Podstawy rozszerzenia aplikacji komunikatów na platformie Xamarin.iOS
W tym artykule pokazano, jak uwzględnić rozszerzenie aplikacji komunikatów w rozwiązaniu Xamarin.iOS, które integruje się z aplikacją Messages i prezentuje nowe funkcje użytkownikowi.
Nowe w systemie iOS 10 rozszerzenie aplikacji komunikatów integruje się z aplikacją Messages i prezentuje nowe funkcje dla użytkownika. Rozszerzenie może wysyłać tekst, naklejki, pliki multimedialne i interaktywne wiadomości.
Informacje o rozszerzeniach aplikacji komunikatów
Jak wspomniano powyżej, rozszerzenie aplikacji komunikatów integruje się z aplikacją Messages i prezentuje nowe funkcje użytkownikowi. Rozszerzenie może wysyłać tekst, naklejki, pliki multimedialne i interaktywne wiadomości. Dostępne są dwa typy rozszerzenia aplikacji komunikatów:
- Pakiety naklejek — zawiera kolekcję naklejek, które użytkownik może dodać do wiadomości. Pakiety naklejek można tworzyć bez pisania kodu.
- Aplikacja iMessage — może prezentować niestandardowy interfejs użytkownika w aplikacji Wiadomości do wybierania naklejek, wprowadzania tekstu, w tym plików multimedialnych (z opcjonalną konwersją typu) oraz tworzenia, edytowania i wysyłania komunikatów interakcji.
Rozszerzenia aplikacji komunikatów udostępniają trzy główne typy zawartości:
- Komunikaty interakcyjne — to typ niestandardowej zawartości wiadomości generowanej przez aplikację, gdy użytkownik naciągnie komunikat, aplikacja zostanie uruchomiona na pierwszym planie.
- Naklejki — czy obrazy są generowane przez aplikację, które można uwzględnić w wiadomościach wysyłanych między użytkownikami.
- Inna obsługiwana zawartość — aplikacja może udostępniać zawartość, taką jak zdjęcia, filmy wideo, tekst lub linki do innych typów zawartości, które zawsze były obsługiwane przez aplikację Wiadomości.
Nowa wersja dla systemu iOS 10— aplikacja Message zawiera teraz własną dedykowaną, wbudowaną aplikację App Store. Wszystkie aplikacje, które zawierają rozszerzenia usługi Message Apps, będą wyświetlane i promowane w tym sklepie. Nowa szuflada aplikacji wiadomości będzie wyświetlać wszystkie aplikacje, które zostały pobrane ze sklepu App Store wiadomości, aby zapewnić szybki dostęp do użytkowników.
Ponadto w systemie iOS 10 firma Apple dodała wbudowane przypisanie aplikacji, co umożliwia użytkownikowi łatwe odnajdywanie aplikacji. Jeśli na przykład jeden użytkownik wysyła zawartość do innej z aplikacji, której drugi użytkownik nie zainstalował (na przykład naklejkę), nazwa aplikacji wysyłającej jest wyświetlana w obszarze zawartości w historii komunikatów. Jeśli użytkownik naciągnie nazwę aplikacji, zostanie otwarty sklep Message App Store i aplikacja wybrana w sklepie.
Rozszerzenia aplikacji komunikatów są podobne do istniejących aplikacji systemu iOS, które deweloper zna tworzenie i będą miały dostęp do wszystkich standardowych struktur i funkcji standardowej aplikacji systemu iOS. Na przykład:
- Mają dostęp do zakupu w aplikacji.
- Mają dostęp do usługi Apple Pay.
- Mają dostęp do sprzętu urządzenia, takiego jak Aparat.
Rozszerzenia aplikacji komunikatów są obsługiwane tylko w systemie iOS 10, jednak zawartość wysyłana przez te rozszerzenia jest widoczna na urządzeniach z systemem watchOS i macOS. Nowa strona Ostatnie dodane do systemu watchOS 3 będzie wyświetlać najnowsze naklejki, które zostały wysłane z telefonu, w tym z rozszerzeń aplikacji wiadomości i umożliwiają użytkownikowi wysyłanie tych naklejek z zegarka.
Informacje o strukturze komunikatów
Nowe w systemie iOS 10 platforma Messages udostępnia interfejs między rozszerzeniem aplikacji komunikatów i aplikacją Message na urządzeniu z systemem iOS użytkownika. Gdy użytkownik uruchamia aplikację z poziomu aplikacji Komunikaty, ta struktura umożliwia odnajdywanie aplikacji i udostępnia dane i kontekst wymagany do określenia interfejsu użytkownika.
