Omówienie interfejsu użytkownika systemu iOS 7
System iOS 7 wprowadza mnóstwo zmian interfejsu użytkownika. W tym artykule przedstawiono niektóre z większych zmian, zarówno w wizualnym wyglądzie kontrolek, jak i w interfejsach API, które obsługują nowy projekt.
System iOS 7 koncentruje się na zawartości w przeglądarce chrome. Elementy interfejsu użytkownika w systemie iOS 7 de-podkreślają chrome, usuwając atrybuty, takie jak obramowania nadmiarowe, paski stanu i paski nawigacji, co zmniejsza ilość miejsca na ekranie używanego przez widoki zawartości. W systemie iOS 7 zawartość jest przeznaczona do korzystania z całego ekranu.
System iOS 7 wprowadza kilka innych zmian: kolor służy do rozróżniania elementów interfejsu użytkownika, zamiast atrybutów, takich jak obramowania przycisków. Wiele elementów, takich jak paski nawigacji i paski stanu, jest teraz rozmytych i przezroczystych lub przezroczystych, z widokami zawartości biorącymi pod nimi obszar. Te widoki zawartości są renderowane za pośrednictwem rozmytych pasków, co daje poczucie głębokości w interfejsie użytkownika.
W tym artykule omówiono kilka zmian w elementach interfejsu użytkownika w systemie iOS 7, a także różne interfejsy API związane z nowym projektem interfejsu użytkownika.
Wyświetlanie i kontrolowanie zmian
Wszystkie widoki w zestawie UIKit są zgodne z nowym wyglądem i działaniem systemu iOS 7. W tej sekcji przedstawiono niektóre zmiany w tych widokach, a także powiązane interfejsy API, które uległy zmianie w celu obsługi nowego interfejsu użytkownika.
UIButton
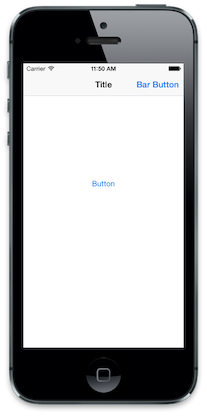
Przyciski utworzone na podstawie UIButton klasy są teraz bez obramowania bez tła, jak pokazano poniżej:

Styl UIButtonType.RoundedRect został przestarzały. Jeśli jest używany w systemie iOS 7, będzie UIButtonType.System używany, UIButtonType.RoundedRect co powoduje utworzenie domyślnego stylu przycisku bez tła lub widocznych krawędzi, jak pokazano powyżej.
UIBarButtonItem
Podobnie jak UIButtonprzyciski paska są również bez obramowania, domyślnie do nowego UIBarButtonItemStyle.Plain stylu pokazanego poniżej:

UIBarButtonItemStyle.Bordered Ponadto styl został przestarzały. Ustawienie UIBarButtonItemStyle.Bordered w systemie iOS 7 spowoduje UIBarButtonItemStyle.Plain zastosowanie stylu.
Styl UIBarButtonItemStyle.Done nie został przestarzały. Jednak spowoduje to również utworzenie przycisku bez obramowania, tylko ze stylem pogrubienia tekstu, jak pokazano poniżej:

UIAlertView
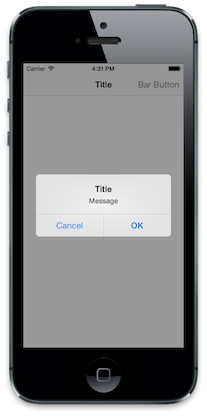
Oprócz zmiany stylu dla nowego wyglądu i działania systemu iOS 7 widoki alertów nie obsługują już dostosowywania za pośrednictwem widoku podrzędnego. Mimo że UIAlertView dziedziczy z UIViewmetody , wywołanie AddSubview metody nie UIAlertView ma żadnego wpływu. Rozważmy na przykład następujący kod:
UIBarButtonItem button = new UIBarButtonItem ("Bar Button", UIBarButtonItemStyle.Plain, (s,e) =>
{
UIAlertView alert = new UIAlertView ("Title", "Message", null, "Cancel", "OK");
alert.AddSubview (new UIView () {
Frame = new CGRect(50, 50,100, 100),
BackgroundColor = UIColor.Green
});
alert.Show ();
});
Spowoduje to wygenerowanie standardowego widoku alertu z ignorowanym widokiem podrzędnym, jak pokazano poniżej:

Uwaga: element UIAlertView został przestarzały w systemie iOS 8. Wyświetl przepis kontrolera alertów na korzystanie z widoku alertów w systemie iOS 8 lub nowszym.
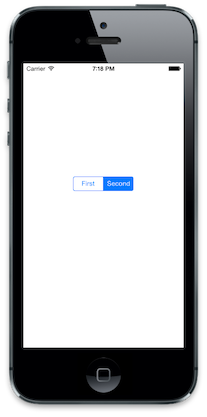
UISegmentedControl
Kontrolki segmentowane w systemie iOS 7 są przezroczyste i obsługują kolor odcienia. Kolor odcienia jest używany dla tekstu i koloru obramowania. Po wybraniu segmentu kolor jest zamieniany między tłem a tekstem z kolorem odcienia używanym do wyróżniania wybranego segmentu, jak pokazano poniżej:

Ponadto element UISegmentedControlStyle został przestarzały w systemie iOS 7.
Widoki selektora
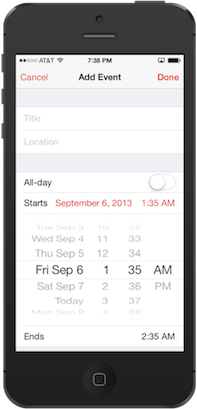
Interfejs API dla widoków selektora jest w dużej mierze niezmieniony; Jednak wytyczne dotyczące projektowania systemu iOS 7 powinny teraz być prezentowane w tekście, a nie jako widoki wejściowe animowane z dołu ekranu lub za pośrednictwem nowego kontrolera wypchniętego na stos kontrolera nawigacji, jak w poprzednich wersjach systemu iOS. Można to zobaczyć w aplikacji kalendarza systemowego:

UISearchDisplayController
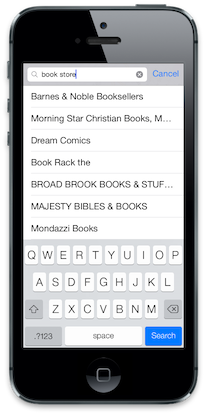
Pasek wyszukiwania jest teraz wyświetlany na pasku nawigacyjnym, gdy UISearchDisplayController.DisplaysSearchBarInNavigationBar właściwość jest ustawiona na wartość true. Po ustawieniu wartości false — wartość domyślna — pasek nawigacyjny jest ukryty po wyświetleniu kontrolera wyszukiwania.
Poniższy zrzut ekranu przedstawia pasek wyszukiwania w obiekcie UISearchDisplayController:

UITableView
Interfejsy API wokół UITableView są głównie niezmienione, jednak styl zmienił się znacząco, aby był zgodny z nowym projektem interfejsu użytkownika. Hierarchia widoku wewnętrznego jest również nieco inna. Ta zmiana nie wpłynie na większość aplikacji, ale jest to coś, o czym należy pamiętać.
Styl pogrupowanej tabeli
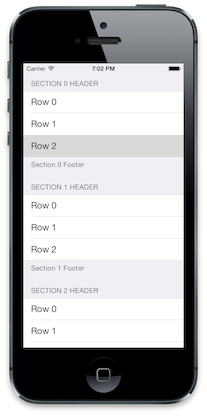
Zmieniony styl grupowany został zaktualizowany, a zawartość jest teraz rozszerzana na krawędzie ekranu, jak pokazano poniżej:

SeparatorInset
Separatory wierszy można teraz wcięć, ustawiając UITableVIewCell.SeparatorInset właściwość . Na przykład następujący kod będzie używany do wcięcia komórek z lewej krawędzi:
cell.SeparatorInset = new UIEdgeInsets (0, 50, 0, 0);
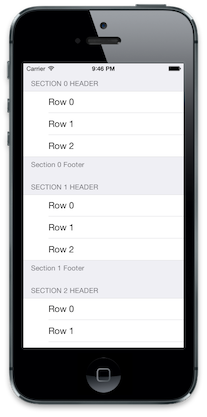
Spowoduje to wygenerowanie w widoku tabeli z wciętymi komórkami, jak pokazano poniżej:

Style przycisku tabeli
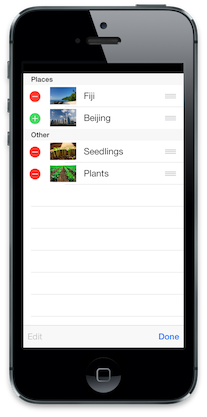
Wszystkie różne przyciski używane w widokach tabeli uległy zmianie. Poniższy zrzut ekranu przedstawia widok tabeli w trybie edycji:

Dodatkowe zmiany kontrolek
Inne kontrolki UIKit również uległy zmianie, w tym suwaki, przełączniki i schodki. Te zmiany są wyłącznie wizualne. Aby uzyskać więcej informacji, zapoznaj się z przewodnikiem przejścia interfejsu użytkownika systemu iOS 7 firmy Apple.
Ogólne zmiany interfejsu użytkownika
Oprócz zmian w zestawie UIKit system iOS 7 wprowadza różne zmiany wizualne w interfejsie użytkownika, w tym:
- Zawartość pełnoekranowa
- Wygląd paska
- Kolor odcienia
Zawartość pełnoekranowa
System iOS 7 został zaprojektowany tak, aby umożliwić aplikacjom korzystanie z całego ekranu. Kontrolery widoków teraz pojawiają się nakładające się na pasek stanu i pasek nawigacyjny — jeśli istnieje — w przeciwieństwie do wyświetlania poniżej stanu i pasków nawigacyjnych.
Podczas przygotowywania aplikacji dla systemu iOS 7 można wizualnie przy użyciu narzędzia Interface Builder lub platformy Xamarin iOS Projektant. Możesz również użyć jednego z nowych interfejsów API, aby programowo obsługiwać zawartość pełnoekranową. Te interfejsy API zostały wprowadzone poniżej.
TopLayoutGuide i BottomLayoutGuide
TopLayoutGuide i BottomLayoutGuide służy jako odwołanie do miejsca, w którym widoki powinny zaczynać się lub kończyć, tak aby zawartość nie nakładała się na przezroczysty UIKit pasek, jak w poniższym przykładzie:
Te interfejsy API mogą służyć do obliczania przemieszczenia widoku z górnej lub dolnej części ekranu i odpowiednio dostosować umieszczanie zawartości:
public override void ViewDidLayoutSubviews ()
{
base.ViewDidLayoutSubviews ();
if (UIDevice.CurrentDevice.CheckSystemVersion (7, 0)) {
nfloat displacement_y = this.TopLayoutGuide.Length;
//load subviews with displacement
}
}
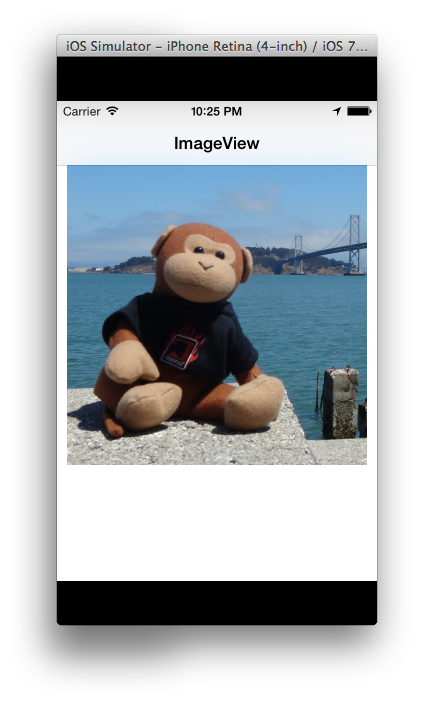
Możemy użyć wartości obliczonej powyżej, aby ustawić przemieszczenie z ImageViewgóry ekranu, aby cały obraz był widoczny:
Wartość przemieszczenia jest generowana dynamicznie po dodaniu widoku do hierarchii, więc próba odczytu TopLayoutGuide i BottomLayoutGuide wartości w ViewDidLoad elemecie zwróci wartość 0. Oblicz wartość po załadowaniu widoku — na przykład w obiekcie ViewDidLayoutSubviews.
Ważne
TopLayoutGuide i BottomLayoutGuide są przestarzałe w systemie iOS 11 na rzecz nowego układu bezpiecznego obszaru. Apple stwierdziło, że korzystanie z bezpiecznego obszaru jest zgodne z wersją systemu iOS starszą niż iOS 11. Aby uzyskać więcej informacji, zobacz Przewodnik Aktualizowanie aplikacji dla systemu iOS 11 .
