Wykonywanie nawigacji w Xamarin.Forms aplikacji
Z tego przewodnika Szybki start dowiesz się, jak wykonywać następujące zadania:
- Dodaj dodatkowe strony do aplikacji powłoki Xamarin.Forms .
- Wykonaj nawigację między stronami.
- Powiązanie danych służy do synchronizowania danych między elementami interfejsu użytkownika a ich źródłem danych.
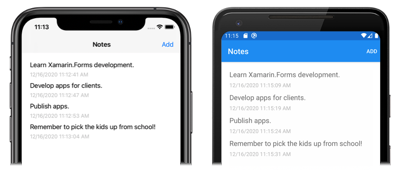
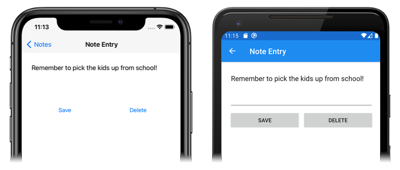
Przewodnik Szybki start przeprowadzi cię przez proces przekształcania aplikacji Shell międzyplatformowej Xamarin.Forms , w której można przechowywać pojedynczą notatkę, w aplikację, która może przechowywać wiele notatek. Ostateczna aplikacja jest pokazana poniżej:
Wymagania wstępne
Przed podjęciem próby wykonania tego przewodnika Szybki start należy pomyślnie ukończyć poprzedni przewodnik Szybki start .
Aktualizowanie aplikacji za pomocą programu Visual Studio
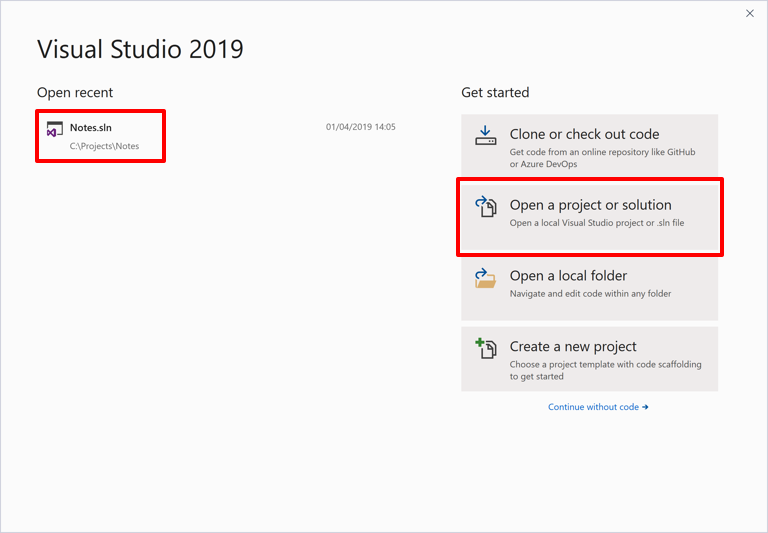
Uruchom program Visual Studio. W oknie startowym kliknij rozwiązanie Notatki na liście ostatnio używanych projektów/rozwiązań lub kliknij pozycję Otwórz projekt lub rozwiązanie, a następnie w oknie dialogowym Otwieranie projektu/rozwiązania wybierz plik rozwiązania dla projektu Notatki:

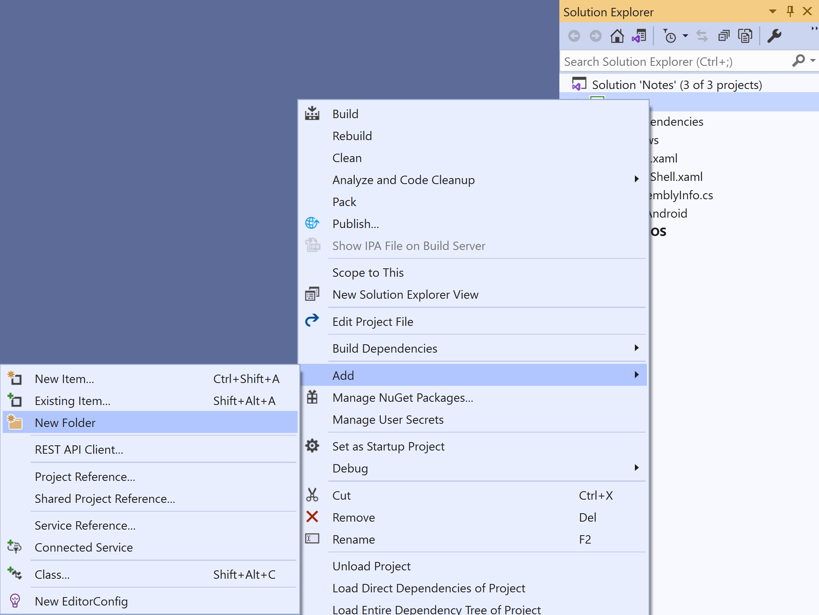
W Eksplorator rozwiązań kliknij prawym przyciskiem myszy projekt Notatki, a następnie wybierz polecenie Dodaj > nowy folder:

W Eksplorator rozwiązań nazwij nowy folder Models:

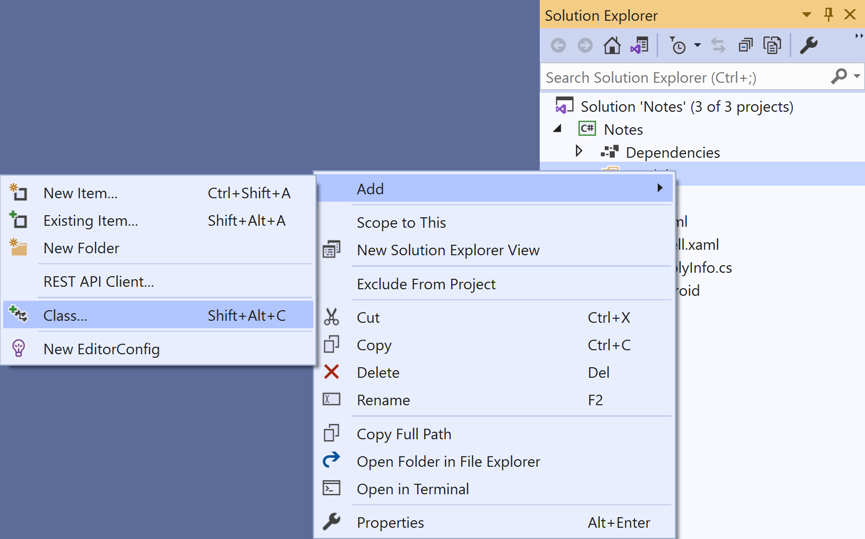
W Eksplorator rozwiązań wybierz folder Models, kliknij prawym przyciskiem myszy i wybierz polecenie Dodaj > klasę...:

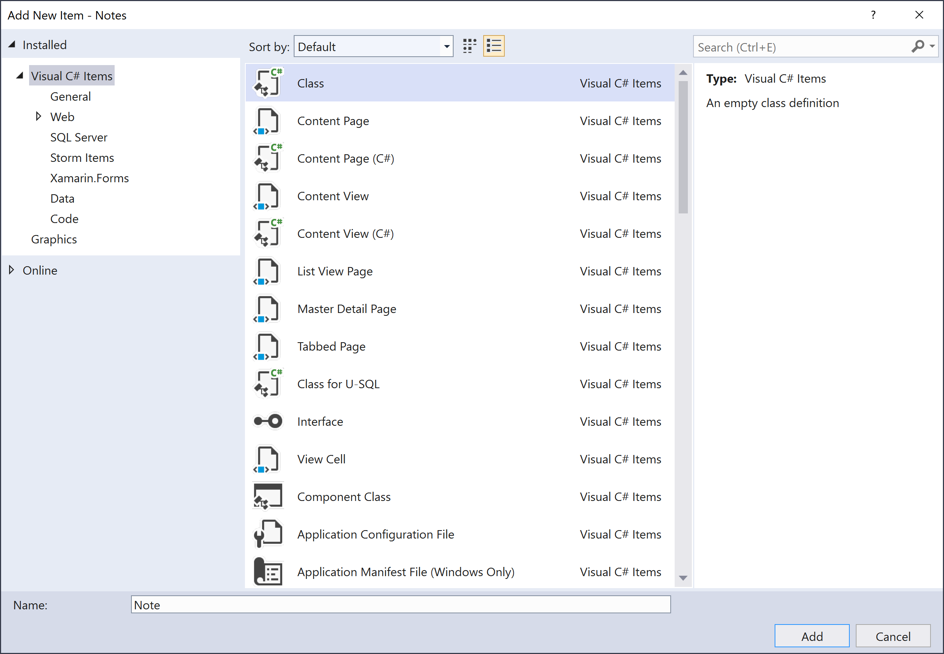
W oknie dialogowym Dodawanie nowego elementu wybierz pozycję Klasa elementów > Visual C#, nadaj nowej nazwie nowy plik Uwaga, a następnie kliknij przycisk Dodaj:

Spowoduje to dodanie klasy o nazwie Uwaga do folderu Models projektu Notes.
W Note.cs usuń cały kod szablonu i zastąp go następującym kodem:
using System; namespace Notes.Models { public class Note { public string Filename { get; set; } public string Text { get; set; } public DateTime Date { get; set; } } }Ta klasa definiuje
Notemodel, który będzie przechowywać dane dotyczące każdej notatki w aplikacji.Zapisz zmiany w Note.cs , naciskając CTRL+S.
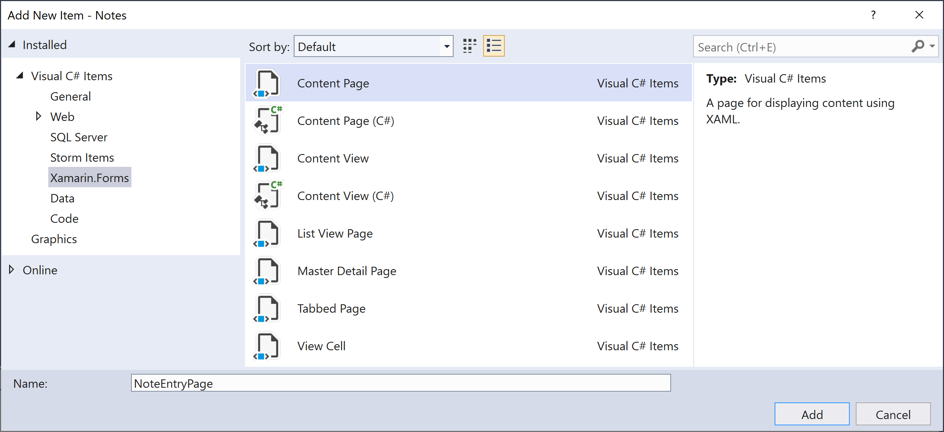
W Eksplorator rozwiązań w projekcie Notatki wybierz folder Widoki, kliknij prawym przyciskiem myszy i wybierz polecenie Dodaj > nowy element.... W oknie dialogowym Dodawanie nowego elementu wybierz pozycję Strona zawartości elementów>Xamarin.Forms> visual C#, nadaj nowej nazwie plik NoteEntryPage, a następnie kliknij przycisk Dodaj:

Spowoduje to dodanie nowej strony o nazwie NoteEntryPage do folderu Views projektu. Ta strona będzie używana do wprowadzania notatek.
W pliku NoteEntryPage.xaml usuń cały kod szablonu i zastąp go następującym kodem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Ten kod deklaratywnie definiuje interfejs użytkownika dla strony, który składa się z
Editorelementu dla wprowadzania tekstu, oraz dwóchButtonobiektów, które kierują aplikację do zapisywania lub usuwania pliku. DwaButtonwystąpienia są rozmieszczone w poziomie wGridobiekcie z elementemEditoriGridsą rozmieszczone w pionie w obiekcieStackLayout. PonadtoEditorelement używa powiązania danych w celu powiązania z właściwościąTextNotemodelu. Aby uzyskać więcej informacji na temat powiązania danych, zobacz Powiązanie danych w przewodniku Xamarin.Forms Szybki start — szczegółowe omówienie.Zapisz zmiany w pliku NoteEntryPage.xaml , naciskając CTRL+S.
W NoteEntryPage.xaml.cs usuń cały kod szablonu i zastąp go następującym kodem:
using System; using System.IO; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { [QueryProperty(nameof(ItemId), nameof(ItemId))] public partial class NoteEntryPage : ContentPage { public string ItemId { set { LoadNote(value); } } public NoteEntryPage() { InitializeComponent(); // Set the BindingContext of the page to a new Note. BindingContext = new Note(); } void LoadNote(string filename) { try { // Retrieve the note and set it as the BindingContext of the page. Note note = new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }; BindingContext = note; } catch (Exception) { Console.WriteLine("Failed to load note."); } } async void OnSaveButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; if (string.IsNullOrWhiteSpace(note.Filename)) { // Save the file. var filename = Path.Combine(App.FolderPath, $"{Path.GetRandomFileName()}.notes.txt"); File.WriteAllText(filename, note.Text); } else { // Update the file. File.WriteAllText(note.Filename, note.Text); } // Navigate backwards await Shell.Current.GoToAsync(".."); } async void OnDeleteButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; // Delete the file. if (File.Exists(note.Filename)) { File.Delete(note.Filename); } // Navigate backwards await Shell.Current.GoToAsync(".."); } } }Ten kod przechowuje wystąpienie, które reprezentuje pojedynczą
Notenotatkę naBindingContextstronie. Klasa jest ozdobiona elementemQueryPropertyAttribute, który umożliwia przekazywanie danych do strony podczas nawigacji za pomocą parametrów zapytania. Pierwszy argument dla parametruQueryPropertyAttributeokreśla nazwę właściwości, która będzie odbierać dane, z drugim argumentem określającym identyfikator parametru zapytania. W związku z tym wQueryParameterAttributepowyższym kodzie określa, żeItemIdwłaściwość będzie otrzymywać dane przekazane w parametrzeItemIdzapytania z identyfikatora URI określonegoGoToAsyncw wywołaniu metody. NastępnieItemIdwłaściwość wywołuje metodęLoadNoteNote, aby utworzyć obiekt z pliku na urządzeniu i ustawiaBindingContextstronę naNoteobiekt.Po naciśnięciu
OnSaveButtonClickedprzycisku ZapiszButtonjest wykonywana procedura obsługi zdarzeń, która zapisuje zawartośćEditorpliku w nowym pliku z losowo wygenerowaną nazwą pliku lub do istniejącego pliku, jeśli notatka jest aktualizowana. W obu przypadkach plik jest przechowywany w lokalnym folderze danych aplikacji dla aplikacji. Następnie metoda przechodzi z powrotem do poprzedniej strony. Po naciśnięciuOnDeleteButtonClickedprzycisku UsuńButtonjest wykonywana procedura obsługi zdarzeń, która usuwa plik, pod warunkiem, że istnieje i przechodzi z powrotem do poprzedniej strony. Aby uzyskać więcej informacji na temat nawigacji, zobacz Nawigacja w przewodniku Xamarin.Forms Szybki start Szybki start — szczegółowe omówienie.Zapisz zmiany w NoteEntryPage.xaml.cs , naciskając CTRL+S.
