Praca z układem systemu watchOS na platformie Xamarin
Projektowanie układów dla rozmiarów ekranu zegarka Apple Watch stanowi unikatowe wyzwania.
Wskazówki projektowania
Kluczową kwestią jest to, aby interfejs użytkownika był czytelny i możliwy do użycia na małym ekranie zegarka z dużym palcem. Nie wpadaj w pułapkę projektowania dla symulatora systemu iOS (który wydaje się bardzo duży) i wskaźnik myszy (który działa z małymi elementami docelowymi dotyku)!
Użyj czarnego tła - tworzy iluzję większego ekranu z czarnym bezelem zegarka.
Nie dopełniaj układu ekranu — ramka tworzy naturalne dopełnienie wizualne.
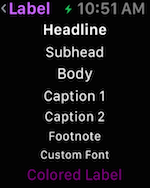
Skoncentruj się na czytelności. Używaj rozmiarów czcionek i kolorów w rozsądny sposób, aby upewnić się, że tekst jest czytelny. Użyj wbudowanych stylów tekstu, aby uzyskać automatyczną obsługę typów dynamicznych.

Skoncentruj się na rozmiarach docelowych dotyku. Przyciski/wiersze tabeli z etykietami tekstowymi powinny obejmować cały ekran. Apple mówi: "nigdy nie umieszczaj więcej niż trzech elementów obok siebie", a jeśli używasz ikon, a nie etykiet tekstowych.
Użyj kontrolki
Menu, aby uwidocznić rzadziej używane funkcje, aby zachować czytelność i zwięzłość projektowania aplikacji.
Implementacja
Zestaw Watch Kit zawiera następujące kontrolki ułatwiające tworzenie atrakcyjnych układów aplikacji do oglądania:
Kontroler interfejsu
Jest WKInterfaceController to klasa bazowa wszystkich scen.
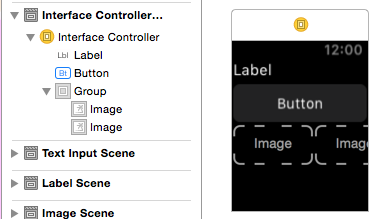
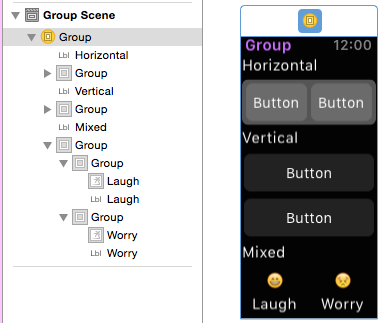
Powierzchnia projektowa kontrolera interfejsu zachowuje się jak pionowa grupa: można przeciągnąć inne kontrolki na kontroler interfejsu i zostaną one automatycznie ułożone nad drugim:

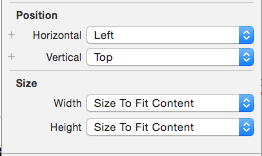
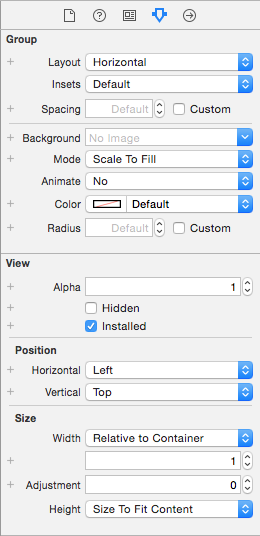
Możesz ustawić właściwości Pozycja i Rozmiar dla każdej kontrolki, aby kontrolować ich wygląd:

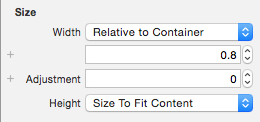
Gdy rozmiar jest ustawiony na Względny dla kontenera , możesz podać wartość proporcjonalną i korektę przesunięcia. Ten zrzut ekranu przedstawia przycisk, który został ustawiony na 80% szerokości ekranu zegarka (0,8):

Grupuj
WKInterfaceGroup to prosty kontener układu, który można skonfigurować do sterowania stosem w pionie lub w poziomie. Domyślnie zawiera odstępy między poszczególnymi kontrolkami, ale można modyfikować odstępy (i zestawy) w inspektorze atrybutów .

Grupy mogą mieć rozmiar i pozycje względem kontrolek wokół nich, a grupy można zagnieżdżać w celu utworzenia złożonych układów.

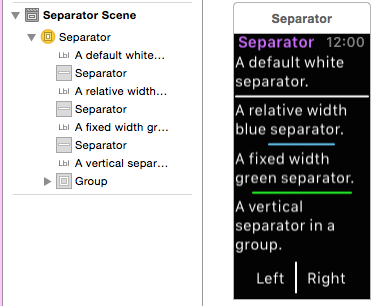
Separator
Kontrolka separatora ma pomóc w zapewnieniu wskazówek wizualnych w układzie. Użyj separatorów (lub kolorów tła lub obrazów), aby ułatwić użytkownikowi zrozumienie, która zawartość jest powiązana na ekranie.

Zwróć uwagę na niebieskie i zielone separatory, które nie używają pełnej szerokości ekranu, zostały skonfigurowane z rozmiarami stałymi lub względnymi dla kontenerów .
Formanty zawartości
Żaden układ nie zostanie ukończony bez kontrolek , , SliderSwitchButtonImage, Mapi innych.Label
Można je umieścić w układach przy użyciu grup lub ustawień położenia i rozmiaru w każdej kontrolce.