Adnotacje i nakładki w środowisku Xamarin.iOS
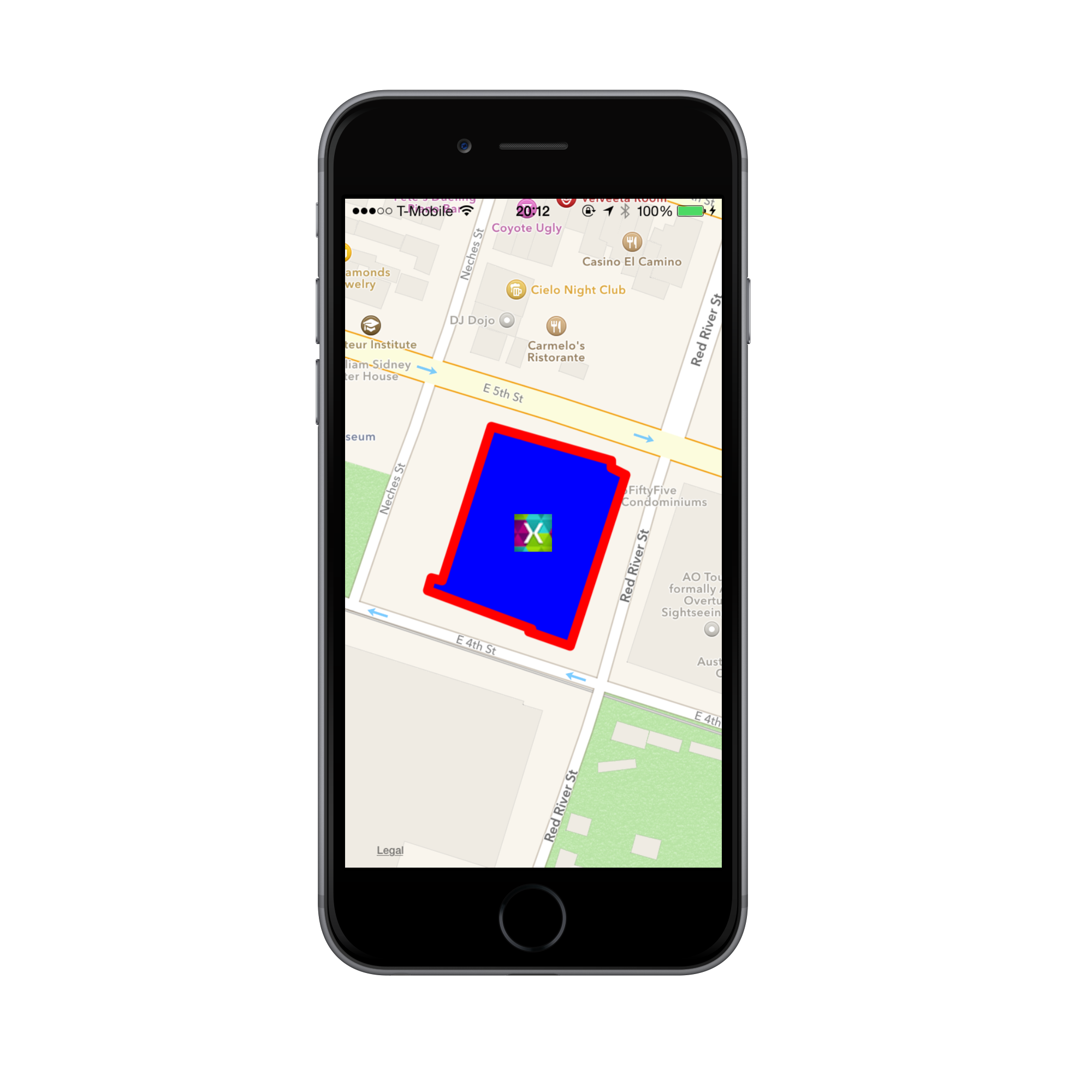
Aplikacja, która zostanie skompilowa w tym przewodniku, jest pokazana poniżej:
Zacznijmy od utworzenia nowego pustego projektu systemu iOS i nadania mu odpowiedniej nazwy. Zaczniemy od dodania kodu do kontrolera widoku, aby wyświetlić element MapView, a następnie utworzymy nowe klasy dla naszej kontrolki MapDelegate i adnotacje niestandardowe. Wykonaj poniższe kroki, aby to osiągnąć:
ViewController
Dodaj następujące przestrzenie nazw do pliku
ViewController:using MapKit; using CoreLocation; using UIKit using CoreGraphicsDodaj zmienną
MKMapViewwystąpienia do klasy wraz z wystąpieniemMapDelegate. Wkrótce utworzymy następujące informacjeMapDelegate:public partial class ViewController : UIViewController { MKMapView map; MapDelegate mapDelegate; ...W metodzie kontrolera
LoadViewdodaj elementMKMapViewi ustaw go naViewwłaściwość kontrolera:public override void LoadView () { map = new MKMapView (UIScreen.MainScreen.Bounds); View = map; }Następnie dodamy kod, aby zainicjować mapę w metodzie "ViewDidLoad".
W
ViewDidLoadobszarze dodawania kodu w celu ustawienia typu mapy pokaż lokalizację użytkownika i zezwalaj na powiększanie i przesuwanie:// change map type, show user location and allow zooming and panning map.MapType = MKMapType.Standard; map.ShowsUserLocation = true; map.ZoomEnabled = true; map.ScrollEnabled = true;Następnie dodaj kod, aby wyśrodkować mapę i ustawić jej region:
double lat = 30.2652233534254; double lon = -97.73815460962083; CLLocationCoordinate2D mapCenter = new CLLocationCoordinate2D (lat, lon); MKCoordinateRegion mapRegion = MKCoordinateRegion.FromDistance (mapCenter, 100, 100); map.CenterCoordinate = mapCenter; map.Region = mapRegion;Utwórz nowe wystąpienie
MapDelegateobiektu i przypisz je doDelegateobiektuMKMapView. Ponownie zaimplementujemy wkrótceMapDelegate:mapDelegate = new MapDelegate (); map.Delegate = mapDelegate;Od systemu iOS 8 należy zażądać autoryzacji od użytkownika, aby używał ich lokalizacji, więc dodajmy to do naszego przykładu. Najpierw zdefiniuj zmienną
CLLocationManagerna poziomie klasy:CLLocationManager locationManager = new CLLocationManager();W metodzie
ViewDidLoadchcemy sprawdzić, czy urządzenie z uruchomioną aplikacją korzysta z systemu iOS 8, a jeśli jest to żądanie autoryzacji, gdy aplikacja jest używana:if (UIDevice.CurrentDevice.CheckSystemVersion(8,0)){ locationManager.RequestWhenInUseAuthorization (); }Na koniec musimy edytować plik Info.plist , aby poinformować użytkowników o przyczynie żądania ich lokalizacji. W menu Źródło pliku Info.plist dodaj następujący klucz:
NSLocationWhenInUseUsageDescriptioni ciąg:
Maps Walkthrough Docs Sample.
ConferenceAnnotation.cs — klasa niestandardowych adnotacji
Użyjemy klasy niestandardowej dla adnotacji o nazwie
ConferenceAnnotation. Dodaj następującą klasę do projektu:using System; using CoreLocation; using MapKit; namespace MapsWalkthrough { public class ConferenceAnnotation : MKAnnotation { string title; CLLocationCoordinate2D coord; public ConferenceAnnotation (string title, CLLocationCoordinate2D coord) { this.title = title; this.coord = coord; } public override string Title { get { return title; } } public override CLLocationCoordinate2D Coordinate { get { return coord; } } } }
ViewController — dodawanie adnotacji i nakładki
ConferenceAnnotationZ miejsca możemy dodać go do mapy. Wróć doViewDidLoadmetody metodyViewController, dodaj adnotację na współrzędnej środka mapy:map.AddAnnotations (new ConferenceAnnotation ("Evolve Conference", mapCenter));Chcemy również mieć nakładkę hotelu. Dodaj następujący kod, aby utworzyć
MKPolygonobiekt przy użyciu współrzędnych dla podanego hotelu i dodać go do mapy za pomocą wywołania :AddOverlay// add an overlay of the hotel MKPolygon hotelOverlay = MKPolygon.FromCoordinates( new CLLocationCoordinate2D[]{ new CLLocationCoordinate2D(30.2649977168594, -97.73863627705), new CLLocationCoordinate2D(30.2648461170005, -97.7381627734755), new CLLocationCoordinate2D(30.2648355402574, -97.7381750192576), new CLLocationCoordinate2D(30.2647791309417, -97.7379872505988), new CLLocationCoordinate2D(30.2654525150319, -97.7377341711021), new CLLocationCoordinate2D(30.2654807195004, -97.7377994819399), new CLLocationCoordinate2D(30.2655089239607, -97.7377994819399), new CLLocationCoordinate2D(30.2656428950368, -97.738346460207), new CLLocationCoordinate2D(30.2650364981811, -97.7385709662122), new CLLocationCoordinate2D(30.2650470749025, -97.7386199493406) }); map.AddOverlay (hotelOverlay);
Spowoduje to ukończenie kodu w pliku ViewDidLoad. Teraz musimy zaimplementować naszą MapDelegate klasę, aby obsługiwać tworzenie odpowiednio widoków adnotacji i nakładek.
MapDelegate
Utwórz klasę o nazwie
MapDelegate, która dziedziczy zMKMapViewDelegatei dołącza zmiennąannotationIddo użycia jako identyfikator ponownego użycia adnotacji:class MapDelegate : MKMapViewDelegate { static string annotationId = "ConferenceAnnotation"; ... }W tym miejscu mamy tylko jedną adnotację, więc ponowne użycie kodu nie jest ściśle konieczne, ale dobrym rozwiązaniem jest uwzględnienie go.
Zaimplementuj
GetViewForAnnotationmetodę, aby zwrócić widok dlaConferenceAnnotationobrazu conference.png dołączonego do tego przewodnika:public override MKAnnotationView GetViewForAnnotation (MKMapView mapView, NSObject annotation) { MKAnnotationView annotationView = null; if (annotation is MKUserLocation) return null; if (annotation is ConferenceAnnotation) { // show conference annotation annotationView = mapView.DequeueReusableAnnotation (annotationId); if (annotationView == null) annotationView = new MKAnnotationView (annotation, annotationId); annotationView.Image = UIImage.FromFile ("images/conference.png"); annotationView.CanShowCallout = true; } return annotationView; }Gdy użytkownik naciśnie adnotację, chcemy wyświetlić obraz przedstawiający miasto Austin. Dodaj następujące zmienne do
MapDelegateelementu dla obrazu i widoku, aby go wyświetlić:UIImageView venueView; UIImage venueImage;Następnie, aby wyświetlić obraz po naciśnięciu adnotacji, zaimplementuj metodę
DidSelectAnnotationw następujący sposób:public override void DidSelectAnnotationView (MKMapView mapView, MKAnnotationView view) { // show an image view when the conference annotation view is selected if (view.Annotation is ConferenceAnnotation) { venueView = new UIImageView (); venueView.ContentMode = UIViewContentMode.ScaleAspectFit; venueImage = UIImage.FromFile ("image/venue.png"); venueView.Image = venueImage; view.AddSubview (venueView); UIView.Animate (0.4, () => { venueView.Frame = new CGRect (-75, -75, 200, 200); }); } }Aby ukryć obraz, gdy użytkownik usuwa zaznaczenie adnotacji, naciskając gdziekolwiek indziej na mapie, zaimplementuj metodę
DidDeselectAnnotationVieww następujący sposób:public override void DidDeselectAnnotationView (MKMapView mapView, MKAnnotationView view) { // remove the image view when the conference annotation is deselected if (view.Annotation is ConferenceAnnotation) { venueView.RemoveFromSuperview (); venueView.Dispose (); venueView = null; } }Teraz mamy kod adnotacji. Pozostało tylko dodanie kodu do
MapDelegateobiektu , aby utworzyć widok dla nakładki hotelowej.Dodaj następującą implementację polecenia
GetViewForOverlaydo plikuMapDelegate:public override MKOverlayView GetViewForOverlay (MKMapView mapView, NSObject overlay) { // return a view for the polygon MKPolygon polygon = overlay as MKPolygon; MKPolygonView polygonView = new MKPolygonView (polygon); polygonView.FillColor = UIColor.Blue; polygonView.StrokeColor = UIColor.Red; return polygonView; }
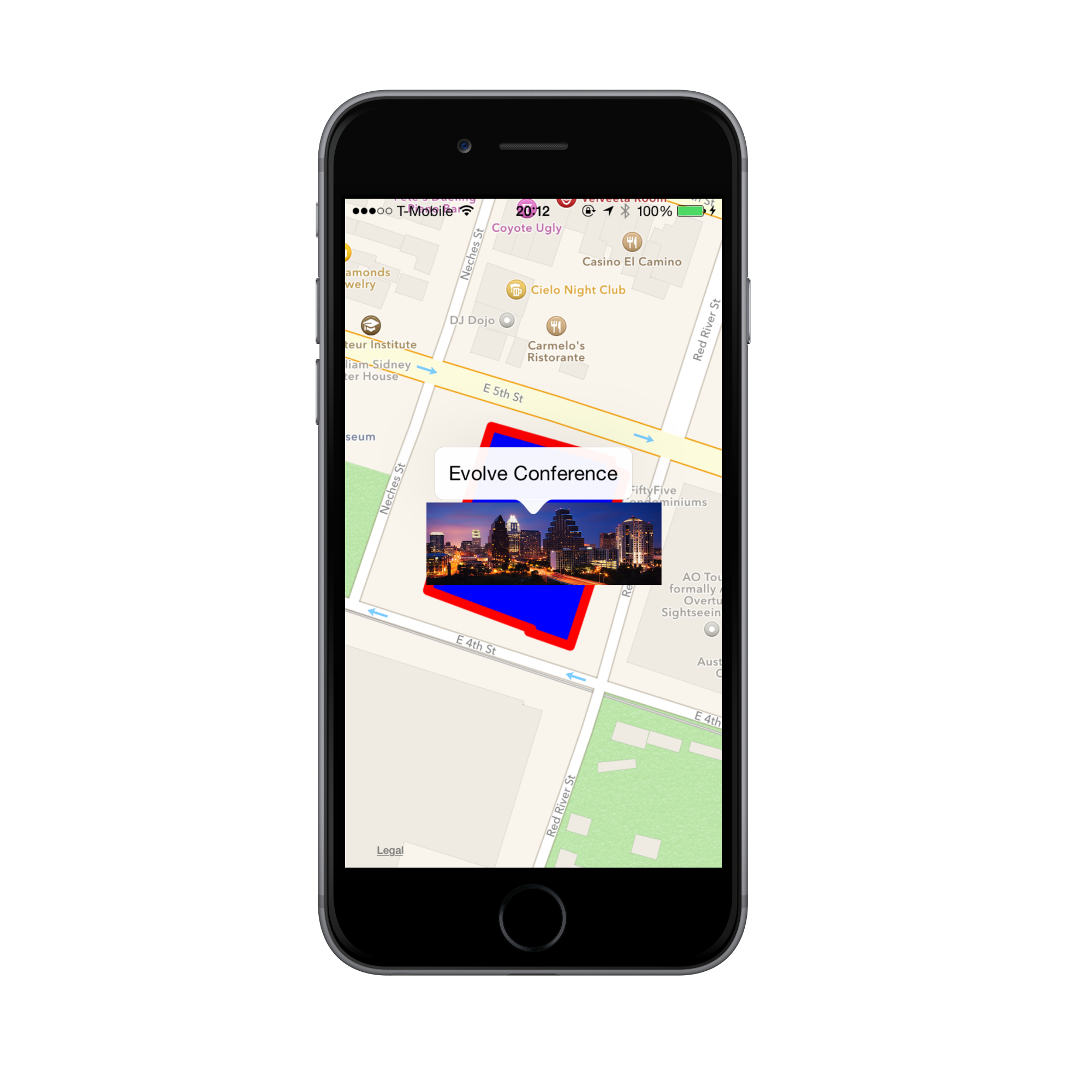
Uruchom aplikację. Teraz mamy interaktywną mapę z adnotacją niestandardową i nakładką! Naciśnij adnotację, a obraz Austin jest wyświetlany, jak pokazano poniżej:
Podsumowanie
W tym artykule przyjrzeliśmy się, jak dodać adnotację do mapy, a także jak dodać nakładkę dla określonego wielokąta. Pokazaliśmy również, jak dodać obsługę dotykową do adnotacji w celu animowania obrazu na mapie.