Po uruchomieniu aplikacji użytkownik wchodzi z nią w interakcję, aby utworzyć nową zawartość do udostępnienia za pośrednictwem komunikatu. Następnie aplikacja używa platformy Messages do transferu nowo utworzonej zawartości do aplikacji Messages na potrzeby przetwarzania.
Struktura komunikatów i rozszerzenia aplikacji komunikatów są oparte na istniejących już technologiach rozszerzeń aplikacji systemu iOS. Aby uzyskać więcej informacji na temat rozszerzeń aplikacji, zobacz Przewodnik programowania rozszerzeń aplikacji firmy Apple.
W przeciwieństwie do innych punktów rozszerzenia udostępnianych przez firmę Apple w całym systemie deweloper nie musi udostępniać aplikacji hosta dla swoich rozszerzeń aplikacji komunikatów, ponieważ sama aplikacja Message działa jako kontener. Deweloper ma jednak możliwość dołączenia rozszerzenia aplikacji komunikatów wewnątrz nowej lub istniejącej aplikacji systemu iOS i wysłania jej wraz z pakietem.
Jeśli rozszerzenia aplikacji komunikatów są uwzględnione w pakiecie aplikacji systemu iOS, ikona aplikacji będzie wyświetlana zarówno na ekranie głównym urządzenia, jak i w szufladzie aplikacji komunikatów z poziomu aplikacji Wiadomości. Jeśli nie jest on uwzględniony w pakiecie aplikacji, rozszerzenie aplikacji komunikatów będzie wyświetlane tylko w szufladzie aplikacji komunikatów.
Nawet jeśli rozszerzenia aplikacji komunikatów nie są uwzględnione w pakiecie aplikacji hosta, deweloper będzie musiał podać ikonę aplikacji w pakiecie rozszerzenia aplikacji komunikatów, ponieważ jest to ikona, która będzie wyświetlana w innych częściach systemu, takich jak szuflada aplikacji komunikatów lub Ustawienia, dla rozszerzenia.
Informacje o naklejkach
Apple zaprojektowało naklejki jako nowy sposób, aby użytkownicy iMessage komunikowali się, umożliwiając wysyłanie naklejek w tekście jako wszelkie inne treści wiadomości lub mogą być dołączone do poprzednich bąbelków wiadomości wewnątrz konwersacji.
Co to są naklejki?
- Są to obrazy zapewniane przez rozszerzenie aplikacji komunikatów.
- Mogą być animowane lub statyczne obrazy.
- Zapewniają one nowy sposób udostępniania zawartości obrazu z poziomu aplikacji.
Istnieją dwa sposoby tworzenia naklejek:
- Rozszerzenia aplikacji komunikatów pakietu naklejek można utworzyć z wnętrza programu Xcode bez dołączania kodu. Wszystko, co jest wymagane, to zasoby dla naklejek i ikon aplikacji.
- Tworząc standardowe rozszerzenie aplikacji komunikatów, które udostępnia naklejki z kodu za pośrednictwem platformy Messages.
Tworzenie pakietów naklejek
Pakiety naklejek są tworzone na podstawie specjalnego szablonu w środowisku Xcode i po prostu zapewniają statyczny zestaw zasobów obrazów, które mogą być używane jako naklejki. Jak wspomniano powyżej, nie wymagają żadnego kodu, deweloper po prostu przeciąga pliki obrazów do folderu Naklejki Pack wewnątrz katalogu elementów zawartości Naklejki.
Aby obraz został uwzględniony w pakiecie naklejki, musi spełniać następujące wymagania:
- Obrazy muszą być w formacie PNG, APNG, GIF lub JPEG. Firma Apple sugeruje używanie tylko formatów PNG i APNG podczas dostarczania zasobów naklejki.
- Animowane naklejki obsługują tylko formaty APNG i GIF.
- Obrazy naklejek powinny zapewnić przezroczyste tło, ponieważ można je umieścić nad bąbelkami wiadomości w konwersacji przez użytkownika.
- Pojedyncze pliki obrazów muszą być mniejsze niż 500 kb.
- Obrazy nie mogą być mniejsze niż 100x100 punktów lub większe niż 206 x 206 punktów.
