Automatyczne ustalanie rozmiaru wiersza w środowisku Xamarin.iOS
Ostrzeżenie
Projektant systemu iOS zostały wycofane w programie Visual Studio 2019 w wersji 16.8 i Visual Studio 2019 dla komputerów Mac w wersji 8.8 i usunięte w programie Visual Studio 2019 w wersji 16.9 i Visual Studio dla komputerów Mac w wersji 8.9. Zalecanym sposobem kompilowania interfejsów użytkownika systemu iOS jest bezpośrednie na komputerze Mac z uruchomionym narzędziem Xcode Interface Builder. Aby uzyskać więcej informacji, zobacz Projektowanie interfejsów użytkownika za pomocą programu Xcode.
Począwszy od systemu iOS 8, firma Apple dodała możliwość tworzenia widoku tabeli (UITableView), który może automatycznie rosnąć i zmniejszać wysokość danego wiersza na podstawie rozmiaru zawartości przy użyciu automatycznego układu, klas rozmiarów i ograniczeń.
System iOS 11 dodał możliwość automatycznego rozwijania wierszy. Nagłówki, stopki i komórki mogą być teraz automatycznie zmieniane na podstawie ich zawartości. Jeśli jednak tabela została utworzona w systemie iOS Projektant, konstruktora interfejsu lub jeśli ma stałe wysokości wierszy, musisz ręcznie włączyć samodzielne ustawianie rozmiaru komórek zgodnie z opisem w tym przewodniku.
Układ komórek w Projektant systemu iOS
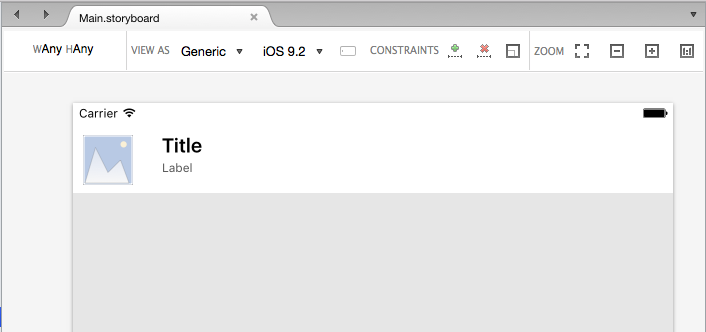
