Alerty na platformie Xamarin.Mac
W tym artykule opisano pracę z alertami w aplikacji platformy Xamarin.Mac. W tym artykule opisano tworzenie i wyświetlanie alertów z kodu w języku C# oraz reagowanie na interakcje użytkowników.
Podczas pracy z językiem C# i platformą .NET w aplikacji platformy Xamarin.Mac masz dostęp do tych samych alertów, w Objective-C których pracuje deweloper i czy program Xcode .
Alert jest specjalnym typem okna dialogowego, które pojawia się, gdy wystąpi poważny problem (np. błąd) lub jako ostrzeżenie (np. przygotowanie do usunięcia pliku). Ponieważ alert jest okno dialogowe, wymaga również odpowiedzi użytkownika, zanim będzie można go zamknąć.
W tym artykule omówimy podstawy pracy z alertami w aplikacji platformy Xamarin.Mac.
Wprowadzenie do alertów
Alert jest specjalnym typem okna dialogowego, które pojawia się, gdy wystąpi poważny problem (np. błąd) lub jako ostrzeżenie (np. przygotowanie do usunięcia pliku). Ponieważ alerty zakłócają działanie użytkownika, ponieważ muszą zostać odrzucone, zanim użytkownik będzie mógł kontynuować pracę z zadaniem, należy unikać wyświetlania alertu, chyba że jest to absolutnie konieczne.
Firma Apple sugeruje następujące wytyczne:
- Nie używaj alertu tylko do nadawania użytkownikom informacji.
- Nie wyświetlaj alertu dla typowych, niemożliwych do cofnięcia akcji. Nawet jeśli taka sytuacja może spowodować utratę danych.
- Jeśli sytuacja jest godna alertu, należy unikać używania dowolnego innego elementu interfejsu użytkownika lub metody do jego wyświetlenia.
- Ikona Przestroga powinna być używana oszczędnie.
- Opisz sytuację alertu jasno i zwięźle w komunikacie alertu.
- Nazwa przycisku domyślnego powinna odpowiadać akcji opisanej w komunikacie alertu.
Aby uzyskać więcej informacji, zobacz sekcję Alerty wytycznych dotyczących interfejsu ludzkiego systemu OS X firmy Apple
Anatomia alertu
Jak wspomniano powyżej, alerty powinny być wyświetlane użytkownikowi aplikacji, gdy wystąpi poważny problem lub jako ostrzeżenie o potencjalnej utracie danych (np. zamknięciu niezapisanego pliku). Na platformie Xamarin.Mac alert jest tworzony w kodzie języka C#, na przykład:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Critical,
InformativeText = "We need to save the document here...",
MessageText = "Save Document",
};
alert.RunModal ();
Powyższy kod wyświetla alert z ikoną aplikacji nałożoną na ikonę ostrzeżenia, tytuł, komunikat ostrzegawczy i jeden przycisk OK :
Firma Apple udostępnia kilka właściwości, których można użyć do dostosowania alertu:
- AlertStyle definiuje typ alertu jako jeden z następujących elementów:
- Ostrzeżenie — służy do ostrzeżenia użytkownika o bieżącym lub zbliżającym się zdarzeniu, które nie jest krytyczne. Jest to styl domyślny.
- Informational — służy do ostrzegania użytkownika o bieżącym lub zbliżającym się zdarzeniu. Obecnie nie ma widocznej różnicy między ostrzeżeniem a informacjami
- Krytyczne — służy do ostrzegania użytkownika o poważnych konsekwencjach zbliżającego się zdarzenia (na przykład usuwania pliku). Tego typu alertu należy używać oszczędnie.
- MessageText — jest to główny komunikat lub tytuł alertu i powinien szybko zdefiniować sytuację dla użytkownika.
- InformativeText — jest to treść alertu, w którym należy jasno zdefiniować sytuację i przedstawić użytkownikowi możliwe do działania opcje.
- Ikona — umożliwia użytkownikowi wyświetlanie ikony niestandardowej.
- HelpAnchor & ShowsHelp — umożliwia powiązanie alertu z elementem HelpBook aplikacji i wyświetlenie pomocy dotyczącej alertu.
- Przyciski — domyślnie alert ma tylko przycisk OK, ale kolekcja Przyciski umożliwia dodawanie większej liczby opcji w razie potrzeby.
- ShowsSuppressionButton — jeśli
truewyświetla pole wyboru, którego użytkownik może użyć do pomijania alertu dla kolejnych wystąpień zdarzenia, które go wyzwoliło. - AccessoryView — umożliwia dołączenie innego widoku podrzędnego do alertu w celu udostępnienia dodatkowych informacji, takich jak dodanie pola tekstowego do wprowadzania danych. Jeśli ustawisz nowy element AccessoryView lub zmodyfikujesz istniejącą, musisz wywołać
Layout()metodę w celu dostosowania widocznego układu alertu.
Wyświetlanie alertu
Istnieją dwa różne sposoby wyświetlania alertu, free-floating lub jako arkusz. Poniższy kod wyświetla alert jako zmiennoprzecinkowy:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.RunModal ();
Jeśli ten kod zostanie uruchomiony, zostanie wyświetlony następujący kod:
Poniższy kod wyświetla ten sam alert co arkusz:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.BeginSheet (this);
Jeśli ten kod zostanie uruchomiony, zostaną wyświetlone następujące elementy:
Praca z przyciskami alertu
Domyślnie alert wyświetla tylko przycisk OK . Jednak nie jest to ograniczone, można tworzyć dodatkowe przyciski, dołączając je do kolekcji Przyciski . Poniższy kod tworzy alert wolny z przyciskiem OK, Anuluj i Może :
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
var result = alert.RunModal ();
Pierwszy dodany przycisk będzie przyciskiem domyślnym , który zostanie aktywowany, jeśli użytkownik naciśnie klawisz Enter. Zwrócona wartość będzie liczbą całkowitą reprezentującą przycisk naciśnięty przez użytkownika. W naszym przypadku zostaną zwrócone następujące wartości:
- OK - 1000.
- Anuluj — 1001.
- Może - 1002.
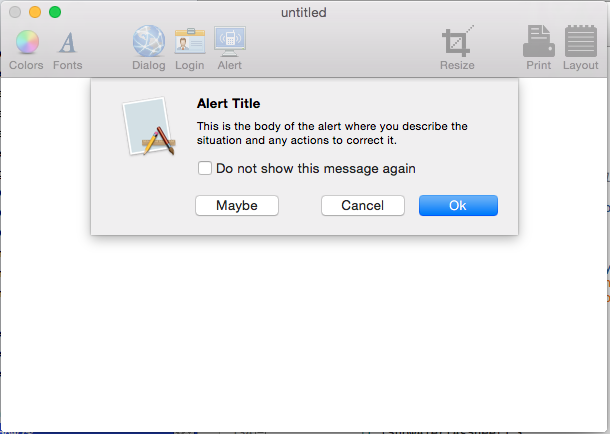
Jeśli uruchomimy kod , zostaną wyświetlone następujące elementy:
Oto kod tego samego alertu co arkusz:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}", result);
});
Jeśli ten kod zostanie uruchomiony, zostaną wyświetlone następujące elementy:
Ważne
Nigdy nie należy dodawać więcej niż trzech przycisków do alertu.
Wyświetlanie przycisku Pomijanie
Jeśli właściwość Alert to ShowSuppressButtontrue, alert wyświetla pole wyboru, którego użytkownik może użyć do pomijania alertu dla kolejnych wystąpień zdarzenia, które go wyzwoliło. Poniższy kod wyświetla alert wolny z przyciskiem pomijania:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
var result = alert.RunModal ();
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
Jeśli wartość parametru alert.SuppressionButton.State to NSCellStateValue.On, użytkownik zaznaczył pole wyboru Pomiń, a nie.
Jeśli kod zostanie uruchomiony, zostaną wyświetlone następujące elementy:
Oto kod tego samego alertu co arkusz:
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
});
Jeśli ten kod zostanie uruchomiony, zostaną wyświetlone następujące elementy:
Dodawanie niestandardowego widoku podrzędnego
Alerty mają AccessoryView właściwość, która może służyć do dalszego dostosowywania alertu i dodawania elementów takich jak pole tekstowe dla danych wejściowych użytkownika. Poniższy kod tworzy alert swobodny z dodanym polem wprowadzania tekstu:
var input = new NSTextField (new CGRect (0, 0, 300, 20));
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.AccessoryView = input;
alert.Layout ();
var result = alert.RunModal ();
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
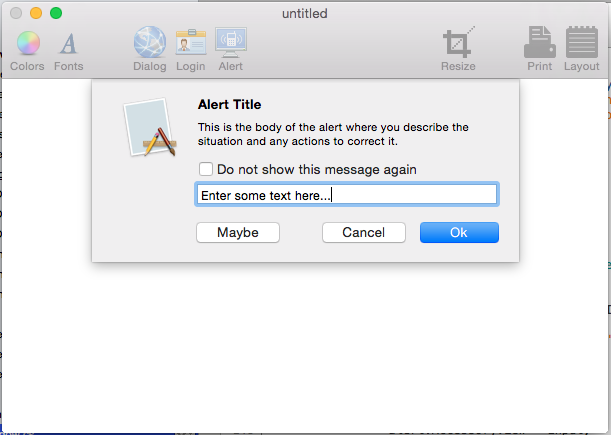
Poniżej przedstawiono var input = new NSTextField (new CGRect (0, 0, 300, 20)); kluczowe wiersze, które tworzą nowe pole tekstowe, które dodamy do alertu. alert.AccessoryView = input; który dołącza pole tekstowe do alertu i wywołanie Layout() metody , która jest wymagana do zmiany rozmiaru alertu w celu dopasowania go do nowego widoku podrzędnego.
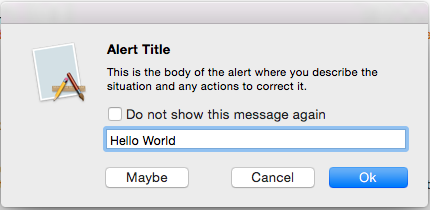
Jeśli uruchomimy kod, zostaną wyświetlone następujące elementy:
Oto ten sam alert co arkusz:
var input = new NSTextField (new CGRect (0, 0, 300, 20));
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "This is the body of the alert where you describe the situation and any actions to correct it.",
MessageText = "Alert Title",
};
alert.AddButton ("Ok");
alert.AddButton ("Cancel");
alert.AddButton ("Maybe");
alert.ShowsSuppressionButton = true;
alert.AccessoryView = input;
alert.Layout ();
alert.BeginSheetForResponse (this, (result) => {
Console.WriteLine ("Alert Result: {0}, Suppress: {1}", result, alert.SuppressionButton.State == NSCellStateValue.On);
});
Jeśli uruchomimy ten kod, zostaną wyświetlone następujące elementy:
Podsumowanie
W tym artykule szczegółowo przedstawiono pracę z alertami w aplikacji platformy Xamarin.Mac. Zobaczyliśmy różne typy i zastosowania alertów, sposób tworzenia i dostosowywania alertów oraz pracy z alertami w kodzie języka C#.