rozwiązywanie problemów z systemem watchOS
Ta strona zawiera dodatkowe informacje i obejścia problemów, które mogą wystąpić.
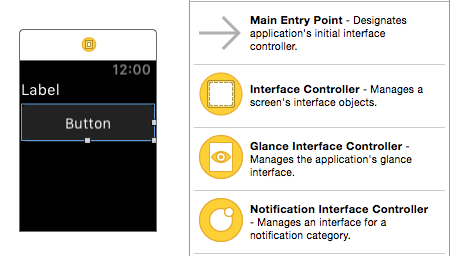
Ręczne dodawanie plików kontrolera interfejsu dla narzędzia Xcode Interface Builder.
Uruchamianie aplikacji WatchApp z wiersza polecenia.
Znane problemy
Ogólne
Wcześniejsze wersje Visual Studio dla komputerów Mac niepoprawnie pokazują jedną z ikon AppleCompanionSettings jako 88x88 pikseli, co powoduje błąd brakującej ikony w przypadku próby przesłania do sklepu App Store. Ta ikona powinna mieć 87x87 pikseli (29 jednostek dla ekranów @3x Retina). Nie można rozwiązać tego problemu w Visual Studio dla komputerów Mac — edytuj zasób obrazu w programie Xcode lub ręcznie edytuj plik Contents.json.
Jeśli identyfikator pakietu aplikacji Watch Extension Info.plist > WKApp nie jest poprawnie ustawiony tak, aby był zgodny z identyfikatorem pakietu aplikacji watch, debuger zakończy się niepowodzeniem, a Visual Studio dla komputerów Mac będzie czekać z komunikatem "Oczekiwanie na połączenie debugera".
Debugowanie jest obsługiwane w trybie powiadomień , ale może być zawodne. Ponawianie próby czasami będzie działać. Upewnij się, że plik Info.plist
WKCompanionAppBundleIdentifieraplikacji watch jest ustawiony tak, aby był zgodny z identyfikatorem pakietu aplikacji nadrzędnej/kontenera systemu iOS (tj. tej, która działa na telefonie iPhone).Projektant systemu iOS nie wyświetla strzałek punktu wejścia dla kontrolerów interfejsu Glance lub Notification.
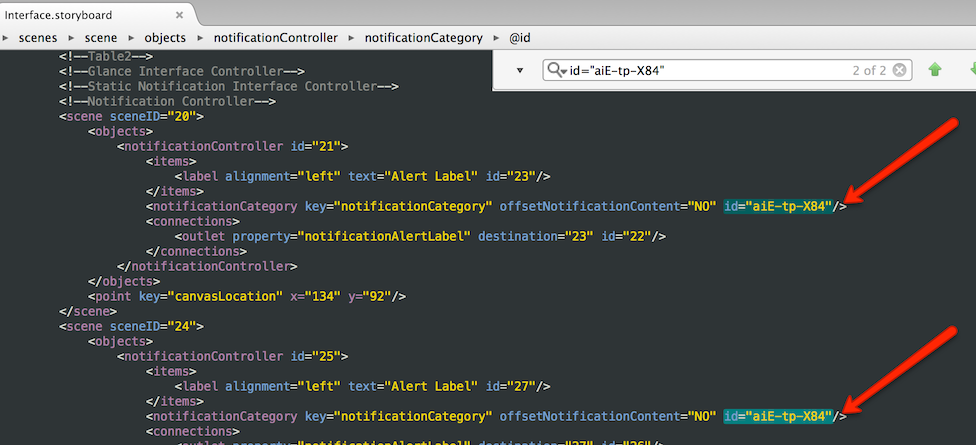
Nie można dodać dwóch
WKNotificationControllersdo scenorysu. Obejście:notificationCategoryelement w pliku XML scenorysu jest zawsze wstawiany z tym samymidelementem . Aby obejść ten problem, możesz dodać dwa (lub więcej) kontrolerów powiadomień, otwórz plik scenorysu w edytorze tekstów, a następnie ręcznie zmieńidelement tak, aby był unikatowy.Podczas próby uruchomienia aplikacji może zostać wyświetlony błąd "Aplikacja nie została skompilowana". Dzieje się tak po oczyszczeniu, gdy projekt startowy jest ustawiony na projekt rozszerzenia zegarka. Poprawka polega na wybraniu pozycji Kompiluj > ponownie wszystko , a następnie ponownym uruchomieniu aplikacji.
Usuwanie kanału alfa z obrazów ikon
Ikony nie powinny zawierać kanału alfa (kanał alfa definiuje przezroczyste obszary obrazu), w przeciwnym razie aplikacja zostanie odrzucona podczas przesyłania ze sklepu App Store z błędem podobnym do następującego:
Invalid Icon - The watch application '...watchkitextension.appex/WatchApp.app'
contains an icon file '...watchkitextension.appex/WatchApp.app/Icon-27.5@2x.png'
with an alpha channel. Icons should not have an alpha channel.
Można łatwo usunąć kanał alfa w systemie Mac OS X przy użyciu aplikacji w wersji zapoznawczej :
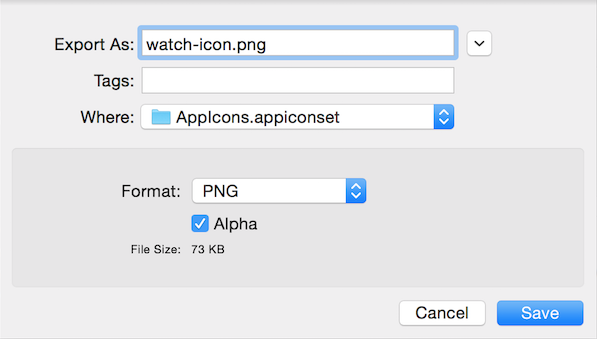
Otwórz obraz ikony w wersji zapoznawczej, a następnie wybierz pozycję Eksportuj plik>.
Wyświetlone okno dialogowe będzie zawierać pole wyboru Alfa , jeśli jest obecny kanał alfa.