Otwórz scenorys widoku tabeli, dla którego ma być automatycznie zmieniany rozmiar wiersza w Projektant systemu iOS, wybierz pozycję Prototyp komórki i zaprojektuj układ komórki. Na przykład:
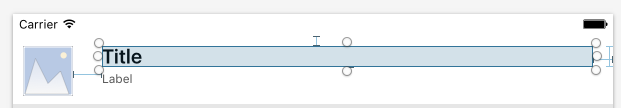
Dla każdego elementu w prototypie dodaj ograniczenia, aby zachować elementy w prawidłowej pozycji, ponieważ rozmiar widoku tabeli jest zmieniany na potrzeby rotacji lub różnych rozmiarów ekranu urządzenia z systemem iOS. Na przykład przypinanie elementu Title do góry, lewej i prawej strony widoku zawartości komórki:
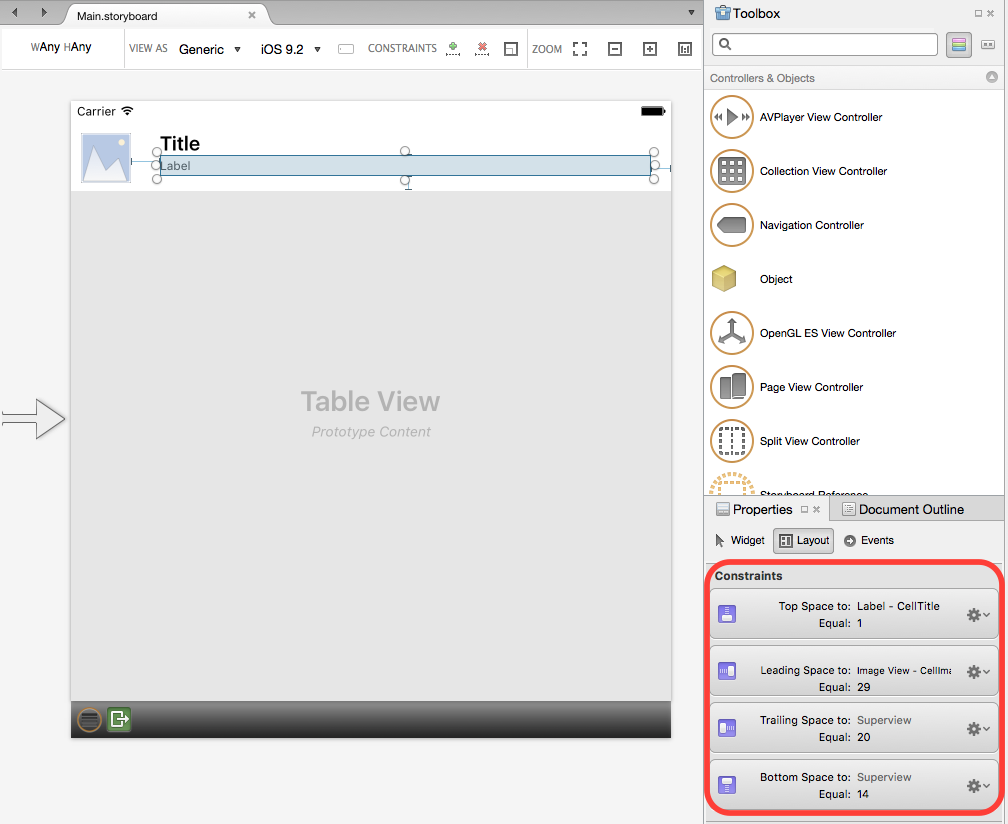
W przypadku naszej przykładowej tabeli mały Label (pod Title) jest polem, które może się zmniejszyć i zwiększyć, aby zwiększyć lub zmniejszyć wysokość wiersza. Aby osiągnąć ten efekt, dodaj następujące ograniczenia, aby przypiąć lewą, prawą, górną i dolną część etykiety:
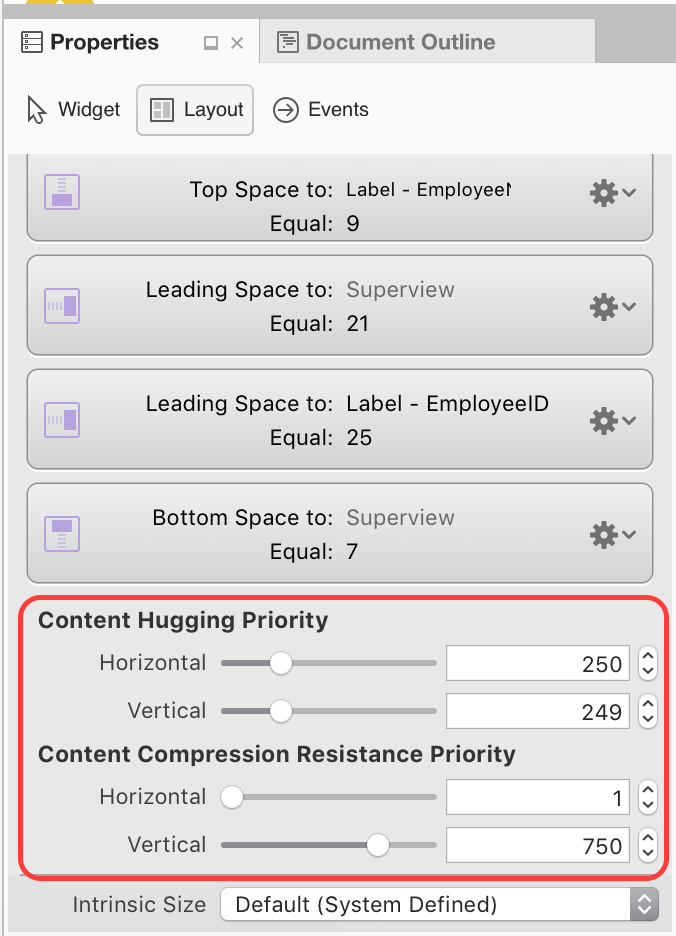
Teraz, gdy w komórce zostały całkowicie ograniczone elementy, musimy wyjaśnić, który element powinien być rozciągnięty. W tym celu ustaw priorytet przytulania zawartości i priorytet odporności kompresji zawartości zgodnie z potrzebami w sekcji Układ okienka właściwości:
Ustaw element, który chcesz rozwinąć, aby mieć niższą wartość Przytulanie priorytetu i niższąwartość Priorytet odporności kompresji.