EdgesForExtendedLayout
Ten interfejs API określa, które krawędzie widoku powinny być rozszerzone na pełny ekran, niezależnie od przezroczystości paska. W systemie iOS 7 paski nawigacji i paski narzędzi są wyświetlane w warstwie powyżej widoku kontrolera — w przeciwieństwie do poprzednich wersji systemu iOS, gdzie nie zajęły tego samego miejsca. Aplikacja Zdjęcia systemu iOS 7 ilustruje wartość domyślnąUIViewController.EdgesForExtendedLayout. UIRectEdge.All To ustawienie wypełnia wszystkie cztery krawędzie widoku zawartością, tworząc nakładające się i pełnoekranowe efekty:
Naciśnięcie obrazu spowoduje usunięcie pasków i wyświetlenie obrazu na pełnym ekranie:
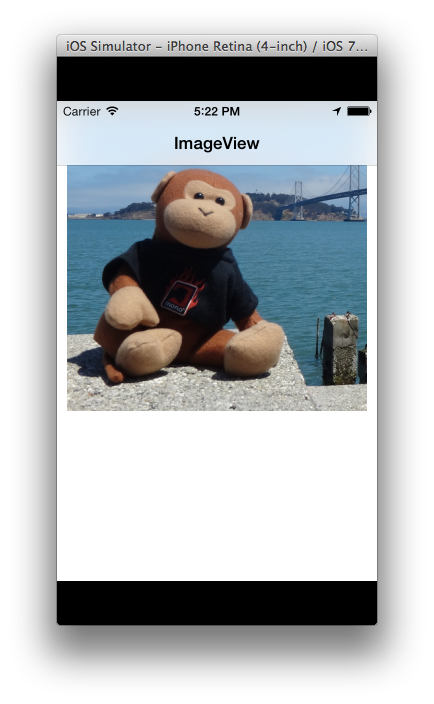
Ponieważ zawartość pełnoekranowa jest domyślna, aplikacje skonfigurowane dla systemu iOS 6 będą miały część wycinek widoku, jak pokazano na poniższym zrzucie ekranu:
Modyfikowanie UIViewController.EdgesForExtendedLayout właściwości dostosowuje się do tego zachowania. Możemy określić, że widok nie wypełnia żadnych krawędzi, więc nasz widok uniknąć wyświetlania zawartości w przestrzeni zajmowanej przez nawigację lub paski narzędzi (w każdej orientacji):
if (UIDevice.CurrentDevice.CheckSystemVersion (7, 0)) {
this.EdgesForExtendedLayout = UIRectEdge.None;
}
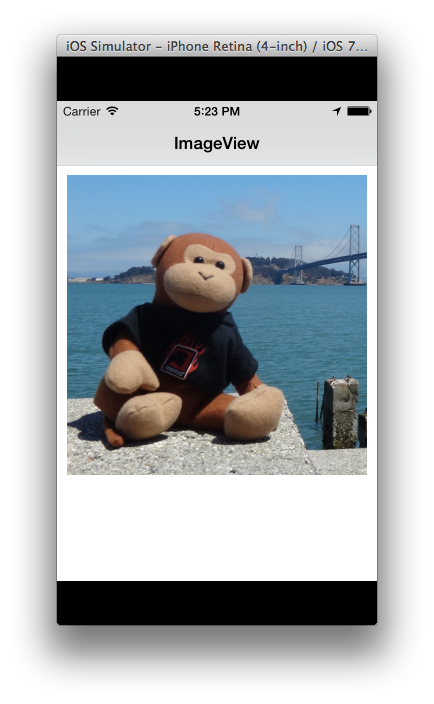
W naszej aplikacji zobaczymy, że widok jest ponownie zmieniany, więc cały obraz jest widoczny:
Należy pamiętać, że chociaż efekty interfejsów TopLayoutGuide/BottomLayoutGuide API i EdgesForExtendedLayout są podobne, mają one na celu wypełnienie różnych celów. EdgesForExtendedLayout Zmiana ustawienia z domyślnego może naprawić przycięte widoki w aplikacjach przeznaczonych dla systemu iOS 6, ale dobry projekt systemu iOS 7 powinien szanować estetykę pełnoekranową i zapewnić środowisko wyświetlania pełnoekranowego, poleganie na TopLayoutGuide i BottomLayoutGuide prawidłowe położenie zawartości, która ma być manipulowana w wygodnym miejscu dla użytkownika.
Paski stanu i nawigacji
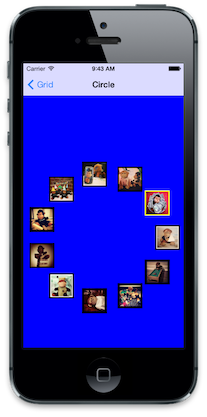
Pasek stanu i paski nawigacyjne są renderowane z przezroczystością. Paski stanu są przezroczyste, a paski narzędzi i paski nawigacji są przezroczyste i rozmyte, aby przekazać uczucie głębokości w interfejsie użytkownika. Poniższy zrzut ekranu przedstawia tę rozmytą i przezroczystość, gdzie niebieski kolor tła widoku kolekcji jest wyświetlany zarówno za pomocą paska stanu, jak i paska nawigacji, dając im jasnoniebieski wygląd:

Style paska stanu
Wraz z rozmyciem i przezroczystością na pierwszym planie paska stanu może być jasny lub ciemny (ciemny jest domyślny). Styl paska stanu można ustawić z poziomu kontrolera widoku. Kontroler widoku może również ustawić, czy pasek stanu jest ukryty, czy wyświetlany.
Na przykład poniższy kod zastępuje PreferredStatusBarStyle metodę kontrolera widoku, aby na pasku stanu był wyświetlany jasny pierwszy plan:
public override UIStatusBarStyle PreferredStatusBarStyle ()
{
return UIStatusBarStyle.LightContent;
}
Spowoduje to wyświetlenie paska stanu w następujący sposób:

Aby ukryć pasek stanu z kodu kontrolera widoku, przesłoń PrefersStatusBarHiddenwartość , jak pokazano poniżej:
public override bool PrefersStatusBarHidden ()
{
return true;
}
Spowoduje to ukrycie paska stanu:

Kolor odcienia
Przyciski są teraz wyświetlane jako tekst bez chromu. Kolor tekstu można kontrolować przy użyciu nowej TintColor właściwości w pliku UIView. TintColor Ustawienie ustawienia powoduje zastosowanie koloru do całej hierarchii widoków dla widoku, który go ustawia. Aby zastosować aplikację TintColorw całej aplikacji, ustaw ją na .Window Można również wykryć, kiedy kolor odcienia zmienia się za pomocą UIView.TintColorDidChange metody .
Na przykład poniższy zrzut ekranu przedstawia efekt zmiany koloru odcienia w widoku kontrolera nawigacji na purpurowy:

Kolor odcienia można również zastosować do obrazów, gdy RenderingMode parametr ma wartość UIImageRenderingMode.AlwaysTemplate.
Ważne
Nie można ustawić koloru odcieni przy użyciu polecenia UIAppearance.
Typ dynamiczny
W systemie iOS 7 użytkownik może określić rozmiar tekstu w ustawieniach systemowych. W przypadku typu dynamicznego czcionka jest dostosowywana dynamicznie, aby wyglądała dobrze niezależnie od rozmiaru. UIFont.PreferredFontForTextStyle należy użyć do pobrania czcionki zoptymalizowanej pod kątem rozmiaru kontrolowanego przez użytkownika.
Podsumowanie
W tym artykule omówiono zmiany elementów interfejsu użytkownika w systemie iOS 7. Analizuje kilka zmian wprowadzonych w widokach i kontrolkach w zestawie UIKit, podkreślając zarówno zmiany wizualne, jak i zmiany w powiązanych interfejsach API. Na koniec wprowadza nowe interfejsy API do pracy z zawartością pełnoekranowej, obsługą nowego koloru odcieni i typem dynamicznym.