Uruchamianie ekranów dla aplikacji platformy Xamarin.iOS
W tym artykule wyjaśniono, jak utworzyć ekran uruchamiania aplikacji dla wszystkich urządzeń z systemem iOS w dowolnej rozdzielczości i orientacji przy użyciu jednego ujednoliconego scenorysu.
Ostrzeżenie
Projektant systemu iOS zostały wycofane w programie Visual Studio 2019 w wersji 16.8 i Visual Studio 2019 dla komputerów Mac w wersji 8.8 i usunięte w programie Visual Studio 2019 w wersji 16.9 i Visual Studio dla komputerów Mac w wersji 8.9. Zalecanym sposobem kompilowania interfejsów użytkownika systemu iOS jest bezpośrednio na komputerze Mac z uruchomionym programem Xcode. Aby uzyskać więcej informacji, zobacz Projektowanie interfejsów użytkownika za pomocą programu Xcode.
Przed systemem iOS 8 utworzenie ekranu uruchamiania dla aplikacji systemu iOS wymagało od dewelopera udostępnienia elementu zawartości obrazu dla każdego z różnych czynników formularzy i rozdzielczości urządzenia, w których aplikacja może działać. Od czasu wydania systemu iOS 8 można jednak użyć jednego ujednoliconego scenorysu do utworzenia ekranu uruchamiania, który wygląda poprawnie we wszystkich przypadkach.
W tym krótkim przewodniku opisano, jak utworzyć ekran uruchamiania z scenorysem dostarczonym domyślnie w nowym projekcie lub przy użyciu scenorysu dodanego ręcznie do istniejącego projektu. Następnie pokazano, jak za pomocą Projektant systemu iOS dodać widok obrazu i etykietę do scenorysu, ustawić ograniczenia dla tych widoków oraz sprawdzić, czy scenorys wygląda prawidłowo dla różnych urządzeń i orientacji.
Zarządzanie ekranami uruchamiania za pomocą scenorysów
W systemie iOS 8 (i nowszym) deweloper może utworzyć specjalny ujednolicony scenorys, aby udostępnić ekran uruchamiania zamiast używać jednego lub większej liczby statycznych obrazów uruchamiania. Podczas tworzenia scenorysu uruchamiania w Projektant systemu iOS użyj klas rozmiarów i automatycznego układu, aby zdefiniować różne układy dla różnych środowisk wyświetlania. Korzystając z klas rozmiarów i automatycznego układu, deweloper może utworzyć pojedynczy ekran uruchamiania, który wygląda dobrze na wszystkich urządzeniach i środowiskach wyświetlania.
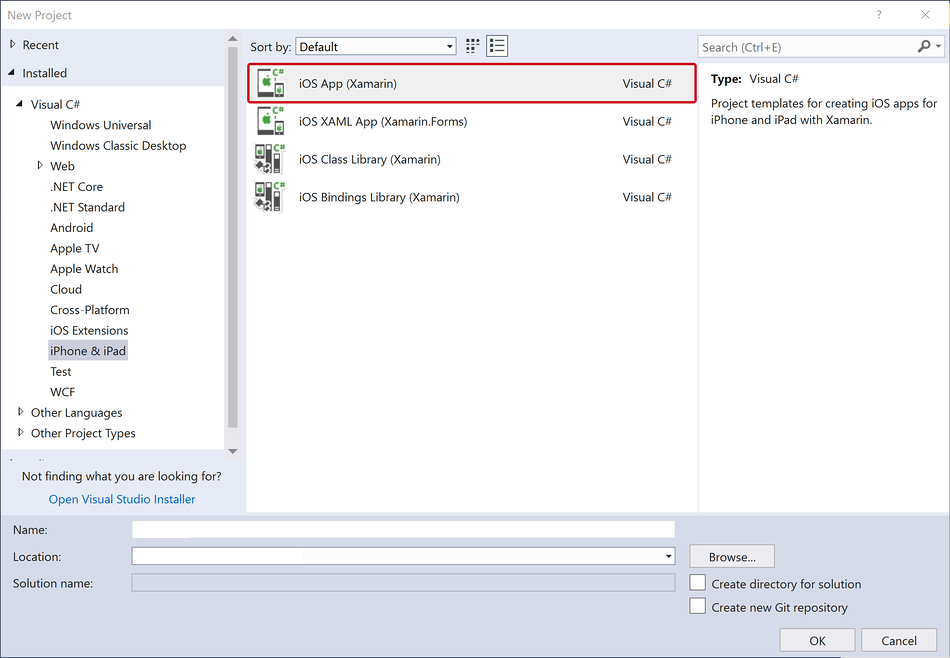
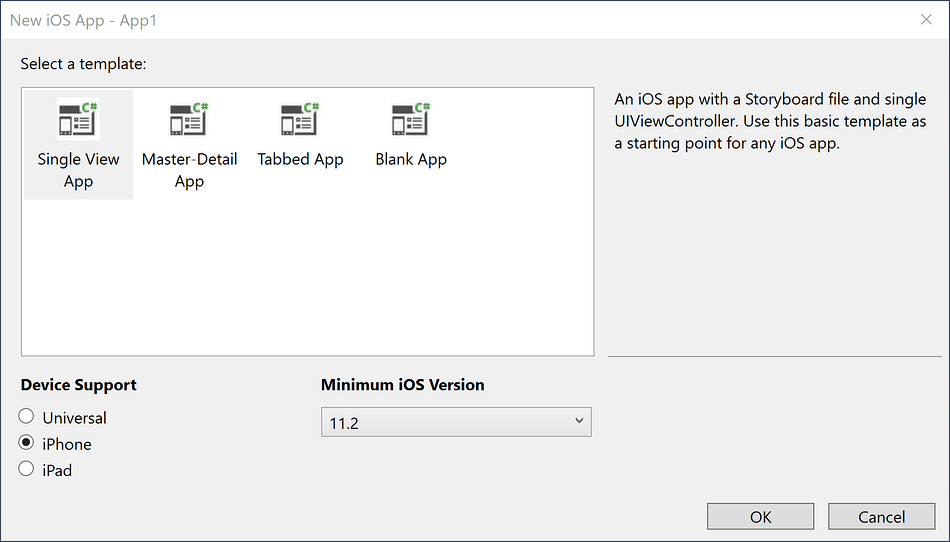
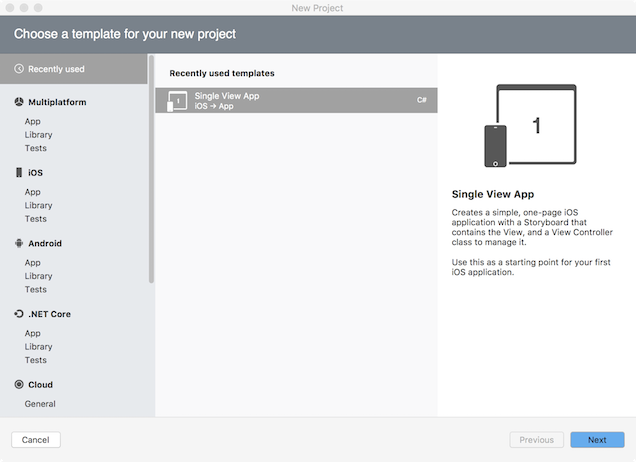
W Visual Studio dla komputerów Mac utwórz nowy projekt, wybierając pozycję Plik > nowe rozwiązanie, a następnie wybierając pozycję Aplikacja z jednym widokiem:

- Domyślnie nowy projekt zawiera plik LaunchScreen.storyboard , który definiuje interfejs Launch Screen.
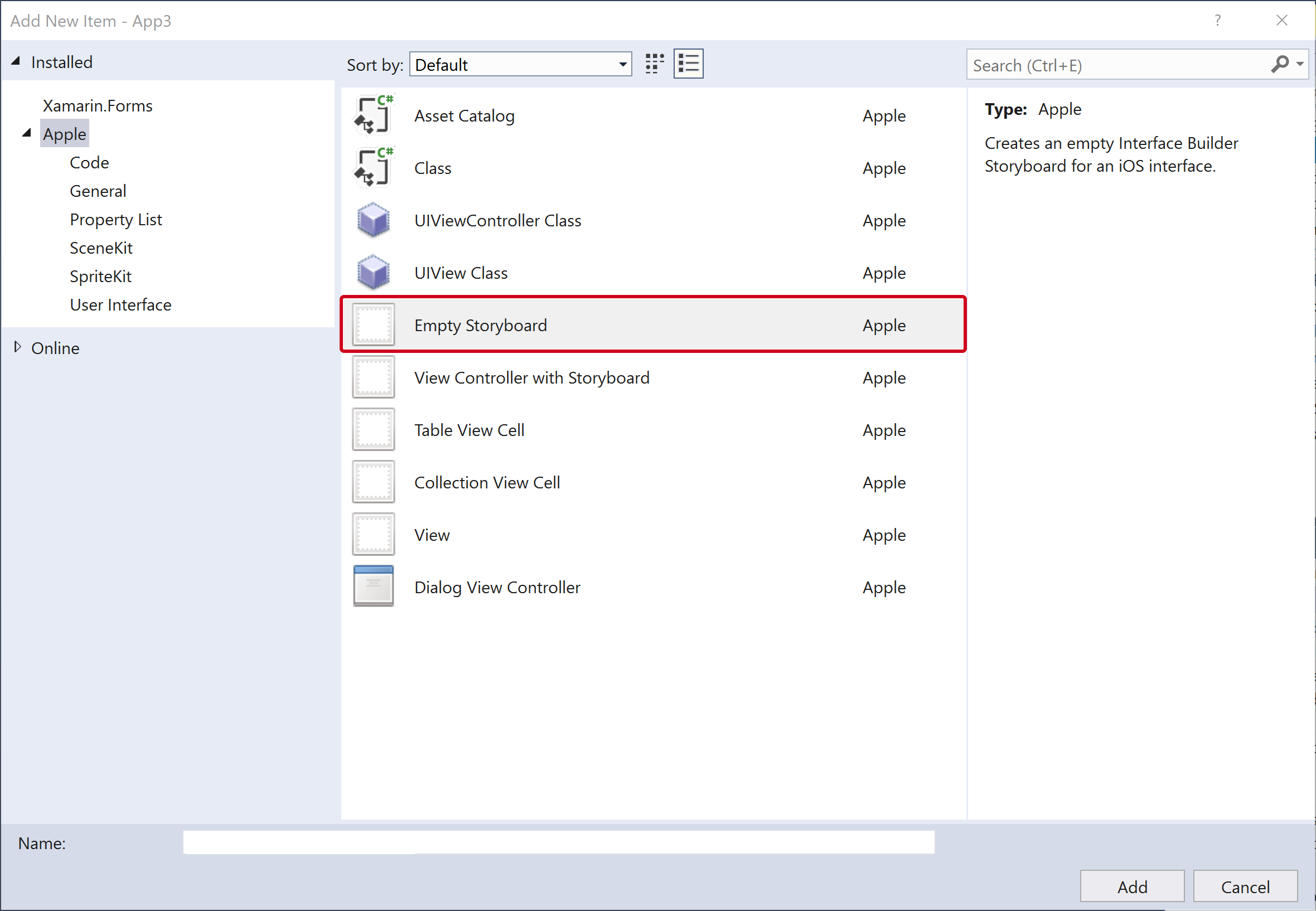
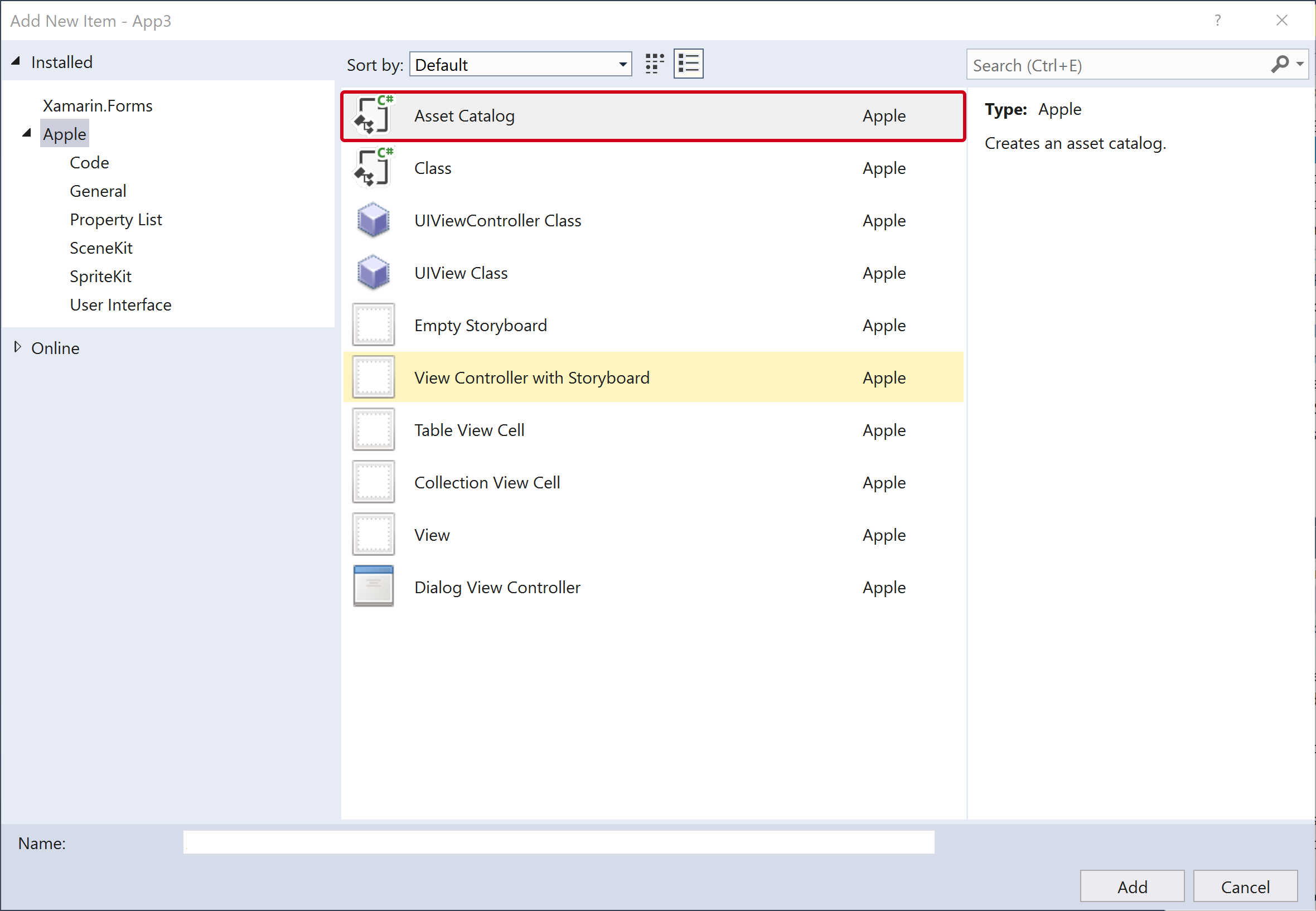
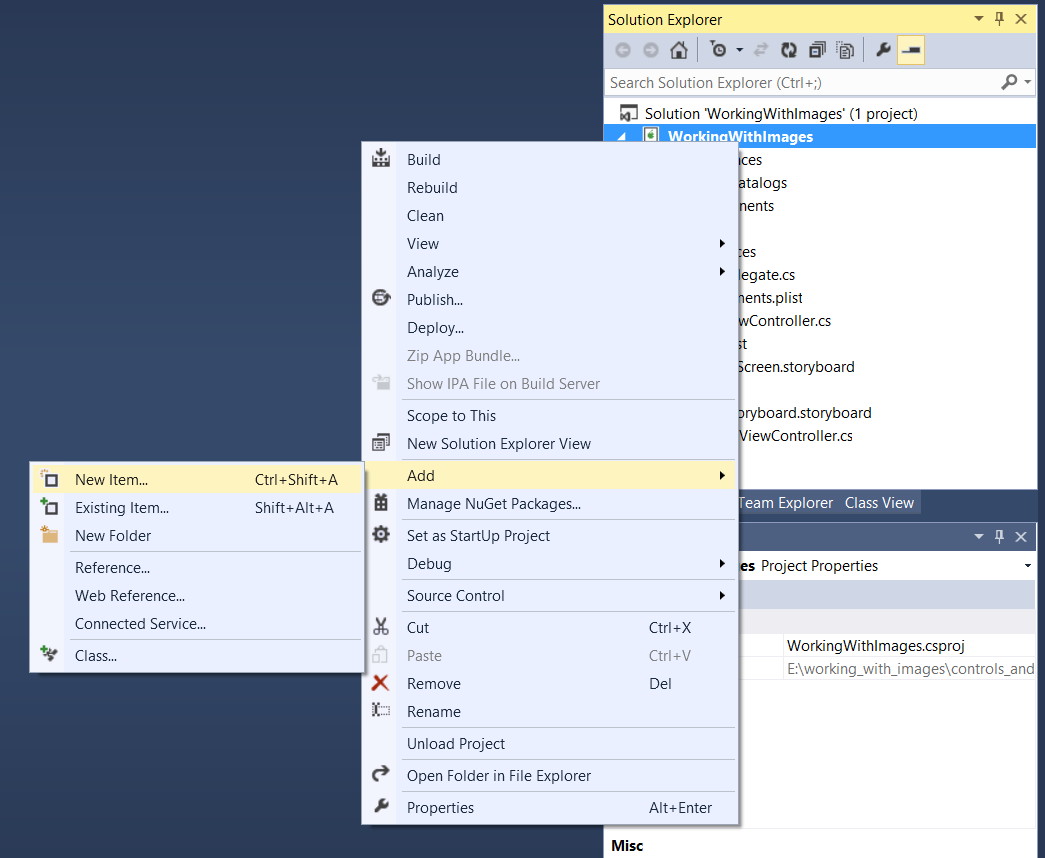
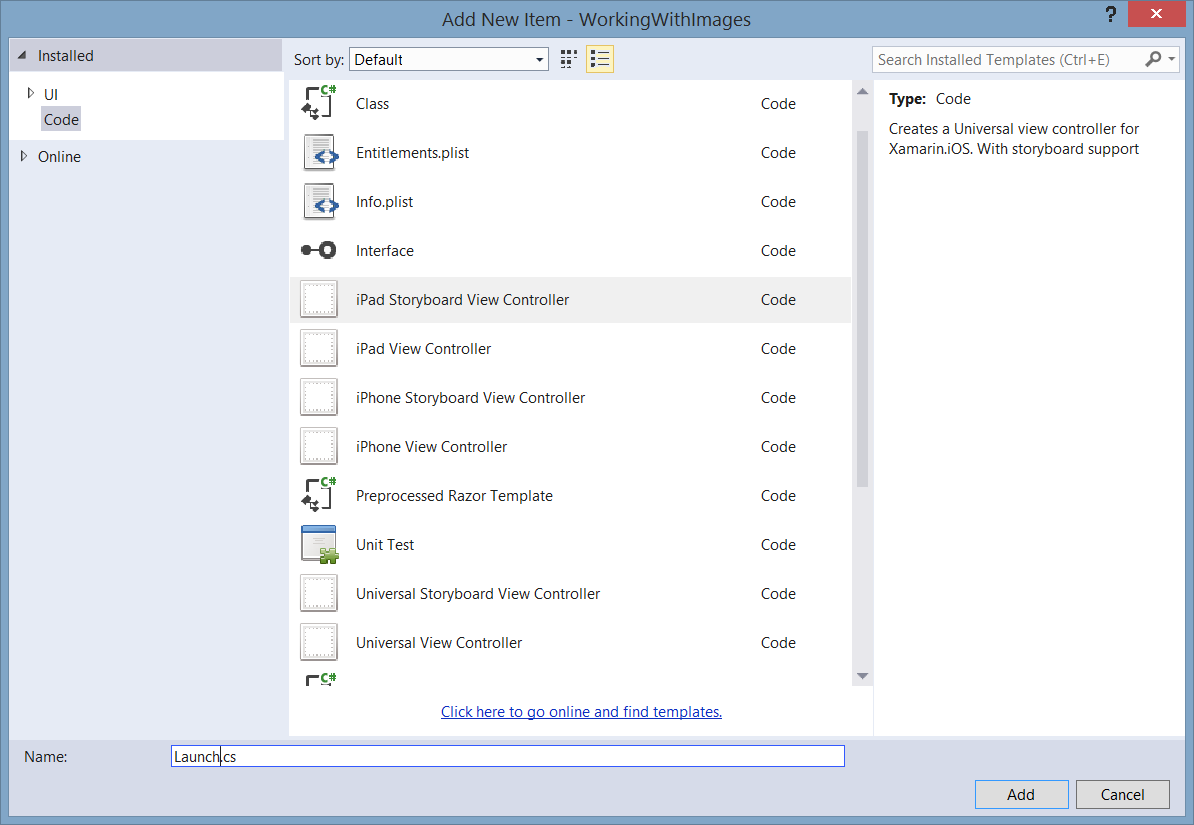
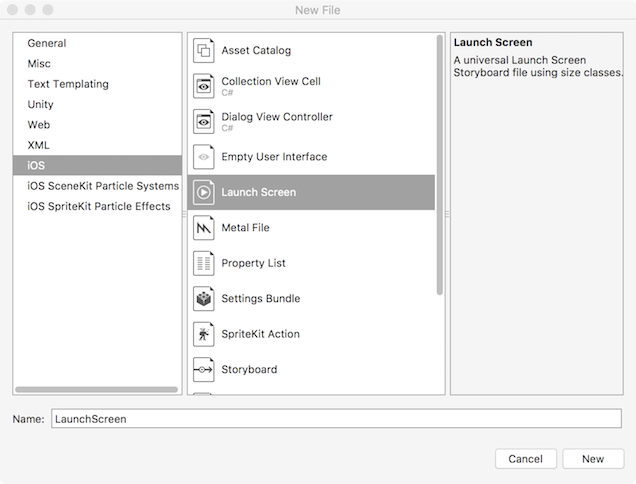
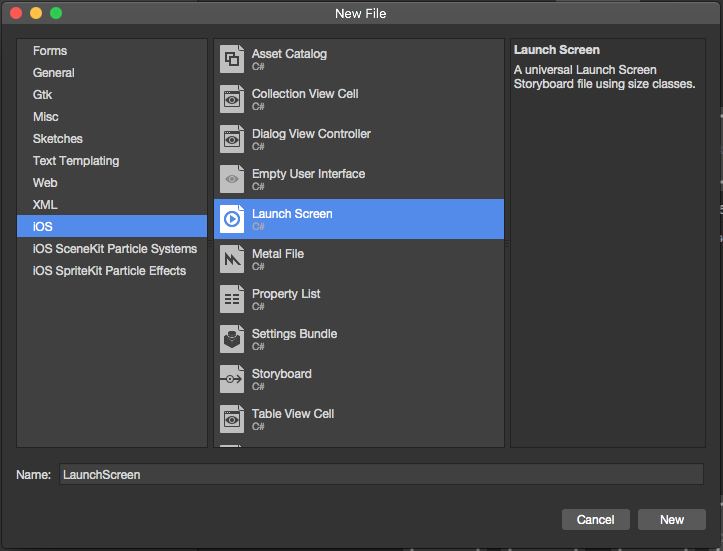
- Aby zamiast tego dodać scenorys ekranu uruchamiania do istniejącego projektu, kliknij prawym przyciskiem myszy nazwę projektu w okienku rozwiązania i wybierz polecenie Dodaj > nowy plik... a następnie wybierz polecenie Uruchom ekran:

- Nadaj plikowi nazwę LaunchScreen lub inną wybraną nazwę.
Skonfiguruj projekt tak, aby używał odpowiedniego scenorysu dla ekranu uruchamiania:
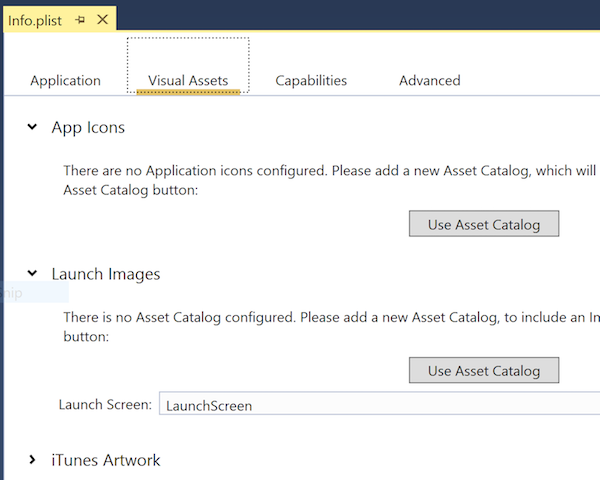
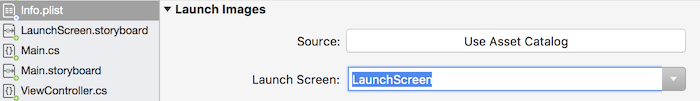
- Kliknij dwukrotnie plik Info.plist w okienku rozwiązania, aby otworzyć go do edycji.
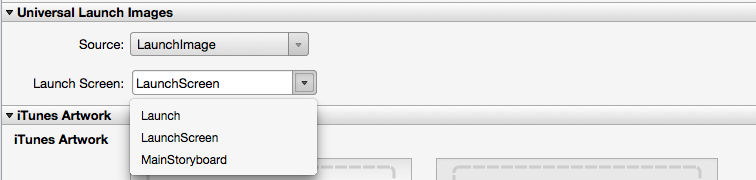
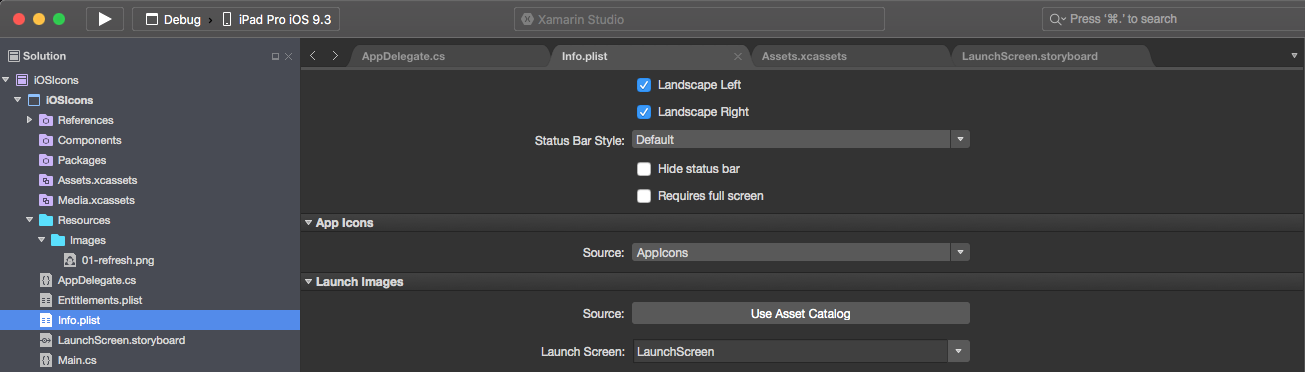
- W sekcji Uruchamianie obrazów upewnij się, że pozycja Launch Screen jest ustawiona na nazwę odpowiedniego scenorysu:

- Domyślnie nowy projekt jest skonfigurowany do używania funkcji LaunchScreen.storyboard jako ekranu uruchamiania.