Ostrzeżenie
Aplikacja nie będzie obecnie kompilować z powodu błędów, które zostaną naprawione w kolejnych krokach.
W Eksplorator rozwiązań w projekcie Notes otwórz plik NotesPage.xaml w folderze Views.
W pliku NotesPage.xaml usuń cały kod szablonu i zastąp go następującym kodem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="20" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium"/> <Label Text="{Binding Date}" TextColor="Silver" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Ten kod deklaratywnie definiuje interfejs użytkownika dla strony, która składa się z elementu
CollectionViewiToolbarItem. ElementCollectionViewużywa powiązania danych do wyświetlania wszelkich notatek pobranych przez aplikację. Wybranie notatki spowoduje przejście do lokalizacji, wNoteEntryPagektórej można zmodyfikować notatkę. Alternatywnie można utworzyć nową notatkę, naciskającToolbarItem. Aby uzyskać więcej informacji na temat powiązania danych, zobacz Powiązanie danych w przewodniku Xamarin.Forms Szybki start — szczegółowe omówienie.Zapisz zmiany w pliku NotesPage.xaml , naciskając CTRL+S.
W Eksplorator rozwiązań w projekcie Notatki rozwiń węzeł NotesPage.xaml w folderze Views i otwórz NotesPage.xaml.cs.
W NotesPage.xaml.cs usuń cały kod szablonu i zastąp go następującym kodem:
using System; using System.Collections.Generic; using System.IO; using System.Linq; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { public NotesPage() { InitializeComponent(); } protected override void OnAppearing() { base.OnAppearing(); var notes = new List<Note>(); // Create a Note object from each file. var files = Directory.EnumerateFiles(App.FolderPath, "*.notes.txt"); foreach (var filename in files) { notes.Add(new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }); } // Set the data source for the CollectionView to a // sorted collection of notes. collectionView.ItemsSource = notes .OrderBy(d => d.Date) .ToList(); } async void OnAddClicked(object sender, EventArgs e) { // Navigate to the NoteEntryPage, without passing any data. await Shell.Current.GoToAsync(nameof(NoteEntryPage)); } async void OnSelectionChanged(object sender, SelectionChangedEventArgs e) { if (e.CurrentSelection != null) { // Navigate to the NoteEntryPage, passing the filename as a query parameter. Note note = (Note)e.CurrentSelection.FirstOrDefault(); await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.Filename}"); } } } }Ten kod definiuje funkcje programu
NotesPage. Po wyświetleniuOnAppearingstrony jest wykonywana metoda, która wypełniaCollectionViewobiekt wszystkimi notatkami pobranymi z lokalnego folderu danych aplikacji. Po naciśnięciuToolbarItemOnAddClickedprogram obsługi zdarzeń jest wykonywany. Ta metoda przechodzi do metodyNoteEntryPage. Po wybraniuCollectionViewOnSelectionChangedelementu w obiekcie program obsługi zdarzeń jest wykonywany. Ta metoda przechodzi doNoteEntryPageelementu , pod warunkiem, że element wCollectionViewelemencie jest zaznaczony, przekazującFilenamewłaściwość wybranegoNotejako parametr zapytania do strony. Aby uzyskać więcej informacji na temat nawigacji, zobacz Nawigacja w przewodnikuXamarin.Forms Szybki start — szczegółowe omówienie.Zapisz zmiany w NotesPage.xaml.cs , naciskając CTRL+S.
Ostrzeżenie
Aplikacja nie będzie obecnie kompilować z powodu błędów, które zostaną naprawione w kolejnych krokach.
W Eksplorator rozwiązań w projekcie Notes rozwiń węzeł AppShell.xaml i otwórz AppShell.xaml.cs. Następnie zastąp istniejący kod następującym kodem:
using Notes.Views; using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage)); } } }Ten kod rejestruje trasę dla
NoteEntryPageelementu , która nie jest reprezentowana w hierarchii wizualizacji powłoki (AppShell.xaml). Następnie można przejść do tej strony przy użyciu nawigacji opartej na identyfikatorzeGoToAsyncURI z metodą .Zapisz zmiany w AppShell.xaml.cs , naciskając CTRL+S.
W Eksplorator rozwiązań w projekcie Notes rozwiń węzeł App.xaml i otwórz App.xaml.cs. Następnie zastąp istniejący kod następującym kodem:
using System; using System.IO; using Xamarin.Forms; namespace Notes { public partial class App : Application { public static string FolderPath { get; private set; } public App() { InitializeComponent(); FolderPath = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData)); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Ten kod dodaje deklarację przestrzeni nazw dla
System.IOprzestrzeni nazw i dodaje deklarację dla właściwości statycznejFolderPathtypustring. WłaściwośćFolderPathjest używana do przechowywania ścieżki na urządzeniu, na którym będą przechowywane dane notatek. Ponadto kod inicjujeFolderPathwłaściwość w konstruktorzeAppi inicjujeMainPagewłaściwość do obiektu podklasowanegoShell.Zapisz zmiany w App.xaml.cs , naciskając CTRL+S.
Skompiluj i uruchom projekt na każdej platformie. Aby uzyskać więcej informacji, zobacz Tworzenie przewodnika Szybki start.
Na stronie Notatki naciśnij przycisk Dodaj, aby przejść do strony NoteEntryPage i wprowadzić notatkę. Po zapisaniu notatki aplikacja wróci do notesu NotesPage.
Wprowadź kilka notatek o różnej długości, aby obserwować zachowanie aplikacji. Zamknij aplikację i uruchom ją ponownie, aby upewnić się, że wprowadzone notatki zostały zapisane na urządzeniu.
Aktualizowanie aplikacji przy użyciu Visual Studio dla komputerów Mac
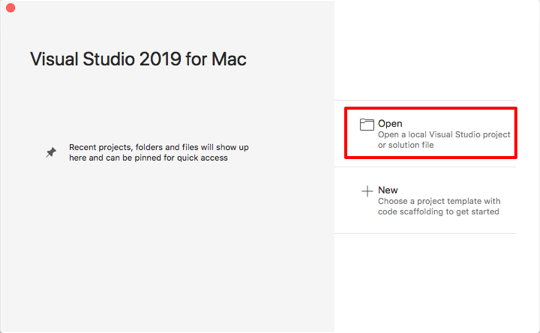
Uruchom Visual Studio dla komputerów Mac. W oknie uruchamiania kliknij przycisk Otwórz, a w oknie dialogowym wybierz plik rozwiązania dla projektu Notes:

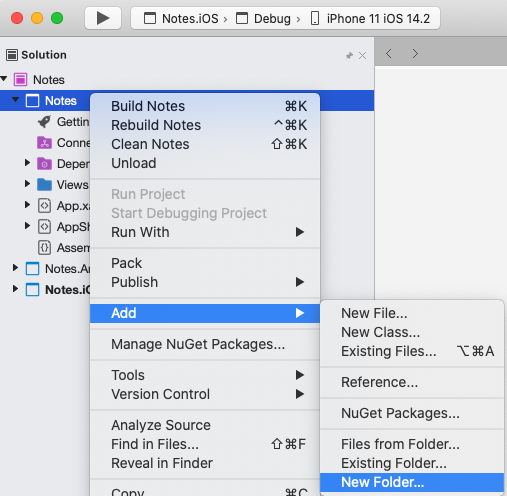
W okienku rozwiązania kliknij prawym przyciskiem myszy projekt Notatki, a następnie wybierz polecenie Dodaj > nowy folder:

W oknie dialogowym Nowy folder nazwij nowy folder Models:

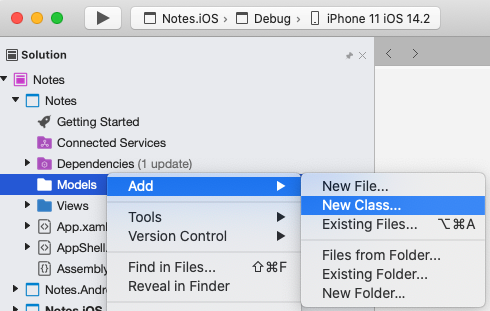
W okienku rozwiązania wybierz folder Modele, kliknij prawym przyciskiem myszy i wybierz polecenie Dodaj > nową klasę...:

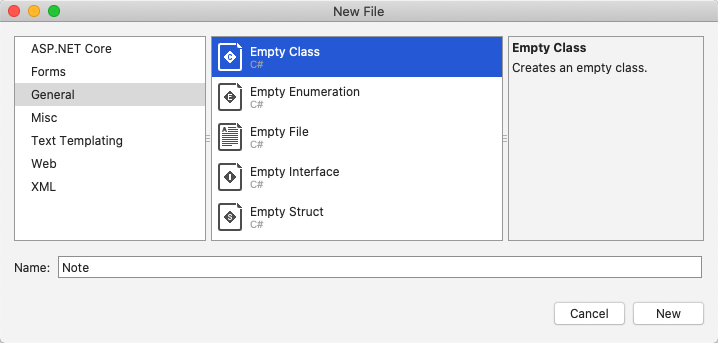
W oknie dialogowym Nowy plik wybierz pozycję Ogólna > pusta klasa, nadaj nowej nazwie nowy plik Uwaga, a następnie kliknij przycisk Nowy:

Spowoduje to dodanie klasy o nazwie Uwaga do folderu Models projektu Notes.
W Note.cs usuń cały kod szablonu i zastąp go następującym kodem:
using System; namespace Notes.Models { public class Note { public string Filename { get; set; } public string Text { get; set; } public DateTime Date { get; set; } } }Ta klasa definiuje
Notemodel, który będzie przechowywać dane dotyczące każdej notatki w aplikacji.Zapisz zmiany w Note.cs, wybierając pozycję Zapisz plik > (lub naciskając ⌘ + S).
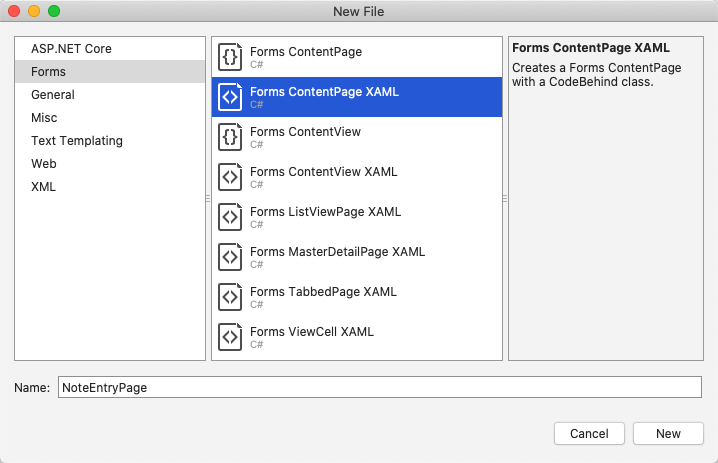
W okienku rozwiązania wybierz projekt Notatki, kliknij prawym przyciskiem myszy i wybierz polecenie Dodaj > nowy plik.... W oknie dialogowym Nowy plik wybierz pozycję Formularze formularzy > ContentPage XAML, nazwij nowy plik NoteEntryPage, a następnie kliknij przycisk Nowy:

Spowoduje to dodanie nowej strony o nazwie NoteEntryPage do folderu Views projektu. Ta strona będzie używana do wprowadzania notatek.
W pliku NoteEntryPage.xaml usuń cały kod szablonu i zastąp go następującym kodem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <!-- Layout children vertically --> <StackLayout Margin="20"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Ten kod deklaratywnie definiuje interfejs użytkownika dla strony, który składa się z
Editorelementu dla wprowadzania tekstu, oraz dwóchButtonobiektów, które kierują aplikację do zapisywania lub usuwania pliku. DwaButtonwystąpienia są rozmieszczone w poziomie wGridobiekcie z elementemEditoriGridsą rozmieszczone w pionie w obiekcieStackLayout. PonadtoEditorelement używa powiązania danych w celu powiązania z właściwościąTextNotemodelu. Aby uzyskać więcej informacji na temat powiązania danych, zobacz Powiązanie danych w przewodniku Xamarin.Forms Szybki start — szczegółowe omówienie.Zapisz zmiany w pliku NoteEntryPage.xaml, wybierając pozycję Zapisz plik > (lub naciskając × + S).
W NoteEntryPage.xaml.cs usuń cały kod szablonu i zastąp go następującym kodem:
using System; using System.IO; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { [QueryProperty(nameof(ItemId), nameof(ItemId))] public partial class NoteEntryPage : ContentPage { public string ItemId { set { LoadNote(value); } } public NoteEntryPage() { InitializeComponent(); // Set the BindingContext of the page to a new Note. BindingContext = new Note(); } void LoadNote(string filename) { try { // Retrieve the note and set it as the BindingContext of the page. Note note = new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }; BindingContext = note; } catch (Exception) { Console.WriteLine("Failed to load note."); } } async void OnSaveButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; if (string.IsNullOrWhiteSpace(note.Filename)) { // Save the file. var filename = Path.Combine(App.FolderPath, $"{Path.GetRandomFileName()}.notes.txt"); File.WriteAllText(filename, note.Text); } else { // Update the file. File.WriteAllText(note.Filename, note.Text); } // Navigate backwards await Shell.Current.GoToAsync(".."); } async void OnDeleteButtonClicked(object sender, EventArgs e) { var note = (Note)BindingContext; // Delete the file. if (File.Exists(note.Filename)) { File.Delete(note.Filename); } // Navigate backwards await Shell.Current.GoToAsync(".."); } } }Ten kod przechowuje wystąpienie, które reprezentuje pojedynczą
Notenotatkę naBindingContextstronie. Klasa jest ozdobiona elementemQueryPropertyAttribute, który umożliwia przekazywanie danych do strony podczas nawigacji za pomocą parametrów zapytania. Pierwszy argument dla parametruQueryPropertyAttributeokreśla nazwę właściwości, która będzie odbierać dane, z drugim argumentem określającym identyfikator parametru zapytania. W związku z tym wQueryParameterAttributepowyższym kodzie określa, żeItemIdwłaściwość będzie otrzymywać dane przekazane w parametrzeItemIdzapytania z identyfikatora URI określonegoGoToAsyncw wywołaniu metody. NastępnieItemIdwłaściwość wywołuje metodęLoadNoteNote, aby utworzyć obiekt z pliku na urządzeniu i ustawiaBindingContextstronę naNoteobiekt.Po naciśnięciu
OnSaveButtonClickedprzycisku ZapiszButtonjest wykonywana procedura obsługi zdarzeń, która zapisuje zawartośćEditorpliku w nowym pliku z losowo wygenerowaną nazwą pliku lub do istniejącego pliku, jeśli notatka jest aktualizowana. W obu przypadkach plik jest przechowywany w lokalnym folderze danych aplikacji dla aplikacji. Następnie metoda przechodzi z powrotem do poprzedniej strony. Po naciśnięciuOnDeleteButtonClickedprzycisku UsuńButtonjest wykonywana procedura obsługi zdarzeń, która usuwa plik, pod warunkiem, że istnieje i przechodzi z powrotem do poprzedniej strony. Aby uzyskać więcej informacji na temat nawigacji, zobacz Nawigacja w przewodniku Xamarin.Forms Szybki start Szybki start — szczegółowe omówienie.Zapisz zmiany w NoteEntryPage.xaml.cs, wybierając pozycję Zapisz plik > (lub naciskając ⌘ + S).
Ostrzeżenie
Aplikacja nie będzie obecnie kompilować z powodu błędów, które zostaną naprawione w kolejnych krokach.
W okienku rozwiązania w projekcie Notatki otwórz plik NotesPage.xaml w folderze Views.
W pliku NotesPage.xaml usuń cały kod szablonu i zastąp go następującym kodem:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="20" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium"/> <Label Text="{Binding Date}" TextColor="Silver" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Ten kod deklaratywnie definiuje interfejs użytkownika dla strony, która składa się z elementu
CollectionViewiToolbarItem. ElementCollectionViewużywa powiązania danych do wyświetlania wszelkich notatek pobranych przez aplikację. Wybranie notatki spowoduje przejście do lokalizacji, wNoteEntryPagektórej można zmodyfikować notatkę. Alternatywnie można utworzyć nową notatkę, naciskającToolbarItem. Aby uzyskać więcej informacji na temat powiązania danych, zobacz Powiązanie danych w przewodniku Xamarin.Forms Szybki start — szczegółowe omówienie.Zapisz zmiany w pliku NotesPage.xaml, wybierając pozycję Zapisz plik > (lub naciskając × + S).
W okienku rozwiązania w projekcie Notatki rozwiń węzeł NotesPage.xaml w folderze Views i otwórz NotesPage.xaml.cs.
W NotesPage.xaml.cs usuń cały kod szablonu i zastąp go następującym kodem:
using System; using System.Collections.Generic; using System.IO; using System.Linq; using Notes.Models; using Xamarin.Forms; namespace Notes.Views { public partial class NotesPage : ContentPage { public NotesPage() { InitializeComponent(); } protected override void OnAppearing() { base.OnAppearing(); var notes = new List<Note>(); // Create a Note object from each file. var files = Directory.EnumerateFiles(App.FolderPath, "*.notes.txt"); foreach (var filename in files) { notes.Add(new Note { Filename = filename, Text = File.ReadAllText(filename), Date = File.GetCreationTime(filename) }); } // Set the data source for the CollectionView to a // sorted collection of notes. collectionView.ItemsSource = notes .OrderBy(d => d.Date) .ToList(); } async void OnAddClicked(object sender, EventArgs e) { // Navigate to the NoteEntryPage, without passing any data. await Shell.Current.GoToAsync(nameof(NoteEntryPage)); } async void OnSelectionChanged(object sender, SelectionChangedEventArgs e) { if (e.CurrentSelection != null) { // Navigate to the NoteEntryPage, passing the filename as a query parameter. Note note = (Note)e.CurrentSelection.FirstOrDefault(); await Shell.Current.GoToAsync($"{nameof(NoteEntryPage)}?{nameof(NoteEntryPage.ItemId)}={note.Filename}"); } } } }Ten kod definiuje funkcje programu
NotesPage. Po wyświetleniuOnAppearingstrony jest wykonywana metoda, która wypełniaCollectionViewobiekt wszystkimi notatkami pobranymi z lokalnego folderu danych aplikacji. Po naciśnięciuToolbarItemOnAddClickedprogram obsługi zdarzeń jest wykonywany. Ta metoda przechodzi do metodyNoteEntryPage. Po wybraniuCollectionViewOnSelectionChangedelementu w obiekcie program obsługi zdarzeń jest wykonywany. Ta metoda przechodzi doNoteEntryPageelementu , pod warunkiem, że element wCollectionViewelemencie jest zaznaczony, przekazującFilenamewłaściwość wybranegoNotejako parametr zapytania do strony. Aby uzyskać więcej informacji na temat nawigacji, zobacz Nawigacja w przewodnikuXamarin.Forms Szybki start — szczegółowe omówienie.Zapisz zmiany w NotesPage.xaml.cs, wybierając pozycję Zapisz plik > (lub naciskając ⌘ + S).
Ostrzeżenie
Aplikacja nie będzie obecnie kompilować z powodu błędów, które zostaną naprawione w kolejnych krokach.
W okienku rozwiązania w projekcie Notatki rozwiń węzeł AppShell.xaml i otwórz AppShell.xaml.cs. Następnie zastąp istniejący kod następującym kodem:
using Notes.Views; using Xamarin.Forms; namespace Notes { public partial class AppShell : Shell { public AppShell() { InitializeComponent(); Routing.RegisterRoute(nameof(NoteEntryPage), typeof(NoteEntryPage)); } } }Ten kod rejestruje trasę dla
NoteEntryPageelementu , która nie jest reprezentowana w hierarchii wizualizacji powłoki. Następnie można przejść do tej strony przy użyciu nawigacji opartej na identyfikatorzeGoToAsyncURI z metodą .Zapisz zmiany w AppShell.xaml.cs, wybierając pozycję Zapisz plik > (lub naciskając ⌘ + S).
W okienku rozwiązania w projekcie Notatki rozwiń węzeł App.xaml i otwórz App.xaml.cs. Następnie zastąp istniejący kod następującym kodem:
using System; using System.IO; using Xamarin.Forms; namespace Notes { public partial class App : Application { public static string FolderPath { get; private set; } public App() { InitializeComponent(); FolderPath = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData)); MainPage = new AppShell(); } protected override void OnStart() { } protected override void OnSleep() { } protected override void OnResume() { } } }Ten kod dodaje deklarację przestrzeni nazw dla
System.IOprzestrzeni nazw i dodaje deklarację dla właściwości statycznejFolderPathtypustring. WłaściwośćFolderPathjest używana do przechowywania ścieżki na urządzeniu, na którym będą przechowywane dane notatek. Ponadto kod inicjujeFolderPathwłaściwość w konstruktorzeAppi inicjujeMainPagewłaściwość do obiektu podklasowanegoShell.Zapisz zmiany w App.xaml.cs, wybierając pozycję Zapisz plik > (lub naciskając ⌘ + S).
Skompiluj i uruchom projekt na każdej platformie. Aby uzyskać więcej informacji, zobacz Tworzenie przewodnika Szybki start.
Na stronie Notatki naciśnij przycisk Dodaj, aby przejść do strony NoteEntryPage i wprowadzić notatkę. Po zapisaniu notatki aplikacja wróci do notesu NotesPage.
Wprowadź kilka notatek o różnej długości, aby obserwować zachowanie aplikacji. Zamknij aplikację i uruchom ją ponownie, aby upewnić się, że wprowadzone notatki zostały zapisane na urządzeniu.
Następne kroki
W tym przewodniku Szybki start zawarto informacje na temat wykonywania następujących czynności:
- Dodaj dodatkowe strony do aplikacji powłoki Xamarin.Forms .
- Wykonaj nawigację między stronami.
- Powiązanie danych służy do synchronizowania danych między elementami interfejsu użytkownika a ich źródłem danych.
Przejdź do następnego przewodnika Szybki start, aby zmodyfikować aplikację tak, aby przechowywała swoje dane w lokalnej bazie danych SQLite.NET.