Ważne
Obrazy naklejki powinny być zawsze podawane w @3x rozdzielczości 300 x 300 do 618 x 618 pikseli. System automatycznie wygeneruje @2x wersje i @1x w czasie wykonywania zgodnie z wymaganiami.
Apple sugeruje testowanie zasobów obrazów naklejki na różnych kolorach tła (takich jak białe, czarne, czerwone, żółte i wielokolorowe) i na zdjęciach, aby zapewnić, że wyglądają najlepiej we wszystkich możliwych sytuacjach.
Pakiety naklejek mogą dostarczać naklejki w jednym z trzech dostępnych rozmiarów:
- Mały - 100 x 100 punktów.
- Średni - 136 x 136 punktów. Jest to domyślny rozmiar.
- Duży — 206 x 206 punktów.
Użyj inspektora atrybutów Xcode, aby ustawić rozmiar całego pakietu naklejek i udostępnić tylko zasoby obrazów zgodne z żądanym rozmiarem, aby uzyskać najlepsze wyniki w przeglądarce naklejki wewnątrz aplikacji Wiadomości.
Aby uzyskać więcej informacji, zobacz Dokumentacja komunikatów firmy Apple.
Tworzenie niestandardowego środowiska naklejek
Jeśli aplikacja wymaga większej kontroli lub elastyczności niż jest dostarczana przez pakiet naklejek, może zawierać rozszerzenie aplikacji wiadomości i udostępnić naklejki za pośrednictwem platformy Wiadomości na potrzeby niestandardowego środowiska naklejek.
Jakie są zalety tworzenia niestandardowego środowiska naklejek?
- Umożliwia aplikacji dostosowanie sposobu wyświetlania naklejek użytkownikom aplikacji. Na przykład aby prezentować naklejki w formacie innym niż standardowy układ siatki lub na innym kolorowym tle.
- Umożliwia dynamiczne tworzenie naklejek na podstawie kodu zamiast dołączania ich jako zasobów obrazów statycznych.
- Umożliwia dynamiczne pobieranie zasobów obrazu naklejki z serwera internetowego dewelopera bez konieczności wydawania nowej wersji do sklepu App Store.
- Umożliwia dostęp do aparatu urządzenia w celu utworzenia naklejki na bieżąco.
- Umożliwia zakup w aplikacji, dzięki czemu użytkownik może zakupić więcej naklejek w aplikacji.
Aby utworzyć środowisko niestandardowej naklejki, wykonaj następujące czynności:
Uruchom Visual Studio dla komputerów Mac.
Otwórz rozwiązanie, aby dodać rozszerzenie aplikacji komunikatów do.
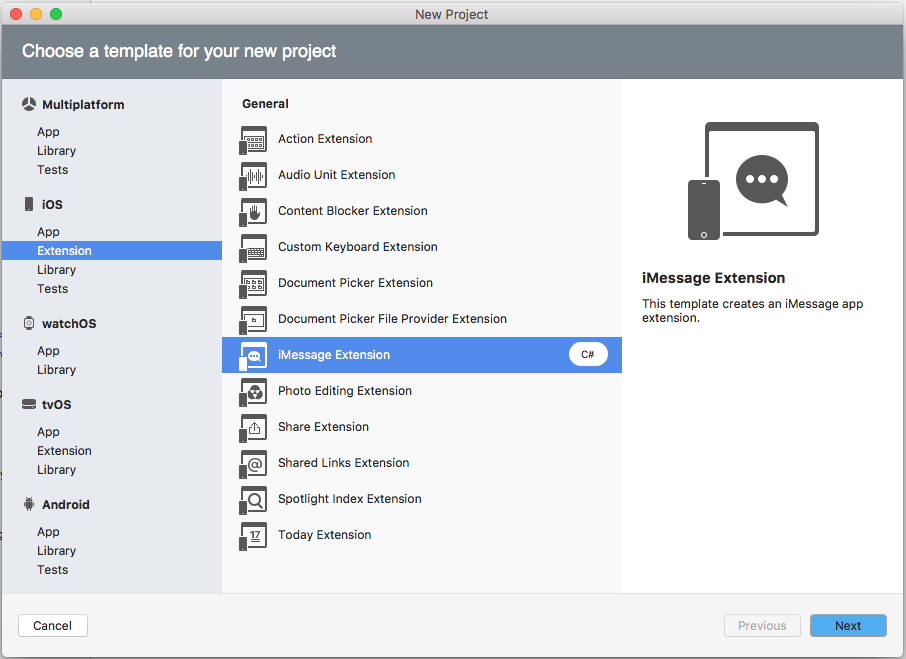
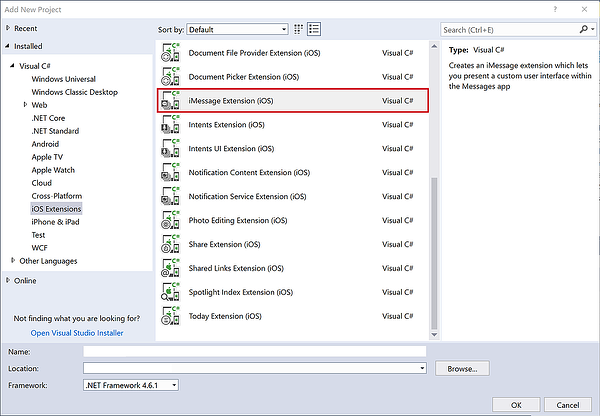
Wybierz pozycję IOS Extensions iMessage Extensions>(Rozszerzenia systemu iOS>) i kliknij przycisk Next (Dalej):
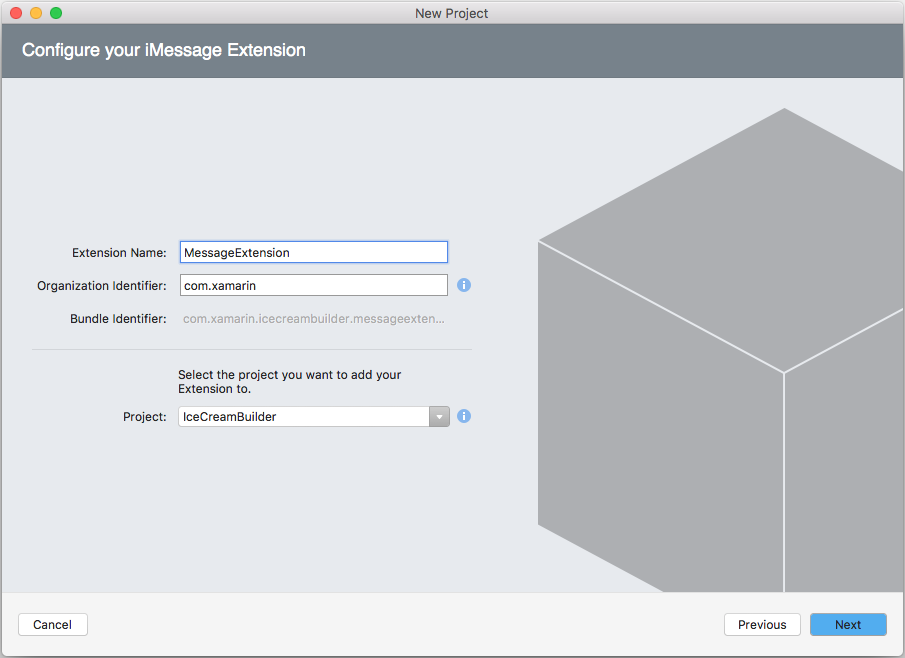
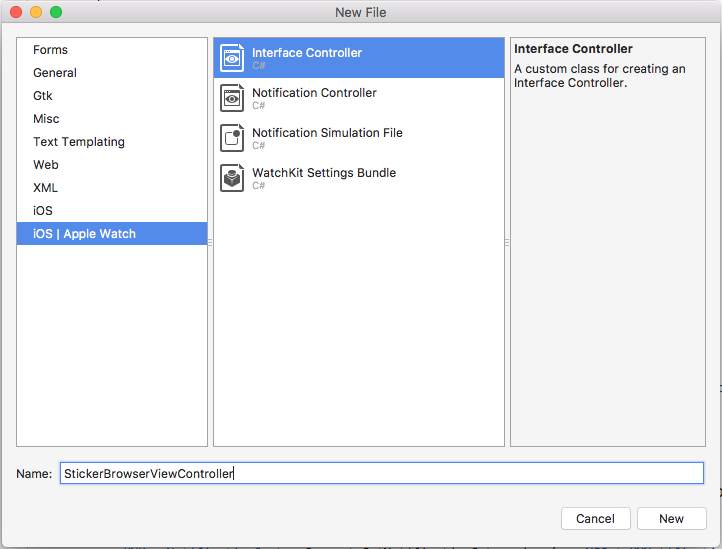
Wprowadź nazwę rozszerzenia i kliknij przycisk Dalej:
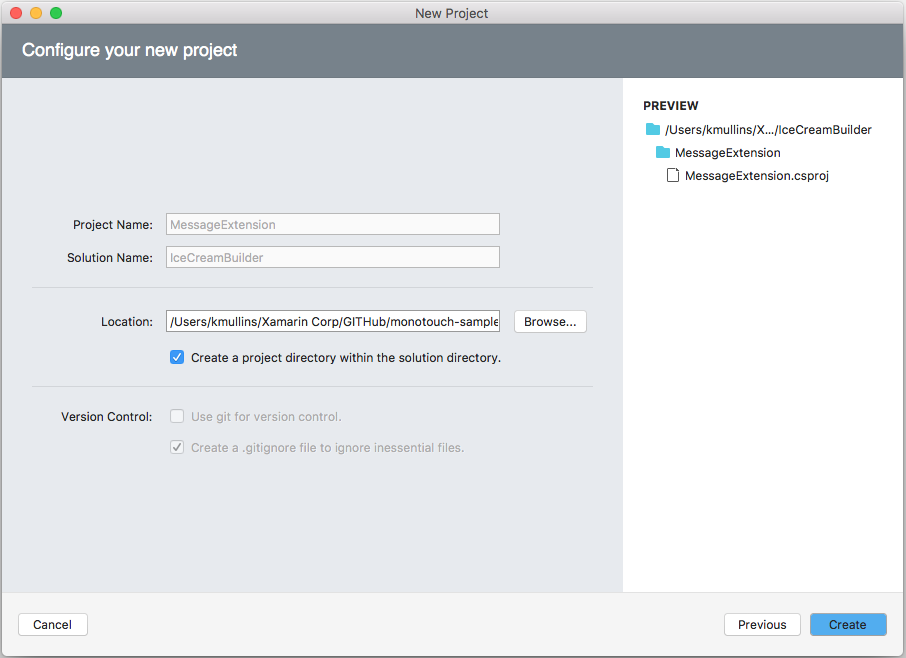
Kliknij przycisk Utwórz, aby skompilować rozszerzenie:
Domyślnie MessagesViewController.cs plik zostanie dodany do rozwiązania. Jest to główny punkt wejścia do rozszerzenia i dziedziczy z MSMessageAppViewController klasy .
Platforma Messages udostępnia klasy do prezentowania dostępnych naklejek użytkownikowi:
MSStickerBrowserViewController- Steruje widokiem, w który będą wyświetlane naklejki. Jest on również zgodny z interfejsemIMSStickerBrowserViewDataSource, aby zwrócić liczbę naklejek i naklejkę dla danego indeksu przeglądarki.MSStickerBrowserView- Jest to widok, w który będą wyświetlane dostępne naklejki.MSStickerSize- Decyduje o rozmiarach poszczególnych komórek siatki naklejki przedstawionych w widoku przeglądarki.
Tworzenie niestandardowej przeglądarki naklejek