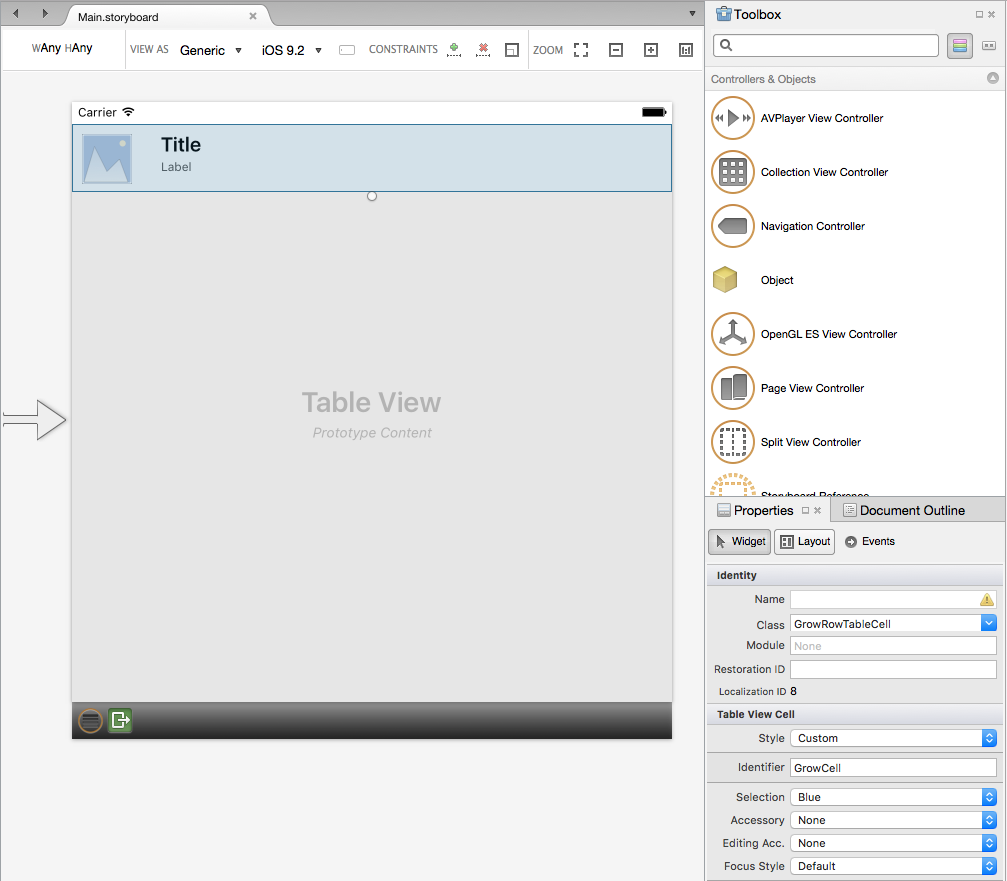
Następnie musimy wybrać prototyp komórki i nadać mu unikatowy identyfikator:
W przypadku naszego przykładu : GrowCell. Użyjemy tej wartości później po wypełnieniu tabeli.
Ważne
Jeśli tabela zawiera więcej niż jeden typ komórki (Prototyp), musisz upewnić się, że każdy typ ma własny unikatowy Identifier rozmiar dla automatycznego zmieniania rozmiaru wierszy do działania.
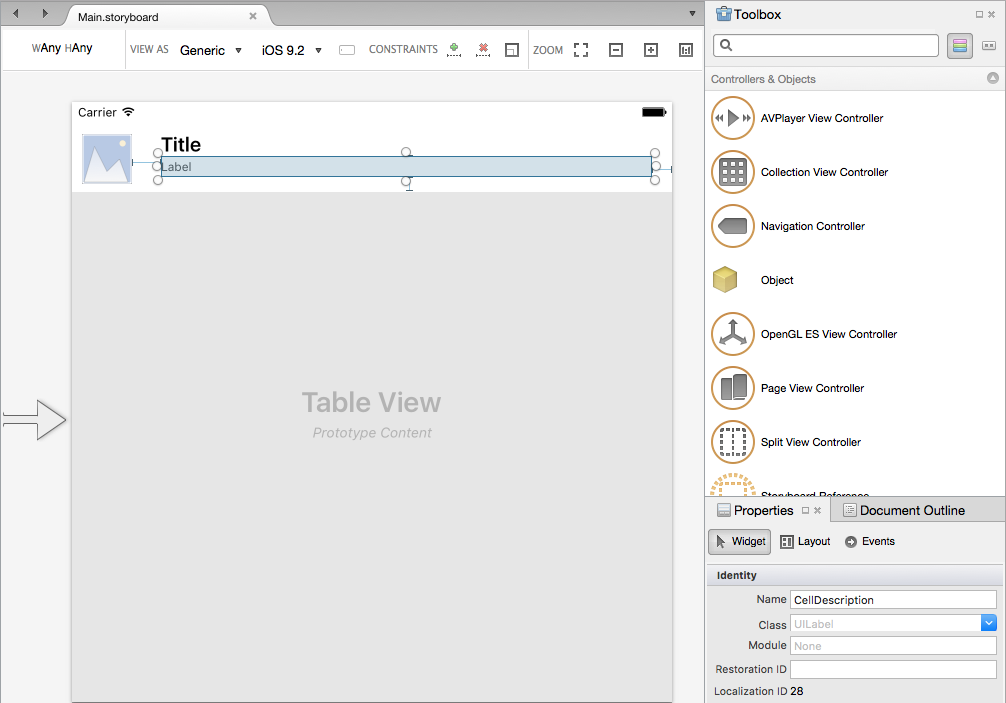
Dla każdego elementu prototypu komórki przypisz nazwę, aby uwidocznić go w kodzie C#. Na przykład:
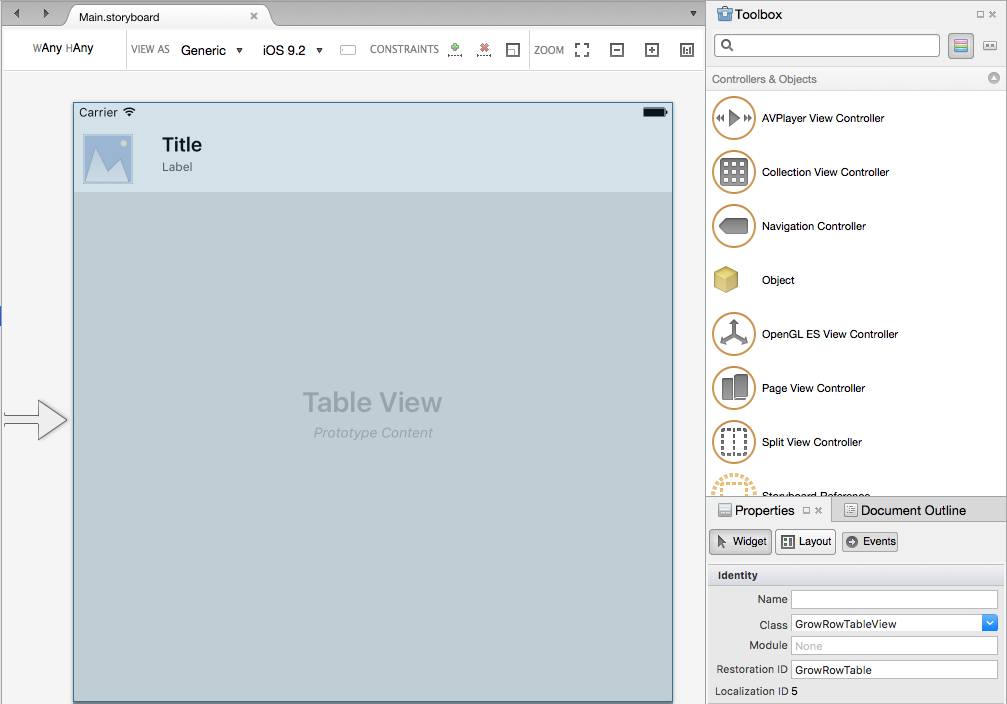
Następnie dodaj klasę niestandardową dla UITableViewController, i UITableViewUITableCell (Prototyp). Na przykład:
Na koniec, aby upewnić się, że cała oczekiwana zawartość jest wyświetlana w naszej etykiecie, ustaw właściwość Lines na :0
Po zdefiniowaniu interfejsu użytkownika dodajmy kod, aby włączyć automatyczne zmienianie rozmiaru wysokości wiersza.
Włączanie automatycznej zmiany rozmiaru wysokości
W źródle danych (UITableViewDatasource) lub źródle widoku tabeli (UITableViewSource), gdy kolejkujemy komórkę, musimy użyć Identifier elementu zdefiniowanego w projektancie. Na przykład:
public string CellID {
get { return "GrowCell"; }