Usuń zaznaczenie pola wyboru Alfa i Zapisz plik w odpowiedniej lokalizacji.
Obraz ikony powinien teraz przejść testy poprawności firmy Apple.
Ręczne dodawanie plików kontrolera interfejsu
Ważne
Obsługa zestawu WatchKit platformy Xamarin obejmuje projektowanie scenorysów zegarków w projektancie systemu iOS (zarówno w Visual Studio dla komputerów Mac, jak i w programie Visual Studio), które nie wymagają kroków opisanych poniżej. Po prostu nadaj kontrolerowi interfejsu nazwę klasy w okienku właściwości Visual Studio dla komputerów Mac, a pliki kodu języka C# zostaną utworzone automatycznie.
Jeśli używasz narzędzia Xcode Interface Builder, wykonaj następujące kroki, aby utworzyć nowe kontrolery interfejsu dla aplikacji zegarka i włączyć synchronizację z programem Xcode, aby punkty i akcje były dostępne w języku C#:
Otwórz scenorys Interface.storyboard aplikacji zegarka w narzędziu Xcode Interface Builder.

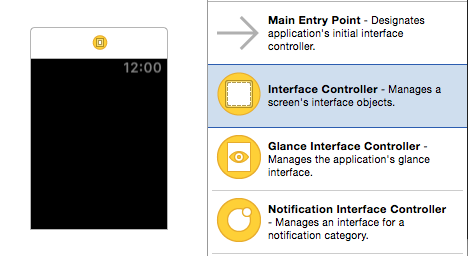
Przeciągnij nowy
InterfaceControllerna scenorys:
Teraz można przeciągać kontrolki na kontroler interfejsu (np. etykiety i przyciski), ale nie można jeszcze tworzyć gniazd ani akcji, ponieważ nie ma pliku nagłówka .h . Poniższe kroki spowodują utworzenie wymaganego pliku nagłówka .h .

Zamknij scenorys i wróć do Visual Studio dla komputerów Mac. Utwórz nowy plik w języku C# MyInterfaceController.cs (lub dowolną nazwę) w projekcie rozszerzenia aplikacji zegarka (a nie w samej aplikacji zegarka, w której znajduje się scenorys). Dodaj następujący kod (aktualizując przestrzeń nazw, nazwę klasy i nazwę konstruktora):
using System; using WatchKit; using Foundation; namespace WatchAppExtension // remember to update this { public partial class MyInterfaceController // remember to update this : WKInterfaceController { public MyInterfaceController // remember to update this (IntPtr handle) : base (handle) { } public override void Awake (NSObject context) { base.Awake (context); // Configure interface objects here. Console.WriteLine ("{0} awake with context", this); } public override void WillActivate () { // This method is called when the watch view controller is about to be visible to the user. Console.WriteLine ("{0} will activate", this); } public override void DidDeactivate () { // This method is called when the watch view controller is no longer visible to the user. Console.WriteLine ("{0} did deactivate", this); } } }Utwórz kolejny nowy plik C# MyInterfaceController.designer.cs w projekcie rozszerzenia aplikacji zegarka i dodaj poniższy kod. Pamiętaj, aby zaktualizować przestrzeń nazw, nazwę klasy i
Registeratrybut:using Foundation; using System.CodeDom.Compiler; namespace HelloWatchExtension // remember to update this { [Register ("MyInterfaceController")] // remember to update this partial class MyInterfaceController // remember to update this { void ReleaseDesignerOutlets () { } } }Napiwek
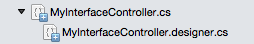
Możesz (opcjonalnie) ustawić ten plik jako węzeł podrzędny pierwszego pliku, przeciągając go do innego pliku C# w okienku rozwiązania Visual Studio dla komputerów Mac. Pojawi się on w następujący sposób:

Wybierz pozycję Kompiluj > wszystko , aby synchronizacja programu Xcode rozpoznała nową klasę (za pośrednictwem atrybutu), która została użyta
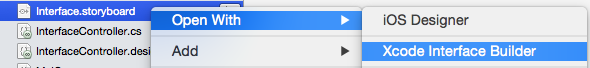
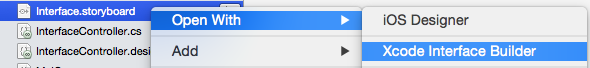
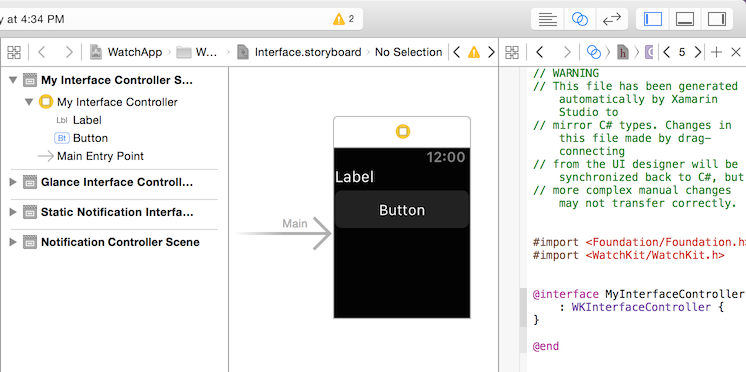
Register.Otwórz ponownie scenorys, klikając prawym przyciskiem myszy plik scenorysu aplikacji zegarka i wybierając polecenie Otwórz za pomocą > narzędzia Xcode Interface Builder:

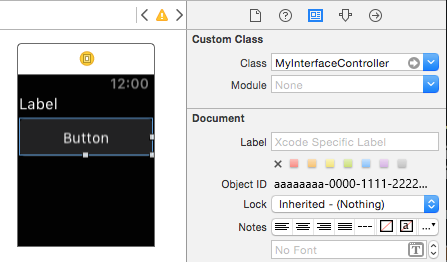
Wybierz nowy kontroler interfejsu i nadaj mu nazwę klasy zdefiniowaną powyżej, np.
MyInterfaceController. Jeśli wszystko działa prawidłowo, powinno być wyświetlane automatycznie na liście rozwijanej Klasa: i możesz ją wybrać z tego miejsca.
Wybierz widok Edytor asystenta w programie Xcode (ikona z dwoma nakładającymi się okręgami), aby zobaczyć scenorys i kod obok siebie:

Gdy fokus znajduje się w okienku kodu, upewnij się, że patrzysz na plik nagłówka .h , a jeśli nie kliknij prawym przyciskiem myszy na pasku stron nadrzędnych, a następnie wybierz prawidłowy plik (MyInterfaceController.h)

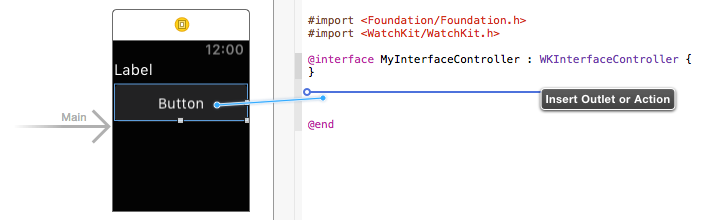
Teraz możesz tworzyć gniazda i akcje, naciskając Ctrl + przeciągnij z scenorysu do pliku nagłówka .h .

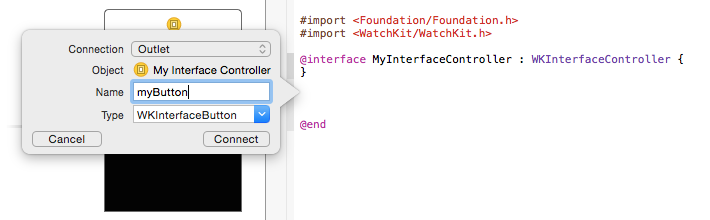
Po zwolnieniu przeciągania zostanie wyświetlony monit o wybranie, czy utworzyć gniazdo, czy akcję, i wybrać jego nazwę:

Po zapisaniu zmian scenorysu i zamknięciu programu Xcode wróć do Visual Studio dla komputerów Mac. Spowoduje to wykrycie zmian pliku nagłówka i automatyczne dodanie kodu do pliku .designer.cs :
[Register ("MyInterfaceController")] partial class MyInterfaceController { [Outlet] WatchKit.WKInterfaceButton myButton { get; set; } void ReleaseDesignerOutlets () { if (myButton != null) { myButton.Dispose (); myButton = null; } } }
Teraz możesz odwołać się do kontrolki (lub zaimplementować akcję) w języku C#!
Uruchamianie aplikacji watch z wiersza polecenia
Ważne
Domyślnie możesz uruchomić aplikację watch w normalnym trybie aplikacji, a także w trybach rzutu oka lub powiadomienia przy użyciu niestandardowych parametrów wykonywania w programie Visual Studio dla komputerów Mac i Visual Studio.
Możesz również użyć wiersza polecenia, aby kontrolować symulator systemu iOS. Narzędzie wiersza polecenia używane do uruchamiania aplikacji do oglądania to mtouch.
Oto pełny przykład (wykonywany jako pojedynczy wiersz w terminalu):
/Library/Frameworks/Xamarin.iOS.framework/Versions/Current/bin/mtouch --sdkroot=/Applications/Xcode.app/Contents/Developer/ --device=:v2:runtime=com.apple.CoreSimulator.SimRuntime.iOS-8-2,devicetype=com.apple.CoreSimulator.SimDeviceType.iPhone-6
--launchsimwatch=/path/to/watchkitproject/watchsample/bin/iPhoneSimulator/Debug/watchsample.app
Parametr, który należy zaktualizować, aby odzwierciedlić aplikację, to launchsimwatch:
--launchsimwatch
Pełna ścieżka do głównego pakietu aplikacji dla systemu iOS, która zawiera aplikację i rozszerzenie zegarka.
Uwaga
Ścieżka, którą należy podać, dotyczy aplikacji iPhone .app pliku, tj. tej, która zostanie wdrożona w symulatorze systemu iOS i która zawiera zarówno rozszerzenie zegarka, jak i aplikację do obejrzenia.
Przykład:
--launchsimwatch=/path/to/watchkitproject/watchsample/bin/iPhoneSimulator/Debug/watchsample.app
Tryb powiadomień
Aby przetestować tryb powiadomień aplikacji, ustaw watchlaunchmode parametr na Notification i podaj ścieżkę do pliku JSON zawierającego ładunek powiadomień testowych.
Parametr ładunku jest wymagany dla trybu powiadomień.
Na przykład dodaj następujące argumenty do polecenia mtouch:
--watchlaunchmode=Notification --watchnotificationpayload=/path/to/file.json
Inne argumenty
Pozostałe argumenty zostały wyjaśnione poniżej:
--sdkroot
Wymagany. Określa ścieżkę do środowiska Xcode (6.2 lub nowszego).
Przykład:
--sdkroot /Applications/Xcode.app/Contents/Developer/
--urządzenie
Urządzenie symulatora do wykonania. Można to określić na dwa sposoby, używając udid określonego urządzenia lub kombinacji środowiska uruchomieniowego i typu urządzenia.
Dokładne wartości różnią się między maszynami i można wykonywać zapytania za pomocą narzędzia simctl firmy Apple:
/Applications/Xcode.app/Contents/Developer/usr/bin/simctl list
Identyfikator UDID
Przykład:
--device=:v2:udid=AAAAAAA-BBBB-CCCC-DDDD-EEEEEEEEEEEE
Środowisko uruchomieniowe i typ urządzenia
Przykład:
--device=:v2:runtime=com.apple.CoreSimulator.SimRuntime.iOS-8-2,devicetype=com.apple.CoreSimulator.SimDeviceType.iPhone-6