Deweloper może dodatkowo dostosować środowisko naklejek dla użytkownika, udostępniając niestandardową przeglądarkę naklejek (MSMessageAppBrowserViewController) w rozszerzeniu aplikacji wiadomości. Przeglądarka naklejek niestandardowych zmienia sposób prezentowania naklejki użytkownikowi po wybraniu naklejki do uwzględnienia w strumieniu komunikatów.
Należy wykonać następujące czynności:
Ustaw wygląd StickerBrowserViewController.cs w następujący sposób:
using System;
using System.Collections.Generic;
using UIKit;
using Messages;
using Foundation;
namespace MonkeyStickers
{
public partial class StickerBrowserViewController : MSStickerBrowserViewController
{
#region Computed Properties
public List<MSSticker> Stickers { get; set; } = new List<MSSticker> ();
#endregion
#region Constructors
public StickerBrowserViewController (MSStickerSize stickerSize) : base (stickerSize)
{
}
#endregion
#region Private Methods
private void CreateSticker (string assetName, string localizedDescription)
{
// Get path to asset
var path = NSBundle.MainBundle.PathForResource (assetName, "png");
if (path == null) {
Console.WriteLine ("Couldn't create sticker {0}.", assetName);
return;
}
// Build new sticker
var stickerURL = new NSUrl (path);
NSError error = null;
var sticker = new MSSticker (stickerURL, localizedDescription, out error);
if (error == null) {
// Add to collection
Stickers.Add (sticker);
} else {
// Report error
Console.WriteLine ("Error, couldn't create sticker {0}: {1}", assetName, error);
}
}
private void LoadStickers ()
{
// Load sticker assets from disk
CreateSticker ("canada", "Canada Sticker");
CreateSticker ("clouds", "Clouds Sticker");
...
CreateSticker ("tree", "Tree Sticker");
}
#endregion
#region Public Methods
public void ChangeBackgroundColor (UIColor color)
{
StickerBrowserView.BackgroundColor = color;
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Initialize
LoadStickers ();
}
public override nint GetNumberOfStickers (MSStickerBrowserView stickerBrowserView)
{
return Stickers.Count;
}
public override MSSticker GetSticker (MSStickerBrowserView stickerBrowserView, nint index)
{
return Stickers[(int)index];
}
#endregion
}
}
Przyjrzyj się szczegółowo powyższej kodzie. Tworzy magazyn dla naklejek zapewnianych przez rozszerzenie:
public List<MSSticker> Stickers { get; set; } = new List<MSSticker> ();
I zastępuje dwie metody MSStickerBrowserViewController klasy w celu udostępnienia danych przeglądarki z tego magazynu danych:
public override nint GetNumberOfStickers (MSStickerBrowserView stickerBrowserView)
{
return Stickers.Count;
}
public override MSSticker GetSticker (MSStickerBrowserView stickerBrowserView, nint index)
{
return Stickers[(int)index];
}
Metoda CreateSticker pobiera ścieżkę zasobu obrazu z pakietu rozszerzenia i używa go do utworzenia nowego wystąpienia MSSticker elementu zawartości z tego zasobu, które dodaje do kolekcji:
private void CreateSticker (string assetName, string localizedDescription)
{
// Get path to asset
var path = NSBundle.MainBundle.PathForResource (assetName, "png");
if (path == null) {
Console.WriteLine ("Couldn't create sticker {0}.", assetName);
return;
}
// Build new sticker
var stickerURL = new NSUrl (path);
NSError error = null;
var sticker = new MSSticker (stickerURL, localizedDescription, out error);
if (error == null) {
// Add to collection
Stickers.Add (sticker);
} else {
// Report error
Console.WriteLine ("Error, couldn't create sticker {0}: {1}", assetName, error);
}
}
Metoda LoadSticker jest wywoływana z ViewDidLoad , aby utworzyć naklejkę z nazwanego elementu zawartości obrazu (dołączonego do pakietu aplikacji) i dodać ją do kolekcji naklejek.
Aby zaimplementować niestandardową przeglądarkę naklejek, zmodyfikuj MessagesViewController.cs plik i wprowadź go w następujący sposób:
using System;
using UIKit;
using Messages;
namespace MonkeyStickers
{
public partial class MessagesViewController : MSMessagesAppViewController
{
#region Computed Properties
public StickerBrowserViewController BrowserViewController { get; set;}
#endregion
#region Constructors
protected ViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Create new browser and configure it
BrowserViewController = new StickerBrowserViewController (MSStickerSize.Regular);
BrowserViewController.View.Frame = View.Frame;
BrowserViewController.ChangeBackgroundColor (UIColor.Gray);
// Add to view
AddChildViewController (BrowserViewController);
BrowserViewController.DidMoveToParentViewController (this);
View.AddSubview (BrowserViewController.View);
}
#endregion
}
}
Przyjrzyjmy się szczegółowo temu kodowi, który tworzy magazyn dla przeglądarki niestandardowej:
public StickerBrowserViewController BrowserViewController { get; set;}
W metodzie ViewDidLoad tworzy wystąpienie i konfiguruje nową przeglądarkę:
// Create new browser and configure it
BrowserViewController = new StickerBrowserViewController (MSStickerSize.Regular);
BrowserViewController.View.Frame = View.Frame;
BrowserViewController.ChangeBackgroundColor (UIColor.Gray);
Następnie dodaje przeglądarkę do widoku, aby go wyświetlić:
// Add to view
AddChildViewController (BrowserViewController);
BrowserViewController.DidMoveToParentViewController (this);
View.AddSubview (BrowserViewController.View);
Dalsze dostosowywanie naklejek
Dalsze dostosowywanie naklejek jest możliwe, włączając tylko dwie klasy w rozszerzeniu aplikacji komunikatów:
MSStickerViewMSSticker
Za pomocą powyższych metod rozszerzenie może obsługiwać wybór naklejek, który nie opiera się na standardowej metodzie Browser Naklejki. Ponadto wyświetlacz naklejki można przełączać między dwoma różnymi trybami wyświetlania:
- Kompaktowanie — jest to tryb domyślny, w którym widok naklejek zajmuje dolne 25% widoku komunikatów.
- Rozwinięte — widok naklejek wypełnia cały widok komunikatów.
Ten widok naklejek można przełączać między tymi trybami programowo lub ręcznie przez użytkownika.
Zapoznaj się z poniższym przykładem obsługi przełącznika między dwoma różnymi trybami wyświetlania. Dla każdego stanu będą wymagane dwa różne kontrolery widoku. Uchwyty StickerBrowserViewController widoku Compact i wyglądają następująco:
using System;
using System.Collections.Generic;
using UIKit;
using Messages;
using Foundation;
namespace MessageExtension
{
public partial class StickerBrowserViewController : MSStickerBrowserViewController
{
#region Computed Properties
public MessagesViewController MessagesAppViewController { get; set; }
public List<MSSticker> Stickers { get; set; } = new List<MSSticker> ();
#endregion
#region Constructors
public StickerBrowserViewController (MessagesViewController messagesAppViewController, MSStickerSize stickerSize) : base (stickerSize)
{
// Initialize
this.MessagesAppViewController = messagesAppViewController;
}
#endregion
#region Private Methods
private void CreateSticker (string assetName, string localizedDescription)
{
// Get path to asset
var path = NSBundle.MainBundle.PathForResource (assetName, "png");
if (path == null) {
Console.WriteLine ("Couldn't create sticker {0}.", assetName);
return;
}
// Build new sticker
var stickerURL = new NSUrl (path);
NSError error = null;
var sticker = new MSSticker (stickerURL, localizedDescription, out error);
if (error == null) {
// Add to collection
Stickers.Add (sticker);
} else {
// Report error
Console.WriteLine ("Error, couldn't create sticker {0}: {1}", assetName, error);
}
}
private void LoadStickers ()
{
// Load sticker assets from disk
CreateSticker ("add", "Add New Sticker");
CreateSticker ("canada", "Canada Sticker");
CreateSticker ("clouds", "Clouds Sticker");
CreateSticker ("tree", "Tree Sticker");
}
#endregion
#region Public Methods
public void ChangeBackgroundColor (UIColor color)
{
StickerBrowserView.BackgroundColor = color;
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Initialize
LoadStickers ();
}
public override nint GetNumberOfStickers (MSStickerBrowserView stickerBrowserView)
{
return Stickers.Count;
}
public override MSSticker GetSticker (MSStickerBrowserView stickerBrowserView, nint index)
{
// Wanting to add a new sticker?
if (index == 0) {
// Yes, ask controller to present add sticker interface
MessagesAppViewController.AddNewSticker ();
return null;
} else {
// No, return existing sticker
return Stickers [(int)index];
}
}
#endregion
}
}
Funkcja AddStickerViewController będzie obsługiwać widok rozwiniętej naklejki i wygląda następująco:
using System;
using Foundation;
using UIKit;
using Messages;
namespace MessageExtension
{
public class AddStickerViewController : UIViewController
{
#region Computed Properties
public MessagesViewController MessagesAppViewController { get; set;}
public MSSticker NewSticker { get; set;}
#endregion
#region Constructors
public AddStickerViewController (MessagesViewController messagesAppViewController)
{
// Initialize
this.MessagesAppViewController = messagesAppViewController;
}
#endregion
#region Override Method
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Build interface to create new sticker
var cancelButton = new UIButton (UIButtonType.RoundedRect);
cancelButton.TouchDown += (sender, e) => {
// Cancel add new sticker
MessagesAppViewController.CancelAddNewSticker ();
};
View.AddSubview (cancelButton);
var doneButton = new UIButton (UIButtonType.RoundedRect);
doneButton.TouchDown += (sender, e) => {
// Add new sticker to collection
MessagesAppViewController.AddStickerToCollection (NewSticker);
};
View.AddSubview (doneButton);
...
}
#endregion
}
}
Implementuje MessageViewController te kontrolery widoku w celu napędzania żądanego stanu:
using System;
using UIKit;
using Messages;
namespace MessageExtension
{
public partial class MessagesViewController : MSMessagesAppViewController
{
#region Computed Properties
public bool IsAddingSticker { get; set;}
public StickerBrowserViewController BrowserViewController { get; set; }
public AddStickerViewController AddStickerController { get; set;}
#endregion
#region Constructors
protected MessagesViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
#endregion
#region Public Methods
public void PresentStickerBrowser ()
{
// Is the Add sticker view being displayed?
if (IsAddingSticker) {
// Yes, remove it from view
AddStickerController.RemoveFromParentViewController ();
AddStickerController.View.RemoveFromSuperview ();
}
// Add to view
AddChildViewController (BrowserViewController);
BrowserViewController.DidMoveToParentViewController (this);
View.AddSubview (BrowserViewController.View);
// Save mode
IsAddingSticker = false;
}
public void PresentAddSticker ()
{
// Is the sticker browser being displayed?
if (!IsAddingSticker) {
// Yes, remove it from view
BrowserViewController.RemoveFromParentViewController ();
BrowserViewController.View.RemoveFromSuperview ();
}
// Add to view
AddChildViewController (AddStickerController);
AddStickerController.DidMoveToParentViewController (this);
View.AddSubview (AddStickerController.View);
// Save mode
IsAddingSticker = true;
}
public void AddNewSticker ()
{
// Switch to expanded view mode
Request (MSMessagesAppPresentationStyle.Expanded);
}
public void CancelAddNewSticker ()
{
// Switch to compact view mode
Request (MSMessagesAppPresentationStyle.Compact);
}
public void AddStickerToCollection (MSSticker sticker)
{
// Add sticker to collection
BrowserViewController.Stickers.Add (sticker);
// Switch to compact view mode
Request (MSMessagesAppPresentationStyle.Compact);
}
#endregion
#region Override Methods
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Create new browser and configure it
BrowserViewController = new StickerBrowserViewController (this, MSStickerSize.Regular);
BrowserViewController.View.Frame = View.Frame;
BrowserViewController.ChangeBackgroundColor (UIColor.Gray);
// Create new Add controller and configure it as well
AddStickerController = new AddStickerViewController (this);
AddStickerController.View.Frame = View.Frame;
// Initially present the sticker browser
PresentStickerBrowser ();
}
public override void DidTransition (MSMessagesAppPresentationStyle presentationStyle)
{
base.DidTransition (presentationStyle);
// Take action based on style
switch (presentationStyle) {
case MSMessagesAppPresentationStyle.Compact:
PresentStickerBrowser ();
break;
case MSMessagesAppPresentationStyle.Expanded:
PresentAddSticker ();
break;
}
}
#endregion
}
}
Gdy użytkownik zażąda dodania nowej naklejki do swojej dostępnej kolekcji, zostanie AddStickerViewController wyświetlony kontroler, a widok naklejki wprowadza widok Rozwinięte :
// Switch to expanded view mode
Request (MSMessagesAppPresentationStyle.Expanded);
Gdy użytkownik wybierze naklejkę do dodania, zostanie ona dodana do dostępnej kolekcji, a widok Compact zostanie wyświetlony:
public void AddStickerToCollection (MSSticker sticker)
{
// Add sticker to collection
BrowserViewController.Stickers.Add (sticker);
// Switch to compact view mode
Request (MSMessagesAppPresentationStyle.Compact);
}
Metoda DidTransition jest zastępowana do obsługi przełączania między dwoma trybami:
public override void DidTransition (MSMessagesAppPresentationStyle presentationStyle)
{
base.DidTransition (presentationStyle);
// Take action based on style
switch (presentationStyle) {
case MSMessagesAppPresentationStyle.Compact:
PresentStickerBrowser ();
break;
case MSMessagesAppPresentationStyle.Expanded:
PresentAddSticker ();
break;
}
}
Podsumowanie
W tym artykule opisano rozszerzenie aplikacji komunikatów w rozwiązaniu Xamarin.iOS, które integruje się z aplikacją Messages i prezentuje nowe funkcje dla użytkownika. Omówiono go za pomocą rozszerzenia do wysyłania tekstu, naklejek, plików multimedialnych i interaktywnych wiadomości.