}
...
public override UITableViewCell GetCell (UITableView tableView, Foundation.NSIndexPath indexPath)
{
var cell = tableView.DequeueReusableCell (CellID, indexPath) as GrowRowTableCell;
var item = Items [indexPath.Row];
// Setup
cell.Image = UIImage.FromFile(item.ImageName);
cell.Title = item.Title;
cell.Description = item.Description;
return cell;
}
Domyślnie widok tabeli zostanie ustawiony dla opcji Automatyczne zmienianie rozmiaru wysokości wiersza. Aby to upewnić się, właściwość powinna być ustawiona RowHeight na UITableView.AutomaticDimension. Musimy również ustawić EstimatedRowHeight właściwość w pliku UITableViewController. Na przykład:
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Initialize table
TableView.DataSource = new GrowRowTableDataSource(this);
TableView.Delegate = new GrowRowTableDelegate (this);
TableView.RowHeight = UITableView.AutomaticDimension;
TableView.EstimatedRowHeight = 40f;
TableView.ReloadData ();
}
To oszacowanie nie musi być dokładne, a jedynie przybliżone oszacowanie średniej wysokości każdego wiersza w widoku tabeli.
Po uruchomieniu tego kodu każdy wiersz będzie zmniejszany i zwiększany na podstawie wysokości ostatniej etykiety w prototypie komórki. Na przykład: