Xamarin.Essentials: Web Authenticator
Klasa WebAuthenticator umożliwia inicjowanie przepływów opartych na przeglądarce, które nasłuchują wywołania zwrotnego do określonego adresu URL zarejestrowanego w aplikacji.
Omówienie
Wiele aplikacji wymaga dodania uwierzytelniania użytkowników, a to często oznacza umożliwienie użytkownikom logowania się do istniejących kont Microsoft, Facebook, Google i teraz konta apple Sign In.
Biblioteka Microsoft Authentication Library (MSAL) udostępnia doskonałe rozwiązanie do dodawania uwierzytelniania do aplikacji. Istnieje nawet obsługa aplikacji platformy Xamarin w pakiecie NuGet klienta.
Jeśli interesuje Cię użycie własnej usługi internetowej do uwierzytelniania, możesz użyć usługi WebAuthenticator do zaimplementowania funkcji po stronie klienta.
Dlaczego warto używać zaplecza serwera?
Wielu dostawców uwierzytelniania zostało przeniesionych tylko do oferowania jawnych lub dwuznakowych przepływów uwierzytelniania w celu zapewnienia lepszego bezpieczeństwa. Oznacza to, że do ukończenia przepływu uwierzytelniania będzie potrzebny klucz tajny klienta od dostawcy. Niestety, aplikacje mobilne nie są doskonałym miejscem do przechowywania wpisów tajnych i wszystkich elementów przechowywanych w kodzie aplikacji mobilnej, plikach binarnych lub w inny sposób jest ogólnie uważany za niezabezpieczony.
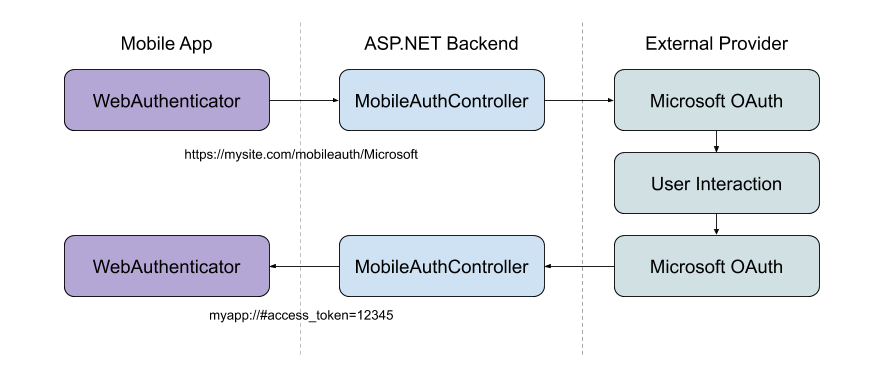
Najlepszym rozwiązaniem jest użycie zaplecza internetowego jako warstwy środkowej między aplikacją mobilną a dostawcą uwierzytelniania.
Ważne
Zdecydowanie zalecamy używanie starszych bibliotek uwierzytelniania tylko dla urządzeń przenośnych i wzorców, które nie korzystają z zaplecza internetowego w przepływie uwierzytelniania ze względu na ich nieodłączny brak zabezpieczeń do przechowywania wpisów tajnych klienta.
Rozpocznij
Aby rozpocząć korzystanie z tego interfejsu API, przeczytaj przewodnik wprowadzający , Xamarin.Essentials aby upewnić się, że biblioteka jest prawidłowo zainstalowana i skonfigurowana w projektach.
Aby uzyskać dostęp do funkcji webAuthenticator , wymagana jest następująca konfiguracja specyficzna dla platformy.
System Android wymaga konfiguracji filtru intencji do obsługi identyfikatora URI wywołania zwrotnego. Jest to łatwe w przypadku podklasowania WebAuthenticatorCallbackActivity klasy:
const string CALLBACK_SCHEME = "myapp";
[Activity(NoHistory = true, LaunchMode = LaunchMode.SingleTop, Exported = true)]
[IntentFilter(new[] { Android.Content.Intent.ActionView },
Categories = new[] { Android.Content.Intent.CategoryDefault, Android.Content.Intent.CategoryBrowsable },
DataScheme = CALLBACK_SCHEME)]
public class WebAuthenticationCallbackActivity : Xamarin.Essentials.WebAuthenticatorCallbackActivity
{
}
Jeśli docelowa wersja systemu Android projektu jest ustawiona na Android 11 (R API 30), musisz zaktualizować manifest systemu Android za pomocą zapytań, które są używane z nowymi wymaganiami dotyczącymi widoczności pakietu.
Otwórz plik AndroidManifest.xml w folderze Properties i dodaj następujące elementy w węźle manifestu:
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
</queries>
Korzystanie z usługi WebAuthenticator
Dodaj odwołanie do Xamarin.Essentials klasy:
using Xamarin.Essentials;
Interfejs API składa się głównie z jednej metody AuthenticateAsync , która przyjmuje dwa parametry: adres URL, który powinien służyć do uruchamiania przepływu przeglądarki internetowej, oraz identyfikator URI, który oczekujesz, że przepływ zostanie ostatecznie wywołany i który aplikacja jest zarejestrowana w celu obsługi.
Wynik jest elementem zawierającym WebAuthenticatorResult wszystkie parametry zapytania przeanalizowane z identyfikatora URI wywołania zwrotnego:
var authResult = await WebAuthenticator.AuthenticateAsync(
new Uri("https://mysite.com/mobileauth/Microsoft"),
new Uri("myapp://"));
var accessToken = authResult?.AccessToken;
Interfejs WebAuthenticator API zajmuje się uruchamianiem adresu URL w przeglądarce i czeka na odebranie wywołania zwrotnego:

Jeśli użytkownik anuluje przepływ w dowolnym momencie, TaskCanceledException zostanie zgłoszony element .
Sesja uwierzytelniania prywatnego
System iOS 13 wprowadził efemeryczny interfejs API przeglądarki internetowej dla deweloperów w celu uruchomienia sesji uwierzytelniania jako prywatnej. Dzięki temu deweloperzy mogą zażądać, aby żadne udostępnione pliki cookie lub dane przeglądania nie są dostępne między sesjami uwierzytelniania i za każdym razem będą nową sesją logowania. Jest to dostępne za pośrednictwem nowej WebAuthenticatorOptions wersji wprowadzonej w Xamarin.Essentials wersji 1.7 dla systemu iOS.
var url = new Uri("https://mysite.com/mobileauth/Microsoft");
var callbackUrl = new Uri("myapp://");
var authResult = await WebAuthenticator.AuthenticateAsync(new WebAuthenticatorOptions
{
Url = url,
CallbackUrl = callbackUrl,
PrefersEphemeralWebBrowserSession = true
});
Różnice między platformami
Karty niestandardowe są używane zawsze wtedy, gdy jest dostępna, w przeciwnym razie intencja jest uruchamiana dla adresu URL.
Logowanie apple
Zgodnie z wytycznymi dotyczącymi przeglądu firmy Apple, jeśli aplikacja używa dowolnej usługi logowania społecznościowego do uwierzytelniania, musi również oferować logowanie Apple Jako opcję.
Aby dodać logowanie apple do aplikacji, najpierw musisz skonfigurować aplikację do korzystania z funkcji Apple Sign In.
W przypadku systemu iOS 13 lub nowszego należy wywołać metodę AppleSignInAuthenticator.AuthenticateAsync() . Dzięki temu użytkownicy będą korzystać z natywnego interfejsu API logowania Apple pod maską, aby użytkownicy mogli korzystać z najlepszego środowiska na tych urządzeniach. Możesz napisać kod udostępniony, aby użyć odpowiedniego interfejsu API w środowisku uruchomieniowym w następujący sposób:
var scheme = "..."; // Apple, Microsoft, Google, Facebook, etc.
WebAuthenticatorResult r = null;
if (scheme.Equals("Apple")
&& DeviceInfo.Platform == DevicePlatform.iOS
&& DeviceInfo.Version.Major >= 13)
{
// Use Native Apple Sign In API's
r = await AppleSignInAuthenticator.AuthenticateAsync();
}
else
{
// Web Authentication flow
var authUrl = new Uri(authenticationUrl + scheme);
var callbackUrl = new Uri("xamarinessentials://");
r = await WebAuthenticator.AuthenticateAsync(authUrl, callbackUrl);
}
var authToken = string.Empty;
if (r.Properties.TryGetValue("name", out var name) && !string.IsNullOrEmpty(name))
authToken += $"Name: {name}{Environment.NewLine}";
if (r.Properties.TryGetValue("email", out var email) && !string.IsNullOrEmpty(email))
authToken += $"Email: {email}{Environment.NewLine}";
// Note that Apple Sign In has an IdToken and not an AccessToken
authToken += r?.AccessToken ?? r?.IdToken;
Napiwek
W przypadku urządzeń spoza systemu iOS 13 spowoduje to uruchomienie przepływu uwierzytelniania internetowego, którego można również użyć do włączenia logowania apple na urządzeniach z systemem Android i platformy UWP. Możesz zalogować się do swojego konta w usłudze iCloud w symulatorze systemu iOS, aby przetestować logowanie apple.
zaplecze podstawowego serwera ASP.NET
Interfejs API można używać WebAuthenticator z dowolną usługą zaplecza internetowego. Aby używać jej z aplikacją podstawową ASP.NET, najpierw należy skonfigurować aplikację internetową, wykonując następujące czynności:
- Skonfiguruj żądanych zewnętrznych dostawców uwierzytelniania społecznościowego w aplikacji internetowej platformy ASP.NET Core.
- Ustaw domyślny schemat uwierzytelniania na
CookieAuthenticationDefaults.AuthenticationSchemewartość w wywołaniu.AddAuthentication(). - Użyj
.AddCookie()polecenia w wywołaniu Startup.cs.AddAuthentication(). - Wszyscy dostawcy muszą być skonfigurowani za pomocą polecenia
.SaveTokens = true;.
services.AddAuthentication(o =>
{
o.DefaultScheme = CookieAuthenticationDefaults.AuthenticationScheme;
})
.AddCookie()
.AddFacebook(fb =>
{
fb.AppId = Configuration["FacebookAppId"];
fb.AppSecret = Configuration["FacebookAppSecret"];
fb.SaveTokens = true;
});
Napiwek
Jeśli chcesz dołączyć usługę AspNet.Security.OAuth.Apple Apple Sign In, możesz użyć pakietu NuGet. Pełny przykład Startup.cs można wyświetlić w repozytorium GitHub Essentials.
Dodawanie niestandardowego kontrolera uwierzytelniania dla urządzeń przenośnych
W przypadku przepływu uwierzytelniania mobilnego zazwyczaj pożądane jest zainicjowanie przepływu bezpośrednio do dostawcy wybranego przez użytkownika (np. kliknięcie przycisku "Microsoft" na ekranie logowania aplikacji). Ważne jest również, aby móc zwracać odpowiednie informacje do aplikacji przy użyciu określonego identyfikatora URI wywołania zwrotnego, aby zakończyć przepływ uwierzytelniania.
Aby to osiągnąć, użyj niestandardowego kontrolera interfejsu API:
[Route("mobileauth")]
[ApiController]
public class AuthController : ControllerBase
{
const string callbackScheme = "myapp";
[HttpGet("{scheme}")] // eg: Microsoft, Facebook, Apple, etc
public async Task Get([FromRoute]string scheme)
{
// 1. Initiate authentication flow with the scheme (provider)
// 2. When the provider calls back to this URL
// a. Parse out the result
// b. Build the app callback URL
// c. Redirect back to the app
}
}
Celem tego kontrolera jest wnioskowanie schematu (dostawcy), którego żąda aplikacja, i inicjowanie przepływu uwierzytelniania za pomocą dostawcy społecznościowego. Gdy dostawca wywołuje z powrotem do zaplecza sieci Web, kontroler analizuje wynik i przekierowuje do identyfikatora URI wywołania zwrotnego aplikacji z parametrami.
Czasami może być konieczne zwrócenie danych, takich jak powrót dostawcy access_token do aplikacji, co można zrobić za pośrednictwem parametrów zapytania identyfikatora URI wywołania zwrotnego. Możesz też utworzyć własną tożsamość na serwerze i przekazać własny token do aplikacji. Co i jak to zrobić, to do Ciebie!
Zapoznaj się z pełnym przykładem kontrolera w repozytorium Essentials.
Uwaga
W powyższym przykładzie pokazano, jak zwrócić token dostępu z dostawcy uwierzytelniania innej firmy (tj. OAuth). Aby uzyskać token, można użyć do autoryzowania żądań internetowych do samego zaplecza sieci Web, należy utworzyć własny token w aplikacji internetowej i zwrócić go zamiast tego. Omówienie uwierzytelniania ASP.NET Core zawiera więcej informacji na temat zaawansowanych scenariuszy uwierzytelniania w programie ASP.NET Core.