Dodaj obraz do katalogu zasobów Assets.xcassets , aby był dostępny do użycia na ekranie uruchamiania. Aby uzyskać więcej informacji, zobacz sekcję Dodawanie obrazów do zestawu obrazów wykazu zasobów w przewodniku Wyświetlanie obrazu .
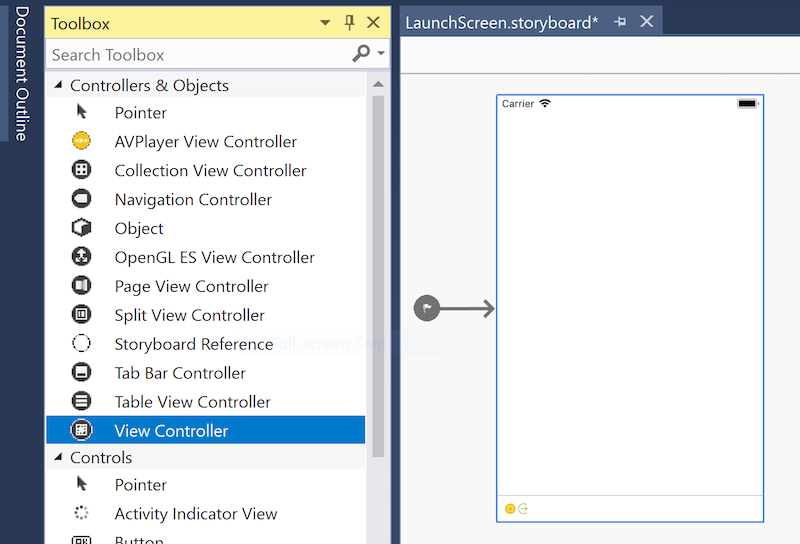
Otwórz plik LaunchScreen.storyboard do edycji, klikając go dwukrotnie w okienku rozwiązania.
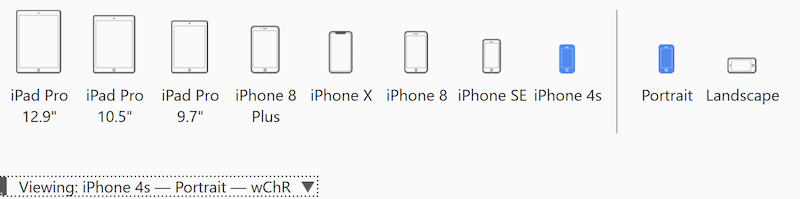
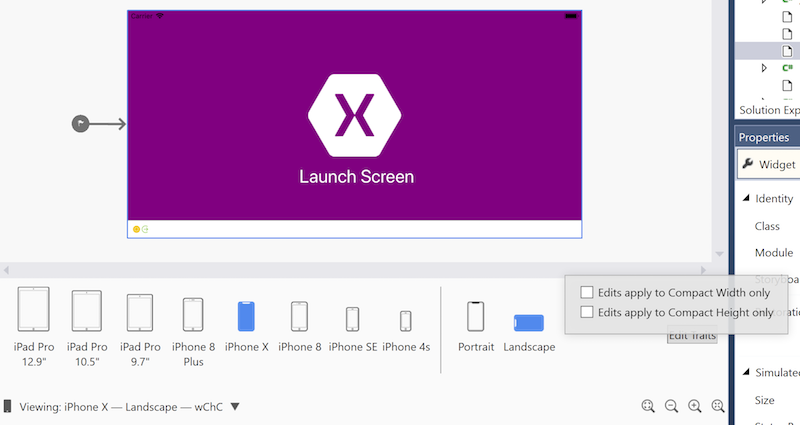
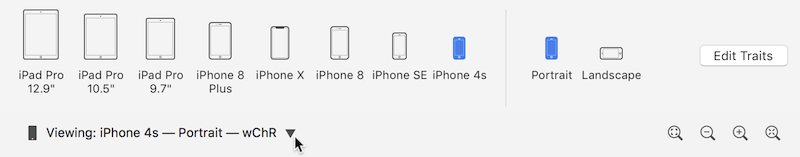
Wybierz urządzenie i orientację, na którym ma być wyświetlany podgląd scenorysu Launch Screen w Projektant systemu iOS. Otwórz panel wyboru urządzenia na dolnym pasku narzędzi i wybierz pozycję i Telefon 4S i Portret.

- Należy pamiętać, że wybranie urządzenia i orientacji zmienia tylko sposób wyświetlania podglądu projektu przez system iOS Projektant. Niezależnie od dokonanego tutaj wyboru nowo dodane ograniczenia są stosowane we wszystkich urządzeniach i orientacjach, chyba że przycisk Edytuj cechy został użyty do określenia inaczej.
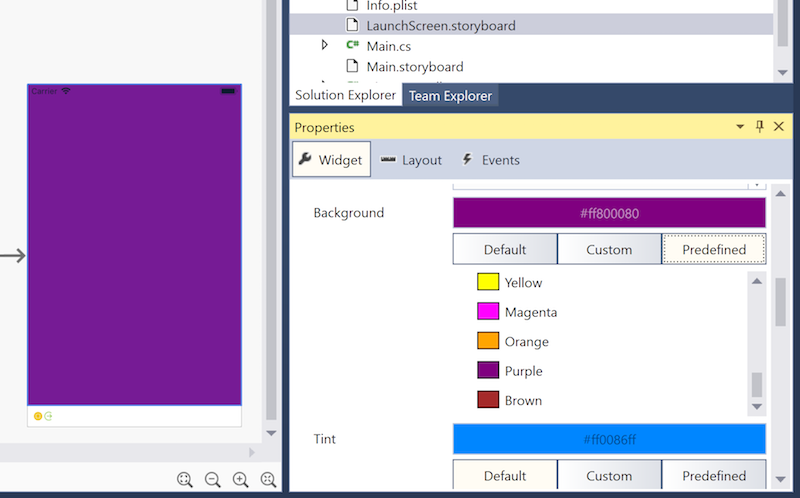
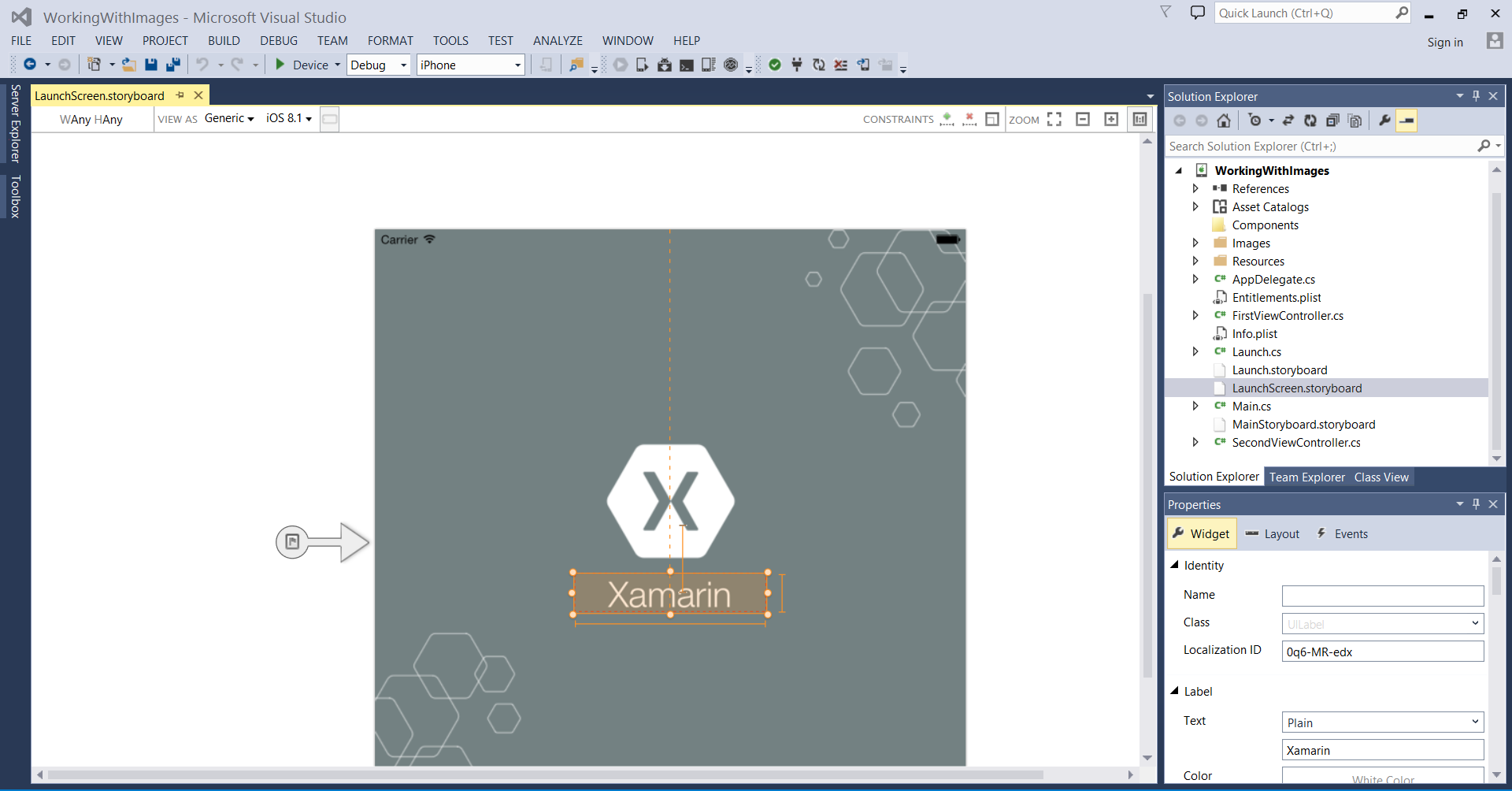
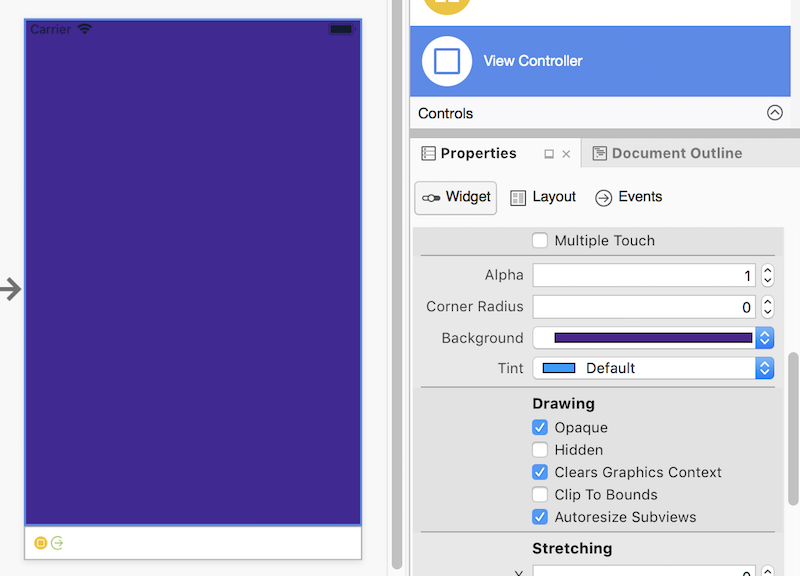
Ustaw kolor tła głównego widoku kontrolera widoku. Wybierz widok, klikając w środku kontrolera widoku i dostosuj kolor tła przy użyciu okienka właściwości:

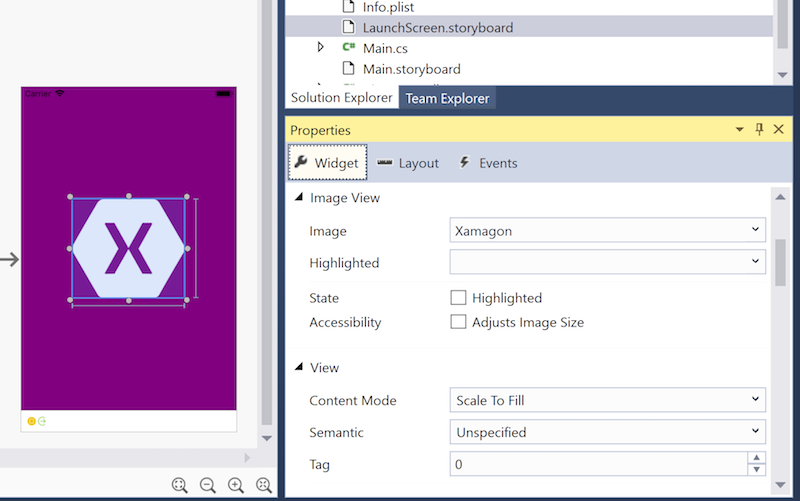
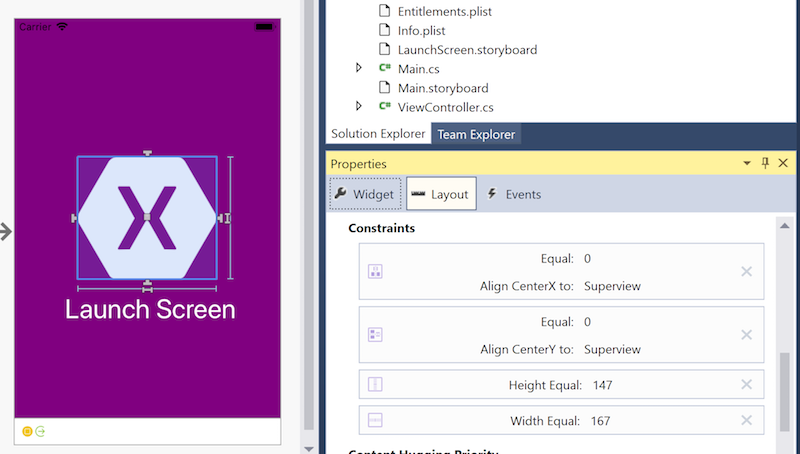
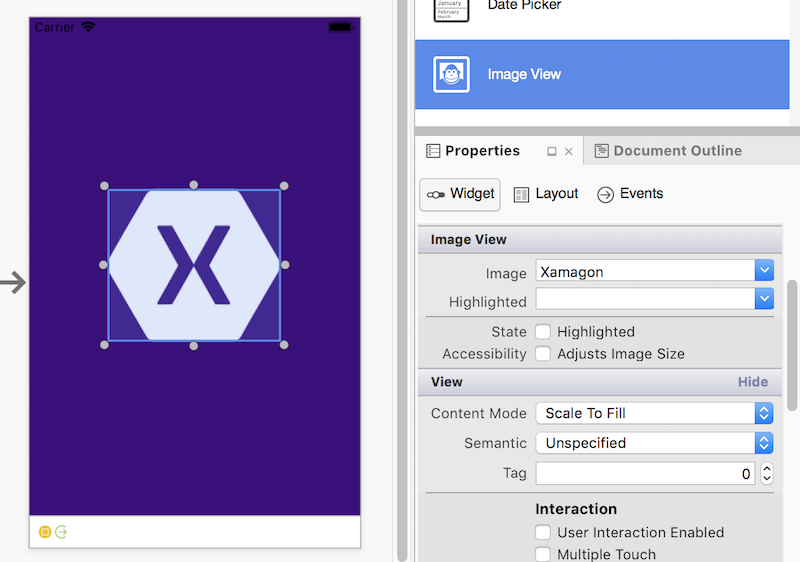
Dodaj widok obrazu do ekranu uruchamiania i ustaw jego źródłowy obraz:
- Przeciągnij widok obrazu z okienka przybornika do środka widoku.
- Po wybraniu widoku obrazu w sekcji Widżet okienka właściwości Obraz ustaw właściwość Image Set już dodany do wykazu zasobów Assets.xcassets. Zmień położenie i rozmiar widoku obrazu zgodnie z potrzebami:

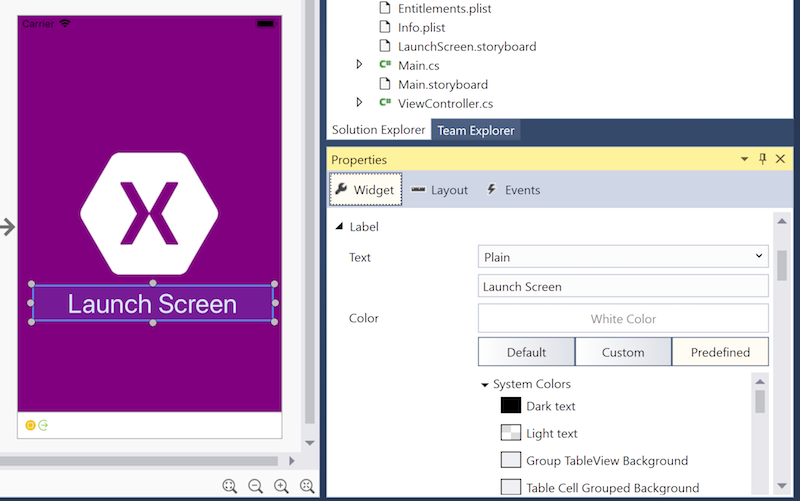
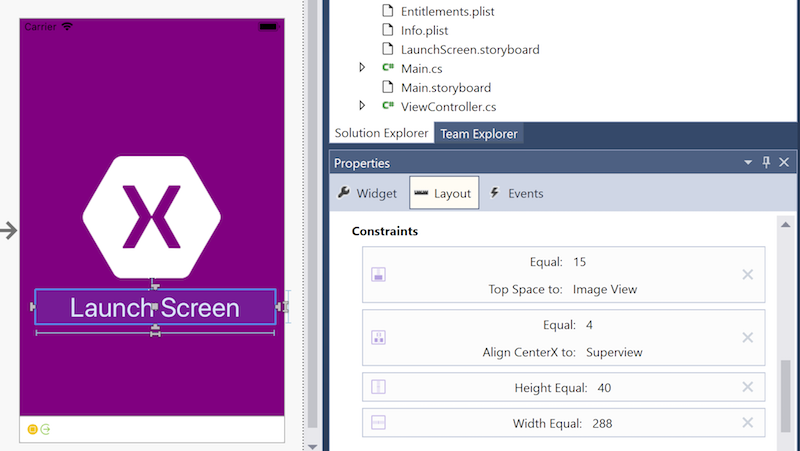
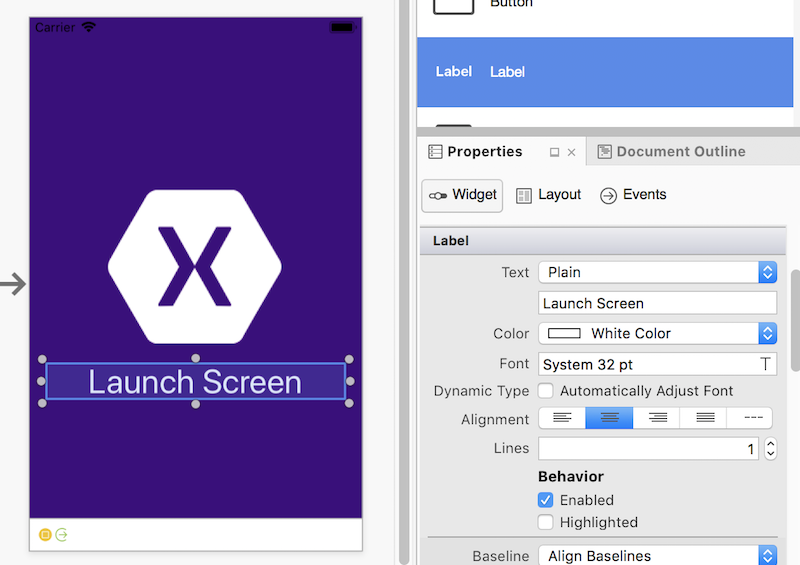
Dodaj etykietę poniżej widoku obrazu i użyj okienka właściwości, aby ustawić jego atrybuty:

Przejdź do trybu edycji ograniczeń przy użyciu przycisku po prawej stronie na pasku narzędzi ograniczeń:

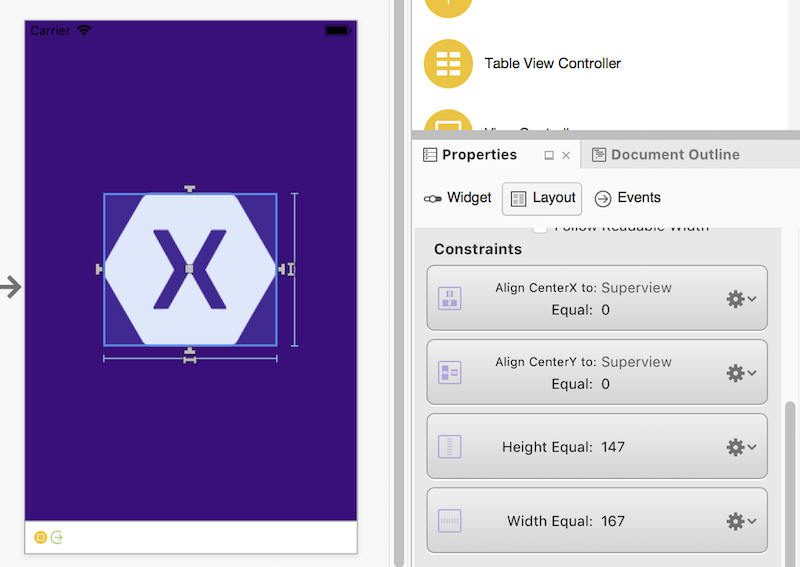
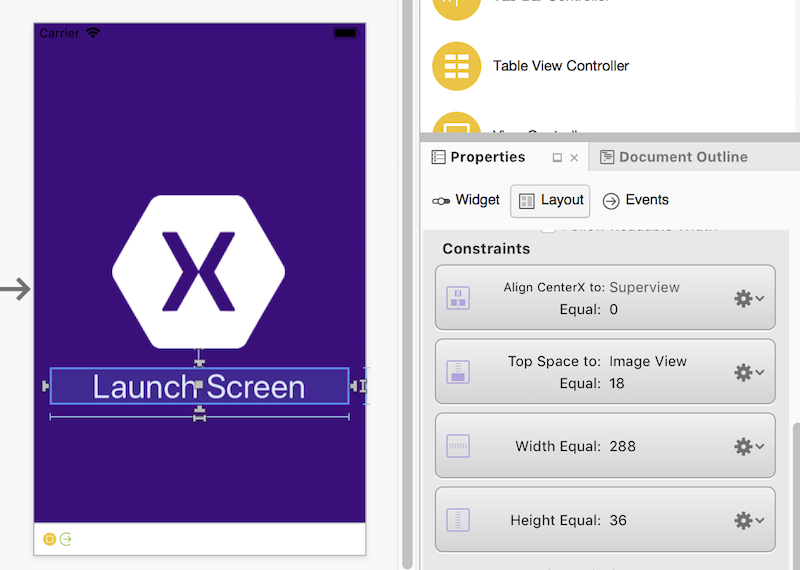
Dodaj ograniczenia do widoku obrazu, ustawiając jego wysokość i szerokość oraz wyśrodkowanie w poziomie i w pionie:

- Aby uzyskać więcej informacji na temat dodawania ograniczeń, zobacz Auto layout with the Xamarin Projektant for iOS (Automatyczne układ za pomocą platformy Xamarin Projektant dla systemu iOS).
Dodaj ograniczenia do etykiety, wyśrodkując ją w poziomie, nadając jej wysokość i szerokość, a następnie ustawiając ją na stałej odległości w pionie z widoku obrazu:

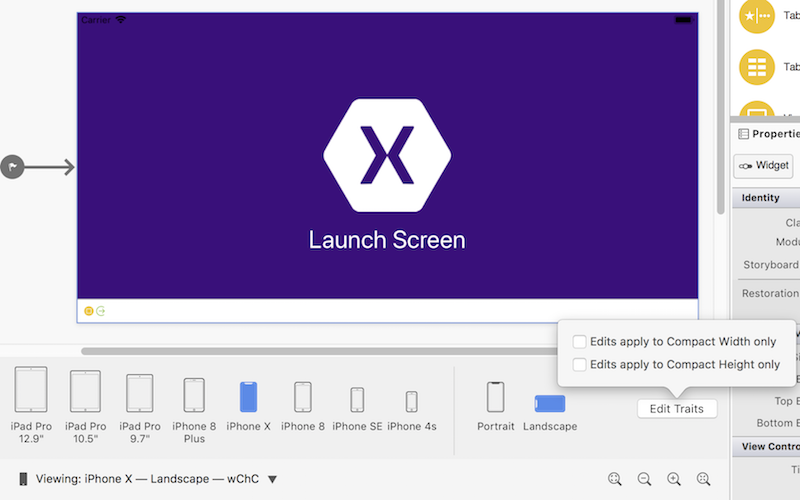
Przetestuj inne urządzenia i orientacje, aby sprawdzić, czy projekt wygląda zgodnie z oczekiwaniami we wszystkich scenariuszach. W przypadkach, gdy zmiany muszą zostać wprowadzone dla określonego urządzenia lub orientacji, użyj przycisku Edytuj cechy , aby dodać ograniczenia dla określonych klas rozmiarów:

Zapisz zmiany w scenorysie. Uruchom aplikację w symulatorze lub urządzeniu, a ekran uruchamiania będzie widoczny podczas uruchamiania aplikacji.
Uwaga
Scenorys używany jako ekran uruchamiania musi zawierać tylko proste, wbudowane elementy interfejsu użytkownika i nie może wykonywać żadnych obliczeń ani pochodzić z klasy niestandardowej.
Aby uzyskać więcej informacji na temat tworzenia ekranu uruchamiania za pomocą ujednoliconego scenorysu, zobacz sekcję Dynamiczne ekrany uruchamiania w przewodniku Unified Storyboards .
Migrowanie do scenorysów ekranu uruchamiania
Podczas aktualizowania istniejącej aplikacji do używania scenorysów dla ekranów uruchamiania kliknij prawym przyciskiem myszy nazwę projektu w Eksplorator rozwiązań i wybierz polecenie Dodaj>nowy plik.... Wybierz pozycję Ekran uruchamiania systemu iOS>i kliknij przycisk Nowy:

Następnie kliknij Info.plist dwukrotnie plik w Eksplorator rozwiązań, aby otworzyć go do edycji. W obszarze Launch Screen (Ekran uruchamiania) wybierz nowy plik Scenorysu utworzony powyżej.

Aby użyć nowego scenorysu jako ekranu uruchamiania, wykonaj następujące czynności:
Info.plistKliknij dwukrotnie plik w Eksplorator rozwiązań, aby otworzyć go do edycji.Przewiń do sekcji Universal Launch Images w edytorze, otwórz listę rozwijaną Launch Screen i wybierz nazwę scenorysu utworzonego powyżej: