Zmiany w zestawie WebKit i Safari w systemie iOS 11
System iOS 11 wprowadza nową wersję przeglądarki internetowej Safari — Safari 11.0 — która obejmuje zmiany w webkitach i safariServices. W tym przewodniku omówiono te zmiany.
SafariServices
SFSafariViewController wprowadzono w systemie iOS 9 jako opcję wyświetlania zawartości internetowej lub uwierzytelniania użytkowników z aplikacji. Więcej informacji na temat jej funkcji można znaleźć w przewodniku Po widokach internetowych.
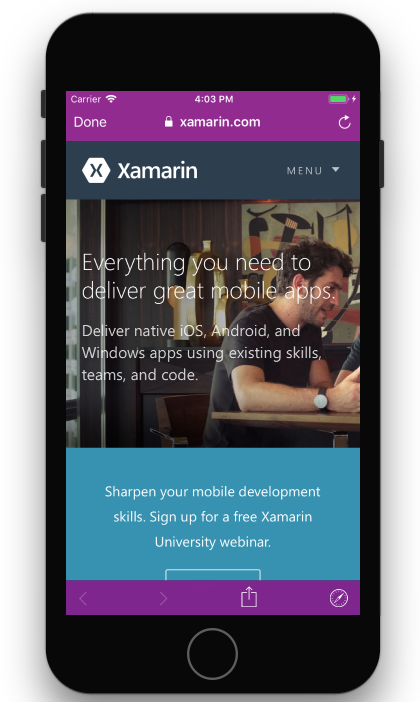
System iOS 11 wprowadził aktualizacje stylu kontrolera widoku Safari, co zapewnia użytkownikom bardziej bezproblemowe środowisko między aplikacją a internetem. Na przykład usunięcie paska adresu daje kontrolerowi widoku Safari działanie przeglądarki w aplikacji, a nie mini-przeglądarkę. Możesz również dostosować schemat kolorów, aby dopasować go do schematu kolorów aplikacji, ustawiając preferredBarTintColor właściwości i PreferredControlTintColor :
sfViewController.PreferredControlTintColor = UIColor.White;
sfViewController.PreferredBarTintColor = UIColor.Purple;
Poniższy fragment kodu renderuje paski w kolorze fioletowym i białym, jak pokazano na poniższej ilustracji:

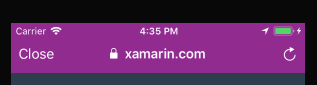
Przycisk Odrzuć przedstawiony w kontrolerze widoku safari można również zmienić, ustawiając DismissButtonStyle właściwość na Done, Closelub Cancel:
sfViewController.DismissButtonStyle = SFSafariViewControllerDismissButtonStyle.Close;

Tę wartość można zmienić podczas SFSafariViewController prezentowania.
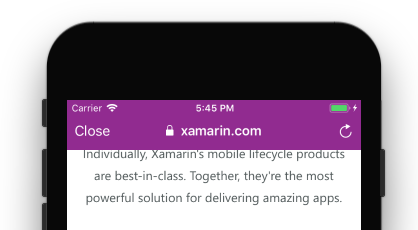
W zależności od zawartości wyświetlanej wewnątrz kontrolera widoku Przeglądarki Safari może być konieczne upewnienie się, że paski menu nie zwijają się, gdy użytkownik przewija. Jest to włączone przez ustawienie nowej BarCollapsedEnabled właściwości na false:
var config = new SFSafariViewControllerConfiguration();
config.BarCollapsingEnabled = false;
var sfViewController = new SFSafariViewController(url, config);

Firma Apple wprowadziła również aktualizacje prywatności w kontrolerze widoku Safari w systemie iOS 11. Teraz przeglądanie danych, takich jak pliki cookie i magazyn lokalny, istnieją tylko dla poszczególnych aplikacji, a nie we wszystkich wystąpieniach kontrolera widoku Safari. Dzięki temu działanie przeglądania użytkownika jest prywatne w aplikacji.
Dodano również SFSafariViewController dodatkowe funkcje, takie jak obsługa przeciągania i upuszczania dla adresów URL i obsługi systemu window.open() iOS 11. Więcej informacji na temat tych nowych funkcji można znaleźć w dokumentacji SFSafariViewController firmy Apple.
Webkit
WKWebView został wprowadzony jako część zestawu WebKit w systemie iOS 8 jako sposób wyświetlania zawartości internetowej użytkownikowi. Jest to o wiele bardziej możliwe do dostosowania niż SFSafariViewController, dzięki czemu można utworzyć własny interfejs nawigacyjny i interfejs użytkownika.
Firma Apple wprowadziła trzy główne ulepszenia w systemie WKWebView iOS 11:
- Możliwość zarządzania plikami cookie
- Filtrowanie zawartości
- Ładowanie zasobów niestandardowych
Zarządzanie plikami cookie odbywa się za pośrednictwem nowej WKHttpCookieStore klasy, która umożliwia dodawanie i usuwanie plików cookie, pobieranie wszystkich plików cookie przechowywanych w WKWebView oraz obserwowanie przechowywania plików cookie w poszukiwaniu zmian.
Filtrowanie zawartości umożliwia zarządzanie typem zawartości widocznej przez użytkownika, co pozwala upewnić się, że jest ona bezpieczna, przyjazna dla rodziny i, w razie potrzeby, dostępna tylko dla wybranej grupy użytkowników. Jest to implementowane za pomocą nowej WKContentRuleList klasy, zapewniając pary wyzwalaczy i akcji w formacie JSON. Więcej informacji na temat tych wyzwalaczy i akcji można znaleźć w przewodniku Dotyczącym reguł blokowania zawartości firmy Apple.
System iOS 11 umożliwia teraz dostosowywanie WKWebView przy użyciu niestandardowego ładowania zasobów dla zawartości internetowej. Jest to implementowane za pośrednictwem interfejsu IWKUrlSchemeHandler , który umożliwia obsługę schematów adresów URL, które nie są natywne dla zestawu Web Kit. Ten interfejs ma metodę uruchamiania i zatrzymywania, która musi zostać zaimplementowana:
public class MyHandler : NSObject, IWKUrlSchemeHandler {
[Export("webView:startURLSchemeTask:")]
public void StartUrlSchemeTask(WKWebView webView, IWKUrlSchemeTask urlSchemeTask){
// Implement a IWKUrlSchemeTask here
var response = new NSUrlResponse(urlSchemeTask.Request.Url, "text/html", ContentLength, null);
urlSchemeTask.DidReceiveResponse(response);
urlSchemeTask.DidReceiveData(someData);
urlSchemeTask.DidFinish();
}
[Export("webView:stopURLSchemeTask:")]
public void StopUrlSchemeTask(WKWebView webView, IWKUrlSchemeTask urlSchemeTask){
throw new NotImplementedException();
}
}
Po zaimplementowaniu procedury obsługi użyj jej, aby ustawić SetUrlSchemeHandler właściwość na obiekcie WKWebViewConfiguration. Następnie załaduj adres URL elementu, który używa schematu niestandardowego:
var config = new WKWebViewConfiguration();
config.SetUrlSchemeHandler(new MyHandler(), "xamarin-asset");
webView = new WKWebView (View.Frame, config);
webView.LoadRequest (new NSUrlRequest("xamarin-asset://xamarin.com"));