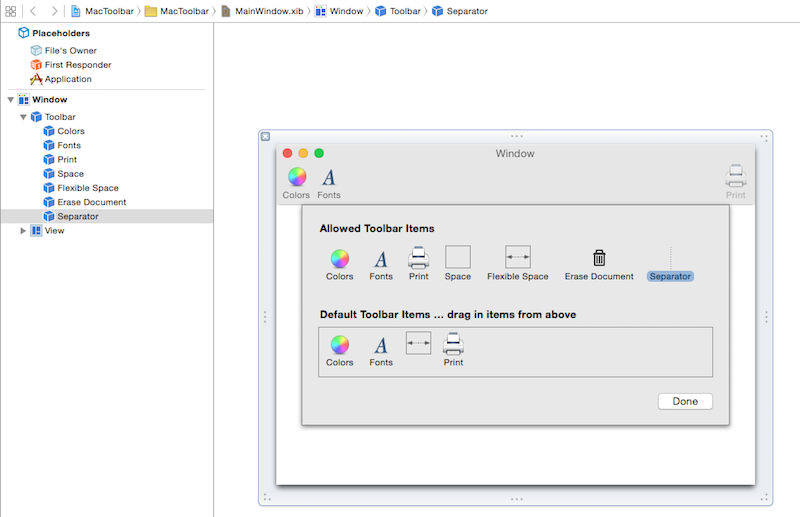
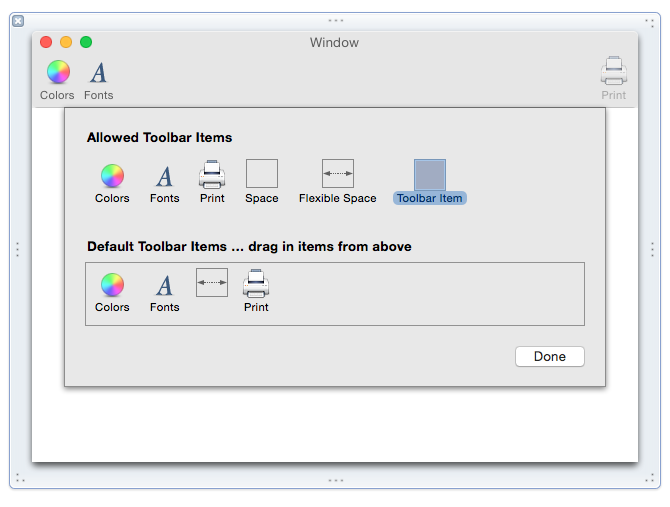
Użyj tego okna dialogowego, aby ustawić właściwości elementów, które są już częścią paska narzędzi, aby zaprojektować domyślny pasek narzędzi aplikacji i udostępnić dodatkowe elementy paska narzędzi dla użytkownika do wybrania podczas dostosowywania paska narzędzi. Aby dodać elementy do paska narzędzi, przeciągnij je z inspektora biblioteki:

Można dodać następujące elementy paska narzędzi:
Element paska narzędzi obrazu — element paska narzędzi z obrazem niestandardowym jako ikoną.
Elastyczny element paska narzędzi — elastyczne miejsce używane do uzasadnienia kolejnych elementów paska narzędzi. Na przykład co najmniej jeden element paska narzędzi, po którym następuje elastyczny element paska narzędzi, a inny element paska narzędzi przypią ostatni element po prawej stronie paska narzędzi.
Element paska narzędzi Spacja — stałe odstęp między elementami na pasku narzędzi
Element paska narzędzi separatora — widoczny separator między co najmniej dwoma elementami paska narzędzi na potrzeby grupowania
Dostosowywanie elementu paska narzędzi — umożliwia użytkownikom dostosowywanie paska narzędzi
Drukuj element paska narzędzi — umożliwia użytkownikom drukowanie otwartego dokumentu
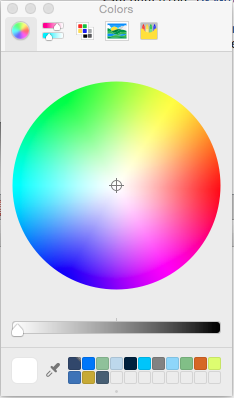
Pokaż element paska narzędzi Kolory — wyświetla standardowy selektor kolorów systemowych:

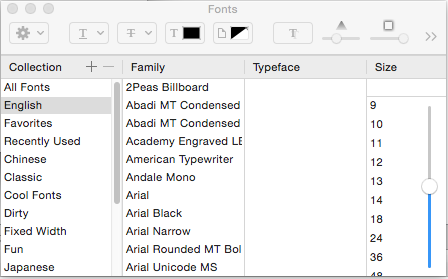
Pokaż element paska narzędzi czcionki — wyświetla standardowe okno dialogowe czcionki systemowej:

Ważne
Jak widać później, wiele standardowych kontrolek interfejsu użytkownika cocoa, takich jak pola wyszukiwania, kontrolki segmentowane i suwaki poziome, można również dodać do paska narzędzi.
Dodawanie elementu do paska narzędzi
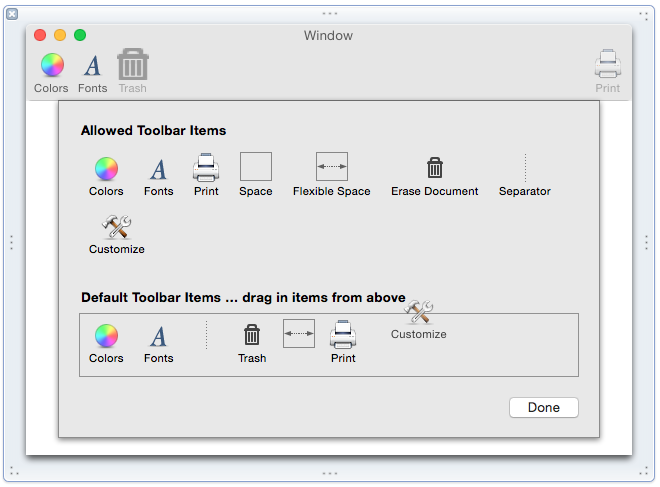
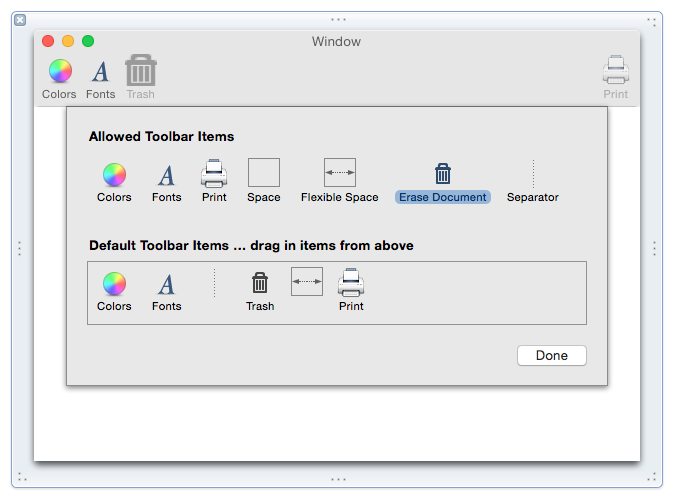
Aby dodać element do paska narzędzi, wybierz pasek narzędzi w hierarchii interfejsu i kliknij jeden z jego elementów, co powoduje wyświetlenie okna dialogowego dostosowywania. Następnie przeciągnij nowy element z inspektora biblioteki do obszaru Dozwolone elementy paska narzędzi:

Aby upewnić się, że nowy element jest częścią domyślnego paska narzędzi, przeciągnij go do obszaru Domyślne elementy paska narzędzi:

Aby zmienić kolejność domyślnych elementów paska narzędzi, przeciągnij je w lewo lub w prawo.
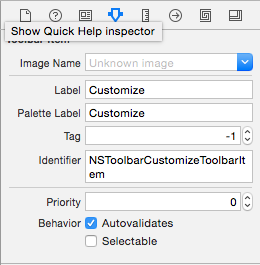
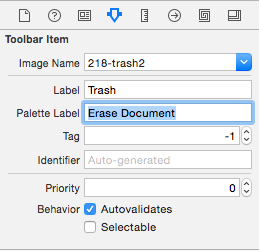
Następnie użyj Inspektora atrybutów, aby ustawić domyślne właściwości elementu:

Dostępne są następujące właściwości:
- Nazwa obrazu — obraz do użycia jako ikona elementu
- Etykieta — tekst do wyświetlenia dla elementu na pasku narzędzi
- Etykieta palety — tekst do wyświetlenia dla elementu w obszarze Dozwolone elementy paska narzędzi
- Tag — opcjonalny, unikatowy identyfikator, który pomaga zidentyfikować element w kodzie.
- Identyfikator — definiuje typ elementu paska narzędzi. Wartość niestandardowa może służyć do wybierania elementu paska narzędzi w kodzie.
- Można wybrać — jeśli to pole jest zaznaczone, element będzie działać jak przycisk włączony/wyłączony.
Ważne
Dodaj element do obszaru Dozwolone elementy paska narzędzi, ale nie domyślny pasek narzędzi, aby zapewnić użytkownikom opcje dostosowywania.
Dodawanie innych kontrolek interfejsu użytkownika do paska narzędzi
Do paska narzędzi można również dodać kilka elementów interfejsu użytkownika cocoa, takich jak pola wyszukiwania i kontrolki segmentowane.
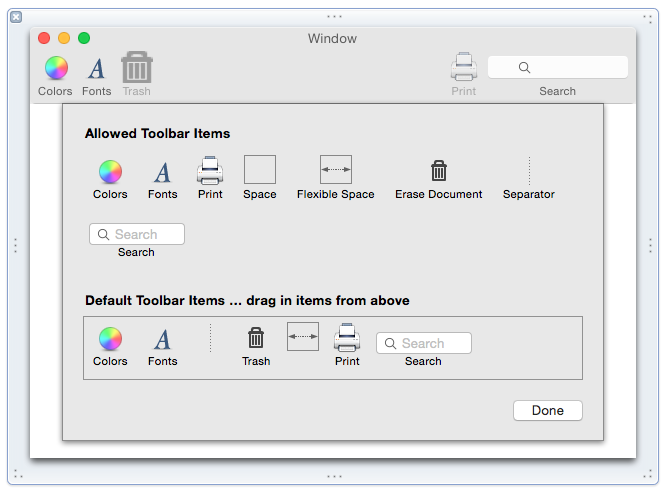
Aby to wypróbować, otwórz pasek narzędzi w hierarchii interfejsu i wybierz element paska narzędzi, aby otworzyć okno dialogowe dostosowywania. Przeciągnij pole wyszukiwania z inspektora biblioteki do obszaru Dozwolone elementy paska narzędzi:

W tym miejscu użyj narzędzia Interface Builder, aby skonfigurować pole wyszukiwania i uwidocznić je w kodzie za pośrednictwem akcji lub wyjścia.
Obsługa wbudowanych elementów paska narzędzi
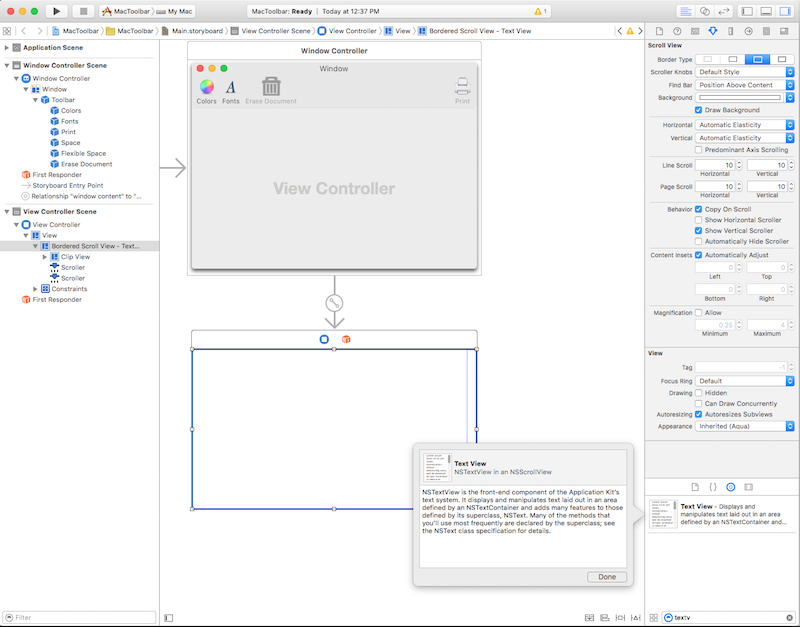
Kilka elementów interfejsu użytkownika cocoa domyślnie współdziała ze standardowymi elementami paska narzędzi. Na przykład przeciągnij widok tekstowy do okna aplikacji i umieść go, aby wypełnić obszar zawartości:
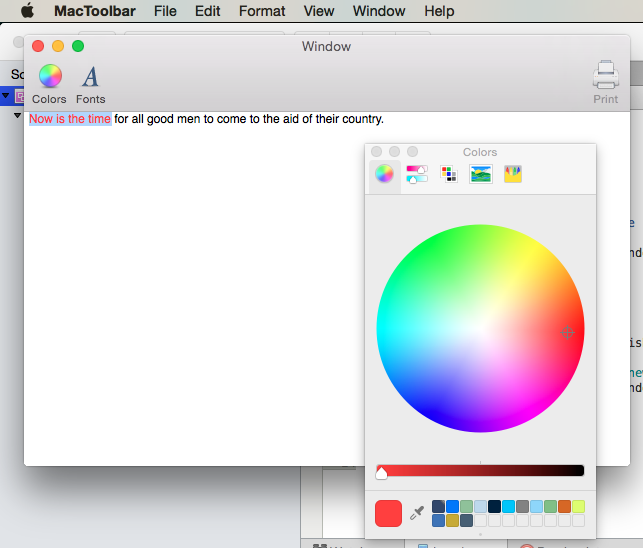
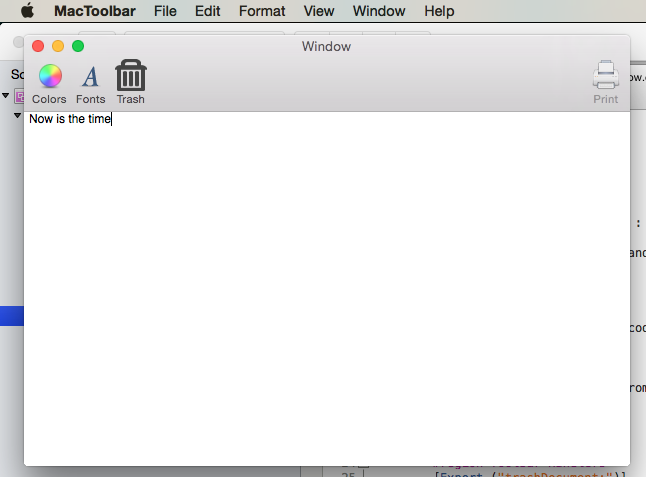
Zapisz dokument, wróć do Visual Studio dla komputerów Mac, aby przeprowadzić synchronizację z programem Xcode, uruchom aplikację, wprowadź jakiś tekst, zaznacz go i kliknij element paska narzędzi Kolory. Zwróć uwagę, że widok tekstu działa automatycznie z selektorem kolorów:

Używanie obrazów z elementami paska narzędzi
Za pomocą elementu paska narzędzi obrazu każdy obraz mapy bitowej dodany do folderu Resources (i biorąc pod uwagę akcję kompilacji zasobu pakietu) może być wyświetlany na pasku narzędzi jako ikona:
W Visual Studio dla komputerów Mac w okienku rozwiązania kliknij prawym przyciskiem myszy folder Resources i wybierz polecenie Dodaj>pliki.
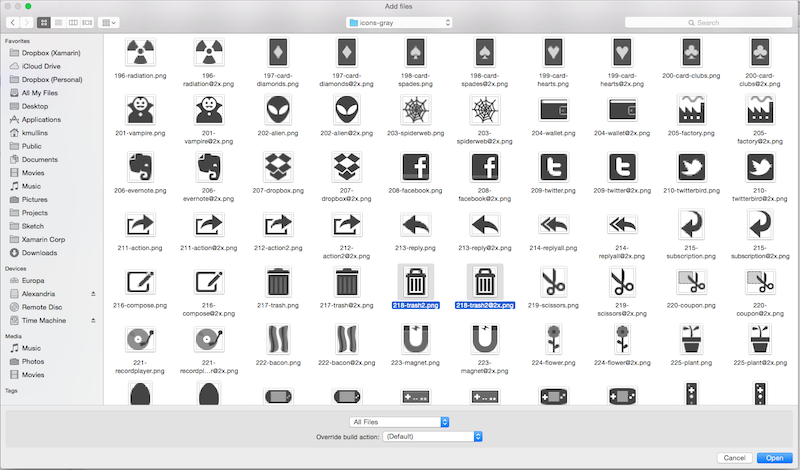
W oknie dialogowym Dodawanie plików przejdź do żądanych obrazów, wybierz je i kliknij przycisk Otwórz:
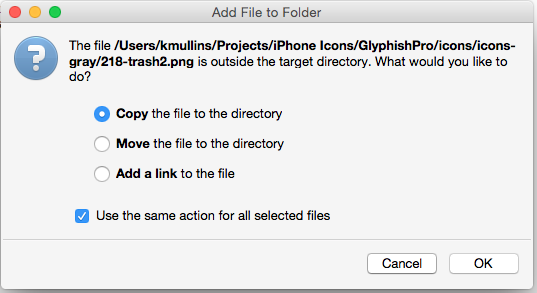
Wybierz pozycję Kopiuj, zaznacz pole Użyj tej samej akcji dla wszystkich wybranych plików, a następnie kliknij przycisk OK:

W okienku rozwiązania kliknij dwukrotnie plik MainWindow.xib, aby otworzyć go w środowisku Xcode.
Wybierz pasek narzędzi w hierarchii interfejsu i kliknij jeden z jego elementów, aby otworzyć okno dialogowe dostosowywania.
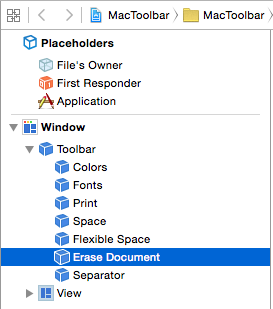
Przeciągnij element paska narzędzi obrazu z Inspektora biblioteki do obszaru Dozwolone elementy paska narzędzi paska narzędzi:

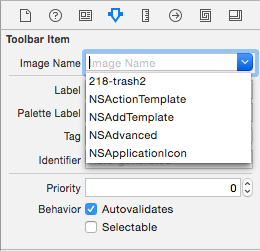
W inspektorze atrybutów wybierz obraz, który został właśnie dodany w Visual Studio dla komputerów Mac:

Ustaw etykietę na "Kosz" i etykietę palety na "Wymazywanie dokumentu":

Przeciągnij element paska narzędzi Separator z Inspektora biblioteki do obszaru Dozwolone elementy paska narzędzi paska narzędzi:
Przeciągnij element separatora i element "Kosz" do obszaru Domyślne elementy paska narzędzi i ustaw kolejność elementów paska narzędzi od lewej do prawej w następujący sposób (Kolory, Czcionki, Separator, Kosz, Elastyczny obszar, Drukowanie):

Zapisz zmiany i wróć do Visual Studio dla komputerów Mac, aby przeprowadzić synchronizację z programem Xcode.
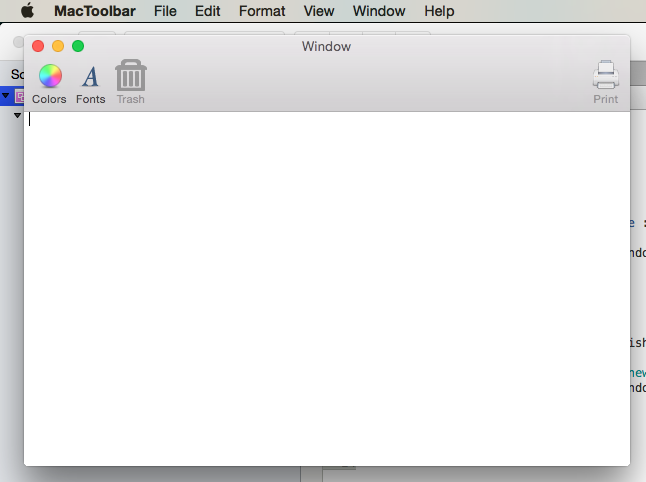
Uruchom aplikację, aby sprawdzić, czy nowy pasek narzędzi jest domyślnie wyświetlany:

Udostępnianie elementów paska narzędzi za pomocą punktów i akcji
Aby uzyskać dostęp do paska narzędzi lub elementu paska narzędzi w kodzie, musi być dołączony do gniazda lub akcji:
W okienku rozwiązania kliknij dwukrotnie plik Main.storyboard, aby otworzyć go w środowisku Xcode.
Upewnij się, że klasa niestandardowa "WindowController" została przypisana do głównego kontrolera okna w inspektorze tożsamości:
Następnie wybierz element paska narzędzi w hierarchii interfejsu:

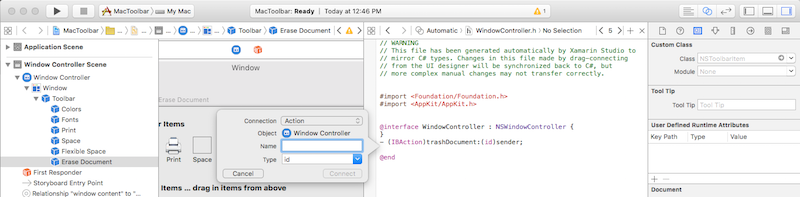
Otwórz widok Asystenta, wybierz plik WindowController.h i przeciągnij kontrolkę z elementu paska narzędzi do pliku WindowController.h.
Ustaw typ Połączenie ion na Akcja, wprowadź ciąg "trashDocument" w polu Nazwa, a następnie kliknij przycisk Połączenie:
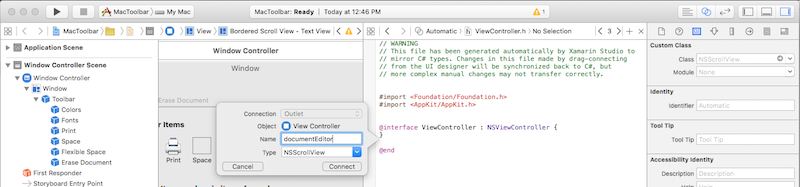
Uwidocznij widok tekstu jako ujście o nazwie "documentEditor" w pliku ViewController.h :
Zapisz zmiany i wróć do Visual Studio dla komputerów Mac, aby przeprowadzić synchronizację z programem Xcode.
W Visual Studio dla komputerów Mac zmodyfikuj plik ViewController.cs i dodaj następujący kod:
public void EraseDocument() {
documentEditor.Value = "";
}
Następnie zmodyfikuj plik WindowController.cs i dodaj następujący kod do dołu WindowController klasy:
[Export ("trashDocument:")]
void TrashDocument (NSObject sender) {
var controller = ContentViewController as ViewController;
controller.EraseDocument ();
}
Podczas uruchamiania aplikacji element paska narzędzi Kosz będzie aktywny:

Zwróć uwagę, że element paska narzędzi Kosza może być teraz używany do usuwania tekstu.
Wyłączanie elementów paska narzędzi
Aby wyłączyć element na pasku narzędzi, utwórz klasę niestandardową NSToolbarItem i przesłoń metodę Validate . Następnie w narzędziu Interface Builder przypisz typ niestandardowy do elementu, który chcesz włączyć/wyłączyć.
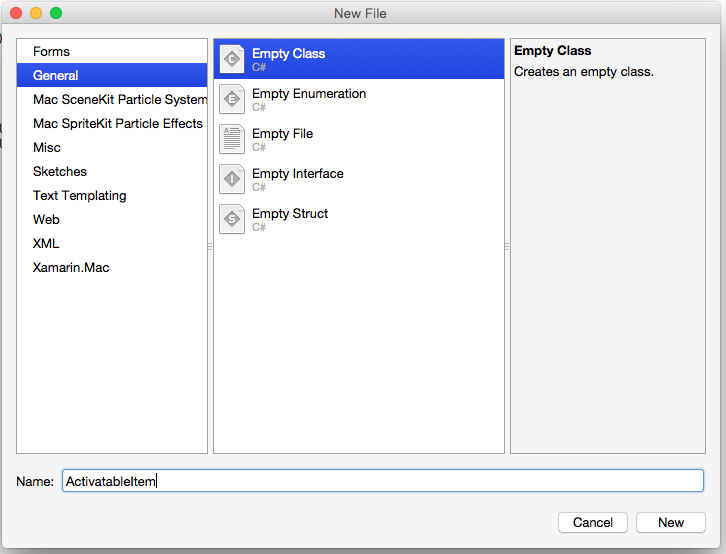
Aby utworzyć klasę niestandardowąNSToolbarItem, kliknij prawym przyciskiem myszy projekt i wybierz polecenie Dodaj>nowy plik.... Wybierz pozycję Ogólna>Pusta klasa, wprowadź ciąg "AktywacjaItem" w polu Nazwa, a następnie kliknij przycisk Nowy:

Następnie zmodyfikuj plik ActivatableItem.cs w następujący sposób:
using System;
using Foundation;
using AppKit;
namespace MacToolbar
{
[Register("ActivatableItem")]
public class ActivatableItem : NSToolbarItem
{
public bool Active { get; set;} = true;
public ActivatableItem ()
{
}
public ActivatableItem (IntPtr handle) : base (handle)
{
}
public ActivatableItem (NSObjectFlag t) : base (t)
{
}
public ActivatableItem (string title) : base (title)
{
}
public override void Validate ()
{
base.Validate ();
Enabled = Active;
}
}
}
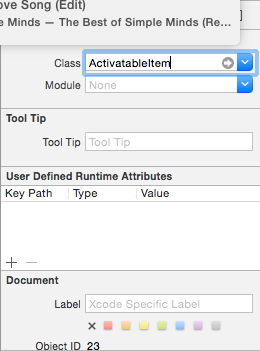
Kliknij dwukrotnie plik Main.storyboard , aby otworzyć go w programie Xcode. Wybierz element paska narzędzi Kosz utworzony powyżej i zmień jego klasę na "ActivatableItem" w inspektorze tożsamości:

Utwórz gniazdo o nazwie trashItem dla elementu paska narzędzi Kosz . Zapisz zmiany i wróć do Visual Studio dla komputerów Mac, aby przeprowadzić synchronizację z programem Xcode. Na koniec otwórz MainWindow.cs i zaktualizuj metodę AwakeFromNib w następujący sposób:
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Disable trash
trashItem.Active = false;
}
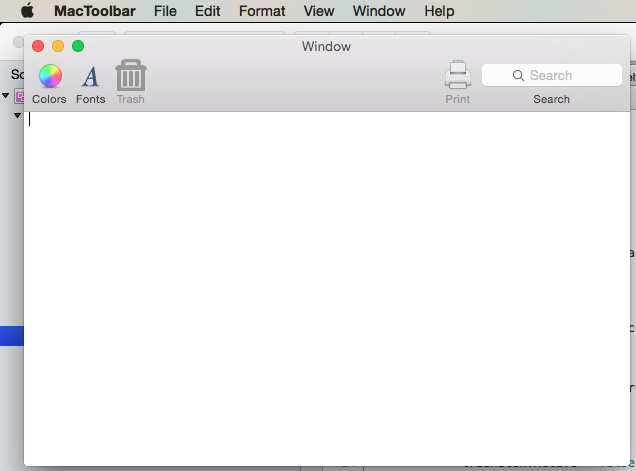
Uruchom aplikację i zwróć uwagę, że element Kosz jest teraz wyłączony na pasku narzędzi:

Podsumowanie
W tym artykule szczegółowo przedstawiono pracę z paskami narzędzi i elementami paska narzędzi w aplikacji platformy Xamarin.Mac. Opisano w nim, jak tworzyć i obsługiwać paski narzędzi w narzędziu Interface Builder środowiska Xcode, jak niektóre kontrolki interfejsu użytkownika działają automatycznie z elementami paska narzędzi, jak pracować z paskami narzędzi w kodzie języka C# oraz jak włączać i wyłączać elementy paska narzędzi.